jQuery boxy弹出层对话框插件中文演示及讲解
一、前言
jQuery 下的boxy可以说是一个非常实用的插件,尤其在SNS社区型的大型网站上经常见到风格类似的效果,例如开心网,人人网,facebook网站。这个提示对话框插件应用非常广泛,吃透这个jQuery插件,在灵活运用Ajax技术的话,会使网站无论技术还是体验都会有很大的提升的。具体来讲此jQuery插件包括:提示、确认,拖拉、改变大小、Ajax数据加载等功能。
目前,网上没有好的专门的中文讲解页面。都只是截个图,附加个官方页面的地址。对于新手而言,要通透官方的英文文档页面需要耗费很大的精力的。于是,我花了一天的时间,把官方的英文页面转换成了中文,并对插件进行了一些修改,包括JavaScript,css部分。主要是其内部的英文中文化,使中文用户直接就可以拿来用,且对其按钮进行了美化。
下为一个很简单的普通的中文版截图:

本文重点是对我制作的boxy插件的中文讲解演示页面以及boxy插件效果测试页面进行讲解。传达我对各个叙述的理解,以便您可以更轻松的理解这款插件的功能,使用等。本文提供完整中文讲解页面以及中文测试页面,另外附上汉化后的源文件下载。
二、主体内容
①关于boxy插件详细的中文讲解页面
该页面地址是:http://www.zhangxinxu.com/study/200911/jQuery-plugin-boxy.html
下为该页面的截图的缩略图:

jQuery boxy插件中文讲解页面截图缩略图
正如上图标示的,左侧有个页面内的导航栏,使用fixed固定定位(IE6为绝对定位),方便跳转到响应的锚点。中间为主体内容,是根据官方文档页面一句一句翻译下来的,原官方页面开头的预览我省略了。此页面内容较多,篇幅也比较长,有些翻译的句子可能有些拗口,所以下面会按照从上到下的顺序列出一些我觉得要辅助说明的内容,希望对您快速理解这款jQuery插件有帮助。
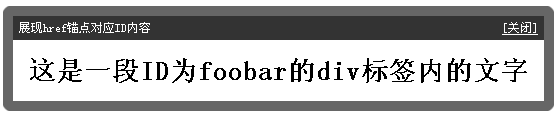
1、一开始的“使用该jQuery插件”指的是利用浏览器本身的一些内置的方法使用此插件,比如说a标签href的跳转,form表单在submit后提交等,而页面上所提到的“1.锚点#对应ID的内容(div#foobar)”“2.远程内容(加载同文件夹下的test.html)”“3.以确认框方式提交”就是利用的a标签和form表单的内置特性。
第一个是利用的a标签的#锚点指向,第二个是利用的href的链接指向,第三个小实例是利用的form表单的提交。而要想捕获这些内置的事件属性,很简单。您可以在页面上找到这么一段JavaScript代码:
$(function(){
$(“.boxy”).boxy();
});
我想只要略懂jQuery或Prototype的都很清楚这个绑定的意思。我解释为:所有class为boxy的标签绑定boxy()事件,也就是本文的主角——黑框框弹出事件了。所以,只要把刚才提到的a标签1号,a标签2号,form表单1号都添加一个名为boxy的class类,那么该跳转的就不跳转了,该打开链接的也如散场的集市——歇菜了!拿面善的a标签2号兄弟举例吧:其HTML代码如下:<a href=”test.html” title=”加载页面” class=”boxy”>远程内容(加载同文件夹下的test.html)</a>看到了class=”boxy”部分没?这就是关键。
2、“手动创建实例”这一部分就是将利用API,手写一些简单的函数实现一些效果。喜欢手写代码的同仁还好,对于jQuery等初学者,这里可能有些小头疼,这里的实例还不是简单的套现有的函数、一些参数就搞定的。怎么讲呢?官方呢,为了演示方便,额外添加了个函数,让……我数数-1,2,3,4,5,6共六个链接事件调用了同一个create()函数。本来就对这个插件陌生,演示的时候还拐了个弯子,有些对不住初学的人啊!我在这儿也说不清,剪不断,理还乱。我建议您在本文尾声把源文件下了,看看页面的代码,反而您会更快理解。本质上,就是new Boxy()然后把一些API参数颠过来,倒过去而已。本质简单,形式上不简单,这是我的体会。
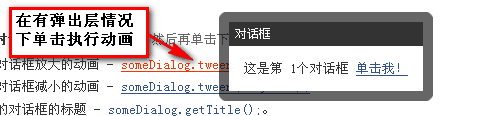
其中有个“修改现有的对话”子模块,其中Tween动画效果的链接直接单击是没有效果的,需要先通过其他一个链接打开一个对话框,然后再单击这里的Tween链接,就会出现对话框高宽动画改变的效果了。(见下图所示)

在有对话框情况下单击才有效果
3、“API(应用编程接口) ”就是将此插件的一些API了,honestly speaking,my English is just so so。所以呢,有些陌生的拗口的英文可能翻译的不准确,不过绝大多数意思应该到了,若有不对的地方,还望见谅,也欢迎指正了。至于内容,没有什么好讲的,至于这个函数啊参数到底嘀咕些什么,您可以去测试页面溜达一圈,就会明白的这些家伙表示的意思了。
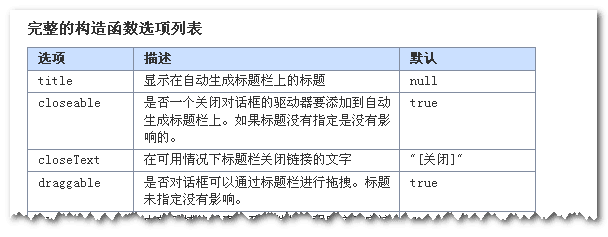
4、“完整的构造函数选项列表”就是此插件的所有参数了,如何使用,具体指代什么,如果您是大姑娘上轿——头一回,之前没有用过见过,估计也就是囫囵吞枣,有个大概的印象,回头要用再来查这个样子。好在有测试页面,而且是chinese版本的,所以跟上面一样,去骑马溜驴子走一圈,再配合本文关于测试页面的一些说明,那就不是囫囵吞枣了,而是泡杯拿铁咖啡,啃几个山东大枣,赏花赏月赏秋香了。

5、“CSS选择器”就是把这个jQuery boxy对话框外层结构可能出现的class样式一个一个的列了出来,以方便我们通过调整css样式改变对话框的外贸。这里,我想说一个非公开的秘密,其实这里漏了几个class,在本文尾声的提供的源文件中可能的class不止这几个。原因是,我嫌官方默认的按钮太丑了(其实怪我,用的未经修饰的xp系统),就通过给插件js做小手术,加了三个class,她们是.boxy-btn1,.boxy-btn2,.boxy-btn3按钮三姐妹,分别指确认按钮,取消按钮,和任意文字按钮,并写了算是美化了的按钮css样式(相对之前的而言,如同俞敏洪老师站在马云老师身边也是帅哥的道理一样)。这里没什么多说的,这部分我翻译的还算清楚。
②关于boxy插件分类测试页面的讲解
首先是jQuery boxy中文测试页面地址:http://www.zhangxinxu.com/study/200911/jQuery-plugin-boxy-test.html
这里,如果可以两个双管齐下——四管齐下就好了。看js代码、看效果、看翻译注释、看本文补充说明,那掌握这个插件就快了,即使初学也是很快掌握。(这里页面截图就免了)
测试页面分为:诊断、Ajax、执行器、设置内容、回调函数、助手、z-index、模态、显示这几个部分。现在一个一个来。
1、诊断
就是用Boxy.get(this)获取黑框框对话框的位置,里外大小。中心点的坐标,我是有些不清楚这个有什么用,日后调试用?问我?我只能两肩一耸,双手一摊了。
2、Ajax
我觉得这儿有点挂羊头,卖狗肉的意思。打开并载入外部的HTML页面也称为Ajax,我总觉得有些牵强,或许是自己对Ajax的理解存在偏差吧。获取在插件内部确实是使用的Ajax技术load外部的页面的,只是外部结构表现得过于简单,让我觉得与我印象中的Ajax有些差距。
这里其实简单的很,直接使用οnclick=”Boxy.load(‘test.html’);”就可以载入这里的test.html页面的内容了。后面的缓存,过滤只是在后面加了参数而已,都是一致的。这里需要结合源文件,更好理解。
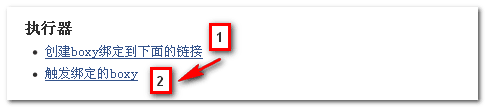
3、执行器
这里的执行器,我自己也没有确信理解,原单词是:Actuator,我反复掂量,还是翻译成执行器合适些。就当前的测试效果而言,其先设置一个actuator执行器,然后通过Boxy.linkedTo打开这个执行器先前创建的对话框(未显示)。所以,本效果需要您先单击第一个链接-”创建boxy绑定到下面的链接”-再点击下面的链接-“触发绑定的boxy”就可以看到效果了。

4、设置内容
是指覆盖特定的对话框内容。比如这里,单击“打开一个boxy”会弹出一个鼠标经过背景色变换的对话框,然后再单击“设置内容”,则原来的内容被更改替换,但是鼠标经过背景色变化的行为没有变,依旧有效。
5、回调函数
回调函数就是当某一事件行为结束后触发的新事件,这是很方便使用的一个东西。这里的效果包括,对话框隐藏后(单击关闭按钮,对话框隐藏),就会触发一个新的函数,当然,如果设置了的话。对话框内容卸载前触发回调函数,但是如果设置了unloadOnHide: false那么就不会触发回调函数,顾名思意,或许可以理解。“放下后”指的是按住标题栏拖拽停止的时候,而显示后,就是黑框框显示的时候执行某一函数了。
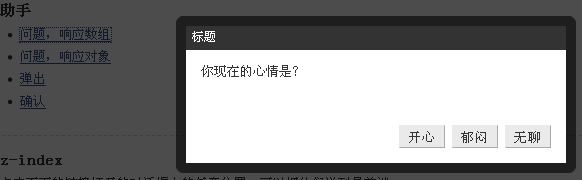
6、助手
助手,也可以成为帮手,实现的是该插件最朴实,最基本,最原本的功能,就是多选啦、二选一了、或是没得选择啦。替换浏览器默认的alert,confirm这类又丑又生硬的弹出框效果。具体使用参见源代码。

7、z-index
z-index指层级,这里展示的是当一个页面含有多个对话框时,如何让对话框置顶显示。这里提供了两个方法,第一个会创建一个对话框,这个对话框有个特点,当你单击它的任意位置,它就会顶层显示;而后面的选项不会产生新的对话框,其功能是让最新产生的对话框居顶显示。要想测试效果,可以单击前一个按钮两次,然后将上面一个对话框拖开一点,两个对话框交错,然后或单击对话框,或单击“让最新的前端显示”链接,您就会看到层级切换的效果,您就会明白此功能的含义了。
8、模态
所谓模态,就是不能拖,不能动,想个模型一样的状态。在模态模式下,会看到铺满整个显示器的黑色半透明的背景,此时对话框无法拖拽,单击黑色半透明背景区域是没有任何反应的。你所能做的操作只能在对话框上。
9、显示
就是设置show:false,然后通过其他单击事件让对话框显示就行了,这个相对简单。
三、结语
抬头一看,发现又是一篇长长的文章,其实要说的还不止这些。唉,实在是版面有限,精力有限,现在已经凌晨2点了。我总觉得没有把这个插件讲好,漏了不少东西,有些东西又显得啰嗦了。好吧,我就当作启蒙,引导吧。关于此插件更深入更广泛的应用就靠现在在电脑前面的你了。您可以去facebook(如果您上的去的话),或是开心,人人,有不少此效果的应用的。
最后还想说一下,这里的打包的源文件是我修改后的版本,可以说是修改汉化版,方便初学者理解学习这个插件的。我整理这个也是略显仓促,所以可能会有不准确的地方,如果您在阅览过程中碰到怀疑之处,一是可以与我交流,而是可以去官网查看原始的英文文档。
您可以狠狠地单击这里:讲解页面 | 测试页面 | 源文件打包下载(37.04K)
转载于:https://www.cnblogs.com/dudu837/archive/2010/04/29/1723593.html
jQuery boxy弹出层对话框插件中文演示及讲解相关推荐
- html正方形对话框素材,10种展示效果的弹出层对话框插件method.js
一款10种展示效果的弹出层对话框插件method.js,可以点击演示页面的10个按钮分别查看不同的弹窗效果,基本上该有的弹窗特效都有了,喜欢的童鞋请收下吧. 查看演示 下载资源: 68 次 下载资源 ...
- 一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框.确认框等.更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件 ...
- jQuery实现 弹出层效果
###jQuery实现 弹出层效果 点击弹出层:弹出弹出层 点击阴影:关闭弹出层 点击"关闭"关闭弹出层 整体代码如下: <!DOCTYPE html> <htm ...
- html 5 桌面弹窗,HTML5+CSS3+jQuery实现弹出层
我们完全使用HTML5+CSS3+jQuery来实现一个基本的弹出层效果,因此我们可以在示例中任意修改弹出层外观样式.甚至js方法调用.我们最终做出来的弹出层效果应该是响应式的,也就是说可以在桌面PC ...
- 弹出层blockui插件主要使用blockUI和unblockUI两个方法来控制弹出层的显示或者隐藏
https://blog.csdn.net/echocdzh/article/details/50294353 在做网站的开发过程中,可能需要使用弹出层,使用jquery的blockui插件可以很轻松 ...
- JQuery 操作弹出层 iframe页面元素的方式
一.问题描述:如下图,在某个页面弹出一个iframe页面A,再在A弹出一个iframe页面B,需要操作这个B页面的元素 (一)图述 图1 (2)A页面的弹出方法,其中simpleDialog是封装好的 ...
- 分享123个JS特效弹出层,总有一款适合您
分享123个JS特效弹出层,总有一款适合您 123个JS特效弹出层下载链接:https://pan.baidu.com/s/1mH0heedscCrBmft_zOjjwA?pwd=n4eo 提取码: ...
- layer——极简的jquery弹出层插件
官网:http://layer.layui.com/ 作者:贤心 jquery layer是layUI库的成员,一直致力于为web开发提供动力. jquery layer弹出层插件支持单击弹出,自动 ...
- Jquery UI dialog弹出层插件
必须先下载Jquery UI插件 然后再把下载的文档复制到项目中,可以复制你需要的单个插件 --------------------------------------具体代码如下---------- ...
- php layui弹出修改功能,非常好用的弹出层 layer,常用功能demo,快速上手!
功能强大,实用,操作方便,文档齐全. 参数灵活,丰富.可以作为开发项目的公共模块,多处使用. 老文档地址:http://layer.layui.com/api.html 已经停止维护 常用功能代码de ...
最新文章
- 离职后才搞懂vue项目开发流程中的疑惑点
- Ajax与三层架构实训教案
- 周志華《機器學習》圖4.4和图4.9繪制(轉載+增加熵顯示功能)
- mybatis简单案例源码详细【注释全面】——前期准备
- iOS7时代我们用什么来追踪和识别用户?
- Eclipse安装应知应会
- Appium+Python之批量执行测试用例
- 李国飞:全面反思腾讯的战略
- 深度学习与目标检测电子书
- Java对比GO的优劣势
- TensorFlow RNN MNIST字符识别Demo快速了解TF RNN核心框架
- 微信h5小游戏作品欣赏:详解微信h5如何制作
- schtasks设置windows开机启动bat脚本
- 4.3.5 计算电费
- 电脑桌面图标变成白色图标如何处理
- 卡梅隆大学 深入了解计算机系统lab资源
- 述职答辩提问环节一般可以问些什么_论文答辩一般会问什么问题 有哪些答辩的技巧...
- pxcook导出html代码,Pxcook标注工具的具体使用方法介绍
- TCD2901D彩色线阵双沟道CCD介绍
- 安卓实现广告栏图片无限轮播播放效果
