Vue.js 条件渲染 v-if、v-show、v-else
v-if
v-if 完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;否则,对应元素的一个克隆将被重新插入DOM中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="example"><p v-if="greeting">Hello</p>
</div><script src="js/vue.js"></script>
<script>var vm2 = new Vue({el:'#example',data:{greeting:true //或false}})
</script>
</body>
</html>greeting取值为true,效果截图:

greeting取值为false,效果截图:

template v-if
因为v-if是一个指令,需要将它添加到一个元素上。但是如果想切换多个元素,则可以把<template>元素当作包装元素,并在其上使用v-if,最终的渲染结果不会包含它。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="example"><template v-if="ok"><h1>Title</h1><p>Paragraph1</p><p>Paragraph2</p></template>
</div><script src="js/vue.js"></script>
<script>var vm3 = new Vue({el:'#example',data:{ok:true}})
</script>
</body>
</html>
在切换v-if模块时,Vue.js有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或子组件。v-if是真实的条件渲染,因为它会确保条件块在切换时合适地销毁与重建条件块内的事件监听器和子组件。
v-if是惰性的--如果初始渲染时条件为假,则什么也不做,在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show简单得多----元素始终被编译并保留,只是简单地基于CSS切换。
v-show
v-show 根据表达式的值来显示或隐藏HTML元素。当v-show赋值为false时,元素将被隐藏。查看DOM时,会发现元素上多了一个内联样式style="display:none"。
<div id="example"><p v-show="greeting">Hello</p>
</div><script src="js/vue.js"></script>
<script>var vm2 = new Vue({el:'#example',data:{greeting:false //true}})
</script>greeting取值为false,效果截图:

greeting取值为true,效果截图:

注意:v-show不支持<template>语法
现在做一个小的demo,要求是如果文本框里面的内容为空是提示用户输入内容,有内容输入时,刚才的提示内容消失并出现一个提交的按钮
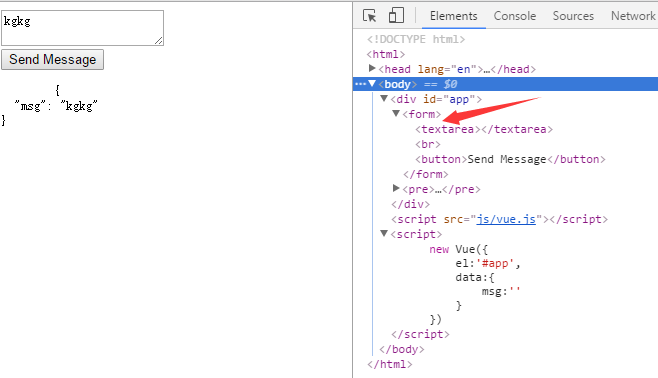
<div id="app"><form><div class="error" v-show="!msg">The text area can not be empty</div><textarea v-model="msg"></textarea><br/><button v-show="msg">Send Message</button></form><pre>{{$data|json}}</pre>
</div>new Vue({el:'#app',data:{msg:''}
})


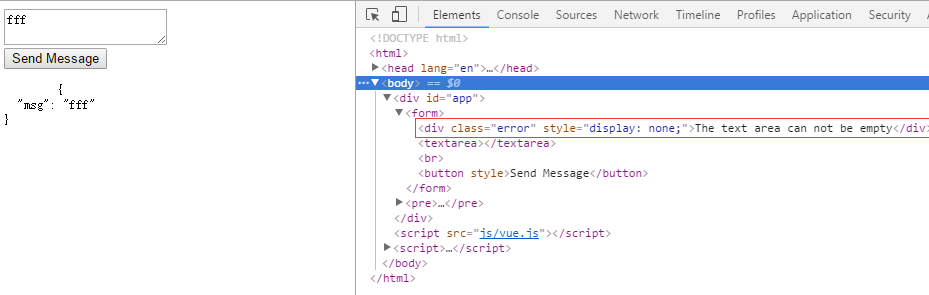
在上面的例子中,声明一个空的字符串msg,当不存在msg的时候,提示内容的div里面v-show为true;存在msg的时候,button里面v-show为true
通常,我们用jquery实现的时候都是去判断输入框内容是否为空,这里一样可以用条件判断 v-if 的方式去实现,但是与v-show有区别
<div id="app"><form><div class="error" v-if="!msg">The text area can not be empty</div><textarea v-model="msg"></textarea><br/><button v-show="msg">Send Message</button></form><pre>{{$data|json}}</pre>
</div>
随着内容输入,class为error的div整个消失了,而使用v-show的时候,只是把display属性设置为none

一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
v-else 顾名思义,v-else就是Javascript中else的意思,它必须跟着v-if或v-show,充当else功能
<div id="example"><p v-if="ok">我是对的</p><p v-else="ok">我是错的</p>
</div><script src="js/vue.js"></script>
<script>var vm3 = new Vue({el:'#example',data:{ok:false}})
</script>

将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做
<custom-component v-show="condition"></custom-component>
转载于:https://blog.51cto.com/dapengtalk/1873289
Vue.js 条件渲染 v-if、v-show、v-else相关推荐
- Vue.js 条件渲染
v-if 在字符串模板中,比如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}}<h1>Yes</h1 ...
- Vue之条件渲染v-if和v-show
简介 主要介绍vue的条件渲染的两个指令语法v-if和v-show. <!DOCTYPE html> <html lang="en"> <head&g ...
- vue使用html渲染组件,Vue.js在渲染组件之前填充数据
我是Vue.js的新手,我试图创建一个没有成功的简单组件,它包含一个selectList,我试图填充它的选项数据来模拟Ajax请求,这是我的代码:Vue.js在渲染组件之前填充数据 HTML {{n. ...
- vue隐藏浏览器_一分钟学会Vue的条件渲染和列表渲染
介绍 之前一段时间由于工作很忙,没有时间继续学习Vue,今天算是继续对之前的学习进行补充了,今天要学习的便是Vue的条件渲染和列表渲染,我们将讨论if.if-else.if-else-if,show等 ...
- Vue.js服务器端渲染与Vue路由器:分步指南
当我开始使用Vue收集有关SSR(服务器端渲染)的信息时,我必须从不同的文章以及官方文档中获取相关信息,以便全面了解这个主题. 以下是我在这些来源中发现的一些问题: 很多关于你应该拥有的信息的假设,比 ...
- Vue.js 列表渲染
用 v-for 把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染.v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 i ...
- Vue的条件渲染指令
与JS的条件语句类似,Vue的条件指令可以根据表达式的值在DOM中渲染或者销毁元素/组件 v-else-if要紧跟v-if,v-else要紧跟v-else-if或者v--if,表达式的值为真时,当前元 ...
- vue 限制渲染条数_深入理解Vue 的条件渲染和列表渲染
这两天学习了Vue.js 感觉条件渲染和列表渲染知识点挺多的,而且很重要,所以,今天添加一点小笔记. 条件渲染 v-if 在 < template > 中配合 v-if 渲染一整组 在使用 ...
- Vue的条件渲染和对象渲染
条件渲染 通过条件指令可以控制元素的创建(显示)或者销毁(隐藏) v-if 条件判断使用 v-if 指令 v-else v-else 指令给 v-if 添加一个 "else" 块 ...
最新文章
- 用koa开发一套内容管理系统(CMS),支持javascript和typescript双语言
- (原)torch中微调某层参数
- Keepalived实现双机热备
- Java实现正整数数组的最小拼接数
- bootstrap pagewrapper_BootStrap table服务端分页
- 你为什么用微信,不用 QQ ?
- python软件包版本查询的方法
- 黑苹果HIDPI开启问题
- vue问题解决 extract:echarts: sill extract echarts@^4.2.0-rc.2 extracted to
- android 菜鸟面单打印_android菜鸟 实战项目之简单界面实现
- Unity3D 鼠标点击切换图片
- ZOJ3594 Sexagenary Cycle
- 星巴克利用地理位置应用发布咖啡速递手机应用
- LocalDate的用法与String互转
- 纯真数据库理解及根据IP定位地区
- 重复字符串的处理问题
- Python3 Series数据详解
- AD将元器件由正面,放置到反面/元器件由反面放到正面
- Winform控件镂空、窗体本身镂空和鼠标击穿(录屏会用到)
- restful 简单理解
热门文章
- NodeJs将项目上传至服务器
- 微型计算机原理及应用程序题,微型计算机原理及应用试题及答案
- mysql_real_connect段错误,mysql的多线程安全问题:在mysql_real_connect时出现段错误。...
- xgboost算法_xgboost算法过程推导
- java线程怎么用_Java多线程基本使用
- jq 点击事件 调用
- 对Redis单线程的一些看法
- 《以截屏为基础的演示文档制作软件》(ScreenSteps Pro)更新v2.9.1/含注册机[压缩包]...
- Waymo无人卡车高调重返凤凰城,重点路测高速和主干道,但货运先机已失
- 旷视产品营销总监吕盟:构建AIoT时代的城市智慧|量子位沙龙回顾
