自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长。看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个。

发展再快,框架再多。还是得回到原点,不就是Html+Css+JavaScript吗,使用任何牛逼的框架之前你也得把这些东西玩熟练了。bootstrap上大一的时候学html的时候就听老师说过,接触也快一年多了,所以这里准备写一篇关于bootstrap如何自定义导航栏的文章,如有不足还希望能够提出宝贵的建议。
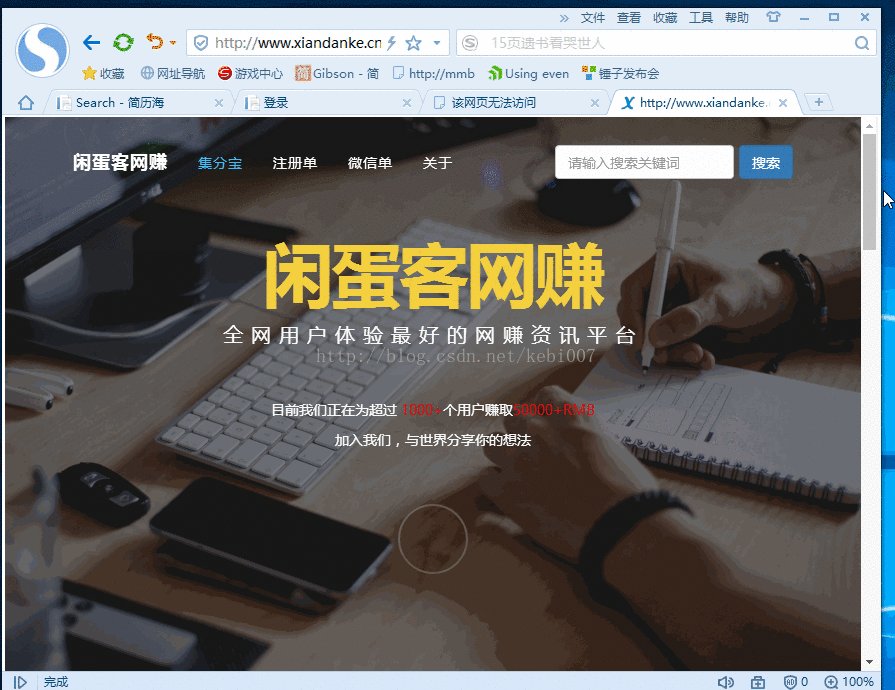
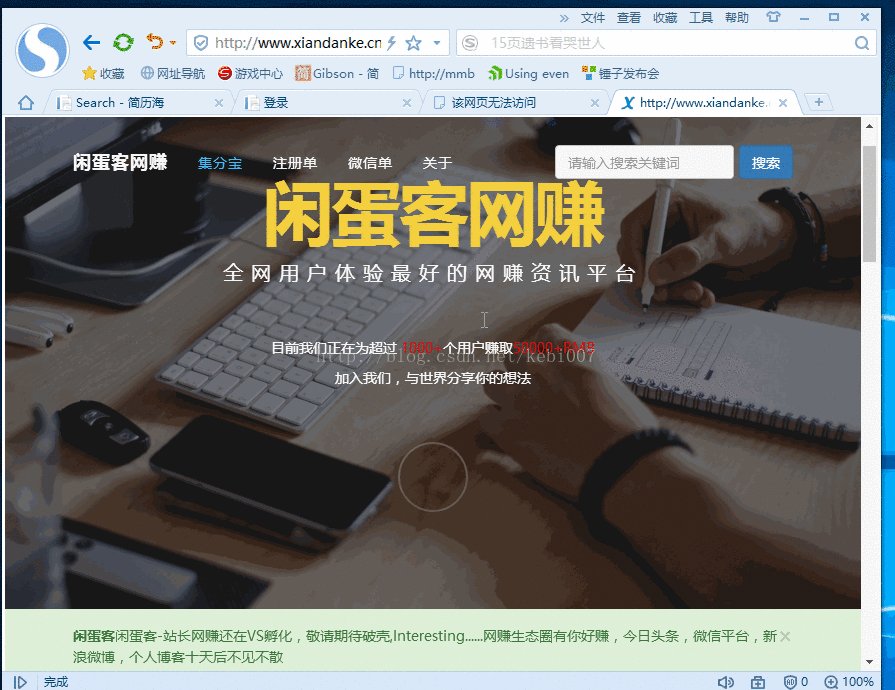
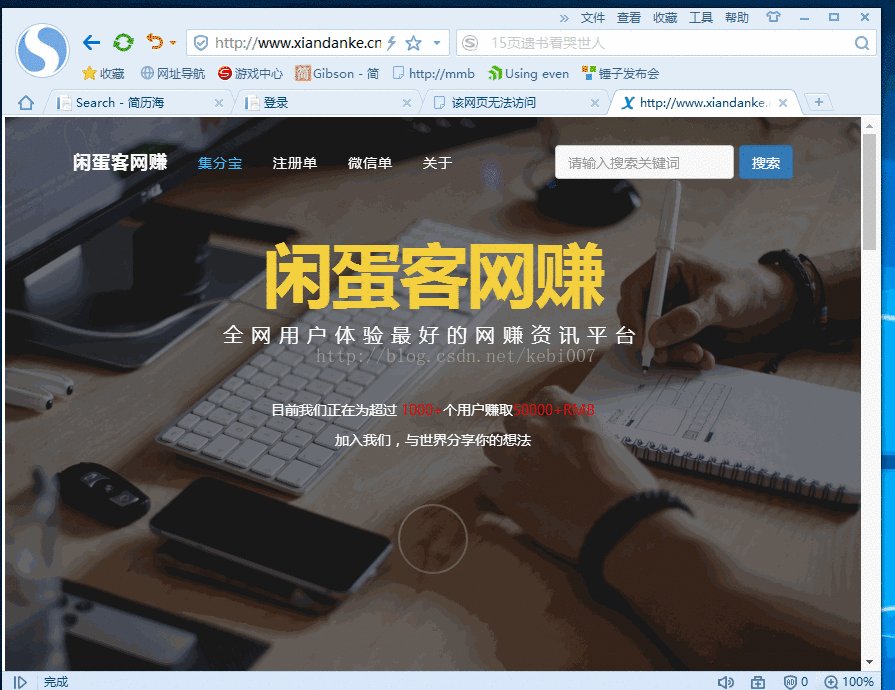
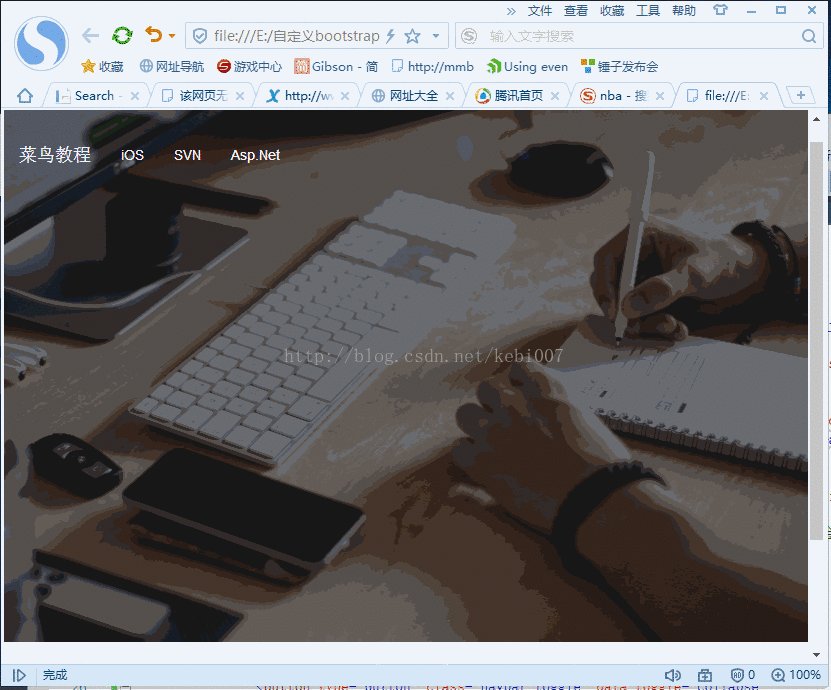
首先这种导航栏非常常见,也没有一个固定的专业名词,我暂且给他取个名字吧:渐变顶部固定自适应导航栏。随便找了一个网站,还是先来看一下整体的效果吧

<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
这个是菜鸟的cdn,直接引入。直接复制菜鸟上面的一个响应式导航栏的代码懒得下载,
值得注意的是:刚开始接触bootstrap的时候会犯的一个错误,有时我们想写自己的样式来达到效果,直接改bootstrap里面的样式。这种做法是不值得提倡的。正确的做法应该是写一个class 覆盖掉原有的样式。
我直接贴代码了:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><meta charset="utf-8" /><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script><style type="text/css">html, body {width:100%;height:100%;} /*非常重要的样式让背景图片100%适应整个屏幕*/.bg {display: table;width: 100%;height: 100%;padding: 100px 0;text-align: center;color: #fff;background: url(http://www.xiandanke.cn/Image/intro-bg.jpg) no-repeat bottom center;background-color: #000;background-size: cover;}.my-navbar {padding:20px 0;transition: background 0.5s ease-in-out, padding 0.5s ease-in-out;}.my-navbar a{background:transparent !important;color:#fff !important}.my-navbar a:hover {color:#45bcf9 !important;background:transparent;outline:0}.my-navbar a {transition: color 0.5s ease-in-out;}/*-webkit-transition ;-moz-transition*/.top-nav {padding:0;background:#000;}button.navbar-toggle {background-color:#fbfbfb;}/*整个背景都是transparent透明的,会看不到,所以再次覆盖一下*/button.navbar-toggle > span.icon-bar {background-color:#dedede}</style>
</head>
<body><nav class="navbar navbar-fixed-top my-navbar" role="navigation"><div class="container-fluid"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse"data-target="#example-navbar-collapse"><span class="sr-only">切换导航</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">菜鸟教程</a></div><div class="collapse navbar-collapse" id="example-navbar-collapse"><ul class="nav navbar-nav"><li class="active"><a href="#">iOS</a></li><li><a href="#">SVN</a></li><li><a href="#">Asp.Net</a></li></ul></div></div></nav><div class="bg"></div><br /><br /><br /><br /><br /><br /><br /><p><a href="www.xiandanke.com">闲蛋客</a></p><script>$(window).scroll(function () {if ($(".navbar").offset().top > 50) {$(".navbar-fixed-top").addClass("top-nav");}else {$(".navbar-fixed-top").removeClass("top-nav");}})</script>
</body></html>
真的只用了9行代码,原理挺简单的,但是要注意以下几点
1.html,body{width:100%;height:100%} ,必须写这个样式,才能让html中的子元素100%占满整个屏幕,也就是要实现背景图片占满100%的整个屏幕
2.bootstrap中的类 nav-fixed-top的意义在于固定导航栏在顶部
3.添加scroll 事件,在切换class的时候实现动态的效果
4.整个效果的实现原理是使用了transition 属性,transition属性的使用方法是:
transition 属性是一个简写属性,用于设置四个过渡属性:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay

如果你想下载这个html,点这里 下载看看
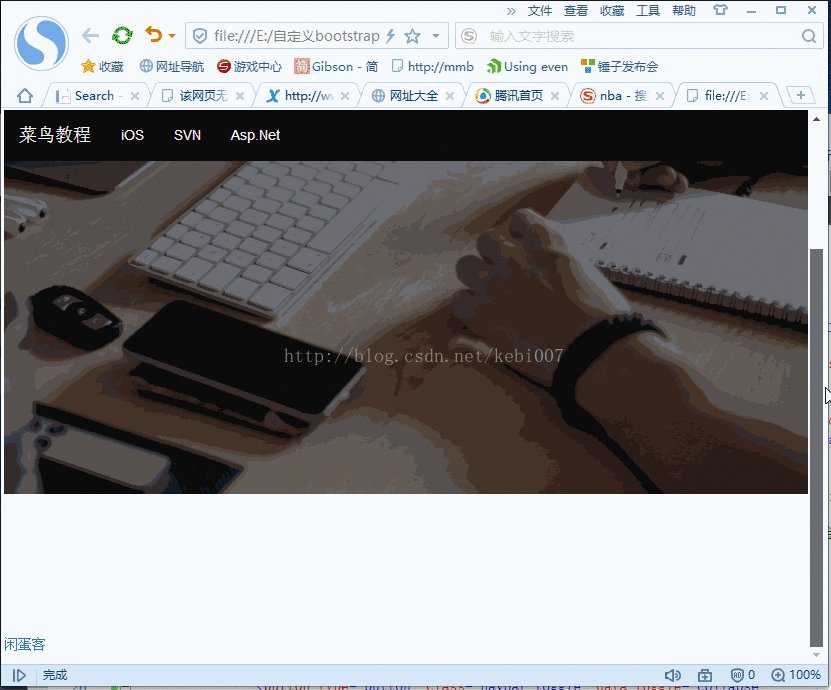
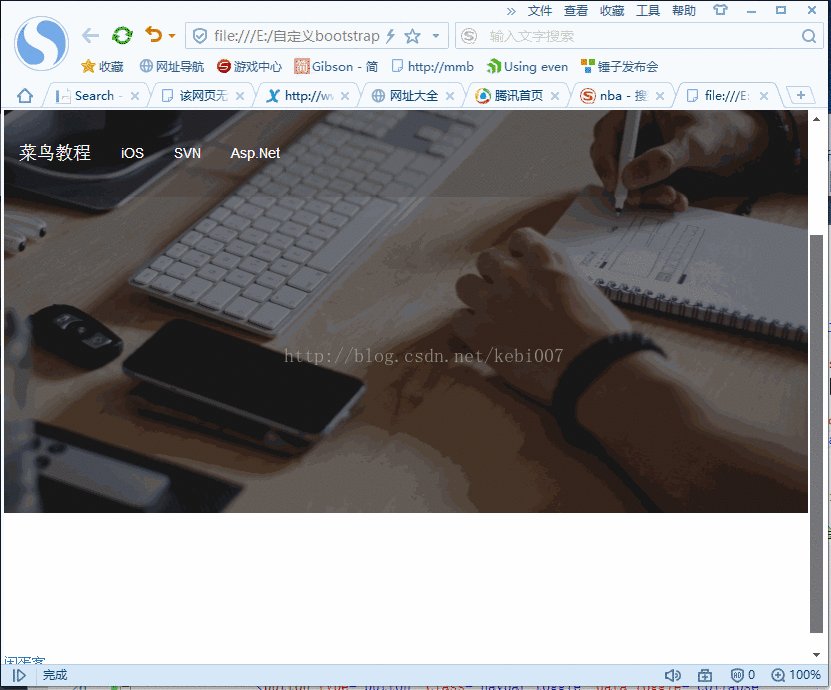
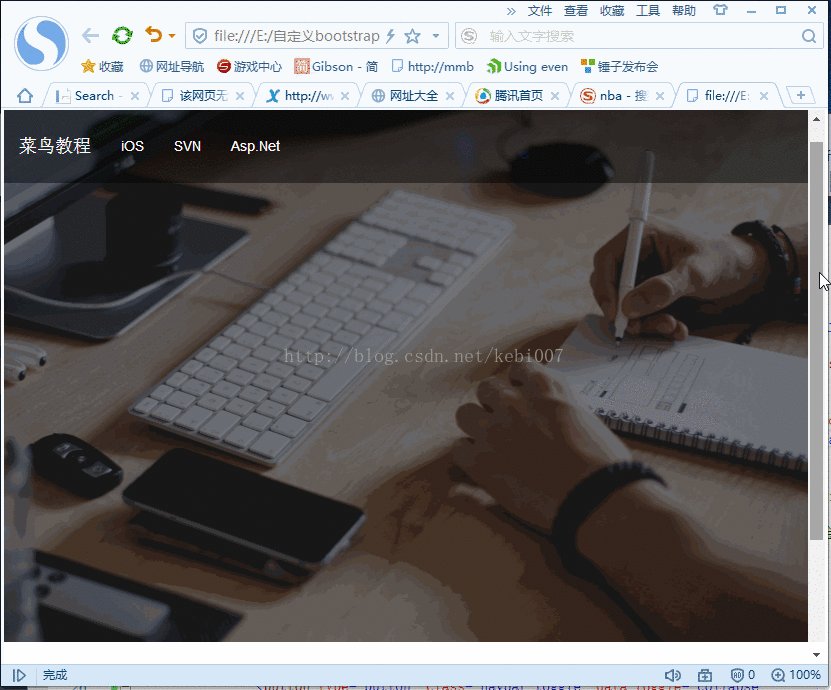
实际效果图如下:

bootstrap自定义样式-bootstrap侧边导航栏的实现:http://blog.csdn.net/kebi007/article/details/76038251
作者:张林
标题:自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏 原文地址:http://blog.csdn.net/kebi007/article/details/54341994
转载随意注明出处
自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏相关推荐
- 制作导航栏并使用CSS美化,CSS3样式创建一个漂亮简洁的导航栏
本教程旨在教大家结合CSS3样式创建一个漂亮,简洁的导航栏.而在过去,我们只能借助图片,JavaScript和div层进行创作. 注意:下面所有的示例都是在Mozilla Firefox,Safari ...
- ios 系统状态栏样式修改_iOS 一种新的修改导航栏样式的方法(支持iOS10).
iOS 一种新的修改导航栏样式的方法. 开宗明义: 对系统导航栏最底层的UIView加一层CALayer, 通过操作这个自己创建的CALayer来修改导航栏样式. 修改系统导航栏样式的几种方法 1.使 ...
- 三星自定义状态栏_极简操作无需root隐藏S8导航栏和状态栏
距离三星Galaxy S8国行发布快一个礼拜了,相信论坛不少小同伴已经拿到手,许多人和我一样被那块全视曲面屏给诱惑剁手的,当拿到手把玩一段时间后却發现这么美的一块屏幕居然大部分应用上下都有一行碍眼的状 ...
- bootstrap php 多行,使用PHP循环将Bootstrap行和正确的列号添加到元素
我喜欢你的问题,因为我正在处理一个非常相似的情况.由于其他答案有点长,我决定把我的留在这里供你考虑.对我来说,你使用的变量越少,解决方案就越好. BootstrapContentArranger.PH ...
- 漂亮大气的html导航页面,非常大气漂亮的CSS导航栏
大气的CSS菜单 .menu5 {padding:5px 0 0 1em; margin:0; list-style:none; height:40px; position:relative; bac ...
- css漂亮的侧导航栏,CSS3实现的可缩进的侧栏导航菜单
本文介绍一个可缩进的侧栏导航菜单,使用纯CSS3实现. CSS3实现的可缩进的侧栏导航菜单 侧栏导航的HTML代码 下面是侧栏导航的HTML代码,主要是使用UL-LI结构.注意到还用了一个SVG代码, ...
- 修改bootstrap导航栏样式(颜色,高)
提示:记录bootstrap导航栏样式(颜色,高)的修改 文章目录 前言 一.bootstrap导航栏样式 (颜色,高) 的修改 前言 在写自适应网页时想使用bootstrap实现,但与原稿的有一些差 ...
- ie9 java小程序设置_小程序 自定义导航栏
一.概念 上面整体就是自定义导航栏的区域(包括状态栏) 胶囊接口 /*获取菜单按钮(右上角胶囊按钮)的布局位置信息.坐标信息以屏幕左上角为原点 */ wx.getMenuButtonBoundingC ...
- 微信小程序自定义导航栏与自带下拉刷新冲突
在使用HbuilderX开发微信小程序时(在HbuilderX中写代码,在微信开发者工具编译),由于微信小程序自带的导航栏功能少,样式单一等,于是采用colorUI自定义导航栏实现需求.而问题就一而再 ...
最新文章
- javascript 六种数据类型
- shell笔记之sed编辑器的基础用法(上)
- Java基于自定义注解的面向切面的实现
- 人们对大数据的几点误解
- UVA 11557 - Code Theft (KMP + HASH)
- elasticsearch存储空间不足导致索引只读,不能创建
- MongoDB 教程六: MongoDB管理:数据导入导出,数据备份恢复及用户安全与认证
- 为什么 Linux Mint 比 Ubuntu好?
- iOS 国际化多语言设置 xcode7
- 7-43 币值转换 (20分)_「篮球看吧」40岁了!生涯25年!还狂砍33分+联赛得分王,这他么是人吗...
- 老话长谈:通过windows下共享看第六代青年
- HDU 4870 Rating(高斯消元 )
- python项目描述怎么写_个人项目(python)
- mysql架设手游_魔天屠龙传手游私服架设源码+大中控后台+搭建教程
- Excel单页导出以及多sheet导出
- 操作系统(三)---Windows操作系统
- 关于虾皮无货源一件代发你了解多少?详讲虾皮物流发货流程
- 北航计算机学院直博多少年,北航硕博连读需要几年
- windowsVS2019+PCL1.12.1系统错误“由于找不到*.dll,无法继续执行代码。重新安装程序可能会解决此问题。”
- AutoCAD下载的具体步骤:个人用户AutoCAD下载安装指南
