js基础教程学习笔记
document.write();
document.getElementById();
<script type="text/javascript"></script>
表示在<script></script>之间的文本类型text,javascript是为了告诉浏览器里面的文本是javascript语言
我们可以把js代码与html代码分开,并在html中引用:
<script src="script.js"></script>
找到你的位置(JS在页面中的位置)
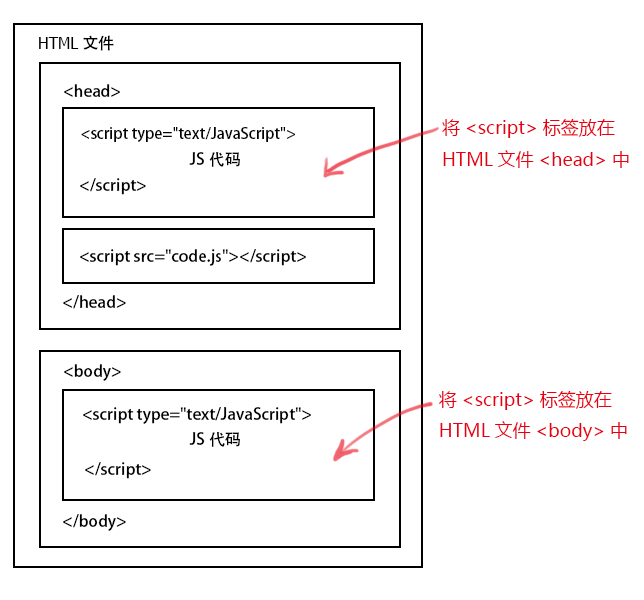
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。

注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式: 语句;
先来看看下面代码
<script type="text/javascript">alert("hello!");
</script>例子中的alert("hello!");就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
看看下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript">document.write("I");document.write("love");document.write("JavaScript");
</script>注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
注释很重要
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。
我们为了方便阅读,注释内容一般放到需要解释语句的结尾处或周围。
单行注释,在注释内容前加符号 “//”。
<script type="text/javascript">document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容
</script>多行注释以"/*"开始,以"*/"结束。
<script type="text/javascript">document.write("多行注释使用/*注释内容*/");/*多行注释养成书写注释的良好习惯*/
</script>
什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。

定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
判断语句(if...else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }假设我们通过年龄来判断是否为成年人,如年龄大于等于18岁,是成年人,否则不是成年人。代码表示如下:
<script type="text/javascript">var myage = 18;if(myage>=18) //myage>=18是判断条件{ document.write("你是成年人。");}else //否则年龄小于18{ document.write("未满18岁,你不是成年人。");}
</script>
什么是函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?基本语法如下:
function 函数名()
{函数代码;
}说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
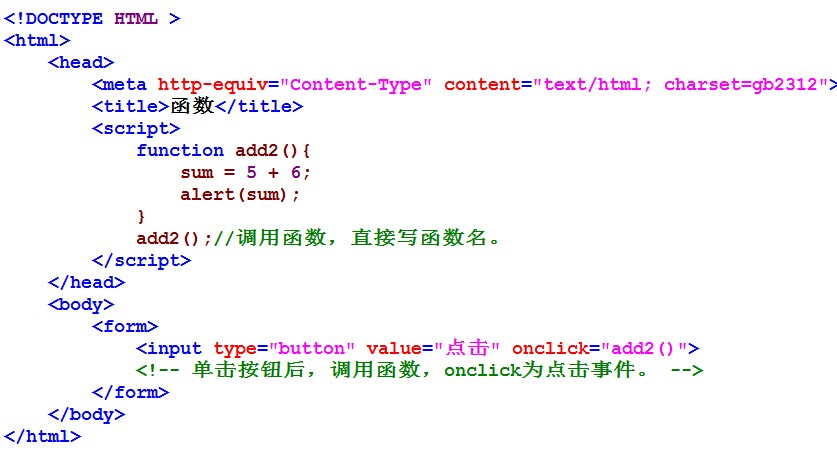
我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:
function add2(){var sum = 3 + 2;alert(sum);
}函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:

输出内容(document.write):可用于直接向html输出流写内容,简单的说就是直接在网页中输出内容
输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用“”括起,直接输出""号内的内容。
<script type="text/javascript">document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>第二种:通过变量,输出内容
<script type="text/javascript">var mystr="hello world!";document.write(mystr); //直接写变量名,输出变量存储的内容。 </script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">var mystr="hello";document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 </script>
第四种:输出HTML标签,并起作用,标签使用“”括起来。
<script type="text/javascript">var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符document.write("JavaScript");
</script>警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
看下面的代码:
<script type="text/javascript">var mynum = 30;alert("hello!");alert(mynum);
</script>
注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框


注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">var mymessage=confirm("你喜欢JavaScript吗?");if(mymessage==true){ document.write("很好,加油!"); }else{ document.write("JS功能强大,要学习噢!"); }
</script>结果:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null){ alert("你好"+myname); }
else{ alert("你好 my friend."); }结果:

注:在用户点击对话框的按钮前,不能进行任何其它操作。
打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。1.该名称由字母、数字和下划线字符组成。2."_top"、"_blank"、"_selft"具有特殊意义的名称。_blank:在新窗口显示目标网页_self:在当前窗口显示目标网页_top:框架网页中在上部窗口中显示目标网页3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
注意:运行结果考虑浏览器兼容问题。
关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中mywin.close();
</script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
编程练习:制作新按钮,”新窗口打开网站“,点击打开新窗口
任务
<script>
function openwage(){var open=confirm("确定打开网页?") if(open==true){var openweb=prompt("确定是这个网址?","http://www.baidu.com");if(openweb!=null) {window.open(webadress,"_blank",'width=400,height=500,menubar=no,toolbar=no')} else{alert("结束");} }else{alert("结束");} } </script>
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:

将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>

通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
看看下面代码:

结果:null或[object HTMLParagraphElement]

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

结果:

改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>var mychar = document.getElementById("pcon");mychar.style.color="red";mychar.style.fontSize="20";mychar.style.backgroundColor ="blue";
</script>结果:

显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:

看看下面代码:

控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:

removeAttribute() 方法删除指定的属性。
编程挑战
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" οnclick="changeColor()" >
<input type="button" value="改变宽高" οnclick="changeSize()">
<input type="button" value="隐藏内容" οnclick="hidd()">
<input type="button" value="显示内容" οnclick="show()">
<input type="button" value="取消设置" οnclick="calloff()" >
</form>
<script type="text/javascript">
var change=document.getElementById("txt");
//定义"改变颜色"的函数
function changeColor(){
change.style.color="red";
change.style.backgroundColor="pink";
}
//定义"改变宽高"的函数
function changeSize(){
change.style.width="50px";
change.style.height="100px";
}
//定义"隐藏内容"的函数
function hidd(){
change.style.display="none";
}
//定义"显示内容"的函数
function show(){
change.style.display="block";
}
//定义"取消设置"的函数
function calloff(){
var queding=confirm("确定要重置?");
if(queding==true){change.removeAttribute("style")}
}
</script>
第二种方法
定义在同一个数组中
<input type="button" value="改变颜色" οnclick="set.changeColor()">
<input type="button" value="改变宽高" οnclick="set.changeSize()">
<input type="button" value="隐藏内容" οnclick="set.objHide()">
<input type="button" value="显示内容" οnclick="set.objShow()">
<input type="button" value="取消设置" οnclick="set.offSet()">
</form>
<script type="text/javascript">
var txt=document.getElementById("txt");
var set={
changeColor:function(){
txt.style.color="red";
txt.style.backgroundColor="#ccc";
},
changeSize:function(){
txt.style.width="300px";
txt.style.height="300px";
},
objHide:function(){
txt.style.display="none";
},
objShow:function(){
txt.style.display="block";
},
offSet:function(){
var message=confirm("你确定要重置所有设置么?");
if(message==true){
txt.removeAttribute('style');
}
}
}
</script>
转载于:https://www.cnblogs.com/yanran/p/5153947.html
js基础教程学习笔记相关推荐
- 黑马程序员最新版JavaWeb基础教程-学习笔记
da@黑马程序员最新版JavaWeb基础教程-学习笔记 day06-HTML&CSS HTML HTML(HyperTest Markup Language):超文本标记语言 是一门语言,所有 ...
- linux磁盘符变化autofs,Linux基础教程学习笔记之Autofs自动挂载
Linux基础教程学习笔记之Autofs自动挂载 Autofs自动挂载: yum -y install autofs vim /etc/auto.master 在文件中添加下面行 /home/gue ...
- 网络存储 linux 访问,Linux基础教程学习笔记28——使用Samba访问网络存储
Linux基础教程学习笔记28--使用Samba访问网络存储 SMB用于Windows和类Linux系统直接的文件共享 安装samba client包: [root@linuxidc~]# yum i ...
- three.js基础教程学习之camera的理解
最近学习了three.js基础教程,由于WebGL中文网中对camera的解说不够详细,自己又找了几篇博文看,以下是我对camera的理解,有错误的地方希望得到大佬们的指出,同时也希望能帮到像我一样的 ...
- Python基础教程学习笔记:第一章 基础知识
Python基础教程 第二版 学习笔记 1.python的每一个语句的后面可以添加分号也可以不添加分号:在一行有多条语句的时候,必须使用分号加以区分 2.查看Python版本号,在Dos窗口中输入&q ...
- 【莫烦Python】Python 基础教程——学习笔记
文章目录 本笔记基于p1-p29[莫烦Python]Python 基础教程 大家可以根据代码内容和注释进行学习. 安装 我的:python3.8+anaconda+VS code print() pr ...
- 【前端】-【node.js基础】-学习笔记
[前端]-[node.js]-学习笔记 1 node.js介绍 1.1 node.js优点 1.2 node.js 不足之处 1.3 nodejs与java的区别 2. node中函数 3. 浏览器和 ...
- Learn the object-c on MAC(中译本: Object-C 基础教程 ) 学习笔记
[comments to this book]Object-C 基础教程 这本书翻译的水平很高,浅显易懂. 隐藏的self. 在使用instance method的时候,self会隐含的指向接收消息的 ...
- 二十一世纪大学英语读写基础教程学习笔记(原文)——5 - Shipwrecked in Antarctica(沉船南极洲)
Unit 5 - Shipwrecked in Antarctica(沉船南极洲) Ernest Shackleton made many great achievements in his life ...
最新文章
- 实际测试例子+源码分析的方式解剖MyBatis缓存的概念
- android字体行距,android textview设置字体的行距和字间距
- mybatis mysql自动连接数据库_如何用mybatis链接数据库
- PHP在函数体中传递与接收参数
- JavaFX:创建Sprite动画
- Android杂谈--ListView之BaseAdapter的使用
- php dfa,DFA 算法的PHP实现
- RHEL 5基础篇—Linux常用命令参考手册
- 互评Alpha版本—SkyHunter
- java基础之java输入输出语句
- 抽象代数之幂零群的两种等价表示即上中心列和下中心列
- 视频号一条视频涨粉8W
- 塞规公差带图_工作量规公差带.ppt
- pf与ckf_CKF Kadat——彪悍又带着野性,兼顾强度与尺寸的战术折
- 百度公司关于SEO的建议
- unsigned char,char ,uchar ,UCHAR的区别
- 转载:Ceph论文译文
- FPGA 学习笔记:Vivado 2020.2 MicroBlaze MIG 测试 DDR3 篇一
- 腐烂国度2巨霸版计算机学知识,腐烂国度2巨霸版玩法技巧汇总
- TiDB 5.0 HTAP 架构设计与场景解析
热门文章
- erlang监控树 supervisor
- 用xargs处理带空格文件名
- 票据打印, 账单打印, 标签打印, 文档打印, 条码打印, 批量打印, 包装纸打印与设计,可变数据打印打印,发布,VC++源代码组件库解决方案...
- 克服Dropout缺陷,简单又有效的正则方法:R-Drop
- 18K-28K/m, 南京的卢技术社招:感知、OCR、SLAM方向
- 华科PAMI黑科技,方向任意目标检测新算法
- 为什么要学习Python?用数据给你展示八大理由!!
- 太赞了!性能超越谷歌MobileNet!ECCV2020重磅推出MobileNeXt !
- 通过PyTorch中的可视化理解卷积神经网络
- 华为mate10pro测试软件,华为Mate10和华为Mate10Pro的区别在哪里?华为Mate10和华为Mate10Pro对比测评告诉你(附全文)...
