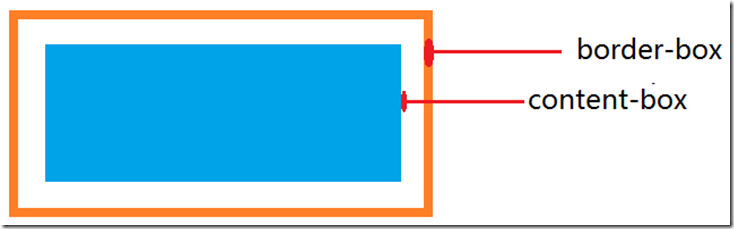
width 、 height 与 box-sizing : border-box ,content-box 的关系

默认 width 、height的 content-box 的宽高.
box-sizing 经常用来设置 width、height指定的区域
box-sizing 经常用做一些自适应的布局。
语法:
box-sizing:content-box | border-box
默认值:content-box
适用于:所有接受 <' width '> 和 <' height '> 的元素
继承性:无
动画性:否
计算值:指定值
取值:
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
说明:
设置或检索对象的盒模型组成模式。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>box-sizing</title><style type="text/css">div{width: 260px;height: 260px;padding: 30px;background-color: pink;border: 5px solid blue;}.sample0{box-sizing: content-box;}.sample1{box-sizing: border-box;}</style>
</head>
<body>
<div class="sample0">width: 260px;<br>height: 260px;<br>padding: 30px;<br>background-color: pink;<br>border: 5px solid blue;<br>
</div>
<br>
<div class="sample1">
width: 260px;<br>height: 260px;<br>padding: 30px;<br>background-color: pink;<br>border: 5px solid blue;<br>
</div>
</body>
</html>开始做,坚持做,重复做
width 、 height 与 box-sizing : border-box ,content-box 的关系相关推荐
- JAVA创建一个Box类(长方体),在Box类中定义三个变量,分别表示长方体的长(length)、宽(width)和高(heigth)
编程创建一个Box类(长方体),在Box类中定义三个变量,分别表示长方体的长(length).宽(width)和高(heigth),再定义一个方法void setBox(int l, int w, i ...
- html5调盒子边框大小,CSS3 - 盒子大小(CSS3 - Box Sizing)
CSS3 - 盒子大小(CSS3 - Box Sizing) Box大小调整属性用于更改元素的高度和宽度. 从css2开始,box属性的工作方式如下所示 -width + padding + bord ...
- html5 box sizing,CSS 盒模型与box-sizing
一.盒模型 一个web页面由许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在. MDN的描述: When laying out a docu ...
- iframe src=”you page’s url” width=”100″ height=”30″ frameborder=”no” border=”0″ marginwidth=”0″ mar
<iframe src="you page's url" width="100″ height="30″ frameborder="no&quo ...
- 如何将div上下居中,左右居中 有五种(width height定,width height不定 尺寸不固定)
width height定 1.绝对定位 top50% left50% margin-top 负值定为自身高一半 margin-left负值定为自身宽一半 2.定位拉伸 定位父relative子abs ...
- javascript 中的各种width,height属性整理
目标: 理清js及jquery的各种width和height 对象: Window对象表示浏览器中打开的窗口:window对象可以省略.比如alert().window.alert(). Docume ...
- css - width / height
本文主要对<CSS世界>3.2节 width/height 作用的具体细节 的内容进行一些摘取和概括.更多资料可查阅<CSS世界>. 一.深藏不露的width: auto 一般 ...
- 《JAVA》编程创建一个Box类(长方体),在Box类中定义三个变量
问题:编程创建一个Box类(长方体),在Box类中定义三个变量,分别表示长方体的长(length).宽(width)和高(heigth),再定义一个方法void setBox(int l, int w ...
- pygame中Rect(left, top, width, height)的参数详解
今天终于把一个问题弄明白了,那就是pygame.Rect(left, top, width, height)中参数的问题.当遇到问题后,我上网上找了大量的资料,但是并没有详细的答案,于是开始思考最终得 ...
- as3:sprite作为容器使用时,最好不要指定width,height
官方解释: 除 TextField 和 Video 对象以外,没有内容的显示对象(如一个空的 Sprite)的高度为 0,即使您尝试将 height 设置为其它值,也是这样. 如果您设置了 heigh ...
最新文章
- LabVIEW彩色图像分割(基础篇—14)
- 函数指针--全局函数指针与类的函数指针(二)
- A标签中通过href和onclick传递的this对象实现思路
- kettle对字符串去除空格_整理|ABAP基础知识二:常用字符串处理
- php使用fopen乱码,php下fopen中文文件名乱码怎么办?
- Scrapy框架的学习(2.scrapy入门,简单爬取页面,并使用管道(pipelines)保存数据)
- 碰碰车司机教你Linux下使用nmon分析系统性能
- SAP云平台里给应用创建自定义环境变量
- 现在进行时和一般现在时的将来时态_39
- 数据加载中,请稍等......
- CSS表单元素样式设置
- 用代码理解ObjC中的发送消息和消息转发
- Git之Github使用(一):Push代码到Github
- 《HTML5+CSS3网页设计入门必读》——1.11 小结
- 最短路 spfa算法
- MFC中List控件
- MATLAB命令行窗口常见命令与功能
- 无刷直流电动机矢量控制(二)——无刷直流电机的工作原理及其内部结构
- 如何给华硕笔记本在光驱位加装另一块linux系统固态硬盘?
- PHP拼团人数不能超过,怎么解决拼团、抽奖难以凑齐人数这个大问题?
热门文章
- 关于技术的学习及批判
- SWFTools (pdf2swf) to properly work with Flex (精彩转载)
- 利用AccountsService 漏洞获得Ubuntu系统的root权限
- Jenkins 内部服务器遭访问且被部署密币挖机
- Salesforce 社区可泄露业务敏感信息
- 奇安信专家:近八成软件存开源漏洞 供应链需全生命周期安全防护
- 这两个漏洞暴露 Facebook Group 成员,有个用手机就能发现,获奖$9000
- 谷歌开源 Python 代码漏洞查找工具 Atheris
- MySQL Explain命令详解--表的读取顺序,数据读取操作的类型等
- selenium 使用
