JavaScript之Ajax-1 Ajax(Ajax原理、Ajax对象属性和方法)
一、Ajax原理
Ajax简介
- Asynchronous JavaScript And Xml 异步的 JavaScript 和 Xml
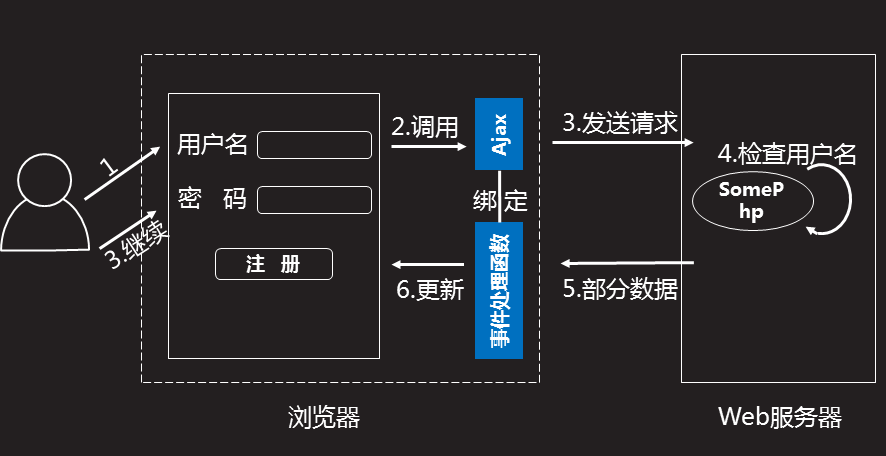
- Ajax 是一种用来改善用户体验的技术,其实质是,使用XMLHttpRequest对象异步地向服务器发送请求
- 服务器返回部分数据,而不是一个完整的页面,以页面无刷新的效果更改页面中的局部内容
Ajax工作原理

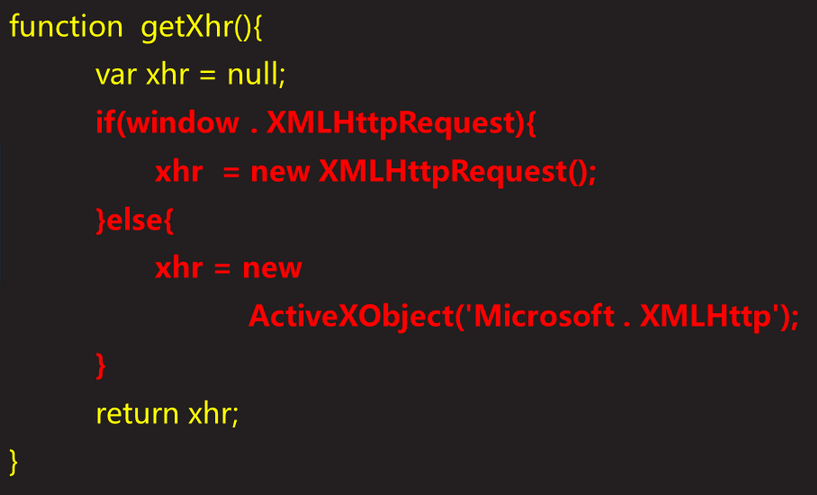
获取Ajax对象

二、Ajax对象属性和方法
异步对象的属性和方法


onreadystatechange
- onreadystatechange:绑定一个事件处理函数,该函数用来处理readystatechange事件
- 注: 当Ajax对象的readyState的值发生了改变,比如,从0变为1,就会产生readystatechange事件
readyState
- readyState: 一共有5个值,分别是0,1,2,3,4,分别表示Ajax对象与服务器通信的状态
- 比如,当值为4时,表示Ajax对象已经获得了服务器返回的所有的数据
总结:本章内容主要介绍了 Ajax(Ajax原理、Ajax对象属性和方法)
转载于:https://blog.51cto.com/jasonteach/1760132
JavaScript之Ajax-1 Ajax(Ajax原理、Ajax对象属性和方法)相关推荐
- JavaScript 访问对象属性和方法及区别
这篇文章主要介绍了浅析JavaScript访问对象属性和方法及区别的相关资料,仅供参考 属性是一个变量,用来表示一个对象的特征,如颜色.大小.重量等:方法是一个函数,用来表示对象的操作,如奔跑.呼吸. ...
- javascript原生事件句柄、BOM、DOM对象属性方法总结
javascript原生事件句柄.BOM.DOM对象属性方法总结 JS事件句柄 事件句柄 类型 说明 onabort 事件句柄 图像加载被中断 onblur 事件句柄 元素失去焦点 onfocus 事 ...
- JavaScript对象属性及方法
JavaScript对象属性及方法 1.对象属性 JavaScript对象时属性变量的容器,以键值对name:value的形式存在,访问方式为 name.value name[value] 2.对象方 ...
- ajax连接前后端原理,前后端数据交互方法和原理
前后端数据交互方法和原理 发布时间:2018-10-28 11:25, 浏览次数:742 对于想要搞web的新手而言,会用html+css+javascript实现一个页面没什么太大的困难,但是想要前 ...
- javascript 构造函数类和原型 prototyp e定义的属性和方法的区别
1.把方法写在原型中比写在构造函数中消耗的内存更小,因为在内存中一个类的原型只有一个,写在原型中的行为可以被所有实例共享,实例化的时候并不会在实例的内存中再复制一份 而写在类中的方法,实例化的时候会在 ...
- JavaScript程序开发(十五)—函数的属性和方法
在函数内部,有两个特殊的对象-arguments和this.arguments主要是保存函数的参数,但是这个对象还有一个叫callee的属性,该属性是一个指针,指向拥有这个arguments对象的函数 ...
- JavaScript原生对象属性和方法详解——String对象
length length 属性可返回字符串中的字符数目. length 是根据字符串的UTF-16编码来获取长度的,空字符串长度为0.length 不可修改. charAt() charAt() 方 ...
- JavaScript的对象属性和方法和点击事件
JavaScript的Event对象用来描述JavaScript事件,Event代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态.一旦事件发生,便会生成Event对象.主要属性和方法: ...
- ajax跨域请求原理,Ajax跨域请求的原理(图文教程)
这篇文章主要为大家详细介绍了Ajax跨域请求的原理,Ajax怎么样做跨域请求?具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了Ajax跨域请求的具体实现过程,供大家参考,具体内容 ...
最新文章
- boost::math::fisher_f用法的测试程序
- 【Visual C++】游戏开发笔记四十 浅墨DirectX教程之八 绘制真实质感的三维世界:光照与材质专场...
- 利用计算机卸载,电脑使用痕迹彻底清理工具(无影无踪WYWZ)
- python连接不上数据库_绕不过去的Python连接MySQL数据库
- 使用Angular4手把手构建符合企业实际的项目管理系统----【npm】工具的使用
- Ceph 撸源码系列(二):Ceph源代码里的那些锁 std::mutex(2 of 3)
- 机器学习与深度学习基本概念 学习笔记
- 6大黑科技app合集,绝对让你大开眼界
- pdf如何转换成word文档格式
- Tek DPO2024B示波器和电流探头A622的使用
- 谷木美身粥要怎样做?谷木美身粥功效真的那么神奇?
- Windows 7下vc2010编译使用redis 3.0
- 【STL编程】【竞赛常用】【part 2】
- 常见循环神经网络概括
- html div 虚线边框样式,纯CSS实现渐变虚线框和边框滚动动画
- 项目管理最佳实践:项目管理案例
- Linux在vi/vim编辑文件时(104键)键盘右边数字键输入异常解决方法
- 高频电子之EMC电磁兼容
- html5 定义width不兼容,CSS-宽度自适应和浏览器兼容笔记
- 方正计算机驱动程序,方正Founder A5000 驱动
