php让符合条件的复选框选中,多条件查询(复选框条件)
查询会遍历表,显现是出表和以前讲的一样,就不多说了,说下怎么写复选框条件
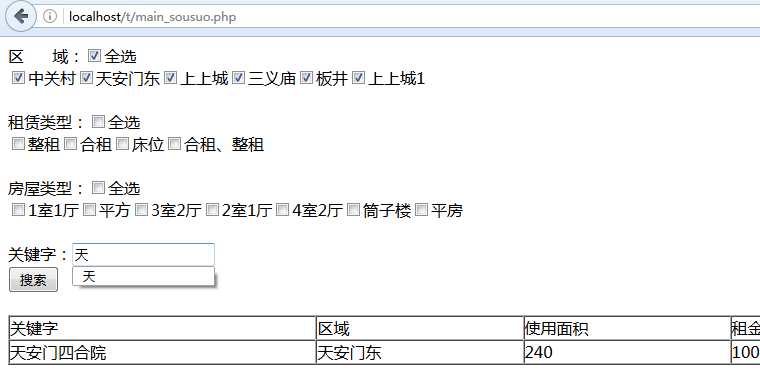
一、遍历复选框中的内容,列表名:其他的都是一样的遍历方法
$sqla = " select distinct area from house"; //去重区域名
$a = $db->query($sqla);
while($qy = $a->fetch_row())
{
echo "{$qy[0]}";
}
?>
二、条件的编写:写一个就可以了,其他的和这个差不多
$db = new MySQLi("localhost","root","123","housedb");
$tj1 = " 1=1 "; //恒成立
//区域的条件
if(!empty($_POST["quyu"])&& count($_POST["quyu"])>0) //判断是否为空
{
$quyu = $_POST["quyu"];
//将数组拼接成查询的条件:code in(‘‘,‘‘,‘‘,‘‘,‘‘)
//将数组拼接字符串
$str = implode("‘,‘",$quyu);
//查询条件
$tj1 = " area in (‘{$str}‘) ";
}
三、js全选的编写
function quanxuan(a)
{
var qx = document.getElementsByClassName("qx");
if(a.checked) //判断一下属性值是否选中
{
for(var i=0;i
{
qx[i].setAttribute("checked","checked"); //添加属性
}
}
else
{
for(var i=0;i
{
qx[i].removeAttribute("checked"); //移除属性
}
}
}

四、会话保持
1.session
特点:
(1)有默认过期时间,大约15分钟
(2)存储在服务器的,每个人存一份
(3)可以存储任意类型数据
用法:
使用session的页面最上端需要加session_start();
赋值$_SESSION["uid"]="zhangsan";
取值$_SESSION["uid"];
2.cookie
特点
(1)存储在客户端的
(2)没有过期时间
(3)只能存储字符串类型的数据
用法:
赋值:setcookie("uid","lisi");
取值:$_COOKIE["uid"];
php让符合条件的复选框选中,多条件查询(复选框条件)相关推荐
- html php单选框,html单选框选中状态 html 怎么设置单选框的样式
Photoshop中 hard round,airbrush pen opacity fl硬圆 喷枪软圆 希望喜欢, 用php怎么检查html中的单选框是否被选中 html中单选按钮控件标签用法解析及 ...
- html单选框选中状态,jquery怎么判断单选框是否选中
jquery判断单选框是否选中的方法:1.通过单选框选中的值判断.2.通过单选框的checked属性判断是否选中. jquery判断单选框是否选中的两种方法介绍: 第一种:利用选中值判断选中/p> ...
- html复选框不能勾选,html – 选中时CSS样式复选框 – 不起作用
我有以下静态html文件,我花时间为我们的客户建立一个CMS Web应用程序站点. 在中间部分,有一个垂直的复选框数组(我用它来设计它),我跟着许多在线教程,这些教程引导我使用这个网站链接. 我下载源 ...
- layui表格复选框赋值,获取表格复选框选中值,表格复选框回选
layui获取表格复选框提交/回选 表格JS table.render({elem: '#app-from',id: 'app-from',url: '/plm/api/employee/listBy ...
- 复选框的全选、全不选,选中所有分项,全选自动选中
分项的复选框用相同的class="check"
- vue项目获取下拉框选中id_vue treeselect获取当前选中项的label实例
我就废话不多说了,大家还是直接看代码吧~ :options="deptTree" :normalizer="normalizer" v-model=" ...
- html单选框选中状态,jquery如何判断单选框是否被选中?
jquery如何判断单选框是否被选中?下面本篇文章就来给大家介绍一下Jquery判断单选框是否选中和获取选中值的方法.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. 方法1:利用选中 ...
- 处理bootstrap-table分页复选框选中获取表单数据
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>< ...
- iview UI 的table组件设置复选框选中状态
<Table ref="selection" @on-selection-change="selectionChanged" border :column ...
- Jquery和angularjs获取check框选中的值小技巧
在我们平常的开发中,有时候会需要获取一下check框选中的值,以及check框选中行的所有信息.这个时候有一个小技巧那就是我们可以把要获取的信息全部放到check框的值里面,这样我们可以获取check ...
最新文章
- SAP RETAIL Plant Group里的特性
- Doxygen基本用法
- 用matlab实现感知机学习算法,训练分类器并解决井字游戏
- java在实际应用_Java应用程序如何部署在“现实世界”中?
- Python学习笔记之用户输入
- JS类库——Image
- 学完这篇Charles抓包教程,我直接把fiddler卸载了
- 实习成长之路:设计模式一:为什么你明明使用面向对象设计语言总写面向过程的程序?
- 写给非网工的CCNA教程(2)第一个协议--ARP协议
- win8怎么被远程计算机关闭,Win8系统局域网如何远程关机?Win8系统局域网远程关机的方法...
- vscode下载历史版本
- java 数组中存储26个英文字母_利用数组打印26个英文字母
- 【聚焦群落生态学】统计方法回归和混合效应模型、多元统计分析技术及结构方程等数量分析方法
- Python3实现简单的http server
- 正态分布c语言算法,正态分布函数的几种近似算法
- 用python的matplotlib和numpy库绘制股票K线均线
- 读史可以明智_明智的话
- 52函数零点或方程根的个数讨论
- JS调用window系统通知
- 云开发校园合伙人招募令|阿里实习生直通面试名额等你来PICK!
热门文章
- linux中利用shell脚本条件执行linux命令
- flask json传输失败_GO小知识之实例演示 json 如何转化为 map 和 struct
- 数据结构与算法:十大排序算法之插入排序
- 天梯—计算指数(C语言)
- html选择器 并列,CSS 中的选择器 (二)- 组合选择器
- sort、qsort排序
- LR:Code-29723 Error: Failed to deliver a p2p message from parent to child process, reason。。。
- python字符串split()函数
- lemon oa前端页面——由user-base-list谈项目组织
- Openstack api security testing tools
