学习 PixiJS — 视觉效果
平铺精灵
let tilingSprite = new PIXI.extras.TilingSprite(texture, width, height);
| 名称 | 默认值 | 描述 |
|---|---|---|
| texture | 平铺精灵的纹理 | |
| width | 100 | 平铺精灵的宽度 |
| height | 100 | 平铺精灵的高度 |
let tilingSprite = new PIXI.extras.TilingSprite(PIXI.loader.resources[imgURL].texture, 200, 200
);
tilingSprite.x = 30;
tilingSprite.y = 30;
![]()
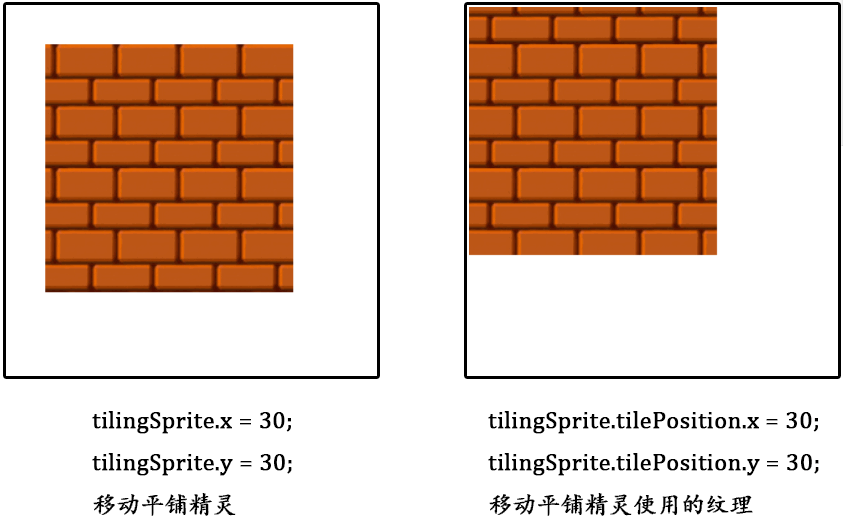
你可以使用 tilePosition.x 和 tilePosition.y 属性来移动平铺精灵使用的纹理。以下是如何将平铺精灵使用的纹理移动30像素。
tilingSprite.tilePosition.x = 30;
tilingSprite.tilePosition.y = 30;
这里不是在移动平铺精灵,而是移动平铺精灵使用的纹理。下图是两种情况的对比。

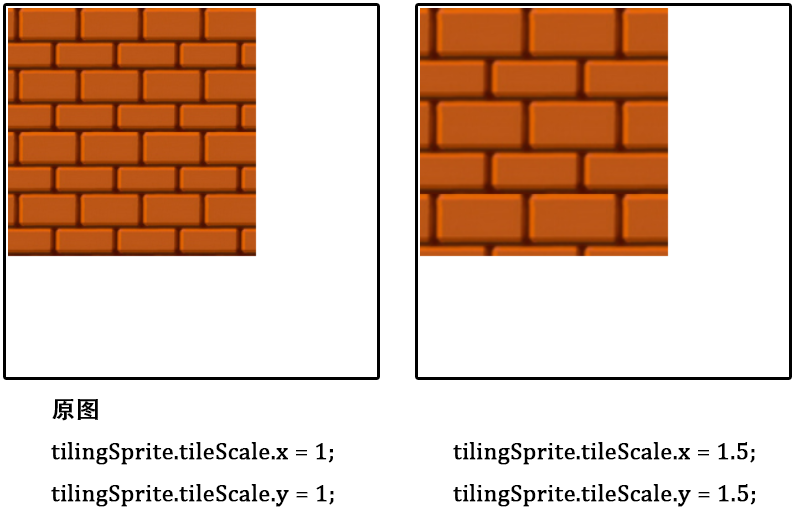
你还可以使用 tileScale.x 和 tileScale.y 属性更改平铺精灵使用的纹理的比例。以下是如何将平铺精灵使用的纹理的大小增加到1.5倍的关键代码:
tilingSprite.tileScale.x = 1.5;
tilingSprite.tileScale.y = 1.5;

tileScale 和 tilePosition 都有一个 set 方法,可以一行代码设置 x 属性和 y 属性。
| 名称 | 默认值 | 描述 |
|---|---|---|
| x | 0 | 新的 x 属性值 |
| y | 0 | 新的 y 属性值 |
tilingSprite.tilePosition.set(30, 30);
tilingSprite.tileScale.set(1.5, 1.5);
平铺精灵是创建重复图像模式的便捷方式。因为你可以移动纹理的位置,所以你可以使用平铺精灵创建无缝的滚动背景。这对于许多类型的游戏都非常有用。让我们来看看如何做到这一点。
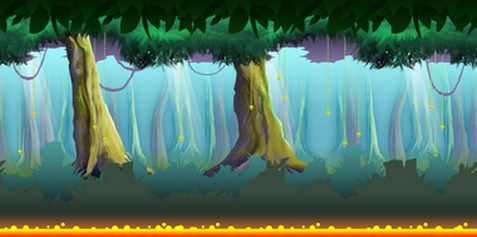
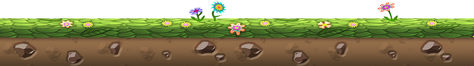
首先,从无缝平铺图像开始。无缝图像是图案在各方面匹配的图像。如果并排放置图像的副本,它们看起来就像是一个连续的大图像,上面示例中用到的 brick.jpg 就是这种图像。
接下来,使用此图像创建一个平铺精灵。然后在游戏循环中更新精灵的 tilePosition.x 属性。
function play() {tilingSprite.tilePosition.x -= 1;
}
你还可以使用此功能创建一个称为视差滚动的伪3D效果。就是在同一位置层叠多个这样的平铺精灵,并使看上去更远的图像移动得比更近的图像慢。就像下面这个示例一样!
着色
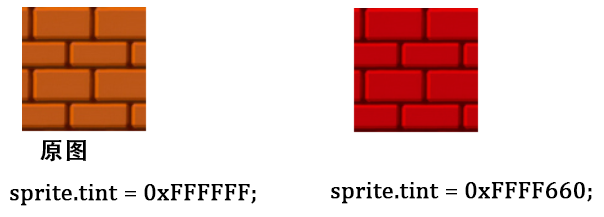
精灵有一个 tint 属性,给这个属性赋值一个十六进制颜色值可以改变精灵的色调。
sprite.tint = 0xFFFF660;

每个精灵的 tint 属性默认值是白色(0xFFFFFF),也就是没有色调。如果你想改变一个精灵的色调而不完全改变它的纹理,就使用着色。
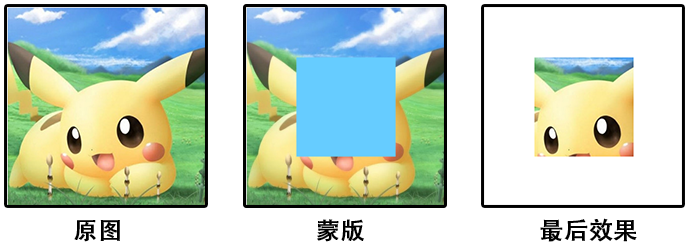
蒙版

//创建精灵
let Pikachu = new PIXI.Sprite(PIXI.loader.resources[imgURL].texture);//创建一个正方形对象
let rectangle = new PIXI.Graphics();
rectangle.beginFill(0x66CCFF);
rectangle.drawRect(0, 0, 200, 200);
rectangle.endFill();
rectangle.x = 100;
rectangle.y = 100;//给精灵设置蒙版
Pikachu.mask = rectangle;
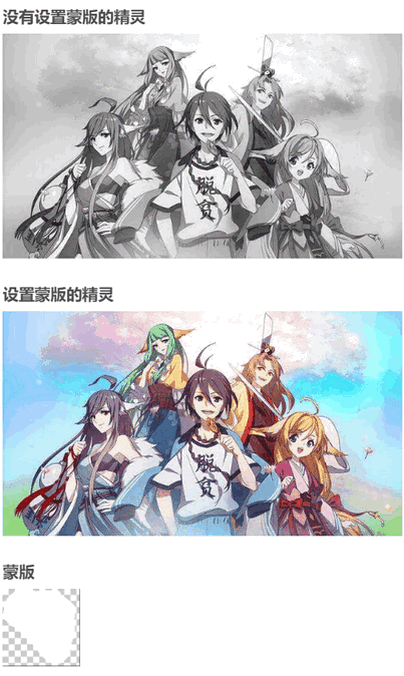
你还可以为蒙版设置动画,去做出一些有趣的效果。而且如果是用 WebGL 渲染的话,还可以用精灵作为蒙版。下面这个示例是用三张图片做成精灵,然后把一个精灵作为蒙版,并且给蒙版设置动画的示例。

混合模式
sprite.blendMode = PIXI.BLEND_MODES.MULTIPLY;
这些混合模式和图像编辑器,比如 Photoshop 中使用的混合模式是一样的,如果你想尝试每种混合模式,你可以在 Photoshop 中打开一些图像,将这些混合模式应用于这些图像上,观察效果。
注意:
WebGL 渲染器仅支持 NORMAL,ADD,MULTIPLY 和 SCREEN 混合模式。任何其他模式都会像 NORMAL 一样。
滤镜
这是一个如何创建 BlurFilter (模糊滤镜)的示例(其他滤镜遵循相同的格式):
//创建一个模糊滤镜
let blurFilter = new PIXI.filters.BlurFilter();//设置模糊滤镜的属性
blurFilter.blur = 20;//将模糊滤镜添加到精灵的滤镜数组中
sprite.filters = [blurFilter];
Pixi 的所有显示对象(Sprite 和 Container 对象)都有一个滤镜数组。要向精灵添加滤镜,先创建滤镜,然后将其添加到精灵的滤镜数组中。你可以根据需要添加任意数量的滤镜。
sprite.filters = [blurFilter, sepiaFilter, displacementFilter];
使用它就像使用其他普通数组一样。要清除所有精灵的滤镜,只需清除数组即可。
sprite.filters = [];
PixiJS 在4.0.0版本的时候,将非核心滤镜转移到新的包 — pixi-filters,现在 PixiJS 内置的滤镜有下面这几种。
AlphaFilter
用来修改对象透明度的滤镜。
在其他一些文档中,你可能看到的是 VoidFilter 这个滤镜,这是因为在 PixiJS 的4.6.0版本的时候,才添加 AlphaFilter,而弃用 VoidFilter。BlurFilter
BlurFilter 将高斯模糊应用于对象。可以分别为x轴和y轴设置模糊强度。BlurXFilter
BlurXFilter 将水平高斯模糊应用于对象。BlurYFilter
BlurYFilter 将垂直高斯模糊应用于对象。ColorMatrixFilter
ColorMatrixFilter 类允许你对 显示对象(displayObject) 上每个像素的 RGBA 颜色和 alpha 值应用5x4矩阵变换,以生成一组具有新的 RGBA 颜色和 alpha 值的结果。它非常强大!使用它可是实现黑白、调整亮度、调整对比度、去色、灰度、调整色调,等许多效果。DisplacementFilter
DisplacementFilter 类使用指定纹理(称为置换贴图)中的像素值来执行对象的位移。你可以使用这个滤镜来实现扭曲的效果。
在这篇文章中已经讲过什么是 DisplacementFilter(置换滤镜)了,并且文章中也有一个不错的示例。FXAAFilter
快速近似抗锯齿滤镜。NoiseFilter
杂色效果滤镜。
注意:Pixi 的滤镜仅适用于 WebGL 渲染,因为 Canvas 绘图 API 太慢而无法实时更新它们。
这里有一个示例,包含了 Pixi 中绝大部分的滤镜。
查看示例
视频纹理
你可以将视频用作精灵的纹理,就像使用图像一样容易。使用 Texture 类的 fromVideo 方法就可以创建视频纹理。
videoTexture = PIXI.Texture.fromVideo(videoUrl);
videoSprite = new PIXI.Sprite(videoTexture);
stage.addChild(videoSprite);
或者,也可以使用 fromVideoUrl 方法从 URL 地址创建视频纹理。
视频纹理只是一个普通的 HTML5 <video> 元素,你可以通过纹理的 baseTexture.source 属性访问它,如下所示:
let videoSource = videoTexture.baseTexture.source;
然后,你可以使用任何 HTML5 <video> 元素的属性和方法控制视频,例如 play 和 pause 。
videoSource.play();
videoSource.pause();
查看 HTML <video> 元素的完整规范,可以知道所有可以使用的属性和方法。
适配多种分辨率
如果你对物理像素、设备独立像素、设备像素比,等一些名词还不熟悉,可以先看看这篇文章 。
Pixi 会自动调整像素密度,以匹配运行内容的设备的分辨率。你所要做的就是为高分辨率和低分辨率提供不同的图像,Pixi 将帮助你根据当前的设备像素比选择正确的图像。
注意:当你创建高分辨率图像时,可以将“@2x”添加到图像文件名称后面,以说明图像是支持高分辨率的屏幕,例如,Retina 屏幕。同时这也会设置精灵的 baseTexture.resolution 属性(sprite.texture.baseTexture.resolution)。
第一步是找出当前的设备像素比。你可以使用 window.devicePixelRatio 方法执行此操作。将此值分配给变量。
let displayResolution = window.devicePixelRatio;
displayResolution 是一个描述设备像素比的数字。它由运行应用程序的设备自动提供。1是标准分辨率; 2是高密度分辨率; 你将越来越多地发现一些报告3的超高密度显示器。
下一步是将此值分配给渲染选项的 resolution 属性。在创建 Pixi 应用时执行此操作,如下所示:
//创建一个 Pixi应用 需要的一些参数
let option = {width: 640,height: 360,transparent: true,resolution: displayResolution
}
//创建一个 Pixi应用
let app = new PIXI.Application(option);
然后根据设备像素比选择正确的图像加载到纹理中。如下所示:
let texture;
if (displayResolution === 2) {//加载高分辨率图像texture = PIXI.Texture.fromImage("highResImage@2x.png");
} else {//加载普通分辨率图像texture = PIXI.Texture.fromImage("normalResImage.png");
}
let anySprite = new PIXI.Sprite(texture);
如果你需要知道加载纹理的设备像素比是多少,可以使用 texture 的 baseTexture.resolution 属性(texture.baseTexture.resolution)找出。
查看示例
绳(Rope)
另一个有趣的效果是 Rope。它允许精灵像波浪一样振荡或像蛇一样滑行,如下图所示。

首先,从想要变形的事物的图像开始。滑行蛇实际上是一个简单的直线图像,如下图所示。

然后决定你想要独立移动蛇的段数。蛇图像的宽度为600像素,因此大约20个片段会产生很好的效果。将图像宽度除以段数,就是每个绳段的长度。
let numberOfSegments = 20;
let imageWidth = 600;
let ropeSegment = imageWidth / numberOfSegments;
接下来,创建一个包含20个 Point 对象的数组。每个 Point 的 x 位置(第一个参数)将与下一个 Point 分开一个 ropeSegment 的距离。
let points = [];
for (let i = 0; i < numberOfSegments; i++) {points.push(new PIXI.Point(i * ropeLength, 0));
}
现在使用 PIXI.mesh.Rope 方法 new 一个 Rope 对象。这个方法需要两个参数:
let snake = new PIXI.mesh.Rope(PIXI.Texture.fromImage('snake.png'), points);
将蛇添加到一个容器中,这样可以更容易定位。然后将容器添加到舞台并定位它。
let snakeContainer = new PIXI.Container();
snakeContainer.addChild(snake);
stage.addChild(snakeContainer);
snakeContainer.position.set(10, 150);
现在为游戏循环中的 Point 对象设置动画。通过 for 循环将数组中的每个 Point 按照椭圆形的轨迹移动,形成波浪效果。
count += 0.1;
for (let i = 0; i < points.length; i++) {points[i].y = Math.sin((i * 0.5) + count) * 30;points[i].x = i * ropeLength + Math.cos((i * 0.3) + count) * numberOfSegments;
}
这里还有一篇文章,讲的是用 Rope 来实现游动的锦鲤的效果,看上去也很好玩。
总结
本文主要聊了聊平铺精灵、着色、蒙版、混合模式、滤镜、视频纹理、适配多种分辨率、绳(Rope),相关的东西。
如果你觉得文字解释的不清楚,在每小节中,都有一个或者多个相应的示例,你可以点开看看,而且示例中的注释也比较清楚。
还有就是因为 PixiJS 的 API 时常有变化,所以要注意 PixiJS 的版本,文中大部分示例用的版本是4.8.2,如果你在尝试使用的时候,发现和示例的效果不一样,可以先检查一下版本。
如果文中有错误的地方,还请小伙伴们指出,万分感谢。
上一篇 学习 PixiJS — 粒子效果
下一篇 学习 PixiJS — 补间动画
学习 PixiJS — 视觉效果相关推荐
- 学习 PixiJS — 小精灵冒险
说明 小精灵冒险 是 Learn Pixi.js 一书中最后一个案例.点击屏幕让小精灵飞起来,小精灵上升时,会拍打翅膀,并且会有小星星产生.如果她撞到柱子上,她会爆炸成一堆小星星.帮助她通过15个柱子 ...
- 学习 PixiJS — 粒子效果
你如何创造火,烟,魔法和爆炸等效果?你制作了许多小精灵,几十,几百,甚至上千个精灵.然后对这些精灵应用一些物理效果,使它们的行为类似于你尝试模拟的元素.你还必须给他们一些关于它们应该如何出现和消失以及 ...
- 学习 PixiJS — 补间动画
说明 补间动画指的是,我们可以通过为精灵的位置.比例.透明度,等属性,设置开始值和结束值,制作动画,动画中间需要的部分由软件自动计算填充. Pixi 没有内置补间引擎,但是你可以使用很多很好的开源的补 ...
- 学习 PixiJS — 碰撞检测
说明 碰撞检测,用来检查两个精灵是否接触. Pixi 没有内置的碰撞检测系统, 所以这里我们使用一个名为 Bump 的库,Bump 是一个易于使用的2D碰撞方法的轻量级库,可与 Pixi 渲染引擎一起 ...
- 学习 PixiJS — 交互工具
说明 Pixi 内置一组功能有限的用于鼠标交互和触摸交互的方法,但是对于游戏和应用程序所需的丰富交互性,建议使用第三方库来简化操作,这篇文章介绍的是 Tink 库,它有通用的指针对象.拖放精灵.按钮对 ...
- 开始学习 PixiJS
https://segmentfault.com/a/1190000017150623 PixiJS 介绍 PixiJS 是一个超快的2D渲染引擎.它自动侦测使用 WebGL 或者 Canvas.开发 ...
- pixi html5,开始学习 PixiJS
PixiJS 介绍 PixiJS 是一个超快的2D渲染引擎.它自动侦测使用 WebGL 或者 Canvas.开发者无需专门学习 WebGL 就能感受到强大的硬件加速的力量. PixiJS 会帮助你用 ...
- 学习 PixiJS — 交互工具 1
说明 Pixi 内置一组功能有限的用于鼠标交互和触摸交互的方法,但是对于游戏和应用程序所需的丰富交互性,建议使用第三方库来简化操作,这篇文章介绍的是 Tink 库,它有通用的指针对象.拖放精灵.按钮对 ...
- 一起学 pixijs(3):Sprite
大家好,我是前端西瓜哥.今天来学习 pixijs 的 Sprite. Sprite pixijs 的 Sprite 类用于将一些纹理(Texture)渲染到屏幕上. Sprite 直译为 " ...
最新文章
- 关于AXI DMA CYCLIC 调试过程中的问题
- LeetCode Valid Number(判断字符串是否是合法的数字表示 )
- linux命令eric,Linux命令行下连接无线网
- Maven:mirror和repository 区别
- 玩大了! 阿里工程师的年会竟然这样搞?
- JBUILDER 2006怎么配置 STRUTS?[
- [python]如何清屏?也就是实现clear?
- python公式如何编写_如何编写 Python 程序,资深Python大咖教你玩转Python
- amp mysql升级_【简单的案例分享,停机10分钟】10204升级CRSamp;amp;DB的PSU至1
- android ndk配置环境,在Windows中的安装Android NDK开发环境
- Go语言:运行代码报错main redeclared in this block previous declaration at .\test.go:5:6
- CTF---图片隐写相关
- Winhex的使用(慢慢更
- 国外60个专业3D模型网站
- C#中位枚举(Flags)
- 欧拉函数,欧拉公式,降幂公式
- windows 7下安装软件时窗口显示不全的问题
- 计算机找不到wlan,Win10网络设置找不到wlan选项怎么办
- 关系数据理论必备知识点
- Vue中使用高德地图,简单明了
热门文章
- 调用百度地图显示当前位置
- mongo数据库入门
- Vim——文件打开、保存、退出命令总结
- CentOS7的LVM动态扩容
- 仿射密码 -- 逆元
- rewrite . md.php,WordPress功能函数add_rewrite_rule()
- odoo报错:from google.ads.googleads.client import GoogleAdsClient ModuleNotFoundError: No module named
- centos linux pil 安装,centos下PIL的安装
- Postman模拟后端接口,响应request返回response
- 桌面管理器占用内存高怎么办