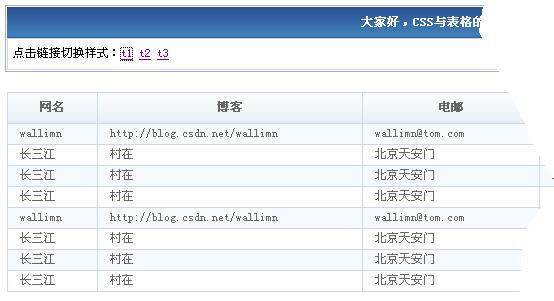
漂亮的表格样式(使用CSS样式表控制表格样式)
依照WEB2.0风格,设计了几个表格样式,希望大家喜欢。
WEB2.0提倡使用div开布局,但不是要完全放弃使用表格,表格在数据展现方面还是不错的选择。
现在使用介绍使用CSS样式表来控制、美化表格的方法。
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>精美的表格样式</title>
<title>精美的表格样式</title>
 <style type="text/css">...
<style type="text/css">... <!--
<!--
 body,table{...}{
body,table{...}{ font-size:12px;
font-size:12px; }
}
 table{...}{
table{...}{ table-layout:fixed;
table-layout:fixed; empty-cells:show;
empty-cells:show;  border-collapse: collapse;
border-collapse: collapse; margin:0 auto;
margin:0 auto; }
}
 td{...}{
td{...}{ height:20px;
height:20px; }
}
 h1,h2,h3{...}{
h1,h2,h3{...}{ font-size:12px;
font-size:12px; margin:0;
margin:0; padding:0;
padding:0; }
}

 .title {...}{ background: #FFF; border: 1px solid #9DB3C5; padding: 1px; width:90%;margin:20px auto; }
.title {...}{ background: #FFF; border: 1px solid #9DB3C5; padding: 1px; width:90%;margin:20px auto; }
 .title h1 {...}{ line-height: 31px; text-align:center; background: #2F589C url(th_bg2.gif); background-repeat: repeat-x; background-position: 0 0; color: #FFF; }
.title h1 {...}{ line-height: 31px; text-align:center; background: #2F589C url(th_bg2.gif); background-repeat: repeat-x; background-position: 0 0; color: #FFF; }
 .title th, .title td {...}{ border: 1px solid #CAD9EA; padding: 5px; }
.title th, .title td {...}{ border: 1px solid #CAD9EA; padding: 5px; }


 /**//*这个是借鉴一个论坛的样式*/
/**//*这个是借鉴一个论坛的样式*/
 table.t1{...}{
table.t1{...}{ border:1px solid #cad9ea;
border:1px solid #cad9ea; color:#666;
color:#666; }
}
 table.t1 th {...}{
table.t1 th {...}{ background-image: url(th_bg1.gif);
background-image: url(th_bg1.gif); background-repeat::repeat-x;
background-repeat::repeat-x; height:30px;
height:30px; }
}
 table.t1 td,table.t1 th{...}{
table.t1 td,table.t1 th{...}{ border:1px solid #cad9ea;
border:1px solid #cad9ea; padding:0 1em 0;
padding:0 1em 0; }
}
 table.t1 tr.a1{...}{
table.t1 tr.a1{...}{ background-color:#f5fafe;
background-color:#f5fafe; }
}



 table.t2{...}{
table.t2{...}{ border:1px solid #9db3c5;
border:1px solid #9db3c5; color:#666;
color:#666; }
}
 table.t2 th {...}{
table.t2 th {...}{ background-image: url(th_bg2.gif);
background-image: url(th_bg2.gif); background-repeat::repeat-x;
background-repeat::repeat-x; height:30px;
height:30px; color:#fff;
color:#fff; }
}
 table.t2 td{...}{
table.t2 td{...}{ border:1px dotted #cad9ea;
border:1px dotted #cad9ea; padding:0 2px 0;
padding:0 2px 0; }
}
 table.t2 th{...}{
table.t2 th{...}{ border:1px solid #a7d1fd;
border:1px solid #a7d1fd; padding:0 2px 0;
padding:0 2px 0; }
}
 table.t2 tr.a1{...}{
table.t2 tr.a1{...}{ background-color:#e8f3fd;
background-color:#e8f3fd; }
}



 table.t3{...}{
table.t3{...}{ border:1px solid #fc58a6;
border:1px solid #fc58a6; color:#720337;
color:#720337; }
}
 table.t3 th {...}{
table.t3 th {...}{ background-image: url(th_bg3.gif);
background-image: url(th_bg3.gif); background-repeat::repeat-x;
background-repeat::repeat-x; height:30px;
height:30px; color:#35031b;
color:#35031b; }
}
 table.t3 td{...}{
table.t3 td{...}{ border:1px dashed #feb8d9;
border:1px dashed #feb8d9; padding:0 1.5em 0;
padding:0 1.5em 0; }
}
 table.t3 th{...}{
table.t3 th{...}{ border:1px solid #b9f9dc;
border:1px solid #b9f9dc; padding:0 2px 0;
padding:0 2px 0; }
}
 table.t3 tr.a1{...}{
table.t3 tr.a1{...}{ background-color:#fbd8e8;
background-color:#fbd8e8; }
}
 -->
--> </style>
</style>
 <script type="text/javascript">...
<script type="text/javascript">...
 function ApplyStyle(s)...{
function ApplyStyle(s)...{ document.getElementById("mytab").className=s.innerText;
document.getElementById("mytab").className=s.innerText; }
} </script>
</script> </head>
</head>
 <body>
<body> <div class="title">
<div class="title"> <h1>大家好,CSS与表格的结合示例</h1>
<h1>大家好,CSS与表格的结合示例</h1> <table><tr><td>
<table><tr><td> 点击链接切换样式:<a href="javascript:;" onclick="ApplyStyle(this)">t1</a>
点击链接切换样式:<a href="javascript:;" onclick="ApplyStyle(this)">t1</a> <a href="javascript:;" onclick="ApplyStyle(this)">t2</a>
<a href="javascript:;" onclick="ApplyStyle(this)">t2</a> <a href="javascript:;" onclick="ApplyStyle(this)">t3</a>
<a href="javascript:;" onclick="ApplyStyle(this)">t3</a> </td></tr></table>
</td></tr></table> </div>
</div> <table width="90%" id="mytab" border="1" class="t1">
<table width="90%" id="mytab" border="1" class="t1"> <thead>
<thead> <th width="10%">网名</th>
<th width="10%">网名</th> <th width="30%">博客</th>
<th width="30%">博客</th> <th width="20%">电邮</th>
<th width="20%">电邮</th> <th width="30%">网络硬盘</th>
<th width="30%">网络硬盘</th> <th width="10%">QQ</th>
<th width="10%">QQ</th> </thead>
</thead> <tr class="a1">
<tr class="a1"> <td>wallimn</td>
<td>wallimn</td> <td>http://blog.csdn.net/wallimn</td>
<td>http://blog.csdn.net/wallimn</td> <td>wallimn@tom.com</td>
<td>wallimn@tom.com</td> <td>http://wallimn.ys168.com</td>
<td>http://wallimn.ys168.com</td> <td>54871876</td>
<td>54871876</td> </tr>
</tr> <tr>
<tr> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> <tr class="a1">
<tr class="a1"> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> <tr>
<tr> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> <tr class="a1">
<tr class="a1"> <td>wallimn</td>
<td>wallimn</td> <td>http://blog.csdn.net/wallimn</td>
<td>http://blog.csdn.net/wallimn</td> <td>wallimn@tom.com</td>
<td>wallimn@tom.com</td> <td>http://wallimn.ys168.com</td>
<td>http://wallimn.ys168.com</td> <td>54871876</td>
<td>54871876</td> </tr>
</tr> <tr>
<tr> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> <tr class="a1">
<tr class="a1"> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> <tr>
<tr> <td>长三江</td>
<td>长三江</td> <td>村在</td>
<td>村在</td> <td>北京天安门</td>
<td>北京天安门</td> <td>东四十条</td>
<td>东四十条</td> <td>21345678</td>
<td>21345678</td> </tr>
</tr> </table>
</table>
 </body>
</body> </html>
</html>
可以到我的网络硬盘下载源码:http://wallimn.ys168.com
漂亮的表格样式(使用CSS样式表控制表格样式)相关推荐
- html样式表控制表格,HTMLtable表格边框的控制详细说明表
详解HTML中table表格边框如何控制 html中table表格边框的熟练掌握可以作出很好的效果,本文我们就来详细讲解一下table的边框控制方法. 表格边框的显示与隐藏,是可以用frame参数来控 ...
- 计算机表格中如何计算数据透视表,Excel表格中在数据透视表中添加计算字段的方法...
计算字段是使用数据透视表中的字段同其他内容经过计算后得到的,如果用户需要在数据透视表中自定义计算公式以计算数据,可以通过添加计算字段来实现,下面介绍Excel表格中在数据透视表中添加计算字段的具体操作 ...
- html 语言 表格边框显示,css中怎么解决表格边框不显示的问题?
css中怎么解决表格边框不显示的问题? html中的表格默认是不显示边框的,可以设置表格的border属性来添加边框,设置cellspacing属性为0来将边框合并,显示单一边框. css中也可以设置 ...
- CSS实例(一):漂亮的表格样式(使用CSS样式表控制表格样式)
依照WEB2.0风格,设计了几个表格样式,希望大家喜欢. WEB2.0提倡使用div开布局,但不是要完全放弃使用表格,表格在数据展现方面还是不错的选择. 现在使用介绍使用CSS样式表来控制.美化表格的 ...
- 美丽的表格样式(使用CSS样式表控制表格样式)
按照WEB2.0风格,设计了几个表格样式,希望大家喜欢. WEB2.0提倡使用div开布局,但不是要全然放弃使用表格,表格在数据展现方面还是不错的选择. 如今使用介绍使用CSS样式表来控制.美化表格的 ...
- css @media print控制打印样式
print 用于打印机样式修改 伪类修改样式 :left.:right.:first. :left 和 :right 通过 :left 和 :right 设置左右页面不同样式,并不代表用户代理会将页面 ...
- 好看的滚动条样式,css实现好看的滚动条样式
::-webkit-scrollbar {width: 6px; }/* 滚动槽 */ ::-webkit-scrollbar-track {border-radius: 10px; }/* 滚动条滑 ...
- CSS也能控制表格的交替颜色
<style type="text/css"> <!-- tr {background-color:expression((this.sectionRowInde ...
- php表格好看样式,怎么用css制作好看的表格?【示例】
本篇文章将要给大家详细介绍如何用css制作出好看又简洁的HTML表格.相信大家在接触过HTML相关知识后,或多或少都会自己写点小代码,写个小效果.就比如table表格,我们在浏览各个网站时,总能看到各 ...
最新文章
- (转)径向模糊效果shader
- 2020上半年收集到的优质AI文章 – 自动驾驶
- STL中heap算法(堆算法)
- 9、使用GROUP BY分组查询
- xml在线解析_python-jsonpath 解析神器
- 1/3 常用符号:类型说明符
- Nginx1.0.9配置虚拟主机
- 消息摘要的编程使用(MD5、SHA、HMAC)
- 【牛客 - 练习】约数个数的和(数论,数学)
- eclipse java web乱码_JAVA and JAVA WEB with TOMCAT and ECLIPSE 学习过程中遇到的字符乱码问题及解决方法汇总(随时补充)...
- java 末级递归树_如何递归获取json里末级章节名称
- window命令行启动Mysql并安装服务
- django 轮播图上传_拼多多规则更新:关于【商品轮播图】你所不知道的秘密!...
- 论文期刊科普-SCI SSCI CSSCI CSCD和北大核心期刊分别是什么?
- display属性详解
- 土拍熔断意味着什么_熔断意味着什么
- JAVA毕设项目微博系统网站(java+VUE+Mybatis+Maven+Mysql)
- c#与python 交互(调用第三方库)
- js实现键盘数字输入
- 独家:为了永不停机的计算服务 - 五月月刊 | 凌云时刻