css配色大全和色彩原理
一、颜色是怎么产生的
先有光才有色
颜色分类
- 会发光: 本身的颜色
- 不会发光: 光反射的颜色
- 白色反射所有色光
- 黑色吸收所有色光
- 其他颜色只反射本身颜色的光
- 常说的"固有色"是太阳光反射的颜色
光源
- 太阳光(硬)
- 灯(柔)
- 离光源越远光影越柔
CSS中颜色表示方法
- 直接用颜色的英文名表示
- RGB(x,y,z)函数表示,x、y、z、分别是红色、绿色、蓝色的值,x,y,z∈[0,225],亦可用百分比表示;对比rgba(x,y,z,a)中a是alpha通道设置透明度取值0~1
- 十六进制表示,eg:#ff0000;前两位表示红色,中间两位表示绿色,后两位表示蓝色,范围为00-ff,注意缩写形式
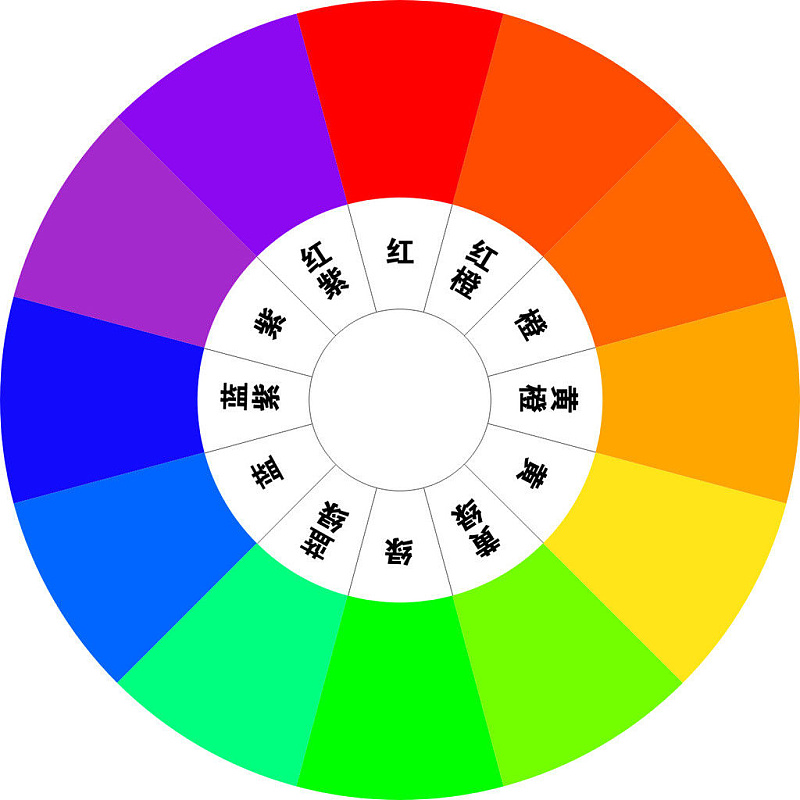
- hsl(色相,饱和度,亮度):h:色相,表示范围0360,如下如色环;s:饱和度,取值范围是0.0%100%l;亮度:取值范围0.0%~100%;同理hsla
- 直接设置透明度:transparent
CSS中颜色表示方法及颜色表
二、色光三原色与颜料三原色有什么区别
色光三原色
色光三原色为:红(Red)、绿(Green)、蓝(Blue)。
色光三原色是加色法原理。
三原色光中任意两种色光等量相加,则成为三原色光中另一种色光的互补色光。
1、等量的红光+绿光=黄光,互补于蓝光
2、等量的红光+蓝光=品红光(也称洋红,即较浅的紫红),互补于绿光
3、等量的绿光+蓝光=青光,互补于红光
4、光的三原色是红色、绿色和蓝色,三种光相加会成为白色光。这是由于人类有三种视锥细胞分别对红、绿和蓝光最敏感。
颜料三原色
色料三原色为:黄(Yellow)、品红(Magenta)、青(Cyan)。
颜料三原色是减色法原理。
颜料吸收光线,而不是将光线叠加,因此颜料的三原色就是能够吸收RGB的颜色,为黄、品红、青,(CMY),他们就是RGB的补色。三色颜料加上黑色(K)便是“CMYK色彩空间”
1、(青)+(品红)=(蓝)
2、(品红)+(黄)=(红)
3、(黄)+(青)=(绿)
4、(青)+(品红)+(黄)=(黑)
三、颜色的三特性
色相
配色法则
1、 同一色相配色
2、 类似色相配色(色相环中类似或相邻的两个或两个以上的色彩搭配)
3、 多色配色(在色环中成等边三角形或等腰三角形的三个色相搭配在一起时,称为三角配色)
4、 黑白色包容性强,如果颜色不协调,可以在边界处加一点黑白色色相环

明度
- 明度(brightness)是眼睛对光源和物体表面的明暗程度的感觉,主要是由光线强弱决定的一种视觉经验。
- 一般来说,光线越强,看上去越亮;光线越弱,看上去越暗。
饱和度
- 饱和度是指色彩的鲜艳程度,也称色彩的纯度。
- 饱和度越低,越柔和,越好搭配
四、基本的色光影响
红光
- 破坏颜色,使所有颜色变成红色调
- 加深颜色,使深色看起来变黑
粉光
- 使绿色蓝色变灰
- 使其他颜色更加温暖
黄光
- 使蓝色偏褐,绿色偏灰
- 使其他颜色偏黄
橙光
- 黄色调加强,时黄色偏橙,橙偏红
- 使蓝绿偏灰
绿光
- 加强绿色
- 使其他颜色偏灰
css配色大全和色彩原理相关推荐
- CSS(2 )-- CSS样式大全
常用css样式大全Author:xu_shuyi201504039.CSS颜色代码大全http://www.cnblogs.com/axing/archive/2011/04/09/CSS.html1 ...
- IE与Firefox的CSS兼容大全~~论坛推荐~!!!
IE与Firefox的CSS兼容大全 作者:AYI 日期:2006-10-25 1.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right 为 ...
- 色彩搭配总是显得很乱?配色专辑把色彩简单化
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配.不同的颜色所表达的含义不同.即便是相同的颜色 ,明度和纯度不同,给人的视觉感受也不同. 虽然说配色是感性的,但每个人对于 ...
- html 样式大全,2017最新css样式大全
2017最新css样式大全 CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化.CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网 ...
- css hack *html,css hack 大全 各个浏览器的css
各个浏览器的css hack区别属性: IE6: _zoom:1; IE6/7: *zoom:1; IE6/7/8/9 :\9 各个浏览器的css hack区别规则 IE6: *html{} IE7: ...
- Photoshop教程二:液化色彩原理
文章目录 一.液化工具 1.1 液化前知识 1.2.液化工具 二.色彩的三大属性 2.1 色彩的三大属性包括:色相,饱和度,明度 2.2 RGB 12色相环 2.3 色相饱和度工具 2.4 配色示例 ...
- css代码大全,方便保存
css属性代码大全 一 CSS文字属性: color : #999999; /*文字颜色 */ font-family : 宋体 ,sans-serif; /*文字字体 / font-size : 9 ...
- CSS样式大全(网络收集整理)
CSS样式大全(网络收集整理 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 { ...
- html div 参数,DIV CSS参数大全
2015-09-06 by hello_word_EPM_5 CSS属性大全 字体属性:(font) 大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到, ...
- [转]CSS hack大全详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
最新文章
- java applet 缺陷_Java Applet在最新JRE上的奇怪性能行为(7.55)
- python读取连接数据库文件_python 读取配置文件 pandas连接数据库
- eclipse使用方法02——链接Navigator view 与 Editor
- [翻译]高阶Python一学就会
- 德鲁伊 oltp oltp_内存中OLTP系列–表创建和类型
- 【Chrome小技巧】Chrome浏览器如何实现下载速度加快?
- 好文分享—— RNN基本原理以及基于Pytorch实践
- Wherehows项目简介
- Linux服务器中查询IP地址五个方法
- [20141216]sqlplus的set appinfo.txt
- 开发谷歌浏览器插件会上瘾,搞了一个JSONViewer,一个页面格式化多条JSON,提升工作效率...
- 《C语言点滴》一第1章 程序猿 程序媛1.1 装备篇
- android点亮屏幕软件,插亮屏幕Lite
- 从现实世界的角度去理解计算机领域的知识
- 基于Matlab模拟AWGN 信道上 OFDM附完整代码
- Windows XP电源管理及注册表分析
- 工厂方法模式(雷锋依然在人间)
- 伪原创视频需要怎么处理?怎么消除别人视频上的文字?
- Jest 常用匹配器
- 工厂闸机人脸识别系统
