ios 刷新遮罩遮罩_在Adobe XD中进行遮罩的3种方法
ios 刷新遮罩遮罩
Are you new to Adobe XD? Or maybe you’re just stuck on how to create a simple mask? Here are 3 quick tips for how to mask your photos and designs in Adobe XD.
您是Adobe XD的新手吗? 或者,也许您只是停留在如何创建简单的蒙版上? 以下是有关如何在Adobe XD中遮罩照片和设计的3个快速提示。
1.使用形状遮罩 (1. Use shapes to mask)
One of the easiest ways to mask in Adobe XD is to use shapes. For example, let’s say I want this profile photo placed inside a circle.
在Adobe XD中进行蒙版的最简单方法之一就是使用形状。 例如,假设我要将这张个人资料照片放在一个圆圈内。

Use the Ellipse tool, click and drag while using the Option key to create a perfect circle.
使用椭圆工具,在使用Option键创建完美圆的同时单击并拖动。

Select both the circle and the photo and use the keyboard shortcut Command + Shift + Mask to mask the photo within the shape.
选择圆圈和照片,然后使用键盘快捷键Command + Shift +遮罩在形状中遮盖照片。

If you want to reposition or scale your photo within the frame, double-click into the group.
如果要在框架中重新定位照片或缩放照片,请双击该组。

拖放 (Drag and drop)
A similar technique is to draw the shape first then drag and drop the photo into the shape.
一种类似的技术是先绘制形状,然后将照片拖放到形状中。
For example, let’s say I want to have a background photo on my artboard. Use the Rectangle tool to draw a rectangle the same size as the artboard. Then simply drag and drop your image into the rectangle. And again, you can double-click if you want to rescale or reposition.
例如,假设我要在画板上有一张背景照片。 使用“矩形”工具绘制与画板相同大小的矩形。 然后,只需将您的图像拖放到矩形中即可。 再次,您可以双击是否要缩放或重新定位。


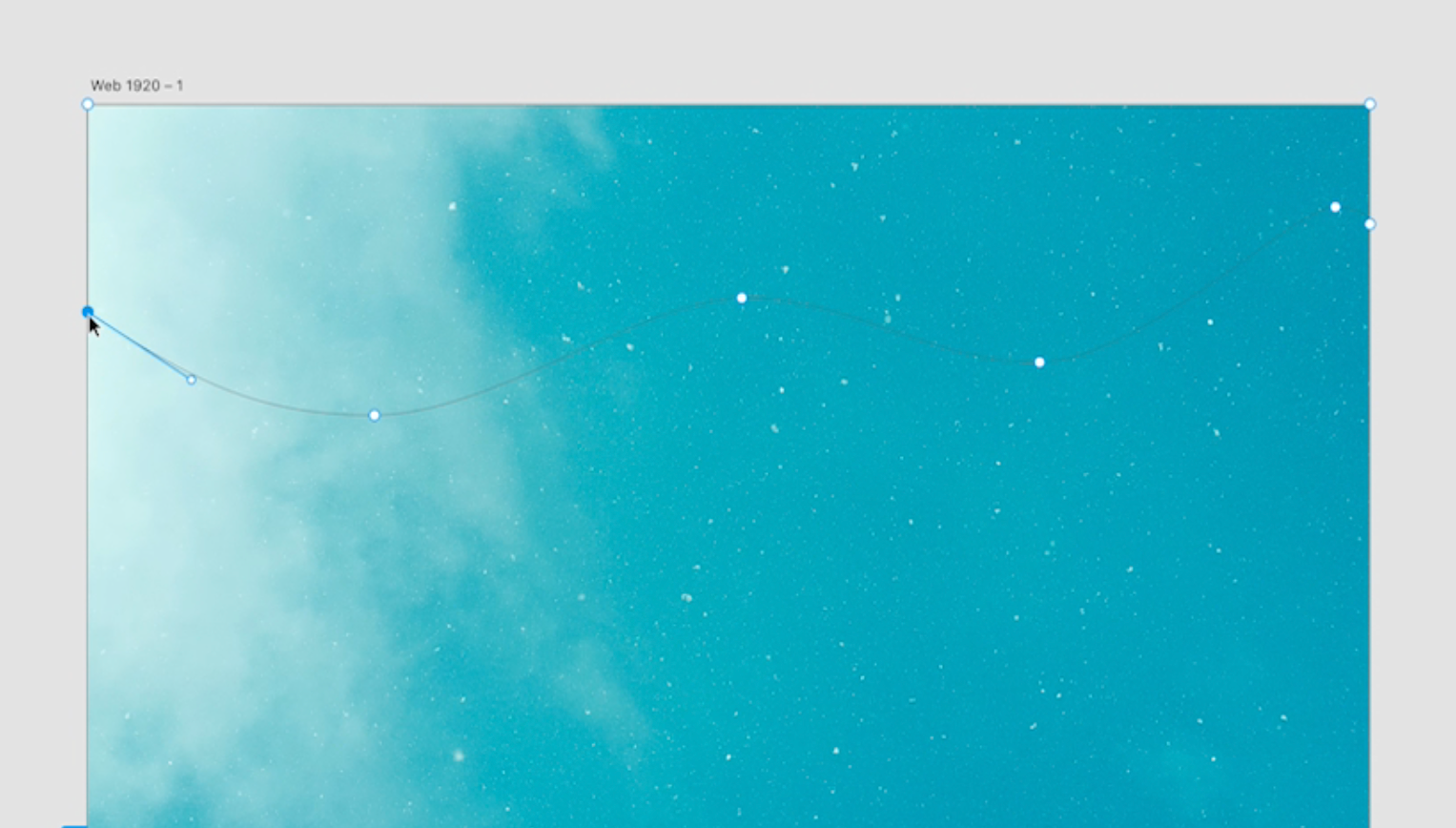
2.使用钢笔工具 (2. Use the pen tool)
Another option is to use the pen tool in Adobe XD to draw any shape. This is the best option to create more complex masks for your photos.
另一个选择是使用Adobe XD中的钢笔工具绘制任何形状。 这是为照片创建更复杂的蒙版的最佳选择。

As with the first option, select both the shape and photo, use keyboard shortcut Command + Shift + M to mask.
与第一个选项一样,选择形状和照片,使用键盘快捷键Command + Shift + M进行遮罩。

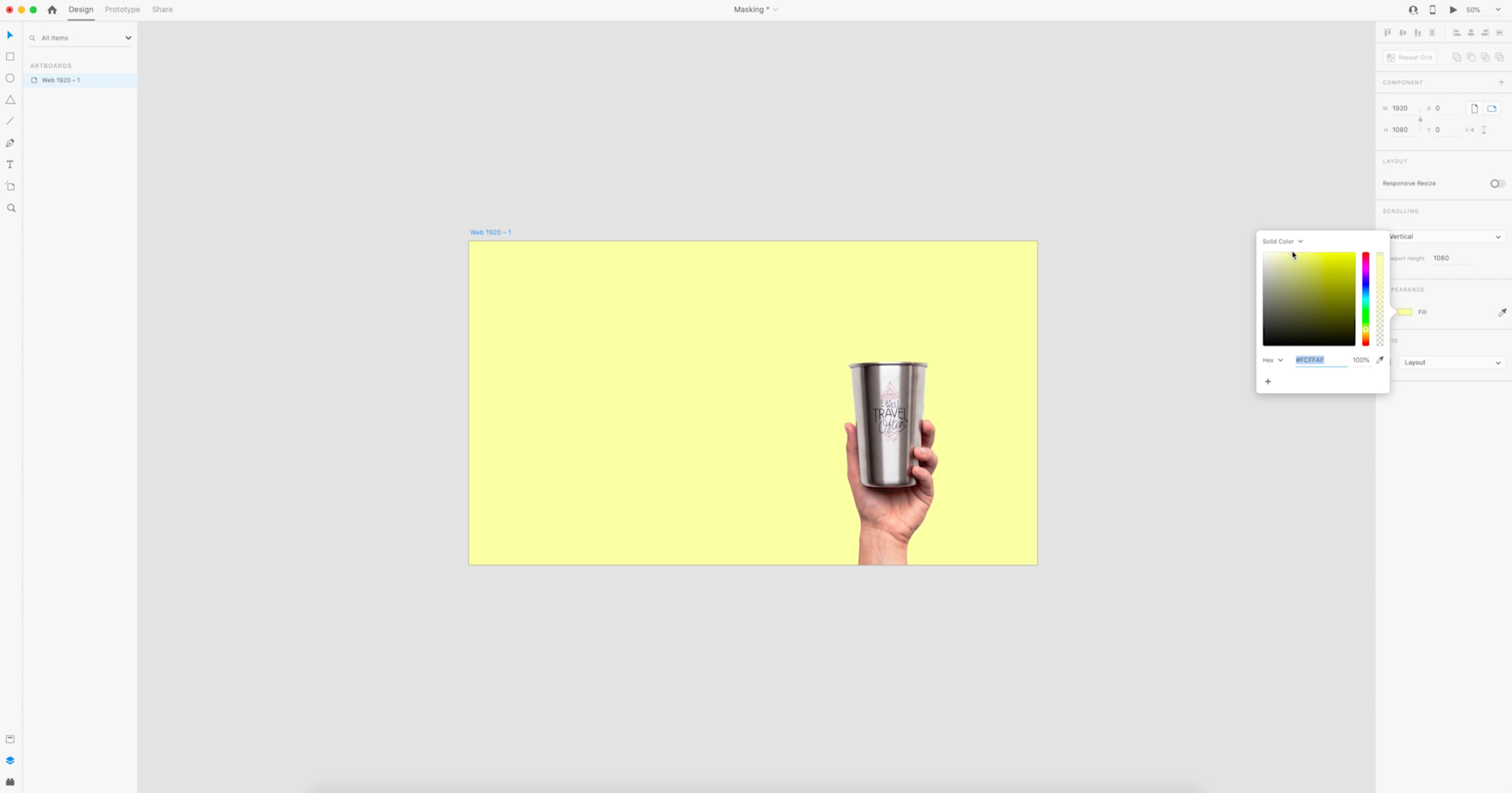
3.在Photoshop中使用钢笔工具... (3. Use the pen tool… in Photoshop)
This last option is kind of a cheat. Sometimes I prefer to do custom masking in Photoshop as it’s easier and more accurate.
最后一个选择有点作弊。 有时我更喜欢在Photoshop中进行自定义遮罩,因为它更简单,更准确。
For this photo, I want the hand and the cup to cut out from the background. In Photoshop, I’ll use the Quick Selection tool and click on Select Subject. At the bottom of the Layers panel, click Add a Mask.
对于这张照片,我希望手和杯子从背景中切出。 在Photoshop中,我将使用“ 快速选择”工具,然后单击“ 选择主题” 。 在“ 图层”面板的底部,单击“ 添加蒙版”。

Zoom in and make sure everything was selected. In this case, Photoshop missed a little bit of the lip of the cup, so I zoom in and use the Brush tool to paint the area back in.
放大并确保已选择所有内容。 在这种情况下,Photoshop会漏掉杯子的一些边缘,因此我放大并使用“画笔”工具将区域重新绘画。


Then go to Image > Trim > and choose the Transparent Pixels option. This will get rid of all transparent pixels and crop your image.
然后转到“图像”>“修剪”>,然后选择“ 透明像素”选项。 这将消除所有透明像素并裁剪图像。
Go to File > Save As > PNG.
转到文件>另存为> PNG。
Now I can drag and drop this image into my XD file. And because I used Photoshop to mask out the background, now I can add a color background to the landing page.
现在,我可以将该图像拖放到XD文件中。 并且由于我使用Photoshop掩盖了背景,因此现在可以将彩色背景添加到登录页面。

喜欢看教程吗? (Prefer to watch a tutorial?)
Watch this 2-minute tutorial video to see these 3 mask options in action.
观看此2分钟的教程视频,以了解这3个口罩选项的实际作用。
翻译自: https://uxdesign.cc/3-ways-to-mask-in-adobe-xd-81ff9cdf8b17
ios 刷新遮罩遮罩
http://www.taodudu.cc/news/show-893930.html
相关文章:
- 图像标注技巧_保护互联网上图像的一个简单技巧
- ar软件测试工具_如何为用户测试制作快速的AR原型
- 未来ui设计的发展趋势_2025年的未来UI趋势?
- CSSyphus:烦躁不安的烦恼设计指南。
- 类从未使用_如果您从未依赖在线销售,如何优化您的网站
- 程序详细设计之代码编写规范_我在不编写任何代码的情况下建立了一个设计策划网站
- 图书漂流系统的设计和研究_研究在设计系统中的作用
- 西里尔字符_如何设计西里尔字母Њ(Nje),Љ(Lje),Ћ(Tshe)和Ђ(Dje)
- 最新ui设计趋势_10个最新且有希望的UI设计趋势
- 404 错误页面_如何设计404错误页面,以使用户留在您的网站上
- 公网对讲机修改对讲机程序_更少的对讲机,对讲机-更多专心,专心
- ui设计基础_我不知道的UI设计的9个重要基础
- vue路由匹配实现包容性_包容性设计:面向老年用户的数字平等
- 见证开户_见证中的发现
- facebook有哪些信息_关于Facebook表情表情符号的所有信息
- react动画库_React 2020动画库
- 线框模型_进行计划之前:线框和模型
- 工作经验教训_在设计工作五年后获得的经验教训
- 中文排版规则_非设计师的5条排版规则
- ux设计_声音建议:设计UX声音的快速指南
- sans serif_Sans和Serif相遇可爱
- sql 避免除0错误_设计简历时避免这3个常见的UX错误
- 如何编写数据库可视化界面_编写用于数据可视化的替代文本
- reloaddata 跳动_纸跳动像素
- 利益相关者软件工程_改善开发人员团队与非技术利益相关者之间交流的方法
- 响应式网格项目动画布局_响应式网格及其实际使用方式:常见的UI布局
- 时间轴ui设计_我应该在UI设计上花更多时间吗?
- 移动端分步注册_移动应用程序的可用性测试:分步指南
- 插图 引用 同一行两个插图_提出食物主题中的插图
- 脸部细微表情识别_您可以仅使用面部表情来控制字体吗?
ios 刷新遮罩遮罩_在Adobe XD中进行遮罩的3种方法相关推荐
- ios 获取电量百分比_怎么设置苹果11电池百分比(4 种方法,教你在 iPhone 11 上查看剩余电量百分比)...
在 iPhone 8 及以前的型号上,根据"设定 - 充电电池"选择项内开启"电池百分比"后,就可以在 iPhone 顶端状态栏即时显示信息剩下电量百分比,但自 ...
- php的类有全局变量吗_解析在PHP中使用全局变量的几种方法
简介即使开发一个新的大型PHP程序,你也不可避免的要使用到全局数据,因为有些数据是需要用到你的代码的不同部分的.一些常见的全局数据有:程序设定类.数据库连接类.用户资料等等.有很多方法能够使这些数据成 ...
- 高二假期学习方法指导_在这个假期中摆脱困境的45种方法(文章愿望清单)
高二假期学习方法指导 谨代表Opensource.com编辑团队,祝您节日快乐,新年快乐! 如果您在节假日休假,并且担心自己的空闲时间将如何处理,我们列出了2018年的45条创意.如果您有兴趣撰写或认 ...
- word涂改涂掉图片_怎么在word中修改图片的两种方法
有时我们插入的图片只有一部分是我们想要的,那就需要我们将这一部分裁剪出来,word本身就可以方便快捷的对图片进行裁剪,那么下面就由学习啦小编给大家分享下在word中修改图片的技巧,希望能帮助到您. 在 ...
- adobe xd_如何在Adobe XD中创建Finance App UI设计
adobe xd 在本教程中,您将学习如何在Adobe XD中创建财务应用程序设计,以及(更重要的是)如何轻松对其UI的各个部分进行动画处理. 您将在本Adobe XD教程中学到什么 如何在Adobe ...
- adobe xd_如何在Adobe XD中创建简历简历网站模板
adobe xd 在本Adobe XD教程中,您将学习如何使用简历网站模板创建简历网页设计. 您还将学习如何轻松对其元素的各个部分进行动画处理. 您将在此Adobe XD教程中学到什么: 如何在Ado ...
- 如何在Adobe XD中创建酒店预订UI设计
在本教程中,您将学习如何在Adobe XD中创建酒店预订应用程序设计. 作为Adobe XD,我们不仅可以构建静态设计,还可以构建更多内容. 我们将构建一个交互式的动画原型. 首先,我们将介绍任何酒店 ...
- 如何在geth中创建genesis.json_Adobe XD 入门教程-如何在 Adobe XD 中创建交互式原型?...
完成屏幕设计后,您可以将各屏幕互相连接,以便直观地了解用户如何体验您的应用程序或网站.Adobe XD 允许您创建交互式原型,直观地展示如何在屏幕或线框之间导航.您可以预览交互,验证用户体验并对设计进 ...
- 为什么无法在 Adobe XD 中导入或导出文件?
Adobe Experience Design 是UI设计人员必备的图形化界面UX设计工具!在使用过程中用户会反馈无法导入或导出文件?本文为 Adobe XD 中出现的文件导入和导出问题提供了解决方案 ...
最新文章
- python requirements.txt_python生成requirements.txt的两种方法
- MySQL免安装版配置教程
- 每次重启需要source /etc/profile的原因-环境变量
- mysqlperformanceblog
- 旅游网站的主页代码_山西太原网站SEO优化推广联系电话
- 做完自动化测试,但别让不会汇报毁了你...
- 解决命令行的乱码以及编码的问题
- SQL Server临界点游戏——为什么非聚集索引被忽略!
- Linux学习笔记5-linux中的磁盘
- Android Key Hash的生成
- VB添加TTS语音合成
- pcb天线和纯铜天线_各种PCB板载天线以及PCB设计的要点是什么
- IPIP.net状告阿里云抄袭侵权
- EDA课程设计-拔河游戏A设计
- 关于使用nRF Studio 批量烧写NRF52840 不成功的解决方案
- 怎么对文件夹名称进行编号排序
- 【手把手】JavaWeb 入门级项目实战 -- 文章发布系统 (作者:剽悍一小兔)第七、八、九节学习随笔
- 南朝皇帝简介-20170604
- 算数运算,逻辑运算,算术右移,逻辑右移
- PCB小知识(1)-关于打接地孔
