Google 开源的 Android 排版库:FlexboxLayout
最近Google开源了一个项目叫「FlexboxLayout」。
1.什么是 Flexbox
简单来说 Flexbox 是属于web前端领域CSS的一种布局方案,是2009年W3C提出了一种新的布局方案,可以简便、完整、响应式地实现各种页面布局,并且 React Native 也是使用的 Flex 布局。
你可以简单的理解为 Flexbox 是CSS领域类似 Linearlayout 的一种布局,但是要比 Linearlayout 要强大的多。
2.什么是 FlexboxLayout?
刚才说了 Flexbox 是CSS领域的比较强大的一个布局,我们在 Android 开发中使用 Linearlayout + RelativeLayout 基本可以实现大部分复杂的布局,但是Google就想了,有没有类似 Flexbox 的一个布局呢?这使用起来一个布局就可以搞定各种复杂的情况了,于是 FlexboxLayout 就应运而生了。
所以 FlexboxLayout 是针对 Android 平台的,实现类似 Flexbox 布局方案的一个开源项目,开源地址:https://github.com/google/flexbox-layout
3.使用方式
使用方式很简单,只需要添加以下依赖:
compile 'com.google.android:flexbox:0.1.2'
xml中这样使用:
<com.google.android.flexbox.FlexboxLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:flexWrap="wrap"app:alignItems="stretch"app:alignContent="stretch" ><TextViewandroid:id="@+id/textview1"android:layout_width="120dp"android:layout_height="80dp"app:layout_flexBasisPercent="50%"/><TextViewandroid:id="@+id/textview2"android:layout_width="80dp"android:layout_height="80dp"app:layout_alignSelf="center"/><TextViewandroid:id="@+id/textview3"android:layout_width="160dp"android:layout_height="80dp"app:layout_alignSelf="flex_end"/> </com.google.android.flexbox.FlexboxLayout>
或者代码中这样使用:
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN);View view = flexboxLayout.getChildAt(0);
FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams();
lp.order = -1;
lp.flexGrow = 2;
view.setLayoutParams(lp);使用起来是不是很像Linearlayout的用法,只不过有很多属性你们比较陌生,这些属性都是Flexbox布局本身具备的,别着急,下面跟你们介绍下FlexboxLayout的一些具体属性的用法与意义。
4.支持的属性
flexDirection
flexDirection 属性决定主轴的方向(即项目的排列方向)。类似 LinearLayout 的 vertical 和 horizontal。
有四个值可以选择:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
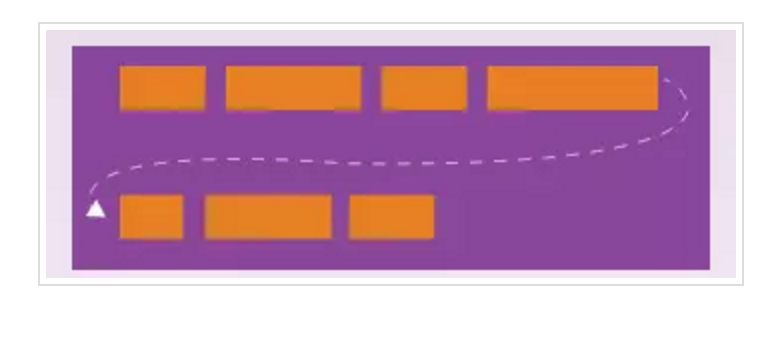
flexWrap
默认情况下 Flex 跟 LinearLayout 一样,都是不带换行排列的,但是flexWrap属性可以支持换行排列。有三个值:

nowrap :不换行
wrap:按正常方向换行
wrap-reverse:按反方向换行
justifyContent
justifyContent属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
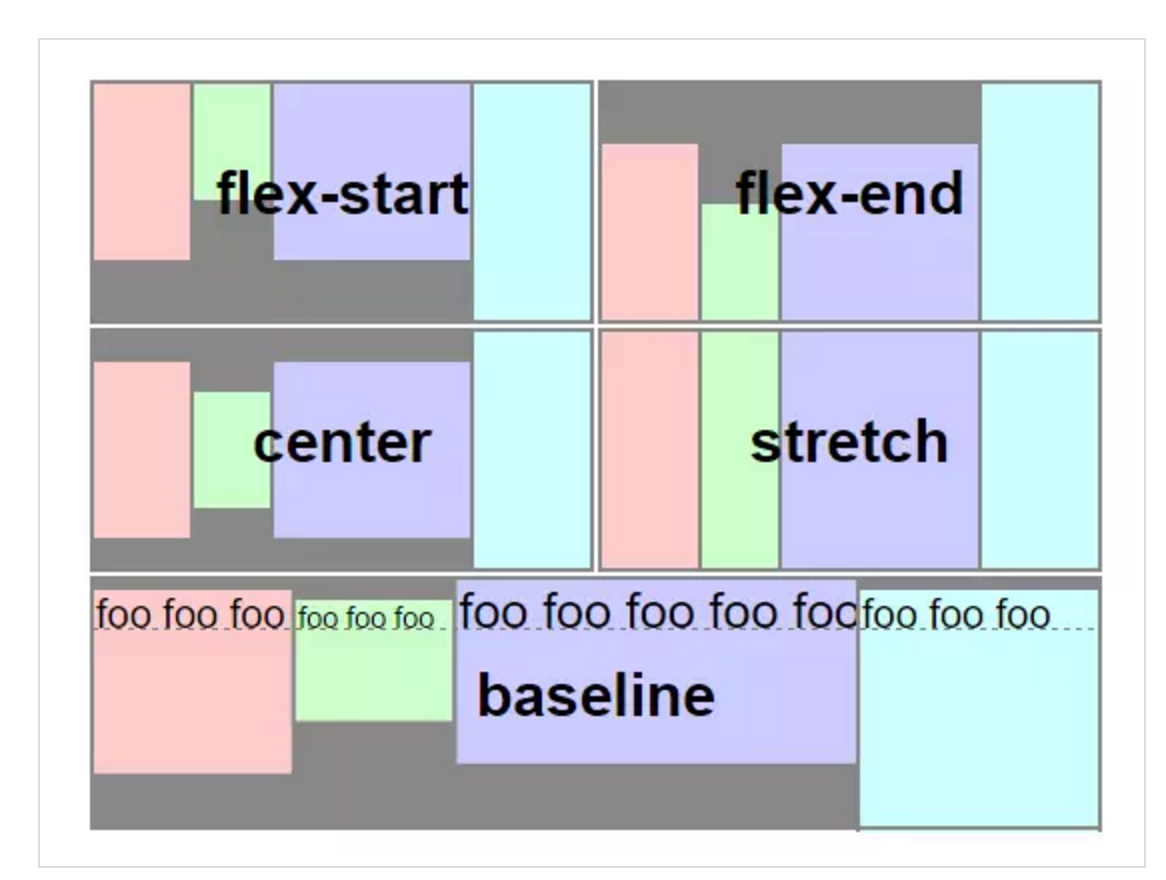
alignItems
alignItems属性定义项目在副轴轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

alignContent
alignContent属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
5.子元素属性
除以上之外,FlexboxLayout还支持如下子元素属性:
layout_order
默认情况下子元素的排列方式按照文档流的顺序依次排序,而order属性可以控制排列的顺序,负值在前,正值灾后,按照从小到大的顺序依次排列。我们说之所以 FlexboxLayout 相对LinearLayout强就是因为一些属性比较给力,order就是其中之一。

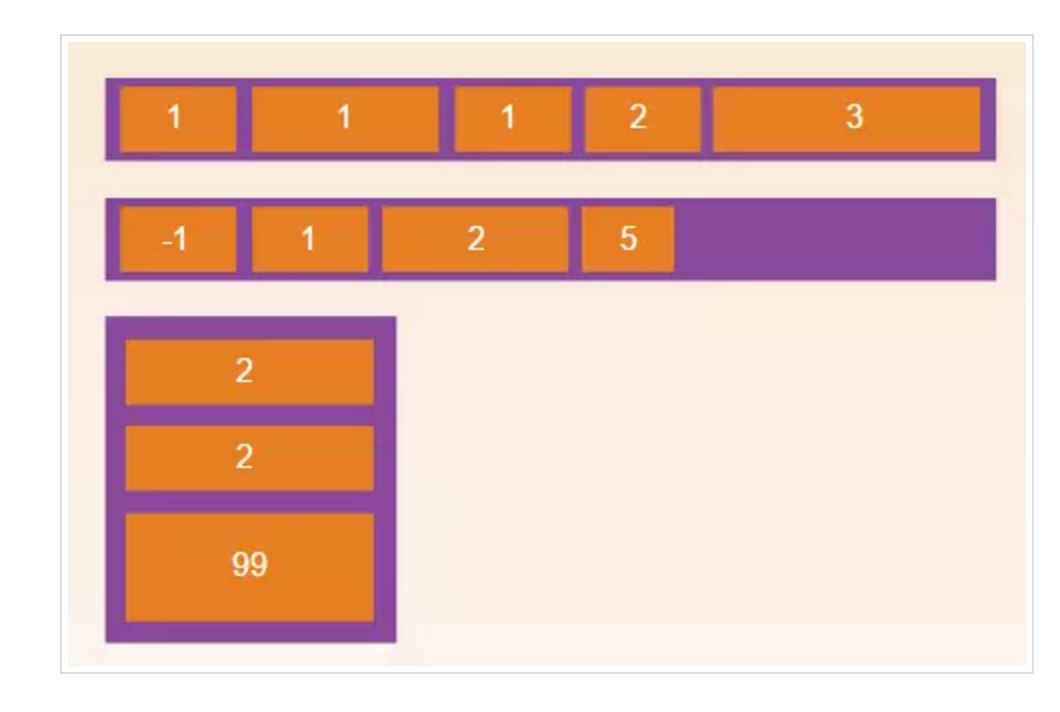
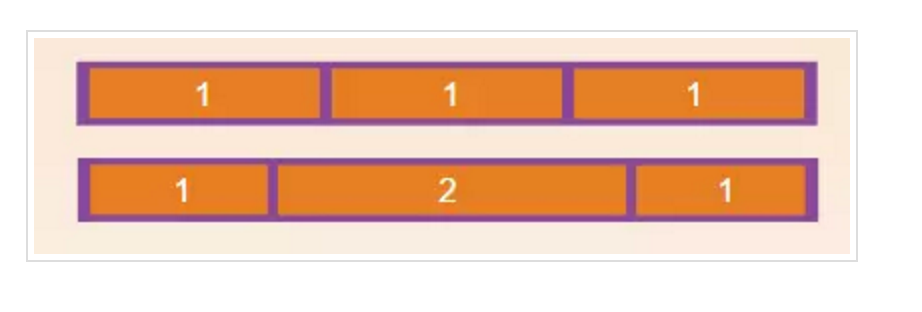
layout_flexGrow
layout_flexGrow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。一张图看懂。跟 LinearLayout 中的weight属性一样。

如果所有项目的 layout_flexGrow 属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的 layout_flexGrow 属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
layout_flexShrink
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto,表示继承父元素的 alignItems 属性,如果没有父元素,则等同于stretch。
auto (default)
flex_start
flex_end
center
baseline
stretch
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的main size主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子元素的本来大小。
6.不同之处
跟传统的CSS中的Flexbox布局有些不同的是:
1. 没有 flex-flow 属性
2. 没有 flex 属性
3. layout_flexBasisPercent 属性即为CSS中 flexbox 中的 flexBasis 属性
4. 不支持 min-width 和 min-height 两个属性
以上就是 FlexboxLayout 的一些基本介绍与基本用法,值得提醒大家的是,本身这个项目也是一个很好的自定义View的学习资料,值得大家学习借鉴!
参考:
本文的很多 Flexbox 方面的知识大量参考了我司同事的这篇文章,想要更多的了解 Flexbox 相关的知识建议阅读这里:
http://w4lle.github.io/2016/05/08/Flexbox/
出处:微信公众平台 AndroidDeveloper
- FlexboxLayout 的详细介绍:点击查看
- FlexboxLayout 的下载地址:点击下载
Google 开源的 Android 排版库:FlexboxLayout相关推荐
- Android 开源项目android-open-project工具库解析之(一) 依赖注入,图片缓存,网络相关,数据库orm工具包,Android公共库...
一.依赖注入DI 通过依赖注入降低View.服务.资源简化初始化.事件绑定等反复繁琐工作 AndroidAnnotations(Code Diet) android高速开发框架 项目地址:https: ...
- Android 开源组件和第三方库汇总
出自(https://github.com/Tim9Liu9/TimLiu-Android) TimLiu-Android 自己总结的Android开源项目及库. 1. github排名 https: ...
- 2017年Android开源项目及依赖库
目录(?)[+] github排名: https://github.com/trending , github搜索: https://github.com/search UI Awesome-Mate ...
- Android 第三方库--2017年Android开源项目及库汇总
转自:http://blog.csdn.net/jsonnan/article/details/62215287 东西有点多,但是资源绝对nice,自己都全部亲身体验过了,大家可放心使用 github ...
- 【Android 应用开发】Google 官方 EasyPermissions 权限申请库 ( 最简单用法 | 一行代码搞定权限申请 | 推荐用法 )
文章目录 一.添加依赖 二.在 AndroidManifest.xml 中配置权限 三.权限申请最简单用法 四.推荐使用的用法 五.GitHub 地址 上一篇博客 [Android 应用开发]Goog ...
- Google开源C++模板库ctemplate完整使用示例
CTemplate是Google开源的一个使用简单但功能很强大的C++模板库,本文简单介绍其的使用. 入门示例 模板库一般用来隔离数据和展现,这样可以减少数据和展现之间的耦合,使其可以相互独立变化,减 ...
- google play service lib 最新android版本库下载地址
google改变了google play service库的下载方式,要找到还真不容易,加上防火墙,下载也不方便,到哪下载google play service最新版本的库都搞的好麻烦.所以特意记下g ...
- Carson带你学Android:主流开源图片加载库对比(UIL、Picasso、Glide、Fresco)
前言 图片加载在 Android开发项目中十分常见 为了降低开发周期 & 难度,我们经常会选用一些图片加载的开源库,而现在图片加载开源库越来越多,我们应该选用哪种呢? 今天.我就给大家介绍 & ...
- android lib 界面库,全开源C++ DirectUI 界面库SOUI 3.0更新
全开源C++ DirectUI 界面库SOUI 3.0更新 发布时间:2019-08-04 16:10, 浏览次数:1077 , 标签: DirectUI SOUI 从2019.5.22开始,SOUI ...
最新文章
- 关于表单的java的程序_JAVA BOT程序模拟人类用户填写表单 并 发送
- 青源 LIVE 预告 | McGill李岳Mila唐建团队新作:可迁移、可解释的单细胞RNA测序模型...
- XDC约束技巧之时钟篇
- 成功启动spark集群程序,使用多台电脑进行计算
- 提高python执行效率_提升Python程序运行效率的6个方法
- 基于Rx-netty和Karyon2的云就绪微服务
- 对于国产芯片何时能挑大梁
- 货物配送问题的matlab,免疫算法求解配送中心选址问题matlab代码
- 电脑护眼模式_电脑手机护眼小工具
- webrtc java api_java – 使用WebSockets实现WebRTC信令
- python交互式方式、代码文件方式_涨见识了,在终端执行 Python 代码的 6 种方式
- python的paramiko模块
- C语言数据结构——查找(检索)
- 10款神奇的字符图案 词汇云生成工具
- Prisma初体验【逆向生成数据模型】
- 人身三流指什么_什么是“下三流”哪三流,有何解释?
- 【2021 ICPC Gran Premio de Mexico 2da Fecha F】Flipped Factorization 题解
- 基于PLC的污水处理系统
- 4月全球“.网址”域名总量排行榜:ZDNS份额仍超99%
- C++:布尔类型(bool)详细分析
