html选择器有哪些child,css3选择器child有哪些?css3选择器child用法详解
本篇文章给大家带来的内容是关于css3选择器child有哪些?css3选择器child用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
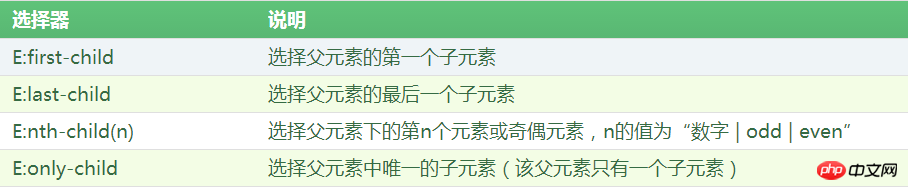
对于CSS3的结构伪类选择器,为了更好地让刚刚学习CSS3教程的新手能够理解,我们先来给大家讲解一下css3选择器child选择器。
 这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
代码如下:
CSS3结构伪类选择器
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
效果如下:

分析:
想要实现同样的效果,很多人想到在li元素加上id或class属性来实现。但是这样会使得HTML结构id和class泛滥,不便于维护。使用结构伪类选择器,使得我们HTML结构非常清晰,结构与样式分离,便于维护。
上面这种使用结构伪类选择器的地方非常多,特别适合操作列表中列表项的不同样式。
举例:
CSS3结构伪类选择器
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
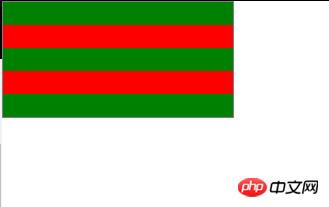
效果如下:

分析:
隔行换色这种效果也很常见,例如表格隔行换色、列表隔行换色等,这些也是用户体验非常好的设计细节。
以上就是对css3选择器child有哪些?css3选择器child用法详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
html选择器有哪些child,css3选择器child有哪些?css3选择器child用法详解相关推荐
- css3 fieldset,生僻标签 fieldset 与 legend 的用法详解
谈到 与,大部分人肯定会比较陌生,在 HTML 标签中,属于比较少用的那一批. 我最早知道这两个标签,是在早年学习 reset.css 或者 normalize.css 时,在这些重置统一代码默认样式 ...
- CSS3 Flex 弹性布局用法详解
什么是Flex弹性布局 Flex是Flexible Box的简称,意为弹性布局,顾名思义,在网页布局时,他可以给我们提供更多的灵活性. 说明: 1.flex是display的一个属性值.与之相当应的还 ...
- CSS3的@keyframes用法详解:
原文出处: http://www.cnblogs.com/zuihongyan/p/5902541.html CSS3的@keyframes用法详解: 此属性与animation属性是密切相关的,关于 ...
- CSS3中font-face属性的用法详解
CSS3中font-face属性的用法详解 @font-face是CSS3中的一个模块,主要是把自定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕 ...
- CSS3新特性详解(三):CSS3 2D转换和3D转换 transform 变形使用详解
关于CSS3新特性,在上篇博文中"CSS3新特性详解(二):CSS3 字体@font-face详解.如何创建和修改woff字体文件及text-shadow等文本效果",讨论了C ...
- html后代元素选择器,怎么使用html5中的后代选择器?后代选择器的用法详解!
最近网上很多小伙伴就在问,怎么使用html5中的后代选择器?看到这我就有点想说的了,对于怎么使用html5中的后代选择器,这个问题其实还是蛮重要的.对于想要从事互联网这块功的话算是基本都要有所了解的. ...
- CSS-属性选择器的用法详解
属性选择器可以为拥有指定属性的 HTML 元素设置样式:属性选择器通过 [] 来定义,[] 内部为元素的属性,属性选择器的权重要高于标签选择器 el[attr=val] 选择 attr 为 val 的 ...
- 学CSS选择器,看这篇文章就够了(近2万字详解)
- html中content属性,CSS3的content属性用法详解
Content属性应该算是使用最常用的一个css属性之一吧,比如我们创建一个聊天气泡.超链接的立体翻转特效.添加图标.都要使用到content属性,当然这个属性要结合:before和:after伪类使 ...
最新文章
- pandas 笔记:multi-index
- 极速发展的饿了么订单系统架构演进--转
- 云原生存储详解:容器存储与 K8s 存储卷
- Spring PropertyPlaceholderConfigurer Usage
- 剑指Offer(java版):第一个只出现一次的字符
- mysql putty 备份_Linux下mysql数据库的备份-putty
- C++ 学习之旅(5)——设置Setup文件目录
- AI算法连载03:数学基础之数值计算
- 2022中国供应链物流创新科技报告
- Redis集群环境之linux搭建多机版---已完结,跟着一步一步来你就可以集群成功
- HTTP与HTTPS简介
- MES系统源码 MES系统功能介绍
- 硬件工程师如何零基础入门?
- 谈谈超平面(hyperplane)
- 计算机转魔方最快多少,人类最快还原魔方的极限时间是几秒?
- java 不能回滚_在Java 8中回滚()语句执行失败的最佳方法是什么?
- 打开win10电脑的蓝牙
- android开发之背景音乐与音效
- 二分查找例题(二)洛谷P1163
- 阿噗啊噗服务器维护,这些App我能笑一年!阿噗整理的20个奇葩App,没玩过你就OUT了!...
热门文章
- 使用Arquillian,Docker和Selenium使Web UI测试再次变得出色(第1部分)
- Java微服务:蛋糕是骗人的,但您不能忽略它
- gradle 插件 自定义_Gradle自定义插件
- HotSpot的-XshowSettings标志的简单性和价值
- 使用Spring AOP和Guava速率限制器的节气门方法
- gwt-2.8.2下载_GWT EJB3 Maven JBoss 5.1集成教程
- 使用命令行工具创建WildFly OpenShift应用程序
- Java事实让您大吃一惊! (信息图)
- Java 7 Swing:创建半透明和成形的Windows
- Spring MVC:表单处理卷。 5 –选择,选项,选项标签
