敏捷中gwt含义_在您的GWT应用程序中添加JSON功能
敏捷中gwt含义
JSON简介
在Web应用程序上工作时,总是会出现客户端-服务器数据交换的问题。 在此问题上有多种方法,其中许多使用XML进行交换。 执行此任务的一种不太知名的格式是JSON。 JSON(JavaScript对象表示法)是一种轻量级的数据交换格式。 人类易于读写,机器也易于解析和生成。 尽管JSON在传输的数据上可能有所不同,但与XML相比,JSON被认为不那么冗长,过时。 在线上有多种资源可以帮助您开始使用JSON 。
JSON库
JSON是一种完全独立于语言的文本格式,并且提供了可用于大量编程语言的库。 对于Java中的JSON ,实现的源代码可用。 请注意,该站点未在存档文件中提供二进制文件,但是我们已经编译了这些类并将它们捆绑在一个JAR文件中,您可以在此处直接下载。
GWT和JSON集成
在本教程中,我将向您展示如何在GWT中操作JSON,以便您可以与启用JSON的Web应用程序进行通信。 请注意,在GWT应用程序中,实现客户端与服务器通信的最常见方法是通过RPC调用 。 因此,使用JSON通常适用于通过普通的旧HTTP调用访问外部服务器的情况。
创建应用程序
让我们开始创建一个新的Eclipse项目(“ File?New?Web Application Project”)并将其命名为“ JsonGwtProject”。 选择仅支持Google的Web工具包,而不支持App Engine。 服务器的角色将由GWT SDK提供的嵌入式Jetty容器扮演。

创建项目框架后,编辑模块声明文件(在本例中为“ JsonGwtProject.gwt.xml”)。 在读取“其他模块继承”的行之后添加以下行,以使您的GWT应用程序启用JSON。
<inherits name="com.google.gwt.json.JSON" />领域模型对象
现在,让我们创建将用于保存数据的模型对象。 我们的模型是具有各个领域的“产品”类:
- 名称
- 公司
- 序列号
- 价格
为了说明如何使用嵌套的JSON表达式,将使用多种价格。
相应的Java类(普通的Java旧对象)如下:
package com.javacodegeeks.json.gwt.server.model;import java.util.LinkedList;
import java.util.List;public class Product {private String name;private String company;private String serialNumber;private List<Double> prices = new LinkedList<Double>();public Product(String name, String company, String serialNumber, List<Double> prices) {super();this.name = name;this.company = company;this.serialNumber = serialNumber;this.prices = prices;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getCompany() {return company;}public void setCompany(String company) {this.company = company;}public String getSerialNumber() {return serialNumber;}public void setSerialNumber(String serialNumber) {this.serialNumber = serialNumber;}public List<Double> getPrices() {return prices;}public void setPrices(List<Double> prices) {this.prices = prices;}}应用程序的服务器端
现在让我们创建应用程序的服务器端代码。 我们将创建一个servlet,该servlet将用于模拟从中检索数据的外部服务器。 Servlet使用产品的静态列表创建对客户端的JSON响应(在实际应用程序中,将从DAO甚至是从其他服务中获取产品)。 确保将下载的json.jar包含在项目的类路径中,并且还将其复制到“ war \ WEB-INF \ lib”文件夹中。 servlet代码如下:
package com.javacodegeeks.json.gwt.server;import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import java.util.LinkedList;
import java.util.List;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import org.json.JSONObject;import com.javacodegeeks.json.gwt.server.model.Product;public class ProductsServlet extends HttpServlet {private static final long serialVersionUID = 8032611514671727168L;private static List<Product> products = new LinkedList<Product>();static {Product product1 = new Product("Prod1", "Company1", "12345", Arrays.asList(123.2, 123.6));Product product2 = new Product("Prod2", "Company2", "67890", Arrays.asList(234.2, 234.6));products.add(product1);products.add(product2);}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {try {JSONObject responseObj = new JSONObject();List<JSONObject> productObjects = new LinkedList<JSONObject>();for (Product product : products) {JSONObject productObj = new JSONObject();productObj.put("name", product.getName());productObj.put("company", product.getCompany());productObj.put("serialNumber", product.getSerialNumber());List<JSONObject> pricesObjects = new LinkedList<JSONObject>();for (Double price : product.getPrices()) {JSONObject priceObj = new JSONObject();priceObj.put("price", price);pricesObjects.add(priceObj);}productObj.put("prices", pricesObjects);productObjects.add(productObj);}responseObj.put("products", productObjects);PrintWriter writer = resp.getWriter();writer.write(responseObj.toString());writer.flush();} catch (Exception e) { e.printStackTrace();throw new ServletException(e);}}}Java JSON响应生成
让我解释一下如何生成JSON响应。 确保您是从org.json包而不是com.google.gwt.json导入JSON类。 第一步是创建一个JSONObject,它将保存响应。 由于我们很可能拥有许多产品,因此我们还创建了JSONObjects列表。 我们遍历现有产品,并为每个产品创建一个单独的对象。 在该对象中,我们添加键值对,就像使用Map一样。 对于价格,我们还创建了一个JSONObjects列表,然后将整个列表添加到产品的JSONObject中。 最后,我们将产品对象列表添加到响应的JSONObject中。 JSONObject的toString()方法用于创建字符串表示形式。 对于该示例,结果为:
{“产品”:
[
{“公司”:“公司1”,“名称”:“产品1”,“价格”:[{“价格”:123.2},{“价格”:123.6}],“序列号”:“ 12345”} {“公司”:“公司2”,“名称”:“产品2”,“价格”:[{“价格”:234.2},{“价格”:234.6}],“序列号”:“ 67890”} ]}
web.xml中的Servlet配置
现在让我们配置应用程序,以便Servlet响应特定的URL。 编辑web.xml文件(位于“ war / WEB-INF”中),然后粘贴以下内容(所有带有greetingService声明的原始内容都将被删除):
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-appPUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd"><web-app><!-- Servlets --><servlet><servlet-name>ProductsServlet</servlet-name><servlet-class>com.javacodegeeks.json.gwt.server.ProductsServlet</servlet-class></servlet><servlet-mapping><servlet-name>ProductsServlet</servlet-name><url-pattern>/jsongwtproject/products.json</url-pattern></servlet-mapping><!-- Default page to serve --><welcome-file-list><welcome-file>JsonGwtProject.html</welcome-file></welcome-file-list></web-app>GWT的客户端
最后,让我们创建GWT应用程序的入口点“ JsonGwtProject”(原始内容已完全删除)。 客户端将调用对服务器的HTTP GET调用,将接收JSON格式的响应,然后解析响应。 代码是:
package com.javacodegeeks.json.gwt.client;import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.http.client.Request;
import com.google.gwt.http.client.RequestBuilder;
import com.google.gwt.http.client.RequestCallback;
import com.google.gwt.http.client.RequestException;
import com.google.gwt.http.client.Response;
import com.google.gwt.json.client.JSONArray;
import com.google.gwt.json.client.JSONObject;
import com.google.gwt.json.client.JSONParser;
import com.google.gwt.json.client.JSONValue;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
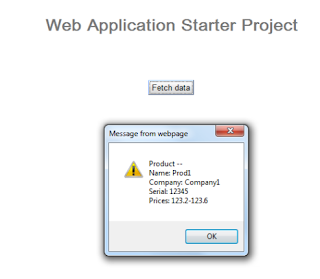
import com.google.gwt.user.client.ui.RootPanel;public class JsonGwtProject implements EntryPoint {public void onModuleLoad() {final Button fetchDataButton = new Button("Fetch data");fetchDataButton.addStyleName("sendButton");RootPanel.get("fetchDataButtonContainer").add(fetchDataButton);fetchDataButton.addClickHandler(new ClickHandler() {public void onClick(ClickEvent event) {fetchDataFromServer();}});}private void fetchDataFromServer() {try {RequestBuilder rb = new RequestBuilder(RequestBuilder.GET, "/jsongwtproject/products.json");rb.setCallback(new RequestCallback() {@Overridepublic void onResponseReceived(Request request, Response response) {parseJsonData(response.getText());}@Overridepublic void onError(Request request, Throwable exception) {Window.alert("Error occurred" + exception.getMessage());}});rb.send();} catch (RequestException e) {Window.alert("Error occurred" + e.getMessage());}}private void parseJsonData(String json) {JSONValue value = JSONParser.parse(json);JSONObject productsObj = value.isObject();JSONArray productsArray = productsObj.get("products").isArray();if (productsArray != null) {for (int i=0; i<=productsArray.size()-1; i++) {JSONObject productObj = productsArray.get(i).isObject();String name = productObj.get("name").isString().stringValue();String company = productObj.get("company").isString().stringValue();String serialNumber = productObj.get("serialNumber").isString().stringValue();StringBuffer priceSb = new StringBuffer();JSONArray pricesArray = productObj.get("prices").isArray();if (pricesArray != null) {for (int j=0; j<=pricesArray.size()-1; j++) {JSONObject priceObj = pricesArray.get(j).isObject();double price = priceObj.get("price").isNumber().doubleValue();if (j!=pricesArray.size()-1) {priceSb.append("-");}}}String message = "Product -- " +"\nName: " + name + "\nCompany: " + company +"\nSerial: " + serialNumber + "\nPrices: " + priceSb.toString();Window.alert(message);}}}}对于HTTP调用,使用RequestBuilder类。 定义了HTTP方法(GET)以及端点URL(将Servlet配置为响应该URL)。 然后,使用RequestCallback类提供异步回调方法。 最后,请求被发送。 当响应从服务器到达时(如果未发生错误),将调用我们的parseJsonData方法。 使用GWT解析JSON数据现在让我们看看如何使用GWT内置方法解析接收到的数据。 确保您是从com.google.gwt.json包而不是org.json导入JSON类。 首先,我们使用JSONParser从字符串响应中创建一个JSONValue对象。 然后,我们使用isObject()方法检索一个JSONObject实例。 由于我们知道响应实际上是产品列表,因此我们通过调用JSONValue的isArray()方法来创建JSONArray类。 然后使用一个循环,并使用发生的JSONString对象的stringValue()方法提取模型的字段。 请注意,为了提取多个价格值,我们使用相同的过程遍历JSONArray对象。 准备HTML文件还必须更改“ JsonGwtProject.html”,以便为界面的按钮提供占位符。 编辑它,并在“ noscript”声明之后添加以下行:
...<h1>Web Application Starter Project</h1><table align="center"><tr><td id="fetchDataButtonContainer"></td></tr><tr><td colspan="2" style="color:red;" id="errorLabelContainer"></td></tr></table>
...运行示例如果我们运行项目,则会出现该界面,实际上只有一个按钮。 点击按钮。 检索JSON数据,执行解析并将结果打印在屏幕上:  仅此而已。 与往常一样,您可以从此处下载Eclipse项目。
仅此而已。 与往常一样,您可以从此处下载Eclipse项目。
请享用!
- GWT EJB3 Maven JBoss 5.1集成教程
- 使用Spring Security保护GWT应用程序的安全
- GWT 2 Spring 3 JPA 2 Hibernate 3.5教程– Eclipse和Maven 2展示
- 建立自己的GWT Spring Maven原型
- 将CAPTCHA添加到您的GWT应用程序
翻译自: https://www.javacodegeeks.com/2010/07/add-json-gwt-application.html
敏捷中gwt含义
敏捷中gwt含义_在您的GWT应用程序中添加JSON功能相关推荐
- 【解析】在高级语言源程序中, 常需要用户定义的标识符为程序中的对象命名,常见的命名对象有()
在高级语言源程序中, 常需要用户定义的标识符为程序中的对象命名,常见的命名对象有() A.关键字 B.变量 C.函数 D.数据类型 E.注释 一个一个分析: 关键字 :虽然很多关键字都可以用过defi ...
- oracle 数据库中执行数据库语句能找到数据,但是程序中却抓取不到
oracle 数据库中执行数据库语句能找到数据,但是程序中却抓取不到? 原因:数据库中插入数据时没有commit,执行COMMIT后就可以查询到. 转载于:https://www.cnblogs.co ...
- 用JQuery中的Ajax方法获取web service等后台程序中的方法
用JQuery中的Ajax方法获取web service等后台程序中的方法 1.准备需要被前台html页面调用的web Service,这里我们就用ws来代替了,代码如下: using System; ...
- 小程序如何修改缓存中的某一个字段的值;小程序中如何应用vant组件 如:van-dropdown-item、van-field
1.小程序如何往缓存中存数据 将数据放入指定缓存中. 这里缓存块的名称叫'mydata',你可以根据自己的需求,取合适的名字.代码如下 let data = {name: '8BQ了',age: '1 ...
- 敏捷中gwt含义_在GWT中序列化/反序列化Json
敏捷中gwt含义 JSON和GWT 最近, GWT用户小组中进行了有趣的讨论 ,涉及在客户端对JSON进行序列化/反序列化的最佳实践. 这篇文章旨在突出其重点. 到目前为止,在GWT中有三种将对象转换 ...
- 天蓝色在ps中的色值_天蓝色AI服务在游戏世界中的作用
天蓝色在ps中的色值 Welcome Back Readers, 欢迎读者, 介绍 (Introduction) I am Dhruv Trehan, Microsoft Student Partne ...
- 语义分割模型中分辨率恢复_语义模型在智慧工业运营中的作用
语义分割模型中分辨率恢复 在围绕智慧地球解决方案的讨论中,我们经常描述三个关键要素. 有时会标记为三个" i",分别是"仪表","智能"和& ...
- incl汇编_闪亮的incl演示应用程序中的动态ui
incl汇编 先进的R Shiny技巧系列 (The advanced R Shiny tips series) 前言 (PREAMBLE) Shiny has become an extremely ...
- electron快捷键_如何在Electron JS应用程序中添加键盘快捷键?
electron快捷键 Just like in any other native desktop application, keyboard shortcuts save time and make ...
最新文章
- 用matplotlib显示一下MNIST数据集中手写数字的真实面目
- Anroid推送服务
- jquery.datepair日期时分秒选择器
- uniapp 获取到js文件var一个变量怎么获取到这个变量值_浅析Js中const,let,var的区别及作用域...
- 解决tfs工作区绑定问题
- CCIE-LAB-第八篇-SDWAN-Branch1_Branch2_Vmanage
- 7个理由,给你推荐这款“秒杀Excel”的分析神器!
- php 智能输入提示插件,PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能_php实例...
- spring中用到的9种设计模式
- 启动zabbix server服务
- nodejs的moment操作时间
- 安装phpDocumentor
- SSM框架运行原理以及流程
- mysql数据库如何授权_MySQL数据库学习笔记 ---- 数据库授权
- android 横屏字体变小,android屏幕大小,字体大小,横屏竖屏切换问题
- 小米手机 MIUI 国际版/EU 刷机教程
- CRAFT: Character Region Awareness for Text Detection ---- 论文翻译
- 最大公约数简便算法_三种求最大公约数的方法
- 如何成为一个区块链开发人员_关于成为远程开发人员的思考
- 各纬度气候分布图_气候气压带图_世界气候气压带风带分布图要图(需要表识纬度)-4d影院专题信息栏目...
