html 调用离线地图,百度地图API1.1制作的离线地图控件(html+webbroswer)
【实例简介】使用百度地图API1.1的离线地图,在线时可下载瓦片到本地,离线时,从本地获取瓦片加载显示;
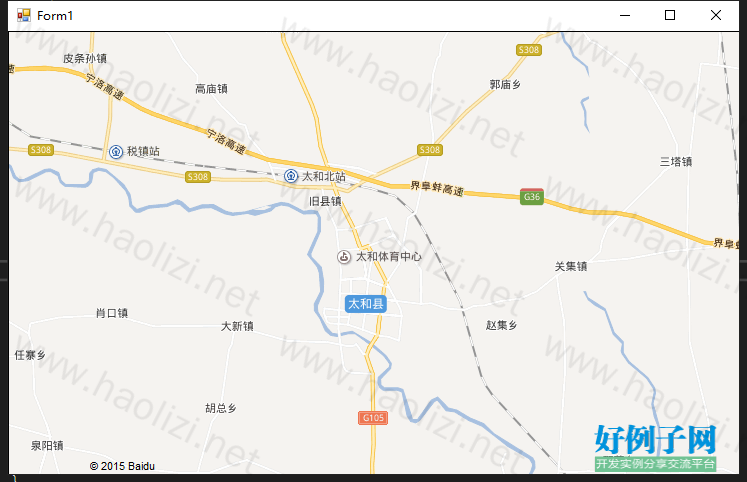
【实例截图】


【核心代码】
///
/// C#调用JS方法
///
private object CsharpInvokeJs(string func, params object[] args)
{
try
{
HtmlDocument doc = webBrowser1.Document;
object ret = doc?.InvokeScript(func, args);
return ret;
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
return null;
}
}
///
/// Js调用C#方法
///
///
///
public object JsInvokeCsharp(string method, params object[] param)
{
if (method == "GetTile")
{//互联网的瓦片资源改为本地瓦片资源
int x = (int)param[0];
int y = (int)param[1];
int z = (int)param[2];
string url = (string)param[3];
string localtile = TrySaveTile(x,y,z,url);
return localtile;
}
return null;
}
Js获取瓦片url后,调用C#方法替换在线url为本地瓦片的路径,实现离线地图;
见"api1.1.js"
if (this.mapType == BMAP_NORMAL_MAP) {
e = aT.tileUrls[Math.abs(a0 aV) % aT.tileUrls.length]
"?qt=tile"
"&x=" a0
"&y=" aV
"&z=" i
"&styles=pl&udt=20140928";
e = e.replace(/-(\d )/gi, "M$1")
//API原本的获取在线瓦片url,尝试替换为本地瓦片地址
try {
var url = GetTile(a0, aV, i, e);
if (url != null) {
//有本地的离线瓦片,使用本地离线瓦片
e = url;
}
}
catch(e){
//异常,比如没有可调用的C#-GetTile方法
}
}
可根据APi的js代码添加覆盖物.
如Maker的创建,更新坐标,删除如下:
var Markers = new Array();
//添加一个覆盖物-标记点
function AddMarker(id, lng, lat, iconurl) {
try {
var point = new BMap.Point(lng, lat);
var myIcon = new BMap.Icon(iconurl, new BMap.Size(48, 32));
var marker = new BMap.Marker(point, { icon: myIcon });
Markers[id] = marker;
var label = new BMap.Label(id, { "offset": new BMap.Size(15, 0) });
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor: "#808080",
color: "#333",
cursor: "pointer"
});
}
catch (e) {
alert(e);
}
}
//删除覆盖物-标记点
function deleteMarker(id) {
if (Markers[id] == null) {
//没有这个点
}
else {
map.removeOverlay(Markers[id]);
Markers.remove(Markers[id]);
}
}
//更细覆盖物-标记点坐标
function updateMarker(id, p0, p1) {
var point = new BMap.Point(p0, p1);
if (Markers[id] == null) {
//没有这个点
}
else {
Markers[id].setPoint(point);
}
}
百度地图API有更新的版本,改为离线版本的方法类似.但是新版本在webbroswer这个老一代的控件里显示一些覆盖物不正常,所以只做了1.1的.注意1.1和2.0,3.0的API中一些方法名称不一样;
html 调用离线地图,百度地图API1.1制作的离线地图控件(html+webbroswer)相关推荐
- 百度地图API 2014年 v3.0.0版本缩放控件、比例尺控件、指南针控件【控制方法】
// 隐藏缩放控件 int childCount = mMapView.getChildCount(); View zoom = null; for (int i = 0; i < childC ...
- H5新特性百度地图SDK--API引入、地图控件、地理编码与逆地理编码、地图标注、路径规划(基于2.0)
一.API基本使用 1.1 大致流程 打开,百度地图官网 登录或者注册一个百度账号,并完成相关验证 登陆并申请成为开发者 在百度地图开发平台的首页选择控制台,在控制台中创建应用 创建好应用以后就能在控 ...
- 用百度地图API打造方便自己使用的手机地图
有钱人咱就不说了,因为偶是个穷银--因为穷,所以去年买的Huawei C8650+到现在还在上岗,对于没有钱买好的配置的手机的童鞋来说,类似于百度,谷歌,高德等商家的地图在自己的机器上跑起来确实是有点 ...
- 地图控件快速入门——控制地图
当你的网页中包含一个地图,你可以以编程的方式更改地图.您可以更改地图的风格,调整缩放级别,平移地图到新的位置,显示和隐藏默认导航控件,并添加自己的地图控件. 修改地图视图 有几种方法可以以编程方式更改 ...
- java 地图控件_室内地图Android SDK地图控件 - 蜂鸟云
地图控件 Fengmap Android SDK 提供多个控件.控件与地图之间存在交互.本模块将对控件交互部分提供说明介绍. 注:除指北针控件外,其余控件的创建都在onMapInitSuccess事件 ...
- javascript调用activex控件
代码 <HTML> <BODY> <object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000&quo ...
- 关于ActiveX控件开发、js调用
控件制作: 32位控件制作 参考:32位控件制作 64位控件制作 参考:一.创建:二.界面:三.js调用 说明:64位控件的js调用我按上述教程制作,调用可以,但是控件中没有文章中说的控件中显示的那行 ...
- vs2010+CSerialPortv4.1.0.201010+webbrowser控件实现百度地图(在线和离线)定位
前言 大神itas109/的CSerialPort一直很好用,关于MFC调用CSerialPort例子也很多,我是偷懒,在CSerialPortCommMFC中直接嵌入浏览器,实现百度地图的定位实现 ...
- C++ 写的地图控件,支持google 百度 在线离线地图
C++处理google 百度地图在网上查阅了很多都是通过浏览器方式显示地图信息, 跟我目前项目很不符合, 所以仔细研究了一下C++方式显示地图.通过地图投影以及墨卡托投影,在通过平面地图计算经纬度. ...
- 离线版百度地图瓦片下载html版
离线版百度地图瓦片下载html版:http://download.csdn.net/detail/wyazyf/9858560
最新文章
- linux centos 开机关机背景画面 设置
- 卷积的C语言实现的MFC版本
- 在线版本powerbi的使用!开启您的商业智能!
- android 多参数,玩转Android monkey之多参数实战
- location定位_旅游英语必备单词:location
- 决策树 - 鸢尾花数据集
- MapInfo格式到ArcInfo格式的转换
- matlab para for,matlab并行之parafor
- 深度学习总概论(超神之路)
- 金万维异速联服务器重装,金万维异速联服务器配置说明
- WinRAR压缩加密
- 3D MAX插件大全介绍
- 如何通过波形解析can总线数据
- ms sql 创建表_使用MS查询创建表组合
- java校验身份证的合法性
- 计算机专业会涉及数学吗,数学不好的人还适合学计算机吗?
- 深圳APP开发婚恋社交App
- 谁抢走你的棒棒糖?精彩的创意让你得到的不仅仅是震撼 值得一看(图)
- 描述一系列的几何图形,包括矩形,圆形,三角形
- Elrs 接收机 设置 Express LRS
