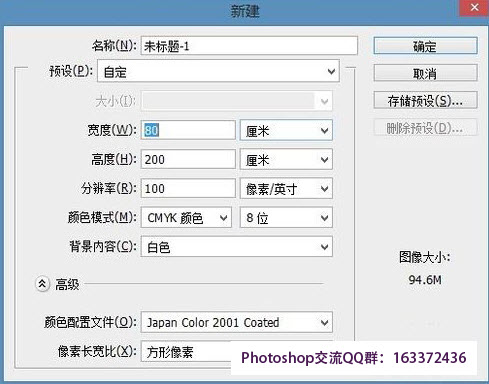
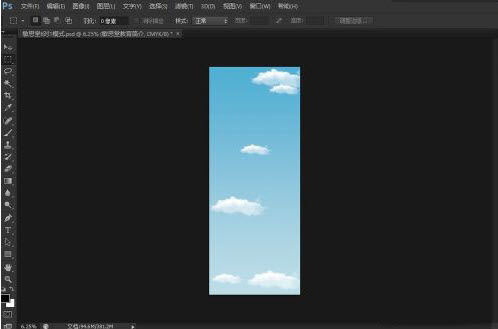
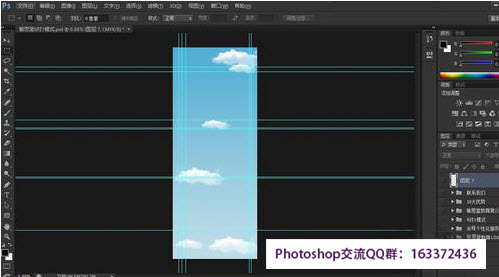
易拉宝设计尺寸介绍和易拉宝标题、正文字体大小等设计规范
编按:






易拉宝设计尺寸介绍和易拉宝标题、正文字体大小等设计规范相关推荐
- 下拉搜索词api接口、淘宝搜索下拉框选词api,淘宝下拉词接口,淘宝搜索的下拉词推荐接口、关键词推荐api
一.下拉搜索框选词api介绍 淘宝搜索下拉框选词是通过淘宝.天猫.手机润宝搜索下拉框查询淘宝搜索指数高.流量高.转化率高的关键词,并获取各关键词对应的在线相关宝贝数量及其推荐属性词.对于查询到的这些关 ...
- 淘宝天猫京东考拉唯品会拼多多美团实现查券返利微信公众号云函数
本打着不让中间商赚差价的原则来开发本插件,但是发现各大cps平台对个人开发者限制较多,因此不得以只能使用了第三方推手平台--折淘客. 本插件需使用uniapp和unicloud,使用起来比较简单,un ...
- 企业订单管理软件|移讯云订货宝系统功能介绍
企业订单管理软件|移讯云订货宝系统功能介绍 一:系统概述和用途 系统基于网络,实现厂家和代理商批发商通过网络下单订货功能. 二:解决问题 1:解决订单管理混乱问题. 2:解决订单遗漏问题.3:解决订单 ...
- html5上拉下拉刷新,APP 上拉加载,下拉刷新 介绍
开发APP时,很多时候都会用上,上拉加载数据,下拉刷新等功能,本文件介绍两种. 一种是原生APP自带的上拉加载,下拉刷新功能,一种是用JS 插件写的上拉加载,下拉刷新. 1.原生APP 的 上拉加载, ...
- 人为什么会死在淘宝的路上,做淘宝的想做淘宝的请看
我是Jas,写这篇帖子,是由来已久的想法.入行有些时候了.还常常看见小卖家们和微小卖家们纠 结没有方向,感到心酸. 现在淘宝的情况是,初级卖家开篇就讨论刷.中级卖家没玩完了淘宝直通车.老手们天天研究营 ...
- better-scroll 上拉加载,下拉刷新(解决移动端长页面卡顿)
一.Better Scroll 滚动原理 1.下图能直观的表示better-scroll的滚动原理 2.html设置 <div class="wrapper"> < ...
- tableview插入刷新_iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码...
废话不多说了,直接给大家贴代码了. 具体代码如下所示: #import "ViewController.h" #import "TuanGouModel.h" ...
- EasyDarwin开源流媒体服务器Golang版本:拉转推功能之拉流实现方法
EasyDarwin开源流媒体服务器(www.easydarwin.org),拉转推是一个很有意义的功能,它可将一个独立的RTSP数据源"拉"到服务器,再通过转发协议转发给多个客户 ...
- 百度android离线下载,离线宝app下载-百度离线宝 安卓版v1.0.0.0-PC6安卓网
百度离线宝app是一款多功能的办公用通讯软件.百度离线宝app能够帮你管理客户电话信息,将客户营销与电话通讯连接到一块,能够很大程度上的增加办公效率! 软件介绍 百度离线宝手机APP1.0版上线! 上 ...
最新文章
- Nginx的安装和配置文件详细说明
- MySQL高级 - 案例 - 系统性能优化 - 索引优化
- matlab读int16读文件_MATLAB——文件读写(1)
- Visual Studio 15 Preview 5 发布 大幅提升性能
- 共筑计算新生态 共赢数字新时代
- 计算机跨考土壤学,[北京林业大学]2005年土壤学复试办法_跨考网
- web监听器监听mysql_JavaWEB开发15——ListenerListener
- 绑定下拉菜单的通用方法
- 利用Numpy提取+处理数据
- 计算机考研的初试和复试的区别,考研初试和复试之间的区别
- 物理模拟重力 斜抛运动计算 抛物线计算
- Element 中表格表头添加搜索图标和功能使用
- 1038:苹果和虫子
- 《北京遇上西雅图之不二情书》
- 网上邻居不能访问(方法总结)
- 华三路由引入配置实验
- Go按多组id数组出现次数,由多到少排序并去重,输出权重id数组
- 网易面试一面【游戏测试工程师】
- java后门_Java做后门?
- 2021远程统考计算机和英语,2021年远程网络教育大学英语B统考题库网考试卷
