2018 年,我们该如何使用 JavaScript?
大多数库和框架都配备有一个命令行工具,通过输入一个命令,可以为我们启动一些框架项目,以快速创建我希望的东西。这通常包括一个启动脚本(有时用自动重新加载器),构建脚本,测试结构等等。当我们创建新项目时,这些工具可以减轻我们大量冗余文件的编写。让我们来看看更多其他的一些命令行工具。
Webpack 配置
配置你的 webpack 构建过程并真正理解你在做什么,可能是 2017 年更令人畏惧的学习曲线之一。幸运的是,他们的核心贡献者之一 Sean Larkin 奔走在世界各地,为我们提供了很棒的演讲和非常有趣和有用的教程。
现在许多框架不仅为您创建了 webpack 配置文件,甚至将它们填充到您甚至可能不需要看的地步。Vue 的 CLI 工具有一个 webpack 专用的模板,为您提供全功能的 Webpack 设置。为了让您充分了解命令行工具提供的内容,以下是 Vue CLI 模板包含的内容:
npm run dev: 首要开发体验
用于 Vue 单文件组件的 Webpack + vue-loader
热更新中的状态保持
编译错误时的状态保持
保存时使用 ESLint 检查
源文件映射(Source Map)
npm run build: 为生产环境准备好构建
使用 UglifyJS v3 最小化 JavaScript
使用 html-minifier 最小化 HTML
使用 cssnano 提取所有组件中的 CSS 并最小化
对静态资源计算 Hash 使之在缓存中长期有效,并自动为生产环境生成使用这些静态资源 URL 的 index.html
使用 npm run build --report 构建并生成含有流量分析的报告
npm run unit: 使用 Jest 在 JSDOM 中运行单元测试,或者在 PhantomJS 中使用 Karma + Mocha + karma-webpack
测试文件支持 ES2015+
简单打桩
npm run e2e: 使用 Nightwatch 进行端到端测试
自动处理 Selenium 和 chromedriver 依赖
自动生成 Selenium 服务器
在多个浏览器中并行地运行测试
使用一个非常好的命令行工具:
preact-cli,从另一个方面支持着 Webpack 的功能。如果你需要自定义 webpack 配置,只需要创建 preact.config.js,它导出一个函数来改变 webpack。大量的工具带来了大量的便捷性,开发人员们也在相互帮助。
Babel:启用还是关闭
弄明白了吗?Babel 听起来像巴比伦(Babylon)。我都快崩溃了。我并没有试图将 Babel 与 Babylon 联系在一起,但有人说过我们可能会放弃对转译(transpiling)的依赖。在过去几年里,Babel 一直是个大问题,因为我们想要 ECMAScript 提出的所有美好的特性,但又并不想等待浏览器跟上更新。随着 ECMAScript 转向年度小版本发布,浏览器可能会跟上。剔除一些非常棒的 kangax 兼容性图表的 JavaScript 发布是什么样的呢?
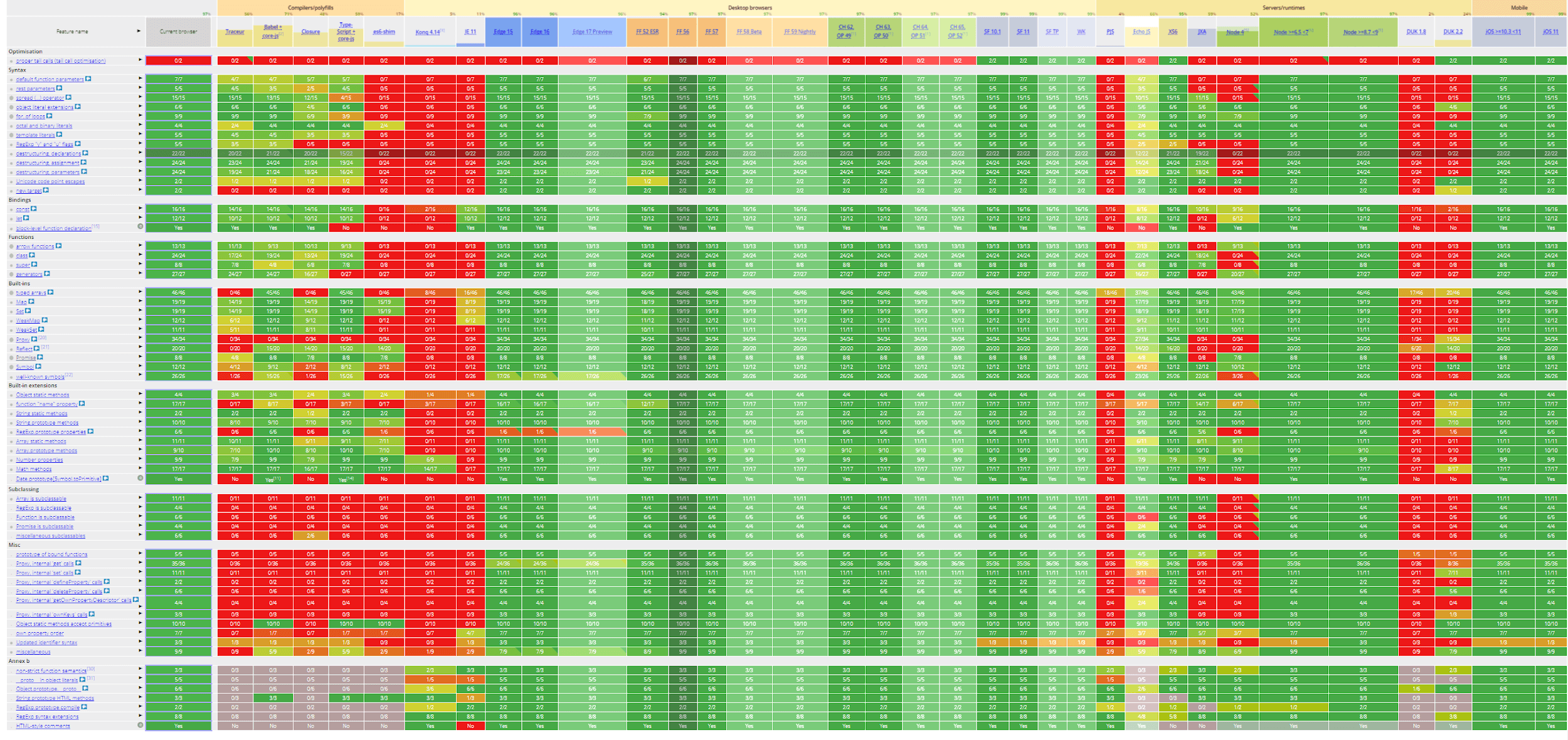
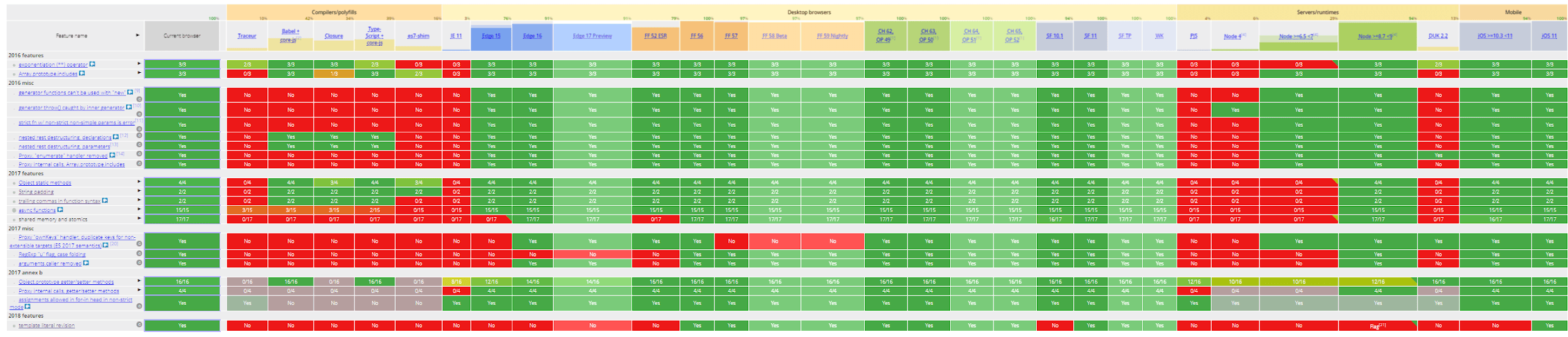
这些图表的截图不是很清晰,因为我想展示它们看起来是多么的绿!更多有关详细信息,请单击图像下方的链接以进一步查看图表。

es6 的兼容性

2016+ 的兼容性
在第一张图中,左侧的红色块是编译器(例如es-6 shim,Closure等)和较旧的浏览器(例如Kong 4.14和IE 11)。右边的五个红色列是服务器/编译器PJS、JXA、Node 4、DUK 1.8和DUK 2.2。在较低的图上,看起来像一只狗并且乱七八糟的感叹号的糟糕图形的红色区域是仅使用Node 6.5+具有绿色条纹的服务器/运行时。左边红色方块的构成是编译器/polyfils和IE 11。更重要的是,看看那些绿的!在最流行的浏览器中,我们几乎都是绿色的。2017年功能中的唯一红色标记是Firefox 52 ESR for Shared Memory和Atomics。
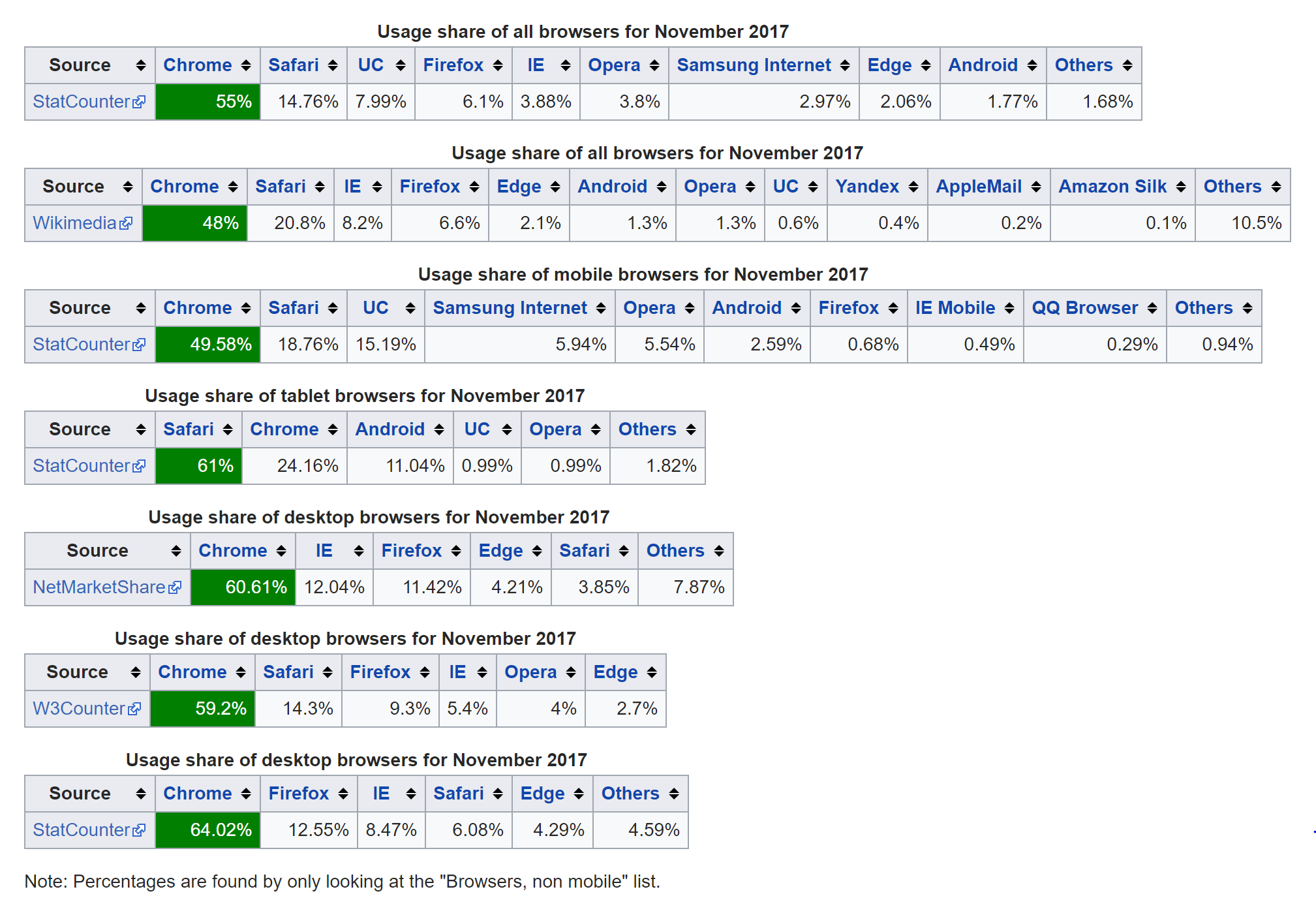
从一些角度来看,这里是来自维基百科的一些浏览器使用情况。

好的,关闭Babel可能会有点麻烦,因为当它落实之时,我们希望其能被尽可能多的用户尽可能地访问Babel。想想下我们可能能够摆脱那个额外的步骤,在我们没有使用转译器之时。

谈谈 TypeScript
如果我们在谈 JavaScript,那就不得不谈谈 TypeScript。5 年前从微软办公室诞生的 TypeScript 发展到 2017 年,已经非常酷了。几乎没有什么会议在谈论“我们为什么喜欢 TypeScript”,但它为开发带来了新的体验,自然受到人们喜欢。对于 TypeScript,不需要赞美,我们只是谈谈开发者在使用它的时候为什么会感到轻松。
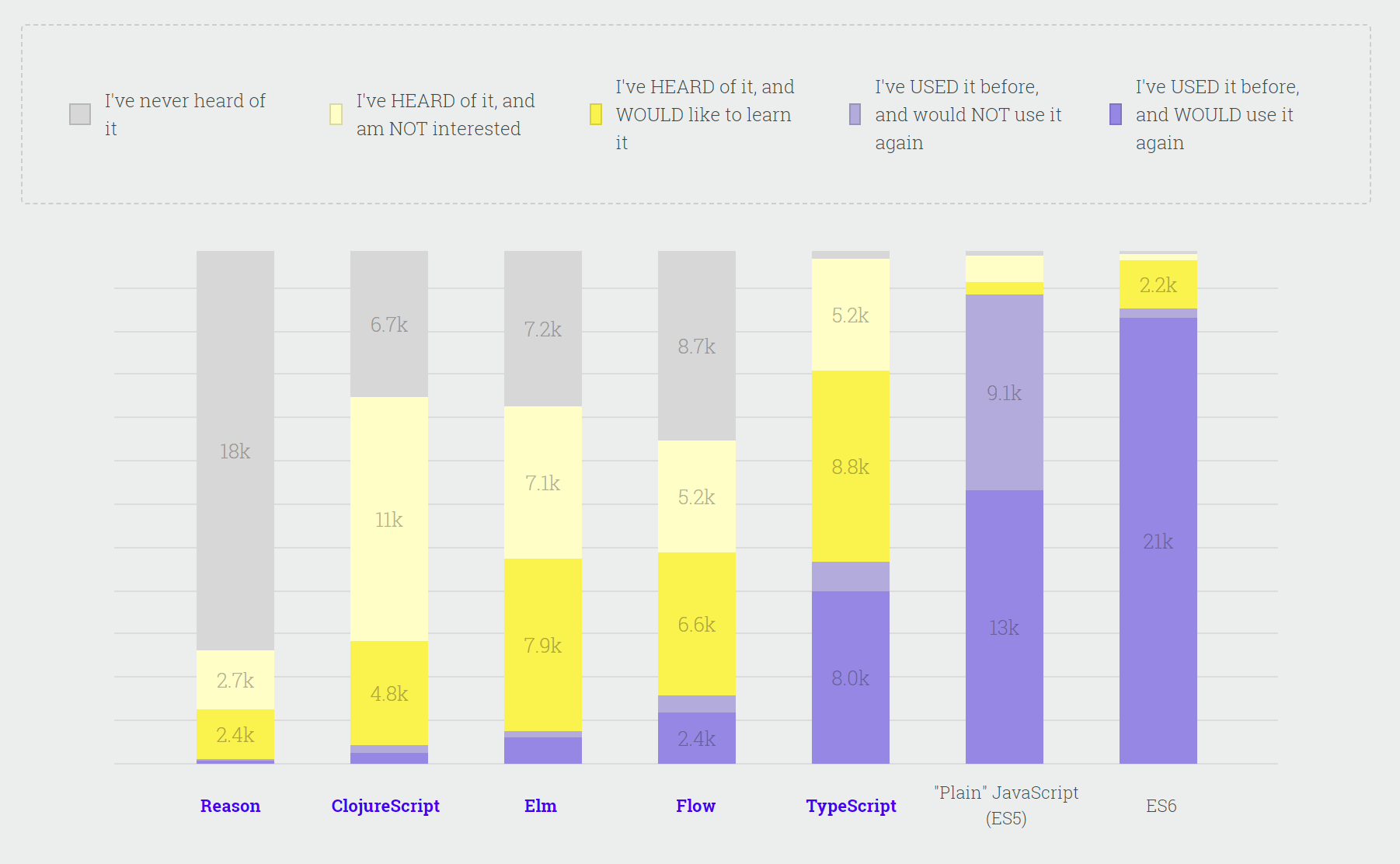
对于想在 JavaScript 中使用类型的人来说,TypeScript 在语法上是 JavaScript 的超集,为其带来了静态类型。如果你喜欢这种东西,就会觉得非常酷。当然,如果你看到了 JavaScript 状态调查的最新结果,你会发现实际上很多人都喜欢。

来自 JavaScript 的状态
我们看看 Brian Terlson 是怎么说的:
作为 2014 年为 JavaScript 提议加入类型的人,我不认为类型会在较短时间内实现。从标准的角度来说,这是一个极其复杂的问题。对于TypeScript 用户来说,采用 TypeScript 标准当然无可非议,不过也有其它一些J avaScript 超集支持类型,它们支持着一些相当重要的用法,比如 Closure Compiler 和 FLow。这些工具的行为各不相同,甚至不清楚它们是否存在一个共同的子集(我不认为有直观的表现)。我不确定类型标准更像哪一个,我和其他人会继续进行相关的调查研究,这可能是有意义的工作,但不要希望在短期内完成 - HashNode AMA with Brian Terlson

TypeScript 喜欢 Flow
在 2017 年,你大概看到了很多帖子在讨论 TypeScript + Flow 的组合。Flow 是 JavaScript的静态类型检查器。 通过 Flow 你可以在图表中看到 JavaScript 的状态,这里面的内容包含了你感兴趣和不感兴趣的。尽管很多人还没有听说过 Flow,但是他们应该会对一些状态感兴趣。如果人们在 2018 年学习了更多的 Flow,那他们就会发现 Minko Gechev 所做的有用的事:
TypeScript 和 Flow 消除了你的产品中大约 15% 的 bug! 还觉得类型系统没有用么? https://t.co/koG7dFCSgF
Angular 喜欢 TypeScript
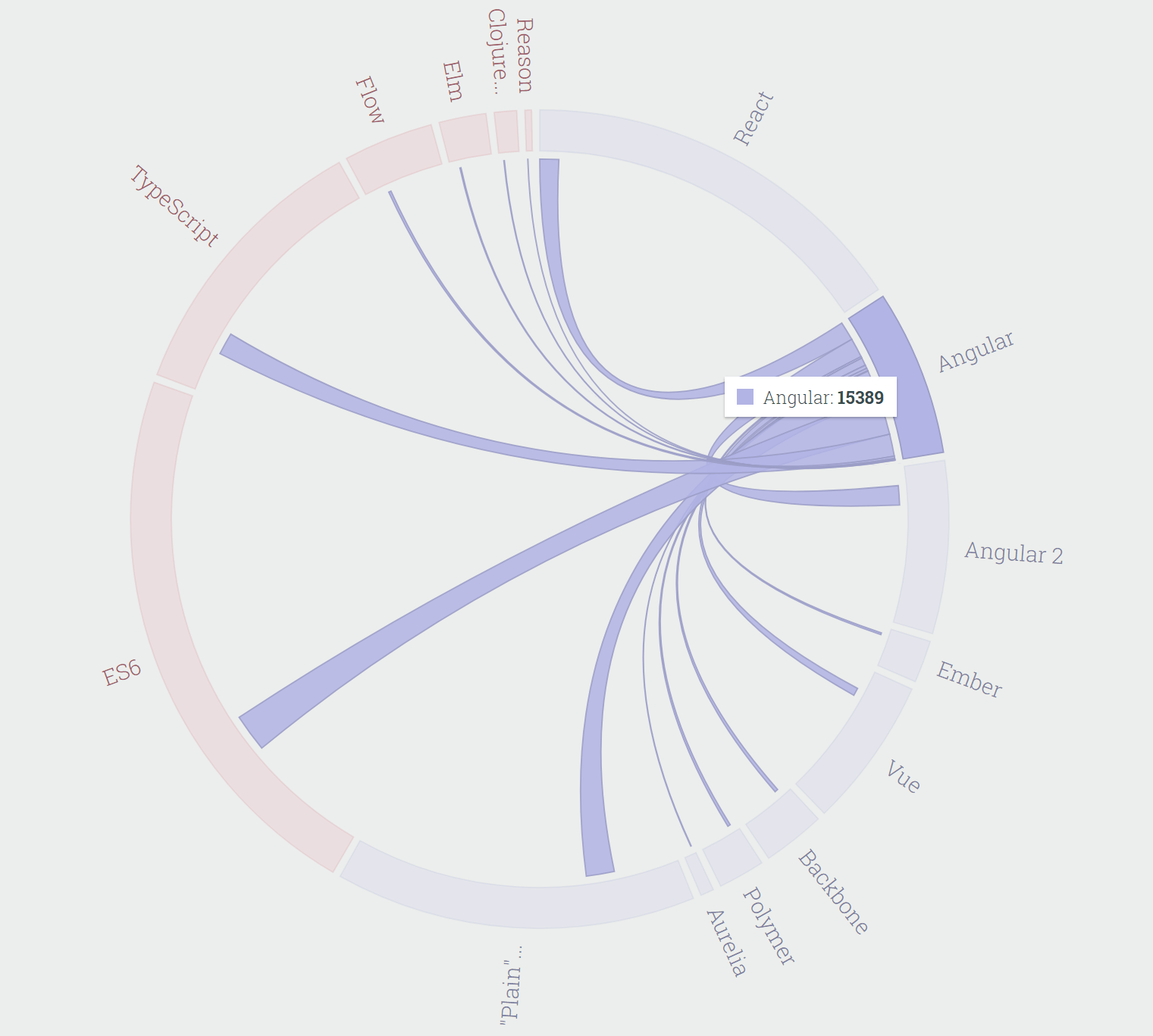
你可能注意到在 Angular 文档中所有的代码例子就是由 TypeScript 写的。曾经在某个时候,有一种建议,你应该选择过一遍 JavaScript 或者 TypeScript 的手册,不过,看起来 Angular 的心已经动摇了。查看连接 Angular 到 JS 风格的图表,我们会看到实际上有一小部分会被Angular 连接到 ES6(TypeScript: 3777, ES6: 3997)。我们静待它在 2018 对 Angular 的影响。

来自 JavaScript的状态

有关如何为您的下一个应用程序选择正确的 JavaScript 框架的一些专家建议,请参阅此白皮书。
毫无疑问,我们的 JavaScript 将在 2018 年快速发展。作为程序员,我们喜欢编写和使用那些让我们的生活更轻松的工具。不幸的是,这有时会导致更多的混乱和太多的选择。值得庆幸的是,命令行工具正在帮助我们减轻一些烦琐的工作,并且 TypeScript 已经满足了那些对类型错误感到厌恶的开发者。
JavaScript 的未来
想要深入了解我们在 JavaScript 的发展方向? 不妨查看我们的最新文章“2018 年 JavaScript 的未来及远方”
原文发布时间为:2018年01月15日
原文作者:oschina
本文来源开源中国如需转载请联系原作者
2018 年,我们该如何使用 JavaScript?相关推荐
- 谁参加了JavaScript 2018状况调查?
by Sacha Greif 由Sacha Greif 谁参加了JavaScript 2018状况调查? (Who Took the State of JavaScript 2018 Survey?) ...
- Kotlin威胁、Python逆袭,2018年程序员需要升级哪些技能?(附报告下载)
来源:CSDN 本文共6700字,建议阅读10分钟. 本文从App开发.Web开发.安全和系统管理.数据科学四大方面讲述了2018年开发者运用的工具和获得高薪的技能. [ 导读 ]近日,著名的技术书籍 ...
- IntelliJ IDEA 2018.2 发布,支持 Java 11
转载自 IntelliJ IDEA 2018.2 发布,支持 Java 11 近期,JetBrains发布了其旗舰产品IntelliJ IDEA的2018.2版本.新版本支持即将推出的Java 1 ...
- Python 打败 JavaScript 只需要 5 年?
[CSDN编者按]在构建各种应用程序方面,JavaScript 和 Python 是两种很有影响力的编程语言.虽然多年以来 JavaScript 一直是主流编程语言,但近年来 Python 的快速增长 ...
- IntelliJ IDEA 2018.2支持Java 11、MacBook Touch Bar等新特性
近期,JetBrains发布了其旗舰产品IntelliJ IDEA的2018.2版本.新版本支持即将推出的Java 11.断点意图(Breakpoints Intentions).MacBook的To ...
- 前端技术猜想-2018
前言 前端技术种类繁多,在平时工作中根据业务的不同,每个人用到的前端技术也不太一样~我们还是需要对目前流行的技术做一个了解,以备不时之需.本文是对3篇大神在文章的汇总和整理~只是资料的搬运工~感兴趣的 ...
- 怪异的JavaScript系列(三)
译者按: JavaScript有很多坑,经常一不小心就要写bug. 原文: What the f*ck JavaScript? 译者: Fundebug 为了保证可读性,本文采用意译而非直译.另外,本 ...
- 编程微刊第八期文章汇总(2018.8)
每到月底,都会进行一次公众号文章的汇总,以方便大家的查找和阅读. 1. 话题阅读 根据近几年互联网公司招聘的数据显示,程序员已经成为了目前赚钱最多的行业之一,这些因素一结合让他们的话题性激增,大家在羡 ...
- JavaScript笔试知识点整理
JavaScript笔试知识点整理 2018.09.28 2018.09.29 2018.09.30 定义函数 在Javascript定义一个函数f有三种方式:第1种最常用,后两种都是把一个匿名函数复 ...
- 2019年前端的3个趋势
简介: JavaScript 应用范围广泛,静态类型语言 TypeScript 会继续得到更多开发者的青睐. 组件成为前端最基本的物料,CSS 融合在组件中(CSS in JS)的方案日趋成熟. 前端 ...
最新文章
- python :如何将list存入txt后,再读出list
- 「 iOS 知识小集 」2018 · 第 23 期
- 特征向量按照特征值大小进行排序
- BZOJ 2763: [JLOI2011]飞行路线 spfa dp
- 跟2G说再见?这些IoT“钉子户”表示做不到……
- [20170927]关于hugepages.txt
- 开创手机影像全新时代的微云台要来了!vivo X系列夏季新品发布会今晚高能来袭...
- 自带的jvm监控不准_如何实时监控 Flink 集群和作业?
- maya多象限uv不显示_CG制作软件这么多,你都会哪些?
- 火狐浏览器缓存区的利用,如何提取火狐缓存的动画
- CentOS修改IP地址
- 紫外线杀菌器:Photoscience紫外线杀菌器在食品饮料中的作用
- android gps 速度,Android 获取GPS速度
- cl——long.py
- JAVA.犹抱琵琶半遮面
- 赢在简单 IBM助力新疆中小企业发展
- 使用 SAS 宏变量
- AD怎么输入坐标_实名推荐|相见恨晚的CAD坐标提取技巧
- UI交互设计学习心得《一》
- java实现数据同步
