CSS尺寸和字体单位-em、px还是%
在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。一个合理设置,则会让页面看起来层次分明, 重点鲜明,赏心悦目。反之,一个不友好的页面尺寸和字体大小设置,则会增加页面的复杂性,增加用户对页面理解的复杂性;甚至在当下访问终端 (iPhone、iPad、PC、Android…)层出不穷的今天,适应各式各样的访问终端,将成为手中的一块“烫手的山芋”。所以在近几年,“九宫 格”式的“流式布局”再度回归。为了提供页面布局,及其它的可维护性、可扩展性,我们尝试将页面元素的大小,以及字体大小都设置为相对值,不再是孤立的固 定像素点。使其能在父元素的尺寸变化的同时,子元素也能随之适应变化。以及结合少量最新CSS3的@media查询,来实现“响应式布 局”,bootstrap这类CSS框架大势兴起。
然而在CSS中,W3C文档把尺寸单位划为为两类:相对长度单位和绝对长度单位。然而相 对长度单位按照不同的参考元素,又可以分为字体相对单位和视 窗相对单位。字体相对单位有:em、ex、ch、rem;视窗相对单位则包含:vw、vh、vmin、vmax几种。绝对定位则是固定尺寸,它们采用的是 物理度量单位:cm、mm、in、px、pt以及pc。但在实际应用中,我们使用最广泛的则是em、rem、px以及百分比(%)来度量页面元素的尺寸。
- px:为像素单位。它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位;
- em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px;
- %: 百分比,它是一个更纯粹的相对长度单位。它描述的是相对于父元素的百分比值。如50%,则为父元素的一半。
这里需要注意的是:em是相对于应用于当前当前元素的字体尺寸;而百分比则是相对于父元素的尺寸。如下面示例:
HTML:
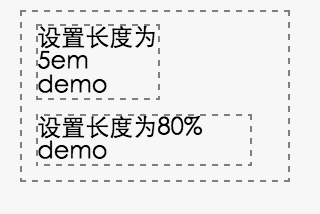
<div class="parent"><div class="em-demo">设置长度为5em demo</div><div class="percentage-demo">设置长度为80% demo</div>
</div>CSS:
div{border: 1px dashed #808080;margin:10px
}.parent{width: 200px;font-size: 18px;
}.em-demo{width: 5em;
}.percentage-demo{width: 80%
}则其效果图为(https://jsfiddle.net/29fzj5nq/2/):
[iframe src="//jsfiddle.net/29fzj5nq/3/embedded/html,css,result/" width="100%" height="320"]
从图上我们可以看出:设置5em的div的第一行字符刚好为5个字符大小,因为如上所说,它是相对于当前元素字体的尺寸, 5 * 18 = 90px。而百分比显示则会比较大一些,因为它是相对于父元素的尺寸比例, 200 * 80% = 160px。
对于px、em和百分比都能设置元素的尺寸和字体大小,但是它们各自有自己所不同的应用场景。不合理的运用,则会导致页面的混乱、难易维护和扩展。对于它们的使用,有如下几点被大家所认同的最佳实践:
- 尽量使用相对尺寸单位
使用相对尺寸单位计量,则在调整页面的布局的时候,不需要遍历所有的内部DOM结构,重新设置内部子元素的尺寸大小,同时它也能更好的适应与多中分辨率和屏幕终端。采用相对定位,并不意味着页面整体的自适应。
当 然,对于希望整体网站的“响应式设计”,适应当今层出不穷的的各类访问终端,相对尺寸布局将发挥更大的价值。我们仅需要利用CSS3的 @media查询来设置外围的整体宽度,以及少量在设备上不一致的用户体验。关于“响应式布局”,可以更多的参考bootstrap这类新兴的CSS框 架。
对于相对尺寸单位的设置:em和%因为它们相对的参考物不同,所以它们也有不同的使用场景。如果希望随着当前元素的字体尺寸而改变尺寸,则使用em最佳,如:行高、字体大小。相反,如果是随着父容器或者是整体页面布局而改变尺寸,则使用%更好,如元素的高度和宽度设置。
- 只在可预知的元素上使用绝对尺寸
并 不是所有的元素设置相对尺寸就是最佳的。对于如图表icon、如video这类多媒体元素、网页整体的宽度这类可预知尺寸,设置为绝对路径可能反 而是最佳的选择。但他们需要试具体场景而定,从而获得最佳体验。不管我们如此设置相对尺寸,但在外层也总会有一些绝对尺寸度量,才可能存在百分比这类相对 尺寸设置。
- 字体尺寸尽量使用em、rem
和尽量使用相对尺寸单位一样,为了字体大小的可维护性和伸 缩性,W3C更推荐使用em作为字体尺寸单位。需要注意的是,如果存在3层以及3层以上的 字体相对尺寸的设置,则对于实际字体大小的计算,就会变得相对麻烦。这个时候,在满足浏览器兼容性的情况下,可以考虑使用CSS3的新特性rem:根据固 定根元素的字体大小来设置相对尺寸大小,这也是近几年移动APP所兴起的使用方式。
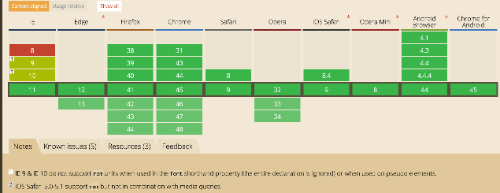
rem的兼容性,我们可以用Can I Use网站获取。
- @media查询做平台适配,但禁止随处滥用
如 上所说CSS3的@media查询,能帮助我们做到多平台终端的自适应布局,得到一个更好的用户体验。但这绝不意味着我们可以随处滥用它,在 CSS代码中存在太多的平台差异的代码,这也会增加代码可读性、维护性的难度。更好的方式则是仅在必须使用它的场景下,合理的使用它,如页面外围的整体宽 度,不同显示的菜单栏等。更多的体验适应性,可以移动到使用“流式布局”来实现。
关于响应式设计,这是对开发周期、成本和平台体验的一个 权衡的结果。如果不考虑开发、维护的成本,则为不同平台终端提供不同的页面设计,这样得到的 用户体验会更友好。但在实际开发中,开发和维护成本、产品生命周期也是一个重要的权衡标准,而响应式设计则是它们之间的权衡结果。
原文:http://greengerong.com/blog/2015/10/09/css-chi-cun-dan-wei-em-px-huan-shi-percent/
本文转自:CSS尺寸和字体单位-em、px还是%
CSS尺寸和字体单位-em、px还是%相关推荐
- html 字号和像素的关系,一文搞懂CSS中的字体单位大小(px,em,rem...)
在学习的过程中,发现CSS有很多可以形容单位的尺寸.比方px,em,rem,vw等等.平常也没有深究,一来是没时间,二来是在我学习清单中优先级过低.一直想彻底弄明白,一直耽搁到现在.现在花上一点时间来 ...
- html设置三号字体是多少px,CSS 中二号字体是多少 px?
CSS 中二号字体是多少 px? 汉字大小定为七个号数等级 -- 按, 1 号, 2 号, 3 号, 4 号, 5 号, 6 号, 7 号由大至小排列. 在字号等级之间又增加一些字号, 并取名为 &q ...
- rem 前端字体_web前端入门到实战:一次搞懂CSS字体单位:px、em、rem和%
对于绘图和印刷而言,"单位"相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px.em.rem-等),这篇文章将整理这些常用的C ...
- web前端入门到实战:CSS中字体单位:px、em、rem和%
对于绘图和印刷而言,"单位"相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px.em.rem-等),这篇文章将整理这些常用的C ...
- css下设置字体的em、rem、vw、vh字体单位详解
点击链接后退页面: <a href="javascript:history.go(-1)">回到上一个网页</a> --修改placeholder提示的样式 ...
- css中的字体单位换算
在css中常用的字体单位除了像素px就是em rem 那他是怎么换算的呢? 1em就是指父级标签字体的大小 <style>div{font-size: 30px;}p{font-size: ...
- css 百分比 怎么固定正方形_web前端入门到实战:一次搞懂CSS字体单位:px、em、rem和%
对于绘图和印刷而言,"单位"相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px.em.rem-等),这篇文章将整理这些常用的C ...
- html中字体的单位,CSS中字体单位:px、em、rem和%
对于绘图和印刷而言,"单位"相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px.em.rem-等),这篇文章将整理这些常用的C ...
- CSS中的常见单位(px,%,em,rem,vw,vh,vmax,vmin,calc)
像素(px)&百分比(%) 像素(Pixel) 长度单位,相对于显示器屏幕分辨率而言,通常在不定义显示缩放比例的情况下,1px对应显示器屏幕上的一个像素点. 早年的pc端展示的页面基本都用这个 ...
最新文章
- 解释型语言与编译型的必须知识点
- php用户鉴权,app开发之鉴权 PHP版
- 清华「计图」现在支持国产芯片了!动态图推理比PyTorch快了270倍
- python循环指令_Python循环
- android真机调式问题之offline target
- 北京发布人工智能产业政策,该如何高效关注行业动态、把握新机遇?
- MySQL的存储过程优缺点
- 深度学习优化算法大全系列2: Momentum(动量)
- JDK的下载及其安装
- k8s搭建xxl-job过程
- 电脑使用小常识(4):让win10强制更新棍淡
- html调用properties,聊聊html中的properties和attributes
- TestCenter测试管理工具安装和卸载(B)
- 将汉字数字转换成数字
- 晨控CK-GW06-E03与TwinCAT软件配置指南
- Android 自定义相机 身份证拍照 自定义身份证相机
- 优雅华美 简约奢华 轻奢风
- 启发式算法greedy heuristic、贪心算法
- C++实现降低一幅图像的空间分辨率
- 如何启动mysql?
热门文章
- 取余运算||快速幂(洛谷-P1226)
- 阶乘和(信息学奥赛一本通-T1173)
- 阿克曼(Ackmann)函数(信息学奥赛一本通-T1163)
- 单词的长度(信息学奥赛一本通-T1142)
- 信息学奥赛C++语言:满足条件的数累加
- 高度平衡二叉树的构建_数据结构与算法系列(十六)平衡二叉树的构建实现过程演示...
- openoffice转化太慢且不能多线程_职场新人众多工作要处理,手足无措咋办?“多线程工作法”来救急...
- python程序设计基础与应用 机械工业出版社_Python程序设计基础与应用
- nn.Conv2d(nc, ndf, 4, 2, 1, bias=False),nc、ndf是什么?
- bcb6通过https接口post数据_Python+Requests+Pytest+YAML+Allure实现接口自动化