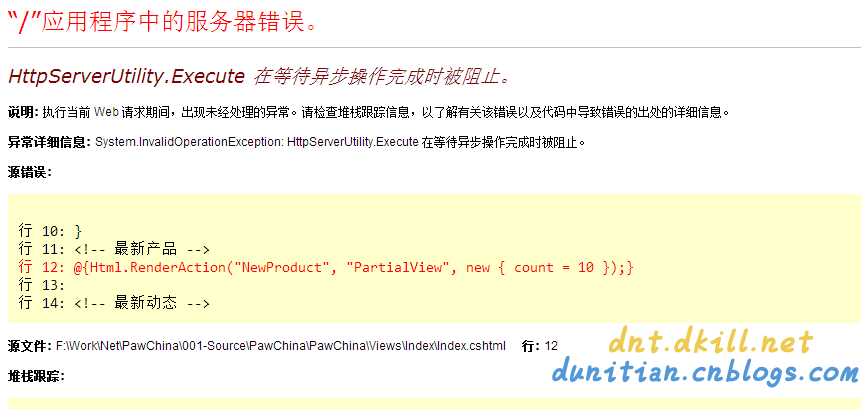
【兼容写法】HttpServerUtility.Execute 在等待异步操作完成时被阻止。关键词:MVC,分部视图,异步...
异常处理汇总-后端系列 http://www.cnblogs.com/dunitian/p/4523006.html
MVC6之前的版本,对分部视图的异步支持不是很好
问题:

视图里面有分布视图:@{Html.RenderAction("NewProduct", "PartialView", new { count = 10 });}
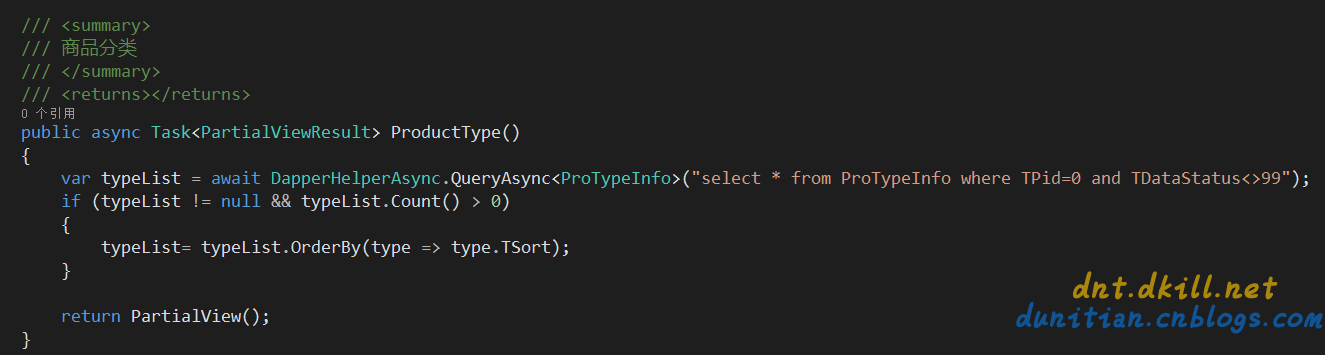
后端采用异步方法,比如:

其实MVC里面的分布视图有两种调用方法,大多人都是喜欢用第一种,@{Html.RenderAction("NewProduct", "PartialView", new { count = 10 });}
第二种就是Ajax加载,如图:(老规矩,讲问题的时候普及一点小知识:【可以考虑一下,为什么用URL.Action()而不用 /xx/xxx的写法,下一步解释】)

收工(有更好解决方法可以下面留言)【扩展的答案:为了伪静态化的方便,后期就不需要再改这些链接了】

【兼容写法】HttpServerUtility.Execute 在等待异步操作完成时被阻止。关键词:MVC,分部视图,异步...相关推荐
- Javascript鼠标滚轮事件兼容写法
1.mousewheel事件(兼容opera,chrome,safari,IE) mousewheel事件对应的event对象包含一个wheelDelta属性.用户滚动鼠标滚轮时,wheelDelta ...
- 同步等待异步操作,为什么Wait()在这里冻结程序
本文翻译自:Synchronously waiting for an async operation, and why does Wait() freeze the program here Pref ...
- JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- map语法获取index_JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- 原生JS forEach()和map()遍历的区别以及兼容写法
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- [js] 获取浏览器当前页面的滚动条高度的兼容写法
[js] 获取浏览器当前页面的滚动条高度的兼容写法 document.documentElement.scrollTop || document.body.scrollTop; 个人简介 我是歌谣,欢 ...
- ie浏览器样式兼容写法_IE浏览器兼容问题-----html和css的兼容写法
用户使用的浏览器五花八门,我们要保证每一种浏览器都能兼容我们的代码,不能要求用户去改变浏览器,那么就得在我们的代码上下功夫.此时我们要用到hack. HACK就是针对不同的浏览器写不同的HTML.CS ...
- 【转载】前端开发之CSS兼容写法经验总结
为什么80%的码农都做不了架构师?>>> 前端开发之CSS兼容写法经验总结技术 maybe yes 发表于2014-11-23 22:47 原文链接 : http://blog ...
- 获取滚动条滚动距离兼容写法
在chrome中,浏览器的滚动条是属于body的,可以通过 document.body.scrollTop来获取垂直滚动距离, document.body.scrollLeft来获取水平滚动距离, 火 ...
- 前端主流浏览器兼容写法(css、js)以及主流框架vue,react的兼容性
前言: 前端样式很重要,但是因为浏览器种类繁多,内核不同,会导致各种兼容问题.尤其ie,但好在微软对ie不在更新了. 常见浏览器: 常见的浏览器有:IE.Edge(替代了ie).Firefox.QQ浏 ...
最新文章
- 第三届北京智源大会开幕,全球最大智能模型“悟道2.0”重磅发布
- pip国内镜像源速度几十倍于官方及如何设置
- 科大星云诗社动态20220115
- 什么是Ajax和JSON,它们的优缺点
- 腾讯汤道生:开源已成为许多技术驱动型产业重要的创新推动力
- java asc码_Java中ASC码与字符互相转化
- 三种不使用中间参数,交换两个参数的值的方法
- MapReduce 计算框架如何运作
- ae2021最新遮罩路径图形扭曲插件:BAO Boa for Mac
- 程序员常常会用到的几款文本编辑器
- which与whereis区别
- 新兴的人工智能服务器,5个新兴人工智能物联网应用
- 5分钟搭一个FastDFS--Linux篇
- 21世纪最需要的七种人才
- 常用工具软件的交叉编译
- 有道云笔记客户端不显示图片
- 基于乾坤的微前端+SpringBoot2.7整套解决方案的基础通用平台及组件
- 我有一哥们,老牛逼了……
- springboot+mysql+基于Spring boot开发电子宿舍管理系统 毕业设计-附源码132056
- 学习DS1820随记
