JavaScript/jQuery 表单美化插件小结
Niceforms Niceforms是一款独立的表单美化工具,当前版本为2.0
官方主页:http://www.emblematiq.com/lab/niceforms/
官方演示:http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub:https://github.com/emblematiq/Niceforms 使用方法,在页面头部引入以下脚本及样式即可:
<script src="niceforms-v2.0/niceforms.js"></script>
<!--[if IE]> <style>/*此样式用于radio/checkbox后面的label在ie下可能不正常*/
.opt { padding-left: 8px; } </style> <![endif]-->
<script> imagesPath = "niceforms-v2.0/img/";// niceforms图片资源的路径
</script>
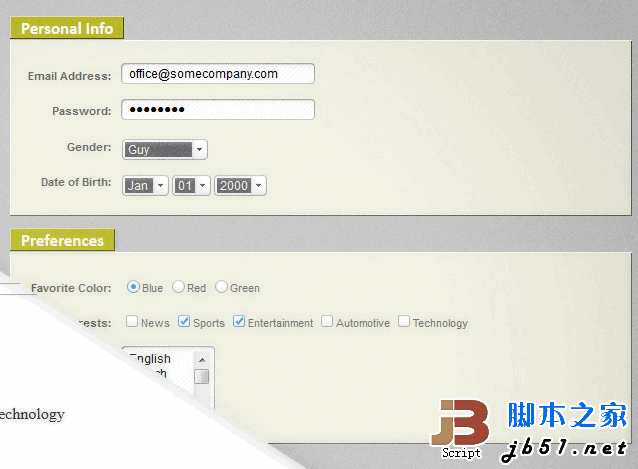
效果: 
Uniform 这是jQuery的表单美化插件
官方网站及在线演示:http://uniformjs.com/
github主页:https://github.com/pixelmatrix/uniform 使用方法,在页面头部引入以下脚本及样式:
<script src="jquery-1.7.1.min.js"></script> <script src="pixelmatrix-uniform/jquery.uniform.min.js" charset="utf-8"></script> <script> $(function() {
$("input, textarea, select, button").uniform(); }); </script>
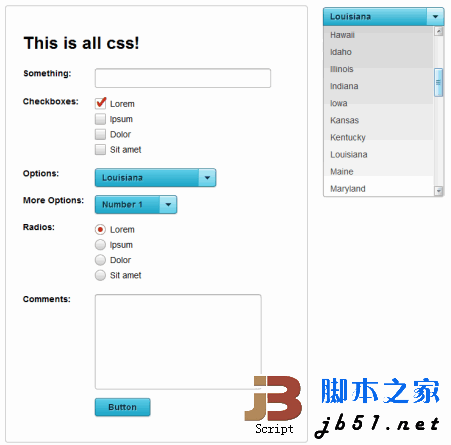
Uniform包含3种主题default,Aristo,Agent,使用时引用相应目录下的css即可。 效果请直接看官方演示
Formly Formly也是jQuery的一款表单美化插件
官方网站及在线演示:http://thrivingkings.com/formly/
github:https://github.com/ThrivingKings/Formly 使用方法,在页面头部引入以下脚本及样式即可:
$("form").formly(); }); </script>
效果请直接看官方演示
Ideal Forms Ideal Forms也是jQuery的一款表单美化插件
官方网站:spacirdesigns.com/jqidealforms
GoogleCode:http://code.google.com/p/idealforms/ 使用方法,在页面头部引入以下脚本及样式即可:
<link href="idealforms1.02/css/master.css" rel="stylesheet" media="screen" /> <style> ul.idealcheck li, ul.idealradio li {
display: inline-block; } li { margin: 0; } body { width: 700px; } </style> <!--[if lt IE 8]>
<style>/*在ie8以下版本的浏览器可能会存在问题的修复*/ .main-label, ul.idealcheck, ul.idealcheck li, ul.idealradio, ul.idealradio li { float: left; } div { clear: both; } </style> <![endif]--> <script src="jquery-1.7.1.min.js"></script> <script src="idealforms1.02/js/jquery.idealforms.js"></script>
<script> $(function() { $("#fancyform").idealforms(); });
</script>
效果: 
jqTransform
jqTransform也是jQuery的一款表单美化插件
官方网站及在线演示:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
使用方法,在页面头部引入以下脚本及样式即可:
<style>/*表单元素不对齐的修复*/ form { clear: both; }
form.jqtransform .rowElem label { width: 150px; text-align: right;
} form.jqtransform .rowElem label.radiovalue { width: 30px;
display: block; float: left; } form.jqtransform .rowElem label.checkboxvalue { width: 70px; display: block; float: left;
padding-left: 5px; } .jqTransformSelectWrapper li { padding: 0;
margin: 0; } </style> <script> $(function() {
$('form').jqTransform({ imgPath: 'jqtransformplugin/img/' }); });
</script>
效果: 
Carbon Fiber Signup Form 纤维化登录表单,这货没有任何js,只有css/html
官方网站:http://tutorialzine.com/2010/04/carbon-signup-form/ 效果: 
结尾
放上DEMO:打包下载地址
http://www.jb51.net/article/29675.htm
转载于:https://www.cnblogs.com/chen110xi/p/4585045.html
JavaScript/jQuery 表单美化插件小结相关推荐
- jQuery 表单验证插件,jQuery Validation Engine用法详解
jQuery 表单验证插件,jQuery Validation Engine用法详解 功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身 ...
- 12个方便易用的jquery表单验证插件
绝大部分网站都是开放注册的,而注册就需要使用表单验证,因为网站都需要对注册用户的信息安全性和合理性做出判断,表单的注册都应该具备完善的验证方式,比如注册使用的手机号是否是真实的?用户填写的验证码是否正 ...
- jQuery 表单验证插件jQuery Validation Engine用法详解
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则. jQuery Validation ...
- 轻量级的jQuery表单验证插件 - HAPPY.js
为什么80%的码农都做不了架构师?>>> 日期:2012-9-14 来源:GBin1.com 在线演示 本地下载 功能强大的表单验证插件很多,以前我们介绍过validati ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- 一款比较实用齐全的jQuery 表单验证插件
一款比较实用,并且验证类型齐全的jQuery表单验证插件.英文版原作者@Vanadium,由我做中文整理.E文水平有限,如果翻译的有问题的,请大家指出,在此感谢~ 可以验证哪些? 文字,日期,邮箱,网 ...
- 轻量级的jQuery表单校验插件: Happy.js
当前已经有许多jQuery表单校验插件,并且有些也很不错,但这些插件功能太强大,使用比较复杂.如果你想找一个简单点的插件 Happy.js 刚好是一个很好的选择. 这个插件是轻量级的,所以只支持一些输 ...
- (转)强大的JQuery表单验证插件 FormValidator使用介绍
jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等.在这之前,页面开发者( ...
- 强大的JQuery表单验证插件 FormValidator使用介绍
jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等.在这之前,页面开发者( ...
最新文章
- 2020年春季学习信号与系统课程作业参考答案-第十一次作业
- after oracle alter,关于数据库级ALTER的触发器
- 网络协议之:加密传输中的NPN和ALPN
- 数据结构——绪论以及线性表的顺序表示
- 首席信息安全官的未来将何去何从?
- 新人入职培训有关职场沟通的总结分享
- 数据库交易记录--如何添加审计信息到闪回归档数据以替换操作日志表
- Java关于继承中的内存分配
- 小甲鱼 C语言 22课指针和数组
- “高精尖领域”的3D打印是这么玩 …
- 服务器CPU使用率过高排查与解决思路
- MYSQL排序加分页报错Out of sort memory, consider increasing server sort buffer size
- Spring Cloud Netflix中文文档翻译笔记
- Qt国际化详细步骤(手把手教你如何国际化)
- 【python学习】如何将字典添加到字典
- PJzhang:搜索引擎高级语法与渗透测试
- 2018年暑假 纪中培训总结
- Python数据挖掘-NLTK文本分析+jieba中文文本挖掘
- c++中引用变量的使用
- 陶瓷电容器的结构(Ceramic Capacitor Structure)
热门文章
- 华为路由器时间同步_4G网络变WIFI,华为4G路由2 Pro让上网变得更简单
- 同时买票是怎么实现的_搞笑GIF段子:这位挖掘机司机真的很牛,同时胆子很大...
- c# npoi 打开已经存在excel_用了这个jupyter插件,我已经半个月没打开过excel了
- p71_文件传送协议FTP
- OpenGL基础25:多光源(附简单GLSL配置)
- hihocoder 1465 : 后缀自动机五·重复旋律8(后缀自动机+最长公共子串)
- 2018ACM上海大都会赛: A. Fruit Ninja(这绝对是道原题+随机)
- override与final
- bzoj 1702: [Usaco2007 Mar]Gold Balanced Lineup 平衡的队列
- bzoj 1414 bzoj 3705: [ZJOI2009]对称的正方形(二维Hash)
