【转】angularjs指令中的compile与link函数详解
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别.
angularjs里的指令非常神奇,允许你创建非常语义化以及高度重用的组件,可以理解为web components的先驱者.
网上已经有很多介绍怎么使用指令的文章以及相关书籍,相互比较的话,很少有介绍compile与link的区别,更别说pre-link与post-link了.
大部分教程只是简单的说下compile会在ng内部用到,而且建议大家只用link属性,大部分指令的例子里都是这样的
这是非常不幸的,因为正确的理解这些函数的区别会提高你对ng内部运行机理的理解,有助于你开发更好的自定义指令.
所以跟着我一起来看下面的内容一步步的去了解这些函数是什么以及它们应该在什么时候用到
本文假设你已经对指令有一定的了解了,如果没有的话强烈建议你看看这篇文章AngularJS developer guide section on directives
NG中是怎么样处理指令的
开始分析之前,先让我们看看ng中是怎么样处理指令的.
当浏览器渲染一个页面时,本质上是读html标识,然后建立dom节点,当dom树创建完毕之后广播一个事件给我们.
当你在页面中使用script标签加载ng应用程序代码时,ng监听上面的dom完成事件,查找带有ng-app属性的元素.
当找到这样的元素之后,ng开始处理dom以这个元素的起点,所以假如ng-app被添加到html元素上,则ng就会从html元素开始处理dom.
从这个起点开始,ng开始递归查找所有子元素里面,符合应用程序里定义好的指令规则.
ng怎样处理指令其实是依赖于它定义时的对象属性的,你可以定义一个compile或者一个link函数,或者用pre-link和post-link函数来代替link.
所以这些函数的区别呢?为什么要使用它?以及什么时候使用它呢?
带着这些问题跟着我一步一步来解答这些迷团吧
一段代码
为了解释这些函数的区别,下面我将使用一个简单易懂的例子
1.如果您有任何的问题,请不要犹豫赶紧在下面加上你的评论吧.
看看下面一段html标签代码
<level-one>
<level-two>
<level-three>
Hello
</level-three>
</level-two>
</level-one>
然后是一段js代码
var app = angular.module('plunker', []);
function createDirective(name){
return function(){
return {
restrict: 'E',
compile: function(tElem, tAttrs){
console.log(name + ': compile');
return {
pre: function(scope, iElem, iAttrs){
console.log(name + ': pre link');
},
post: function(scope, iElem, iAttrs){
console.log(name + ': post link');
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
结果非常简单:让ng来处理三个嵌套指令,并且每个指令都有自己的complile,pre-link,post-link函数,每个函数都会在控制台里打印一行东西来标识自己.
这个例子能够让我们简单的了解到ng在处理指令时,内部的流程
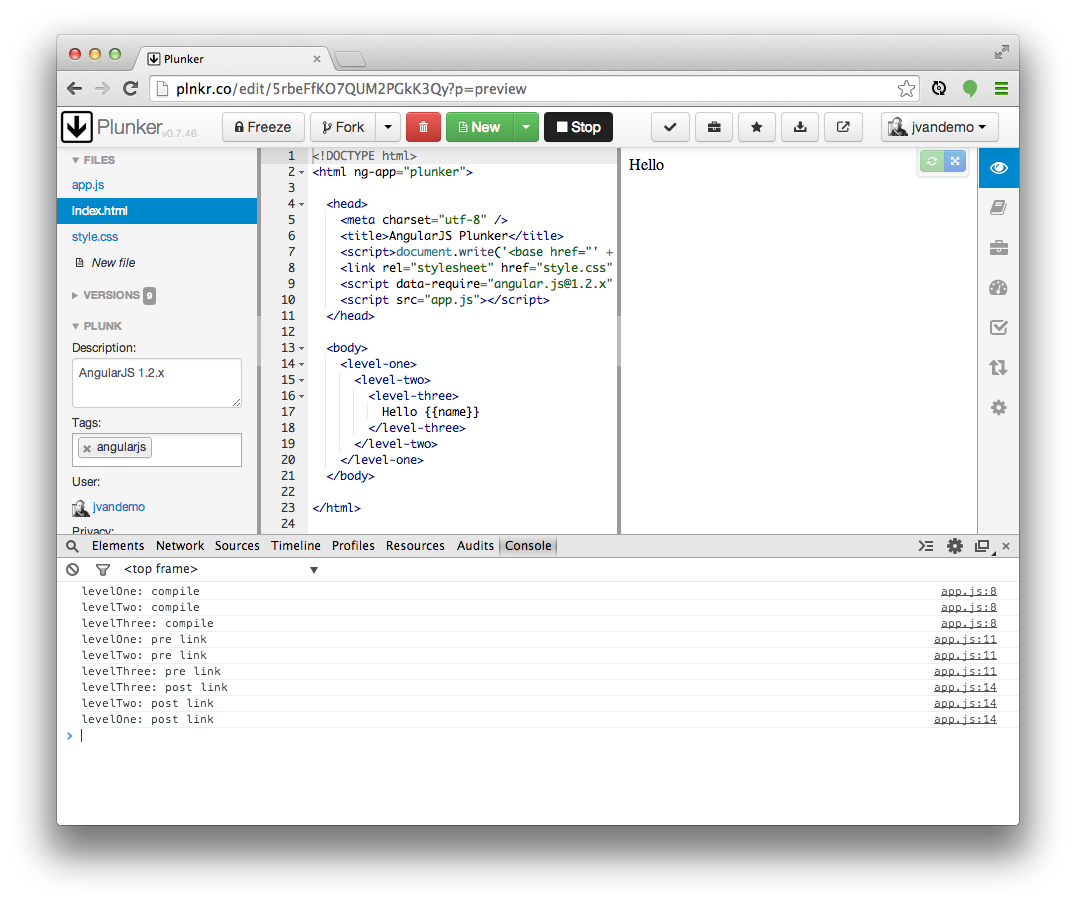
代码输出
下面是一个在控制台输出结果的截图

如果想自己试一下这个例子的话,请点击this plnkr,然后在控制台查看结果.
分析代码
第一个要注意的是这些函数的调用顺序:
// COMPILE PHASE
// levelOne: compile function is called
// levelTwo: compile function is called
// levelThree: compile function is called
// PRE-LINK PHASE
// levelOne: pre link function is called
// levelTwo: pre link function is called
// levelThree: pre link function is called
// POST-LINK PHASE (Notice the reverse order)
// levelThree: post link function is called
// levelTwo: post link function is called
// levelOne: post link function is called
这个例子清晰的显示出了ng在link之前编译所有的指令,然后link要又分为了pre-link与post-link阶段.
注意下,compile与pre-link的执行顺序是依次执行的,但是post-link正好相反.
所以上面已经明确标识出了不同的阶段,但是compile与pre-link有什么区别呢,都是相同的执行顺序,为什么还要分成两个不同的函数呢?
DOM
为了挖的更深一点,让我们简单的修改一下上面的代码,它也会在各个函数里打印参数列表中的element变量
var app = angular.module('plunker', []);
function createDirective(name){
return function(){
return {
restrict: 'E',
compile: function(tElem, tAttrs){
console.log(name + ': compile => ' + tElem.html());
return {
pre: function(scope, iElem, iAttrs){
console.log(name + ': pre link => ' + iElem.html());
},
post: function(scope, iElem, iAttrs){
console.log(name + ': post link => ' + iElem.html());
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
注意下console.log里的输出,除了输出原始的html标记基本没别的改变.
这个应该能够加深我们对于这些函数上下文的理解.
再次运行代码看看
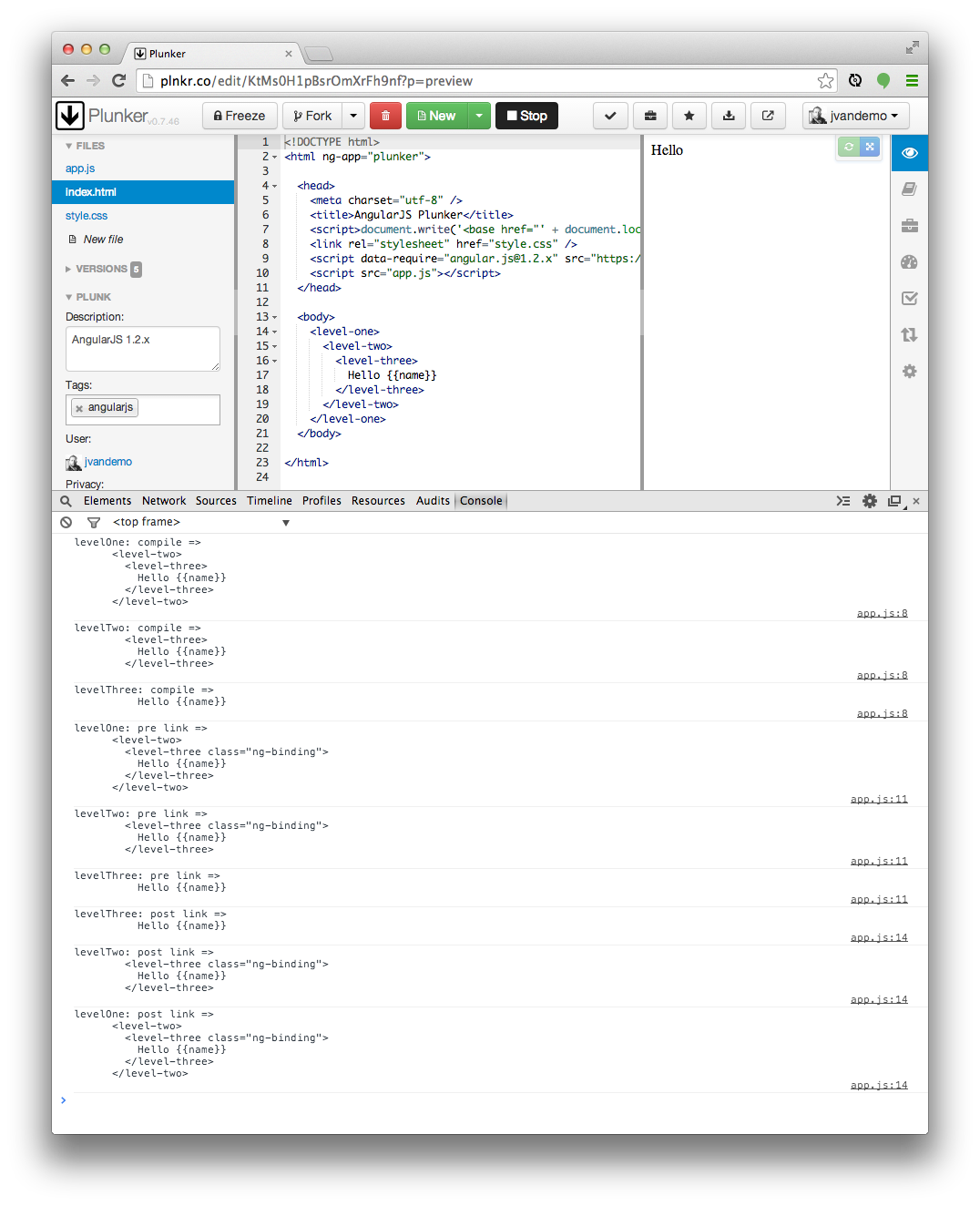
输出
下面是一个在控制台输出结果的截图

假如你还想自己运行看看效果,可以点击this plnkr,然后在控制台里查看输出结果.
观察
输出dom的结果可以暴露一些有趣的事情:dom内容在compile与pre-link两个函数中是不一样的
所以发生了什么呢?
Compile
我们已经知道当ng发现dom构建完成时就开始处理dom.
所以当ng在遍历dom的时候,碰到level-one元素,从它的定义那里了解到,要执行一些必要的函数
因为compile函数定义在level-one指令的指令对象里,所以它会被调用并传递一个element对象作为它的参数
如果你仔细观察,就会看到,浏览器创建这个element对象时,仍然是最原始的html标记
1.在ng中,原始dom通常用来标识template element,所以我在定义compile函数参数时就用到了tElem名字,这个变量指向的就是template element.
一旦运行levelone指令中的compile函数,ng就会递归深度遍历它的dom节点,然后在level-two与level-three上面重复这些操作.
Post-link
深入了解pre-link函数之前,让我们来看看post-link函数.
2.如果你在定义指令的时候只使用了一个link函数,那么ng会把这个函数当成post-link来处理,因此我们要先讨论这个函数
当ng遍历完所有的dom并运行完所有的compile函数之后,就反向调用相关联的post-link函数.
dom现在开始反向,并执行post-link函数,因此,在之前这种反向的调用看起来有点奇怪,其实这样做是非常有意义的.

当运行包含子指令的指令post-link时,反向的post-link规则可以保证它的子指令的post-link是已经运行过的.
所以,当运行level-one指令的post-link函数的时候,我们能够保证level-two和level-three的post-link其实都已经运行过了.
这就是为什么人们都认为post-link是最安全或者默认的写业务逻辑的地方.
但是为什么这里的element跟compile里的又不同呢?
一旦ng调用过指令的compile函数,就会创建一个template element的element实例对象,并且为它提供一个scope对象,这个scope有可能是新实例,也有可能是已经存在,可能是个子scope,也有可能是独立的scope,这些都得依赖指令定义对象里的scope属性值
所以当linking发生时,这个实例element以及scope对象已经是可用的了,并且被ng作为参数传递到post-link函数的参数列表中去.
1.我个人总是使用iElem名称来定义一个link函数的参数,并且它是指向element实例的
所以post-link(pre-link)函数的element参数对象是一个element实例而不是一个template element.
所以上面例子里的输出是不同的
Pre-link
当写了一个post-link函数,你可以保证在执行post-link函数的时候,它的所有子级指令的post-link函数是已经执行过的.
在大部分的情况下,它都可以做的更好,因此通常我们都会使用它来编写指令代码.
然而,ng为我们提供了一个附加的hook机制,那就是pre-link函数,它能够保证在执行所有子指令的post-link函数之前.运行一些别的代码.
这句话是值得反复推敲的
pre-link函数能够保证在element实例上以及它的所有子指令的post-link运行之前执行.
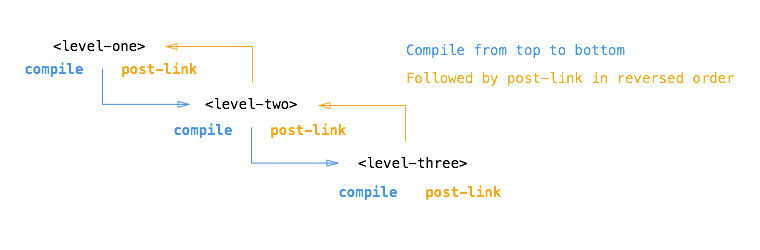
所以它使的post-link函数反向执行是相当有意义的,它自己是原始的顺序执行pre-link函数
这也意为着pre-link函数运行在它所有子指令的pre-link函数之前,所以完整的理由就是:
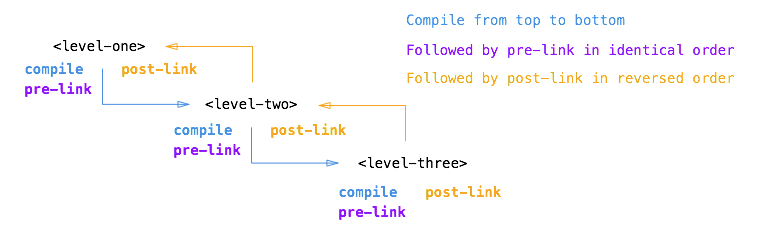
一个元素的pre-link函数能够保证是运行在它所有的子指令的post-link与pre-link运行之前执行的.见下图:

回顾
如果我们回头看看上面原始的输出,就能清楚的认出到底发生了什么:
// HERE THE ELEMENTS ARE STILL THE ORIGINAL TEMPLATE ELEMENTS
// COMPILE PHASE
// levelOne: compile function is called on original DOM
// levelTwo: compile function is called on original DOM
// levelThree: compile function is called on original DOM
// AS OF HERE, THE ELEMENTS HAVE BEEN INSTANTIATED AND
// ARE BOUND TO A SCOPE
// (E.G. NG-REPEAT WOULD HAVE MULTIPLE INSTANCES)
// PRE-LINK PHASE
// levelOne: pre link function is called on element instance
// levelTwo: pre link function is called on element instance
// levelThree: pre link function is called on element instance
// POST-LINK PHASE (Notice the reverse order)
// levelThree: post link function is called on element instance
// levelTwo: post link function is called on element instance
// levelOne: post link function is called on element instance
概要
回顾上面的分析我们可以描述一下这些函数的区别以及使用情况:
Compile 函数
使用compile函数可以改变原始的dom(template element),在ng创建原始dom实例以及创建scope实例之前.
可以应用于当需要生成多个element实例,只有一个template element的情况,ng-repeat就是一个最好的例子,它就在是compile函数阶段改变原始的dom生成多个原始dom节点,然后每个又生成element实例.因为compile只会运行一次,所以当你需要生成多个element实例的时候是可以提高性能的.
template element以及相关的属性是做为参数传递给compile函数的,不过这时候scope是不能用的:
下面是函数样子:
/**
* Compile function
*
* @param tElem - template element
* @param tAttrs - attributes of the template element
*/
function(tElem, tAttrs){
// ...
};
Pre-link 函数
使用pre-link函数可以运行一些业务代码在ng执行完compile函数之后,但是在它所有子指令的post-link函数将要执行之前.
scope对象以及element实例将会做为参数传递给pre-link函数:
下面是函数样子:
/**
* Pre-link function
*
* @param scope - scope associated with this istance
* @param iElem - instance element
* @param iAttrs - attributes of the instance element
*/
function(scope, iElem, iAttrs){
// ...
};
Post-link 函数
使用post-link函数来执行业务逻辑,在这个阶段,它已经知道它所有的子指令已经编译完成并且pre-link以及post-link函数已经执行完成.
这就是被认为是最安全以及默认的编写业务逻辑代码的原因.
scope实例以及element实例做为参数传递给post-link函数:
下面是函数样子:
/**
* Post-link function
*
* @param scope - scope associated with this istance
* @param iElem - instance element
* @param iAttrs - attributes of the instance element
*/
function(scope, iElem, iAttrs){
// ...
};
总结
现在你应该对compile,pre-link,post-link这此函数之间的区别有了清晰的认识了吧.
如果还没有的话,并且你是一个认真的ng开发者,那么我强烈建议你重新把这篇文章读一读直到你了解为止
理解这些概念非常重要,能够帮助你理解ng原生指令的工作原理,也能帮你优化你自己的自定义指令.
【原文地址】http://www.jb51.net/article/58229.htm
转载于:https://www.cnblogs.com/elexiang/p/4746358.html
【转】angularjs指令中的compile与link函数详解相关推荐
- angularjs指令中的compile与link函数详解
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. angularjs里的指令非常神奇,允许你 ...
- [译]ng指令中的compile与link函数解析 转
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. 原文地址 angularjs里的指令非常神 ...
- 必须正确理解的---ng指令中的compile与link函数解析
这个绝对是深入的知识,但看完之后,对NG的理解就很利害啦. http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87 ...
- python中transpose函数_对numpy中的transpose和swapaxes函数详解
transpose() 这个函数如果括号内不带参数,就相当于转置,和.T效果一样,而今天主要来讲解其带参数. 我们看如下一个numpy的数组: `arr=np.arange(16).reshape(( ...
- python中zip的使用_浅谈Python中的zip()与*zip()函数详解
前言 1.实验环境: Python 3.6: 2.示例代码地址:下载示例: 3.本文中元素是指列表.元组.字典等集合类数据类型中的下一级项目(可能是单个元素或嵌套列表). zip(*iterables ...
- java里的进制转换函数_基于Java中进制的转换函数详解
十进制转成十六进制: Integer.toHexString(int i) 十进制转成八进制 Integer.toOctalString(int i) 十进制转成二进制 Integer.toBinar ...
- python中argparse模块关于 parse_args() 函数详解(全)
目录 前言 1. 函数讲解 2. 基本用法 3. 实战讲解 前言 原理:命令行解析使用argparse包 作用:命令行传参赋值 可用在机器学习深度学习 或者 脚本运行等 了解这个函数需要了解其背后的原 ...
- Lua中的模块与module函数详解
很快就要开始介绍Lua里的"面向对象"了,在此之前,我们先来了解一下Lua的模块. 1.编写一个简单的模块 Lua的模块是什么东西呢?通常我们可以理解为是一个table,这个tab ...
- pythoncopy函数_Python的shutil模块中文件的复制操作函数详解
copy()chutil.copy(source, destination) shutil.copy() 函数实现文件复制功能,将 source 文件复制到 destination 文件夹中,两个参数 ...
最新文章
- matlab gui优化,matlabgui优化程序
- 034:DTL常用过滤器(3)
- jquery 控制模板菜单样式
- Django10:Ajax介绍/发送数据/SweetAlert
- 关于多条id相同,只取其中一条记录的sql语句
- 百度与华为全面战略合作 人工智能手机真的要来了
- 用python绘制玫瑰花的代码_python也能玩出玫瑰花!程序员的表白代码
- python matplotlib使用ax绘图
- Flex Develpment中右边的框的linkWithEdit
- PHP获取访客ip、系统、浏览器等信息[转]
- NETBIOS/NETBEUI 协议 SAMBA
- android 主流应用,android应用推广系列(一):国内几个google主流应用市场介绍
- CesiumJS 中文学习手册
- matlab中做出球面和圆柱面,MATLAB中的柱面与球面
- 基于 Flink 构建全场景多维度实时计算数仓
- 百度Apollo计划跟踪:Apollo 3.0前言
- adobe怎么统计字数_pdf文档统计字数的问题
- 数字图像处理基础笔记
- 移动硬盘写保护,无法格式化的解决办法。
- 2021927学习总结
