jQuery下拉菜单美化插件
下载地址
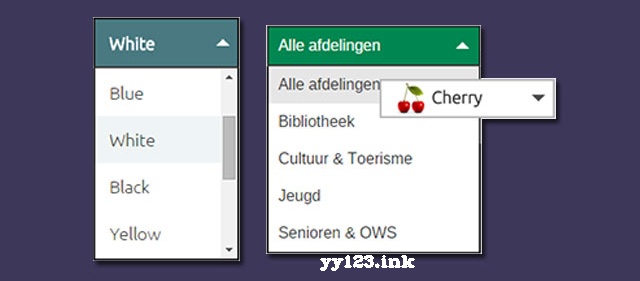
一款用于美化下拉列表菜单控件的jquery插件ddlist。使用该ddlist下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下拉列表功能得到增强。HTML结构要使用该插件,首先要在html的header中引入以下文件:
然后在html中对于一个select元素,例如:Text 0Text 1 ...Text 9然后通过jQuery调用该下拉列表插件: 获取下拉列表的值有三种方法可以指定列表项的值:在某个选项上设置“selected”;你可以在插件初始化的时候设置“selectionIndex”的值来选择指定的项;如果以上两个选项都未被设定,那么第一个选项将被执行。Example 1:RedGreenBlue"Green"将被选择为默认选项。Example 2:RedGreenBlue 例子2中,"Blue"将被设置为默认选项。带图片的选项你可以为每一个选项指定一张图和段描文本。你必须通过HTML5的data-imagesrc 和data-description属性来指定它们。text - 0 ...text - 4编写CSS样式在该下拉列表插件带有一个CSS文件包含当前列表的内部元素的各种样式,但是如果你想自定义下拉列表的样式,那么你必须知道该下拉列表的DOM结构:
option-text option-description
- ..
根元素是一个id为ddList-开头的select元素。第一个元素是下拉列表的可见选项:元素用于显示选项元素和元素是可选的,它们用于显示选项前面的图标和选项的描述文本。第二个元素是下拉列表的上下箭头。第三个
- 元素包含所有的选项。初始化方法:[jqObject(s)].ddlist(options)可选参数:width:Integer default:260-该参数对于下拉列表的宽度。selectionIndex:Integer default:0-该参数指定初始化是哪个选项被选择。disabled:Boolean default:false-设置为“true”则下拉列表不可用。showSelectionTextOnly:Boolean default:false-设置为“true”仅下拉列表的文本。onSelectedOnInit:Boolean default:false-设置为“true”时onSelected回调函数被触发。onSelected:callback function Signature: onSelected: function (index, value, text) { }。index:列表被选择项的index。value:列表被选择项的value。text:列表被选择项的text。

dd:
jQuery下拉菜单美化插件相关推荐
- Bootstrap风格jQuery下拉菜单插件
下载地址一款漂亮的Bootstrap风格jQuery下拉菜单插件,可以被附加到任何你想要的元素,可以添加一些表单控件,也可以使用CSS添加图标插入,还可以有固定的HTML. dd:
- html5 menu下拉,jquery下拉菜单插件SelectMenu
SelectMenu.js是一款简洁.易用.多样的jquery下拉菜单插件.SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能.它的特点还有: 基于 jQuery1.x 开发, ...
- 15个精心挑选的 jQuery 下拉菜单制作教程
下拉菜单是网站导航常用的表现形式之一,能够呈现更多的导航内容.如果网站能够设计出有吸引力的网站导航,将会吸引更多的用户去浏览网站的内容.今天本文就为大家挑选了25个非常好的 jQuery 下拉菜单制作 ...
- html5 下拉框 美化,纯js超酷select下拉框美化插件
tastySelect是一款纯js超酷select下拉框美化插件.tastySelect下拉框插件支持多选,内置两种主题,使用CSS3动画过渡效果,整体设计时尚大方. 使用方法 在页面中引入tasty ...
- select下拉菜单美化简单美化效果
默认状态下的select下拉菜单简直是丑爆了,所以下面就介绍一下一个简单的方式对select下拉菜单进行美化,下面就是一段这样的代码实例,当然也不够美观,这里只是提供一种美化的思路,在实际应用中可以进 ...
- 可控制导航下拉方向的jQuery下拉菜单代码
可控制导航下拉方向的jQuery下拉菜单代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- jquery 下拉菜单 html,方便的CSS和jQuery下拉菜单解决方案
如果您正在 寻找 一些很酷 的 下拉菜单解决 方案 , 那么这些要 .今天 , 我收集了 一些有用的 CSS和jQuery 下拉菜单 解决 方案 . Creating a pure CSS dropd ...
- jQuery下拉菜单经典案例
jQuery下拉菜单经典案例 源码: <!DOCTYPE html> <html lang="en"><head><meta charse ...
- html表单下拉美化教程,html5和css3炫酷select下拉菜单美化效果
html5和css3炫酷select下拉菜单美化效果 发布日期:2015-10-20 11:11 来源: 标签: 网页技术 CSS教程 html5+css3 select下拉菜单美化 这是一款使用ht ...
最新文章
- 这个图形的体积有限,但表面积却是无穷大
- 小程序 video 控制器外观调整_最好的Nintendo Switch控制器
- python通过ftp上传文本文件storlines怎么用_用python将本地文件上传到FTP报错
- 知识点:Mysql 数据库索引优化实战(4)
- JVM(三)——对象的访问定位
- easyexcel 工具类_问了个在阿里的同学,他们常用的15款开发者工具!
- 每日算法系列【LeetCode 309】最佳买卖股票时机含冷冻期
- 《Java从入门到放弃》JavaSE入门篇:JDBC(入门版)
- MySQL 浅谈NOT NULL和DEFAULT的关系
- Spring StringUtils#cleanPath method 浅析
- java发送带附件的电子邮件
- 薪火相传,构建生态——记约束求解基础与应用训练营
- pr导出的avi文件,如何才能被imageJ读read?
- 05、Flutter FFI 结构体
- Java浅拷贝和深拷贝
- pygame库和pgzero库
- 【嵌入式Linux】基于orangepi的官方外设开发
- Android APK 反编译的基本工具和步骤
- MySQL info是什么意思_关于mysql_info()函数的10篇文章推荐
- exadata的xdwk进程
