Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍
一、Retina显示屏简介
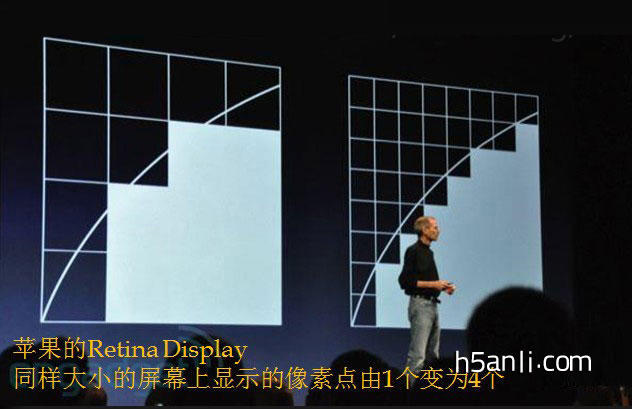
retina:一种具备超高像素密度的液晶屏,同样大小的屏幕上显示的像素点由1个变为多个,如在同样带下的屏幕上,苹果设备的retina显示屏中,像素点1个变为4个。

retina显示屏只是高清显示屏的一种
随着苹果的 retina显示屏推出以来,很多厂商也开始推出自己的高清显示屏,如三星手机、魅族手机、小米电视机等,而目前市场的移动设备大都是高清显示屏了,其实它们的显示原理都是来自苹果的 retina显示屏。
如小米3的高清显示屏,5英尺的屏幕下分辨率高达1920*1080。


1920 x 1080全高清分辨率相当于全高清电视机的1920 x 1080分辨率,显示精度高达441PPI,较小米手机2提高28%,无论视频、网页还是游戏都前所未有的清晰。
二、高清显示屏下图片变模糊
了解高清显示屏的原理后,我们可以想象有2张图片在不同的2部手机中,一部是普通显示屏,一部是高清显示屏,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如retina显示屏下,左边的图片变模糊了,原因是Retina 显示屏呈现的对比度是普通显示屏的 4 倍,显示的像素点由1个变为4个,也就是说图片被放大了一倍,从而变得模糊。

所以在高清显示屏中的位图被放大,图片会变得模糊,因此移动端的视觉稿通常会设计为传统PC的2倍。
三、前端的应对方案
设计稿切出来的图片长宽保证为偶数,并使用backgroud-size把图片缩小为原来的1/2
//例如图片宽高为:200px*200px,那么写法如下
.css{width:100px;height:100px;background-size:100px 100px;}
其它元素的取值为原来的1/2,例如视觉稿40px的字体,使用样式的写法为20px
.css{font-size:20px}
//image-set设计Rentina背景图
image-set,webkit私有属性,也是CSS4的属性,为解决Rentina屏幕下的图像而生。
.css {
background: url(images/bg.jpg) no-repeat center;
background: -webkit-image-set(
url(images/bg.jpg) 1x, //支持image-set普通屏
url(images/bg-2x.jpg) 2x); //支持image-set的Rentinan
}
四、如何区分普通显示屏和高清显示器
通过devicePixelRatio的数值来区分普通显示屏和高清显示器,
devicePixelRatio ,它是设备上物理像素和设备独立像素( device-independent pixels (dips) )的比例,即 devicePixelRatio = 屏幕物理像素/设备独立像素
例如iPhone4S,分辨率为:960×640,取屏幕宽度计算,物理像素640px,设备独立像素320px,那么,devicePixelRatio 值为 640px / 320px = 2,又如iPhone3,计算出来的 devicePixelRatio 值为 320px / 320px = 1
那么,通过计算 devicePixelRatio 的值,是可以区分普通显示屏和高清显示器,当devicePixelRatio值等于1时(也就是最小值),那么它普通显示屏,当devicePixelRatio值大于1(通常是1.5、2.0),那么它就是高清显示屏。
五、例子实战
用手机扫描下面的二维码,看看自己手机的 devicePixelRatio 值, 扫描后,点击"确定"或者"好",可看到不同分辨率下的乔布斯~
devicePixelRatio值分别为1.0、1.5、2.0对应下图,那么你是如果1.5及以上,那么恭喜,你的手机显示屏是高清分辨率的;如果是1.0,呵呵,你懂得~~~

核心代码:
CSS:
.img{border:none;width:126px;height:138px;margin: 60px auto; background-size:100% auto;background-repeat:no-repeat;background-image: url(images/image1x.jpg);}
@media(-webkit-min-device-pixel-ratio:1.5){
.img{background-image: url(images/image1.5x.jpg);}
}
@media(-webkit-min-device-pixel-ratio:2){
.img{background-image: url(images/image2x.jpg);}
}
JS:
alert("devicePixelRatio:"+window.devicePixelRatio);
案例演示

转载于:https://www.cnblogs.com/daipianpian/p/9207252.html
Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍相关推荐
- 视觉稿与H5页面之间的终端适配
移动端页面开发 备注:该篇文章使用宽为750px(iPhone6的设备像素)的视觉稿 编写html代码: <!DOCTYPE html> <html> <head> ...
- 快手王华彦:端上视觉技术的极致效率及其短视频应用实践 | AI ProCon 2019
演讲嘉宾 | 王华彦(快手硅谷Y-tech实验室负责人) 编辑 | Just 出品 | AI科技大本营(ID:rgznai100) 快手用户日均上传1500万个视频,要把这些作品准确的分发给超2亿活跃 ...
- 【设计】线框图、原型和视觉稿的区别
在平时我们会遇到线框图.原型.视觉稿等.高保真.低保真.PRD.UI.贴图等不同的概念,那么他们究竟有哪些细节方面的差异呢? 本文做一些简单的分析和说明,如下: =================== ...
- 读后有感 - UI设计师必知:线框图、原型和视觉稿
读后有感 - UI设计师必知:线框图.原型和视觉稿 太阳火神的美丽人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作 ...
- 新款iPad发布:Retina显示屏、A5X、高清摄像头、语音听 ...
转载自:http://www.macx.cn/thread-2039223-1-1.html 12 小时前 上传 下载附件 (105.96 KB) 在今日的媒体发布会上,苹果推出了新款iPad,与之前 ...
- 超全面!设计师如何设计iPhoneX视觉稿
超全面!设计师如何设计iPhoneX视觉稿 相关链接: http://www.woshipm.com/ucd/786862.html
- “射同余异”或“射同基反”?揭秘三端式正弦波振荡器
"射同余异"或"射同基反"?揭秘三端式LC正弦波振荡器(一) 我们都知道rc文氏桥振荡器属于低频振荡器,产生的正弦波频率极限为1Mhz,要产生1Mhz以上的震荡 ...
- Android平台QQ空间概念视觉稿
一.前期的准备 制作这次风格稿的时候,问了身边的一些使用QQ空间的朋友,问他们是如何理解QQ空间的?希望的QQ空间是什么样子?得到了N多的答案,其中的一些关键字我摘录了出来:"好玩些.读写方 ...
- 基于物联网的视觉暂留风扇设计
论文下载:知网链接 版权所有,有相关问题或索要完整代码实现请联系作者gzn00417或邮箱gzn00417@foxmail.com 基于物联网的视觉暂留风扇设计 郭茁宁1,林亦宁2,何胜阳2 哈尔滨工 ...
- 蔬菜视觉分拣机器人的设计与实现(RoboWork参赛方案)
蔬菜视觉分拣机器人的设计与实现 本文参加新星计划人工智能(Pytorch)赛道:https://bbs.csdn.net/topics/613989052 文章目录 蔬菜视觉分拣机器人的设计与实现 1 ...
最新文章
- PCL中可用的PointT类型
- 图解TensorFlow--大数据平台技术栈16
- 全网最简单的网络图画法,小白福音包学包会
- Java 技术之垃圾回收机制
- node.js知识点总结
- 为什么说选择正确的编程语言很重要,以及如何正确的选择
- 专题导读:医学大数据
- vue项目中配置标题栏title的图标和文字
- 中国丝裂原活化蛋白激酶9市场趋势报告、技术动态创新及市场预测
- 国货之光!百度飞桨与华为麒麟重磅合作
- Nacos下载与安装
- 随机密码生成。编写程序,在26个字母大小写和10个数字组成的列表中随机生成10个8位密码。
- The Shapely GEOS version (3.9.1-CAPI-1.14.2) is incompatible with the GEOS version PyGEOS was compil
- A. 贝壳找房性价比
- 14 Python 办公自动化
- C语言程序设计——用户密码输入与判断
- ROS局部运动规划器Teb/DWA
- 服务器的创意工坊文件,Steam 创意工坊实现指南
- IIS 之 应用程序池
- cwyw不是有效的加载项_EndNote加载项无法显示怎么办?
