如何绘制高质量业务流程图
一、常用的流程图图标含义
工欲善其事,必先利其器。要能绘制比较好的流程图,起码得了解,在什么情况下应该用什么东西来表达它的含义,同时还能保证整个团队达成一致,形成“流程规范”,特别是对于某些具有标准性含义的图形,大家人所共知,则是我们应该遵循的共同准则。

矩形,通常作为要执行的处理(process),在流程图中做执行框,有时也直接指代某一个页面。如页面和执行命令放在同一个流程中做说明,可以通过背景色、文字说明作为区别。
矩形作为最常用的图标,也往往过于滥用,不管是过程中的命令执行,甚至是流程的开始和结束都往往直接用矩形直接代替了事。

子程序/已定义程序,业务流程图中的重要组成部分。如果你的功能逻辑很复杂步骤很长,一定要通过定义子流程的方式来优化整个业务流程图,否则的话,整个流程图的可读性会非常的差,而且很难把业务梳理清晰。当然不排除你绘制一个图之后的那种成就感,因为离开你,别人一时半会儿真的不能明白。如电商系统的订单流程,退换货就可以做成子流程。
好的流程图,应该像一串葡萄,反过来就是一张蜘蛛网了。子流程能够有效的帮你梳理出一个业务系统中的关键环节,做任何的业务分细,都应该先从大处入手,环环相扣,降低图的“耦合度”。

椭圆/圆角矩形,这个图标太重要了。表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。目的就是让每一个查看流程图的小伙伴能清晰的知道这个流程从哪里开始,又在哪里结束。和矩形相比,它的命运是另外一种结局,更多的情况下它被遗忘了。不过在use case用例图中,椭圆则用于用例。

菱形,表示决策或判断(例如:If…Then…Else),在程序流程图中,用作条件的判断框。当条件达成时,怎样处理,条件不满足时怎样处理,如登陆判断。

文件(文档),表达为一个文件,可以是当前流程(场景)下生成的文件,也可以是调用的文件。一般情况下,需要根据实际情况辅以文字说明,特别是在大型的系统中如电商平台的订单流转。

多文件(文档),业务流程中,常出现一个环节会生成多个文件(文档)的情况,如入职的时候除了签署合同之外还有保密协议等。此时,再用文件图标就已经非常的不合适。

括弧 ,对当前流程或动作的注释或者说明。对关键信息做一段执行说明,非常有必要。这个图标很重要(但较少用的图标),根本原因在于它的识别度不是特明显,所以通常会选择axure的另外一个图标:标签,或者再定义一个有颜色区分的图标,加深对关键点的印象,特别是异常情况说明。

半圆形,在使用中常作为流程页面跳转、流程跳转的标记。这个图标建议”小心使用“,在流程图中出现页面/流程的跳转,很容易让人”误入歧途“出现迷失现象。在必须时,务必辅以注释说明。

三角形 ,控制传递,一般和线条结合使用,画数据传递。

梯形 ,一般用作手动操作。

六边形 ,表示准备之意,大多数人用作流程的起始,类似起始框,表示当前的流程从这里开始。可直接在图标中写”开始“字样,表示流程从这里开始执行。

平行四边形 ,一般表示数据,或确定的数据处理。用途最多的是资料的手工输入(Input),如订单系统输入单据。建议在实际使用时加入背景色,更显目与区别矩形(执行命令)。

角色,来自于use case 用例,模拟流程中执行操作的角色是谁。需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。

数据 ,指保存的数据(库)。既可以是保存在服务器的数据,也可以是保存在本地的数据。业务系统中必不可少的一个流程图标。在axure 8.1中,还有针对内、外部存储专门的图标,用数据图标作为统一的存储更有助于整个团队快速理解。

图片, 表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。往往也直接用文件(文档)代替。

延迟,表示需要满足一定条件,比如5s后,订单页面自动跳转。另外,也能说明一些页面的交互逻辑,状态转换逻辑。

关闭页面链接,axure 8.1新增的图标,用于表示某个动作可以关闭页面链接。

手动输入,表示用户手动输入信息。比如注册流程中用户需要输入手机号码。

排序,表示对内容排序。比如订单系统中按照订单的创建时间排列。

检查,检测某一逻辑是否正常。比如提交订单的时候,检查是否把必填项都填好。这已经是非常细致的流程动作,能做到这个程度,整个流程相对来说,应该已经很完善。

求和,表示求取某些参数之和的值。比如统计一张订单中的物品总数。

键控,表示键盘控制。比如点击订单的收货地址文本框,显示键盘并且是中文输入法。
二、流程图的基本逻辑结构
业务流程图之所以“难画”,或者让人看不明白,除了对业务本身的理解,归纳、抽象之外,在于流程“图”本身的结构“晦涩难懂”,业务流程图中最容易出现的就是十字交叉,以及各种千里之外迂回连接线,如再出现多流程分支的并发处理逻辑(多元选择结构),这样的流程图,除了带给产品经理制图的成就感之外,实在是让人如捧天书般不知如何下手。

循序结构,处理程序按顺序依次执行。
处理语法:
DO 处理程序1 THEN DO 处理程序2。
应用场景:具有循序发生特性的处理程序,图形上下(左右,通常上下顺序更便于阅读者习惯性的理解嗯)顺序就是处理程序进行顺序。

二元选择结构,从多个程序(判断条件)中选择一个执行,流程依据某些条件,分别进行不同处理程序。
处理语法:
IF 条件 THEN DO 处理程序1
ELSE DO 处理程序2
应用场景:须经选择或决策过程,再依据选择或决策结果进行不同处理程序 。

多元选择结构,为二元选择结构的一个变体,从多个程序中选择一个符合条件的继续执行。流程依据某些条件,分别进行不同处理程序。
处理语法:
FOR 条件 P
CASE 1 DO 处理程序1
CASE 2 DO 处理程序2
…….
CASE n DO 处理程序n
应用场景:如订单系统中,达成不同的订单金额即可免邮,在处理此类逻辑的画风就开始变得扑朔迷离,特别容易出现流程迂回导致整个流程图频繁十字交叉。

重复结构,重复做某件事(执行处理程序)直到满足某一条件为止。
处理语法:
REPEAT
DO 处理程序
UNTIL 条件
应用场景:处理程序依据条件需重复执行的情况,如登陆时至少允许用户输入密码。
三、流程图基本规范
1、一个流程图有且只有一个开始入口(开始图标),当流程图出现多个结束出口(结束图标),则极可能说明该流程的耦合度过高,还有很大的优化空间。流程图的目其一为了让阅读者理解业务,同时也是在考虑业务本身的优化。很多时候,很容易为了把图画完,同时又为了避免“线路”交叉而画出了多个结束点(结束图标)。
2、选对合适的图形,用恰当、简洁的词汇描述每一个节点。流程图的图标可能没有绝对一直的标准,但有它本身约定成俗,习惯性的用法,特别是常用的矩形,菱形等,应当尽可能的熟悉并采用这一类图形的共同规范,以降低沟通成本(尽管每个团队可以自定义图标的含义)。如输入密码,生成订单,简洁而又真实的业务动作是恰当的一种表述。
3、单一入口、单一出口原则。

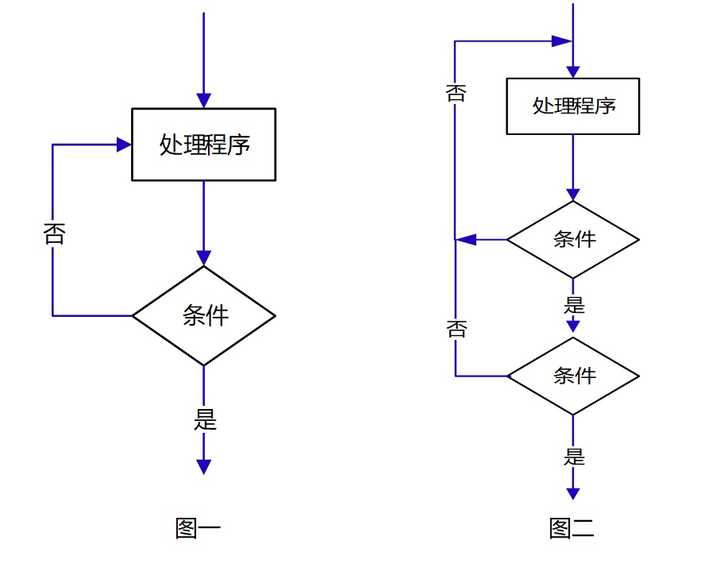
图一,姑且可认为只是画风的问题,对业务不会造成大的麻烦。
图二则很容易形成误解,条件一的判断逻辑被忽略,因为没有明确的指向节点。流程图的每一个条件判断和命令执行,都必须指向明确的节点。处理程序的基本原则是依处理逻辑顺序执行,每一个符号都必须有完整的逻辑关系,必须保证不出现任何悬而未决状况。
4、避免交叉,十字交叉图在流程图中特别容易让人混乱。如下图所示:

前文有提到,好的流程图,应该像一串葡萄,反过来就是一张蜘蛛网了。子流程能够有效的帮你梳理一个业务系统中的关键环节,做任何的业务分细,都应该先从大处入手,环环相扣,降低图的“耦合度”。
因此,作为一个产品经理,一定要深入的理解业务,高度抽象业务的逻辑关系,理清楚什么是主干业务,什么是分支流程,在流程图的绘制过程中,充分施展“子流程”的魔力,降低业务的耦合度,提升流程图的可读性。子流程的应用,不但使得上下游各个环节快速的理解业务,也有助于提高制图的效率。切记,尽一切可能的避免流程的十字交叉。画图不是一个产品经理的炫技,理清楚业务逻辑才真正体现价值。
四、几条小建议
你应该:
在整个组织内思考流程,在部门之间协作
与流程牵涉的所有环节/人员保持持续沟通,并确认一致
绘图前,确认流程正确的起点和结束
对规则保持一致的认可
你不能:
把流程图局限在某个点 ,在真空中工作
单兵作战,陷入太多的细节
按照你自己的想当然绘制流程图
文章地址:https://zhuanlan.zhihu.com/p/28495517
转载于:https://www.cnblogs.com/steff/p/8117780.html
如何绘制高质量业务流程图相关推荐
- 5个步骤,绘制高质量的业务流程图
01 绘制业务流程图存在的问题 产品经理在梳理业务时,经常会用到业务流程图.绘制业务流程图,是产品经理的基本功. 然而,由于缺乏正确的方法和足够的训练,不少产品经理绘制的业务流程图,存在一些问题.这些 ...
- 使用GDI+绘制高质量图和字体(2)
还记得前段时间的一篇文章写了"使用GDI+绘制高质量图和字体",里面用到了SmoothingMode.HighQuality,CompositingQuality.HighQual ...
- axure流程图模式_PRD之道:活用Axure绘制高质量的业务流程图
作为PRD的核心部分,业务流程图对产品研发的各个环节能否跑通,业务是否顺畅至关重要.好的流程图,可以快速让整个团队熟悉理解业务,并优化业务. 最近看到一些小伙伴在绘制流程图过程中的一些迷茫,有点是不太 ...
- C#中GDI绘制高质量平滑图形实例
protected override void OnPaint(PaintEventArgs e) { try { ...
- 使用GDI+绘制高质量图和字体
对于GDI+,在正常的操作,Bitmap-- Graphcis -- DrawImage或者DrawString ,生成图片的话,会产生很多杂点,或者是图片质量不稳定..尤其是在读取图片后,生成缩略图 ...
- C#使用GDI+绘制高质量图和字体
对于GDI+,在正常的操作,Bitmap-- Graphcis -- DrawImage或者DrawString ,生成图片的话,会产生很多杂点,或者是图片质量不稳定..尤其是在读取图片后,生成缩略图 ...
- 常用软件绘制高质量 (DPI) 图片
摘要: 本文主要介绍常见绘图工具(Matlab,VISIO,POWERPOINT,MsWORD,MsEXCEL)获取高质量图片的方法.同时,笔者根据以往经验,对不同图片格式对图片打印效果进行简要的说明 ...
- 10 个案例分享几个 Python 可视化小技巧,助你绘制高质量图表
作者 | 俊欣 来源 | 关于数据分析与可视化 一般在Python当中,我们用于绘制图表的模块最基础的可能就是matplotlib了,今天小编分享几个用该模块进行可视化制作的技巧,帮助你绘制出更加高质 ...
- 【Python】4500字、10个案例分享几个Python可视化小技巧,助你绘制高质量图表
一般在Python当中,我们用于绘制图表的模块最基础的可能就是matplotlib了,今天小编分享几个用该模块进行可视化制作的技巧,帮助你绘制出更加高质量的图表. 同时本篇文章的第二部分是用Pytho ...
- 【硬核干货】4500字、10个案例分享几个Python可视化小技巧,助你绘制高质量图表...
大家好,这里是俊欣,又是新的一周,好吧,打工人真的是太苦了 一般在Python当中,我们用于绘制图表的模块最基础的可能就是matplotlib了,今天小编分享几个用该模块进行可视化制作的技巧,帮助你绘 ...
最新文章
- 怎么看台式计算机是几位的,怎么查看自己电脑型号
- Node.js 安装报错提示“The error code is 2503“问题解决方法
- flag在java怎么用_JAVA flag怎么用
- 关于SAP Kyma在国内的落地情况
- ORA-28547 连接服务器失败,可能是Oracle Net 管理错误
- python中print语句
- linux在多个目录跳转,如何做到在多个目录直接游刃有余的进行切换 -- linux 下的目录切换...
- mysql for update缺点_有关mysql的for update以及 死锁问题
- mysql数据库回滚日志_MySQL中是如何实现事务提交和回滚的?
- 寒假作业2:币值转换
- Android 开发性能优化
- python怎么比较两个列表 所有成员,Python从特定角色获取所有成员列表
- SQL server中表数据自动生成拼音码
- 滑动验证码最简单案例:破解qq空间(豆瓣网)滑块验证码(python+selenium实现)
- win10键锁定计算机,win10笔记本键盘win键被锁怎么解锁
- html 阅读更多more,展开div以“阅读更多”
- 苹果手机文件夹中服务器连接在哪,如何访问苹果手机上的共享文件夹?
- 电脑“减负”必备,分享一款优秀的重复文件查找工具
- 渲梦工厂V2.1.5.0简体中文官方版,作图快10倍~
- 大数据工作流开源系统之DRAKE
