从头开始创建背景和精灵

在本系列的前一部分中,我对Scratch及其使用的主要组件进行了介绍。 在这一部分中,我们将通过添加背景和一些精灵来开始创建项目。
在Scratch中,背景和精灵是资产。 资产还包括服装和声音,您可以将其添加到精灵中。
要创建背景或恶意图片,您可以执行以下四项操作之一:
- 从Scratch提供的库中导入背景或精灵。
- 从计算机导入精灵文件。
- 导入图形文件以用作背景或服装,然后使用服装创建精灵。
- 使用Scratch提供的绘图工具绘制背景或服装,并使用服装创建精灵。
在本教程中,我们将研究一个新项目,并以不同方式使用这些技术。
您需要什么
要完成本教程,您需要:
- Scratch的免费帐户
- 可访问Scratch的网络浏览器(我建议使用现代浏览器,例如Chrome,Firefox,Safari或Opera,以获得最佳体验)
建立专案
首先创建您的项目。 登录到Scratch,然后在主页中,单击屏幕顶部管理栏中的“ 创建 ”。
这将带您到新项目屏幕:

通过在舞台上方的字段中输入项目名称,为项目命名。 然后,Scratch将自动使用新标题保存您的项目。
添加背景
让我们从为我们的项目提供背景开始。 在舞台下,您会看到四个创建背景的选项,每个选项都有一个图标:
- 从库中选择背景
- 绘制新背景
- 从文件上传背景
- 相机的新背景

其中的第四个可能是我的代码俱乐部中最喜欢的:孩子们喜欢用他们的网络摄像头拍摄自拍照并将其用作背景!
从库中添加背景
首先使用库。 单击左侧图标以查看背景库:

选择一张图片(我正在使用“ beach-malibu”),然后单击“ 确定”按钮。
猫精灵现在将位于您的背景前面:

由于您的项目在开始时具有纯白色背景,因此现在将具有两个背景。 您可以通过单击舞台 (在精灵旁边)然后单击舞台右侧的“ 背景”选项卡来查看所有背景。 这显示了背景窗格:

您可以在此处添加或删除背景以及编辑现有背景。 我们将删除不需要的一个,然后根据刚添加的一个添加两个新的。
删除背景
首先,单击白色背景( background1 ),然后单击将显示在其右上方的X。 您现在只有一个背景。
复制背景
现在,我们将复制现有背景以制作第二个背景,然后对其进行编辑。
确保在背景窗格中选择了背景,然后在其上单击鼠标右键。 在快捷菜单中,单击重复 。
现在,您将拥有两个相同的背景:

编辑背景
现在,您需要编辑新背景。 选择名为beach-malibu2的背景,然后单击背景编辑窗格左侧的“ 选择”图标(它是底部的第二个图标,看起来像是一个虚线矩形的手)。 通过在背景上拖动鼠标来选择背景的一部分。 我选择的中央部分大约是背景的75%:

现在,将所选部分的手柄拖到背景边缘,以使其占据整个背景。 您将得到一个看起来像第一个稍微放大的背景的背景。
注意:如果您做错了,只需在管理栏中单击“ 编辑并撤消 ”,或删除背景幕,然后重新开始!
现在,使用刚刚创建的背景重复此操作:将其复制,然后选择它的中央部分以填充整个背景。 如果需要,可以重复几次。 您会发现,如果在背景之间切换,则会看到放大背景的效果。 在以后的教程中,我们将使用带有背景的脚本来自动执行这种放大效果。
我创建了四个具有不同缩放级别的背景:

请注意,您还有其他用于编辑背景的选项,它们是:
- 使用画笔工具,线条或形状在它们上绘图
- 向其中添加文本,并提供多种字体
- 擦除其中的一部分(使用它来创建一个“窗口”,直到前一个背后的背景)
- 选择区域(您刚刚完成)
- 复制区域
您还可以将背景从位图转换为矢量模式,反之亦然。 从库中导入的背景是位图(如照片),而如果绘制新的背景,则它将是矢量(如图形)。 如果要添加绘图元素和文本并对其进行操作,最好坚持使用矢量模式。
创建精灵
每个新项目都以一个已经加载的精灵(猫)开始,但是您也可以根据需要添加任意数量的精灵,或者可以编辑或删除猫。
与背景一样,有四个用于创建精灵的图标:
- 从库中选择精灵
- 绘制新的精灵
- 从文件上传精灵
- 相机的新精灵
请注意,如果您要使用png等图形文件来创建精灵,则可以将其作为服装而不是精灵上传。 Sprites以特定的文件类型存储,仅在Scratch中可用。 我将在本教程的后面部分对此进行介绍。
从库中创建精灵
让我们从创建精灵的最简单方法开始:从库中导入一个精灵。
在舞台下方的“ 精灵”窗格中,单击“ 新建”精灵文本右侧立即的图标,以查看库:

从提供的精灵中选择一个精灵:我之所以选择螃蟹,是因为我的项目具有海边主题。
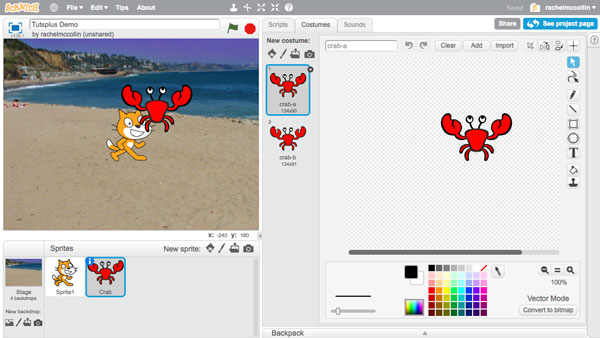
单击“ 确定” ,新的精灵将添加到您的项目中:

如果单击“ 服装”选项卡,您将看到此精灵具有两个服装,并且钳子处于打开和关闭状态:

以后我们可以将这些服装与脚本结合使用,当螃蟹靠近猫并捏住它时,该脚本会更改服装!
如果单击cat sprite,您将看到它还有两个服装,我们可以使用它们来创建带有脚本的运行效果。
绘制精灵
创建子画面的另一种方法是绘制一个子画面。 请注意,精灵不必一定是动物或人:它们可以是您要在项目中与之互动的任何事物。 因此,如果您希望在给定的时间出现一些文本,可以创建一个文本精灵。 那就是我们要做的。
点击“绘制新的精灵”图标(画笔在精灵窗格的右上角)。 这将打开绘图窗格:

首先,请确保您在矢量模式下工作。 如果在绘图窗格的右下方显示“ 位图模式” ,请单击“ 转换为矢量”按钮。
现在,单击右侧的文本图标,在绘图窗格中的任意位置单击,然后开始输入文本。 我输入的是“哦!”。
现在对您的文本进行一些调整:
- 双击字体以选择字体,然后使用绘图窗格下方的选择菜单选择字体。 我正在使用Scratch字体。
- 通过选择文本并单击颜色选择器中的颜色来更改颜色。
- 通过选择文本框(而不是文本本身)并拖动控点以调整大小来更改大小。
您还可以在文本周围绘制形状以突出显示它。 单击线条工具并绘制多条线,以在文本周围创建一个锯齿形的形状(如果您的绘画技能不符合此要求,则只需创建一个圆形或正方形即可,我知道我的学生比我更擅长于此!)。
现在,您应该有三个精灵,其中一个就是您刚创建的文本:

请注意,绘制第三个精灵时,实际上是在创建服装,而不是精灵。 由于该精灵仅具有一个服装,因此可以有效地创建该精灵。 如果您愿意,可以通过单击“ 新建服装”下面的图标之一来添加额外的服装,就像创建新背景一样。 例如,您可以复制现有服装,然后用不同的文字创建第二个服装。 然后,您可以稍后使用脚本在两种服装之间切换并显示不同的文本。
从导入的图像创建精灵
创建恶意的另一种方法是导入图像。 为此,您需要绘制精灵,然后上传图像作为服装。
在“ 精灵”窗格中,单击“绘制新的精灵”图标(画笔)。
在新角色的“ 服装”窗格中,单击“从文件上传服装”图标(文件夹)。
上载本课程捆绑软件中提供的starfish.png文件。
如果您的绘图窗格处于位图模式,请单击“ 转换为矢量”按钮。
调整大小并移动海星,直到它位于舞台的右下角:

现在,您有四个精灵,舞台看起来有些混乱! 不必担心:在本教程的后面部分中,我们将使用脚本移动精灵,并隐藏文本精灵,直到需要它为止。
摘要
在本教程中,您学习了如何为项目创建背景和精灵。 然后,您可以使用脚本来更改和移动背景和精灵。 如您所知,创建背景和精灵的方法有多种:您可以从Scratch库中选择它们,也可以自己绘制,编辑现有的图像或上传图像。
在本系列的下一部分中,我们将继续讨论块,您将学习它们的工作原理以及不同类型的块的功能。
翻译自: https://code.tutsplus.com/tutorials/creating-backdrops-and-sprites-in-scratch--cms-24121
从头开始创建背景和精灵相关推荐
- golang微信机器人_如何使用Golang从头开始创建Twitter机器人
golang微信机器人 by Kofo Okesola 由Kofo Okesola 如何使用Golang从头开始创建Twitter机器人 (How to create a Twitter bot fr ...
- 从头搭建rpc框架_#LearnByDIY-如何从头开始创建JavaScript单元测试框架
从头搭建rpc框架 by Alcides Queiroz 通过Alcides Queiroz #LearnByDIY-如何从头开始创建JavaScript单元测试框架 (#LearnByDIY - H ...
- Java 创建背景透明的文字图片、将文本写到图片上
Java 创建背景透明的文字图片.将文本写到图片上: import sun.font.FontDesignMetrics;import javax.imageio.ImageIO; import ja ...
- 实验室建设的必要性,如何从头开始创建一个实验室?
实验室建设是一个系统性且需要长期完善发展的过程,只有创建一个安全.洁净.舒适的实验室,才能保障实验室人员的高效.安全工作,才能保障实验结果的准确性.那么,我们应当如何从头开始建设一个实验室呢? 实验室 ...
- html css背景图片精灵技术,HTML入门学习笔记--CSS背景和精灵图(5)
33-背景色彩 1.如何设置标签的背景色彩? 在CSS中有1个background-color:属性, 就是专门用来设置标签的背景色彩的 取值: 具体单词 rgb rgba 106进制 快捷键: bc ...
- pixi的使用之创建和操作精灵
1,Pixi的renderer对象生成一个HTML<canvas>节点并且能指定如何在Canvas上展示你的图像. 2,创建一个特殊的PixiContainer对象名为stage.正如你将 ...
- 使用threejs和canvas创建中文文字精灵
在 threejs 和 jquery 的支持下,可以在三维空间里创建文字精灵,精灵模型始终面向用户,支持中文.参考代码如下: // 创建文字精灵 var getTextCanvas = functio ...
- NGUI如何创建自己的精灵图集
说实话其实很简单,但是在不知道的情况下真的不好弄啊. 1. 选择你要制作精灵图集的图片,可以选择多张 2. 提倡使用快捷键Alt + Shift + M 会有如下窗口弹出,也可以NGUI --> ...
- (二叉树创建+查找)精灵邮差
题目 精灵是非常奇特的生物.众所周知,他们可以活很长时间,他们神奇的能力不是一件容易接受的事情.此外,他们住在树上.但是,你可能不知道有些事情.虽然通过魔法传送提供东西非常方便(很像电子邮件).他们有 ...
最新文章
- Linux之tee命令
- C#读取excel数据到datatable中
- .NET Framework、C#语言、IDE、CLR 版本历史及其差异(最新)
- 4.1.2 文件的逻辑结构
- 神策数据完成B轮融资1100万美元,DCM领投、红杉跟投
- etcd集群部署与遇到的坑
- 新手推荐,前端性能优化小整理,效率加倍
- .NET Core玩转机器学习
- Know more about Cache Buffer Handle
- Oracle之唯一性约束(UNIQUEConstraint)用法详解
- 小新 无法开机 联想_19年最“狠”轻薄本诞生 联想小新Pro 13优缺点一览
- visio插入箭头_visio流程图中画箭头
- 陕西年内建成1万个5G基站,实现全省所有地级市覆盖5G网络
- 加拿大计算机硕士留学移民,加拿大硕士留学移民深度解析,纯干货
- shell 脚本实现的 deamon 守护进程
- 逃离北上广?别闹了!
- 关于Dev C++突然提示16位应用程序不兼容的问题
- windows10家庭版升级为专业版
- 松下服务器编码器由谁该信号,松下伺服电机编码器判断好坏的方法以及功能和作用...
- 聚焦新零售 阿里云重磅推出零售云
