javascript 自动完成下拉框
script.aculo.us Autocompleter functional
控件改进版本例子
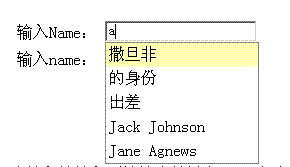
| 从服务端动态下载过滤后的数据: |
输入Name:
NOW FETCHING RESULTS
|
获得code: |
<script language="JavaScript" type="text/javascript" charset="GB2312"> // new Ajax.Autocompleter('ac2','ac2update','./value.html', {frequency:0.005,indicator:'ac1_indicator'},'ac1'); // </script>
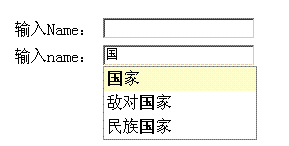
| 一次性下载数据到本地过滤: | 输入name: | 获得code: |
<script language="javascript" type="text/javascript" charset="GB2312"> // var v = '[["0", "国家"], ["1", "敌对国家"],["2", "民族国家"],["3", "Jack Johnson"],["4", "Jane Agnews"]]'; var vdata = eval(v); new Autocompleter.Local('ac5','ac5update',vdata, { tokens: new Array(',','/n'), fullSearch: true, partialSearch: true },"ac5Code"); // </script>
图例
改进说明:
1、触发热键,原版本中为keypress事件,对于有输入法输入不能够有效触发,同时不支持光标键(这个不知道是否是用的笔记本键盘的原因),改为keyup 事件
2、增加对于常用code name的支持,原版本中只支持一维数组。对于下拉框中value 和 key, 其中,下拉name为显示出来的值
3、从服务端取数据接口数据由原来的<ul><li></li></ul> 改为 [['code','name']]格式
4、增加强制选项(forceValid),默认为true,当控件失去焦点的时候,如果用户输入的值无效,则强制置空
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head>
<head> <title>script.aculo.us Autocompleter functional test file</title>
<title>script.aculo.us Autocompleter functional test file</title> <meta http-equiv="content-type" content="text/html; charset=gb2312" />
<meta http-equiv="content-type" content="text/html; charset=gb2312" /> <script src="./lib/prototype.js" type="text/javascript"></script>
<script src="./lib/prototype.js" type="text/javascript"></script> <script src="./src/effects.js" type="text/javascript"></script>
<script src="./src/effects.js" type="text/javascript"></script> <script src="./src/controls1.js" type="text/javascript"></script>
<script src="./src/controls1.js" type="text/javascript"></script> <LINK href="./base_2787.css.css" type=text/css rel=stylesheet>
<LINK href="./base_2787.css.css" type=text/css rel=stylesheet>
 <style type="text/css">...
<style type="text/css">... <!--
<!--
 .sss {...}{
.sss {...}{ list-style-type: none;
list-style-type: none; margin:0;
margin:0; }
}
 div.auto_complete {...}{
div.auto_complete {...}{ width: 350px;
width: 350px; height:80px;
height:80px; background: #fff ;
background: #fff ; }
}
 div.auto_complete ul {...}{
div.auto_complete ul {...}{ border:1px solid #888 ;
border:1px solid #888 ; margin:0;
margin:0; padding:0;
padding:0; width:100%;
width:100%; list-style-type:none;
list-style-type:none; }
}

 div.auto_complete ul li {...}{
div.auto_complete ul li {...}{ margin:0;
margin:0; padding:3px;
padding:3px; }
}

 div.auto_complete ul li.selected {...}{
div.auto_complete ul li.selected {...}{ background-color: #ffb ;
background-color: #ffb ; }
}

 div.auto_complete ul strong.highlight {...}{
div.auto_complete ul strong.highlight {...}{ color: #800 ;
color: #800 ; margin:0;
margin:0; padding:0;
padding:0; }
}
 -->
-->
 </style>
</style>
 </head>
</head> <body>
<body> <h1>script.aculo.us Autocompleter functional</h1>
<h1>script.aculo.us Autocompleter functional</h1> <h1> 控件改进版本例子</h1>
<h1> 控件改进版本例子</h1> <br/>
<br/> <script type="text/javascript" language="javascript" charset="GB2312">
<script type="text/javascript" language="javascript" charset="GB2312"> </script>
</script> <table width="100%" border="0">
<table width="100%" border="0"> <tr>
<tr> <td>从服务端动态下载过滤后的数据:</td>
<td>从服务端动态下载过滤后的数据:</td> <td> 输入Name:
<td> 输入Name: <input name="ac2" type="text" id="ac2" value="" />
<input name="ac2" type="text" id="ac2" value="" /> <div id="ac2update" class="auto_complete">
<div id="ac2update" class="auto_complete"> <img alt="稍等" id="indicator" src="./indicator.gif" style="display:none;" />
<img alt="稍等" id="indicator" src="./indicator.gif" style="display:none;" /> <div id="ac1_indicator" style="display:none">NOW FETCHING RESULTS</div>
<div id="ac1_indicator" style="display:none">NOW FETCHING RESULTS</div>
 </td>
</td> <td>获得code:
<td>获得code: <input id="ac1" type="text" name="ac1"/> </td>
<input id="ac1" type="text" name="ac1"/> </td>
 <script type="text/javascript" language="JavaScript" charset="GB2312">...
<script type="text/javascript" language="JavaScript" charset="GB2312">... // <
 new Ajax.Autocompleter('ac2','ac2update','./value.html', ...{frequency:0.005,indicator:'ac1_indicator'},'ac1');
new Ajax.Autocompleter('ac2','ac2update','./value.html', ...{frequency:0.005,indicator:'ac1_indicator'},'ac1'); // ]]>
// ]]> </script>
</script>  </tr>
</tr> <tr>
<tr> <td>一次性下载数据到本地过滤:</td>
<td>一次性下载数据到本地过滤:</td> <td>输入name:
<td>输入name: <input id="ac5" type="text" autocomplete="off"/>
<input id="ac5" type="text" autocomplete="off"/> <div id="ac5update" class="auto_complete" style="display:none;"></div>
<div id="ac5update" class="auto_complete" style="display:none;"></div>
 </td>
</td> <td>获得code:<input id="ac5Code" type="text" /></td>
<td>获得code:<input id="ac5Code" type="text" /></td>
 <script type="text/javascript" language="javascript" charset="GB2312">...
<script type="text/javascript" language="javascript" charset="GB2312">... // < var v = '[["0", "国家"], ["1", "敌对国家"],["2", "民族国家"],["3", "Jack Johnson"],["4", "Jane Agnews"]]';
var v = '[["0", "国家"], ["1", "敌对国家"],["2", "民族国家"],["3", "Jack Johnson"],["4", "Jane Agnews"]]'; var vdata = eval(v);
var vdata = eval(v);
 new Autocompleter.Local('ac5','ac5update',vdata,
new Autocompleter.Local('ac5','ac5update',vdata, 
 ...{ tokens: new Array(',',' '), fullSearch: true, partialSearch: true },"ac5Code");
...{ tokens: new Array(',',' '), fullSearch: true, partialSearch: true },"ac5Code"); // ]]>
// ]]> </script>
</script>  </tr>
</tr> </table>
</table>
 </body>
</body> </html>
</html>
value.html 内容如下:
 [["0", "撒旦非"], ["1", "的身份"],["2", "出差"],["3", "Jack Johnson"],["4", "Jane Agnews"]]
[["0", "撒旦非"], ["1", "的身份"],["2", "出差"],["3", "Jack Johnson"],["4", "Jane Agnews"]]
javascript 自动完成下拉框相关推荐
- 解决在 IntelliJ IDEA 中,输入代码时突然不会自动显示下拉框提示
解决在 IntelliJ IDEA 中,输入代码时突然不会自动显示下拉框提示 笔者的运行环境: IntelliJ IDEA 2020.1.2 (Ultimate Edition) JDK 13.0.2 ...
- JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源代码 <!DOCTYPE html PUBLIC "-//W3C//DT ...
- 关于javaScript实现select下拉框自动展开
我本来的目的:是想实现鼠标移动到select下拉框上,下拉框自动展开. 原先思路:使用onmouseover()鼠标事件调用一个openSelect()函数,函数中调用onclick()方法,以为就 ...
- Javascript获取select下拉框选中的的值以及索引
现在有一id=test的下拉框,怎么拿到选中的那个值呢? 分别使用javascript原生的方法和jquery方法 <select id="test" name=" ...
- Javascript获取select下拉框选中的的值
现在有一id=test的下拉框,怎么拿到选中的那个值呢? 分别使用javascript原生的方法和jquery方法 <select id="test" name=" ...
- struts html:select 默认选中,Struts2自动选择下拉框的值
在Struts2中,HTML下拉框可以通过标签呈现.要自动选择一个下拉框的默认值,只是声明值"属性标记,并设置相应的默认值. 这里创建一个Web工程:strut2autoselectdrop ...
- html 下拉菜单自动填充,下拉框自动实现自动填充
在我们平台中有这样的一个功能,设置了数据字典就可以使下拉框自动选择数据的类型,但是有一点不足的地方就是没有默认值,现在我要做的就是如何实现这个有默认值的下拉框. 还是有日期来举例.如图所示功能: (1 ...
- html下拉框动态增加成员,JavaScript实现左右下拉框动态增删示例
选中下拉框中的选项实现左移右移 效果: 1. Html部分代码 左1 左2 左3 左4 左5 左6 左7 左8 左9 左10 右1 右2 右3 右4 右5 右6 右7 2. JavaScript脚本代 ...
- fastadmin mysql字段类型为set 自动生成下拉框
数据库字段类型设置为 emum(单选)或者set(多选) 教程地址:数据库 - FastAdmin框架文档 - FastAdmin开发文档 数据库 文档最后更新时间:2019-12-27 21:40: ...
最新文章
- 让PyTorch训练速度更快,你需要掌握这17种方法
- 按计算机的地位划分计算机网络可分为,2010年全国自考计算机网络基本原理模拟试卷(三)及答案...
- IOS-网络(文件上传)
- 分享-利用VPC防止病毒软件的进入你的windows电脑
- 如何在Oracle数据库内格式化SQL或PL/SQL ?
- HDU - 6333 Harvest of Apples
- win7睡眠,休眠的区别
- 人脸识别 java_利用Java调用OpenCV进行人脸识别
- SENT协议(SAE-J2716)
- 适合初中文凭学的计算机技术,初中毕业学啥技术好 最吃香的手艺
- python读取excel画折线图_Python读取Excel表格,并同时画折线图和柱状图
- java调用js中的方法样例
- 刷题笔记——兑换零钱(一)
- uniApp使用uni.chooseAddress()获取微信收货地址
- HTML+CSS网页设计期末课程大作——XXXXX (X页) HTML5网页设计成品_学生DW静态网页设计_web课程设计网页制作
- js创建对象,构造函数,this,原型,继承
- 普及下病毒性感冒和细菌性感冒的区别(如何看血常规)
- 华为M-LAG跨设备链路聚合技术理论讲解
- 第一天:Hbase 概述
- 3.2.6 Sweet Butter香甜的黄油 USACO