html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
这篇博客的目的是因为上篇HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果中有个关于CSS 3D效果的比较重要的知识点没讲到,就是perspective和tranlateY
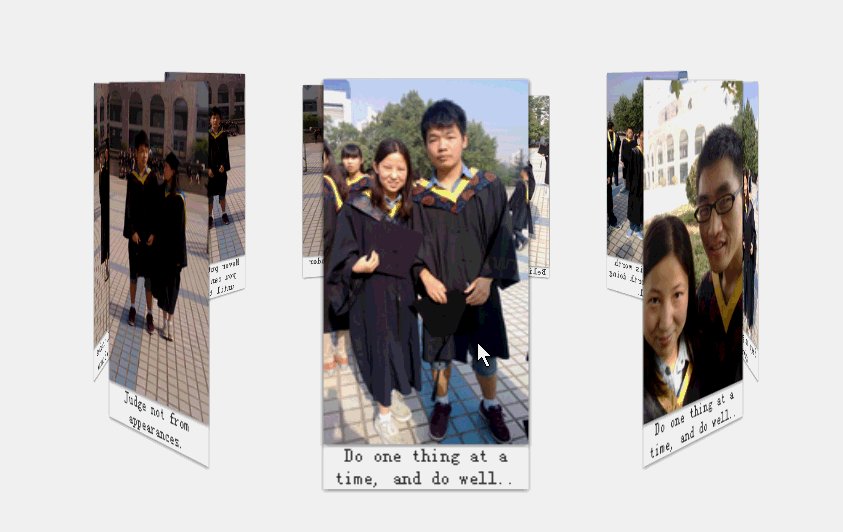
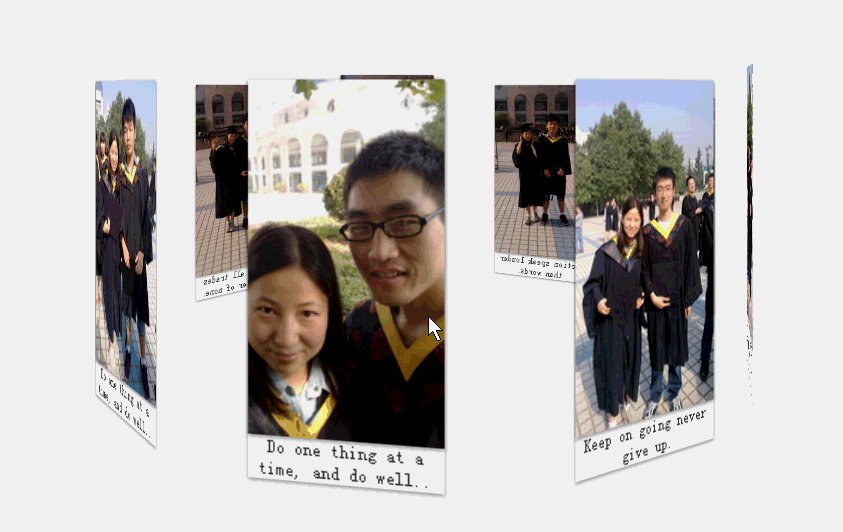
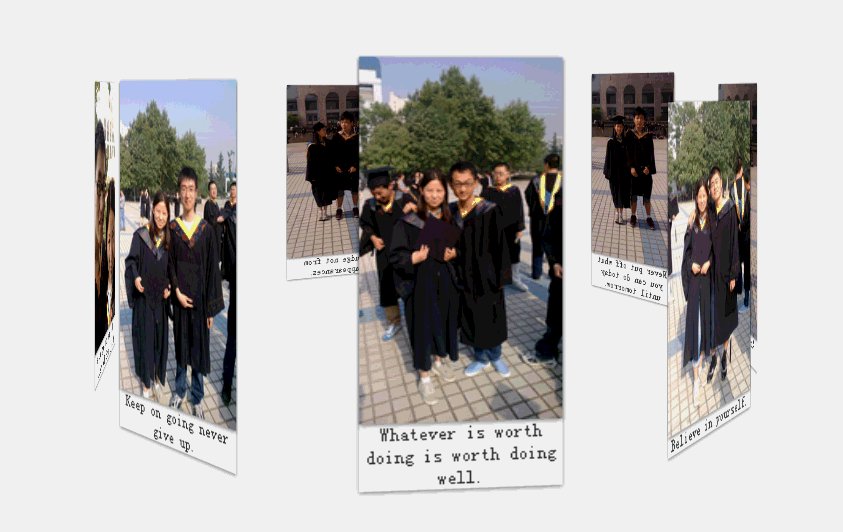
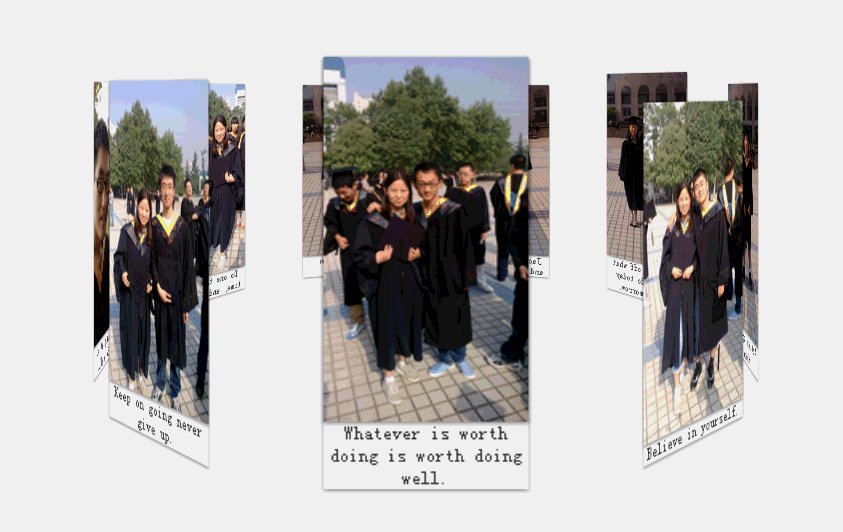
效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~

1、perspective
perspective属性包括两个属性:none和具有单位的长度值。
其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值接受一个长度单位大于0的值。而且其单位不能为百分比值。值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。简单一点说:当perspective设置length时,如果越小则表示3D效果越明显,你的眼睛就越靠近3D物体,反之则反之。
2、transform: translateZ(length)
假设设置了perspective:300px时,设置translateZ的值越小则子元素大小越小,当设置值接近300px时,则仿佛此元素在面前,当超过300px以后,则以前到达你视野的后面,该元素就不可见了。
上例的核心:
1、首先所有的图片的容器position:absolute,叠加在一起,然后一次设置rotateY分别为40*i ,i= 0 , 1, 2...9 ;所有图片会相交成一个类似花的形状
2、然后为每个图片的容器设置translateZ,所有图片会从对应的角度向外移动,扩展成一个大圆,即上图效果。
html:
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});

Do one thing at a time, and do well..
 Do one thing at a time, and do well..
Do one thing at a time, and do well.. Keep on going never give up.
Keep on going never give up. Whatever is worth doing is worth doing well.
Whatever is worth doing is worth doing well. Believe in yourself.
Believe in yourself. Action speak louder than words.
Action speak louder than words. Never put off what you can do today until tomorrow.
Never put off what you can do today until tomorrow. Jack of all trades and master of none.
Jack of all trades and master of none. Judge not from appearances.
Judge not from appearances.
CSS:li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}
p#stage作为舞台,设置perspective,每个li分别设置rotateY,以及translateZ;然后我们会p#container设置了-webkit-transform-style: preserve-3d;transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。一般情况下,此属性用于3D动画效果的执行元素,即就是它要应用3D动画效果,所以它的子元素都应该在3D空间。
有一点要注意:本例子,其实正在的动画效果,在于鼠标点击,p#Container在不端的改变rotateY,所有的图片元素均在p#container中,且已经展现为旋转木马效果,现在要做的就是旋转这个木马,所以只需要每次改变p#container的rotateY 40角度即可。
以上就是HTML5 css3:3D旋转木马效果相册 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册相关推荐
- html旋转木马切换效果,超酷jQuery 3D旋转木马效果轮播图插件 -HTML5功能
简要教程 jCarrousel是一款炫酷且强大的3D旋转木马效果轮播图jQuery插件.该旋转木马插件可以自适应屏幕大小来调整图片的间距,可实现自动播放等.jCarrousel代码简洁,使用简单,值得 ...
- html3d旋转效果相册,HTML5css3:3D旋转木马效果相册
这篇博客的目的是因为上篇HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果中有个关于CSS 3D效果的比较重要的知识点没讲到,就是perspective和tranlateY 效果 ...
- html语言玫瑰花代码,javascript+HTML5的canvas实现七夕情人节3D玫瑰花效果代码
本文实例讲述了javascript+HTML5的canvas实现七夕情人节3D玫瑰花效果.分享给大家供大家参考.具体如下: 下面的玫瑰绘制用到了HTML 5的canvas,所以你的浏览器需要支持HTM ...
- css3旋转木马轮播图,超酷jQuery 3D旋转木马效果轮播图插件
jCarrousel是一款炫酷且强大的3D旋转木马效果轮播图jQuery插件.该旋转木马插件可以自适应屏幕大小来调整图片的间距,可实现自动播放等.jCarrousel代码简洁,使用简单,值得推荐. 由 ...
- 旋转木马 css,CSS:3D旋转木马效果
一个简单有趣的css动画 3D旋转木马效果 * { margin: 0px; padding: 0px; } #box { width: 200px; height: 300px; animation ...
- android开发骰子动画,GitHub - jieyou/dice: 一个css3 3d动画效果的色子(或称骰子?)...
dice -- 3d色子(或称骰子?) 一个css3 3d动画效果的色子 完全效果(完全流畅的3d动画.阴影.圆角):Chrome\Firefox\Safari\iOS Safari 6.0+\And ...
- HTML5 CSS3 专题 诱人的实例 3D旋转木马效果相册
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301 首先说明一下创意的出处:http://www.zhangxinxu ...
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相冊
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301 首先说明一下创意的出处:http://www.zhangxinxu ...
- html5实现3d翻页效果,利用css3 3d transform制作超逼真翻书效果
本教程给大家带来一个非常有创意的翻书效果,使用的是css 3D transforms属性和css transitions属性.这里将给你展示两种不同的图书设计:精装书和平装书.这两种设计只需要简单的改 ...
最新文章
- 记录篇,自己在项目中使用过的。
- 2018.10.22-dtoi1443奶牛逃亡(cowrun)
- spring30: 事务
- Linux培训教程 Git在linux下的使用
- 博通的“交钥匙”策略
- 菜鸟教程-Javascript学习笔记-JS函数之前
- sql一个表中两个字段合并求和
- java final date_Java中的时间和日期(上)
- 【学习笔记】函数高级使用技巧:建立函数队列
- Tajima's D的意义
- rainyday.js 下雨效果插件使用方法
- 【学习记录】基于知识图谱的虚假新闻检测
- 你了解 JDK 8 Stream 数据流效率吗?千万级数据量性能如何?
- 使用Android Studio 查看内存泄漏
- 国外服务器使用CDN加速怎么样
- ESP8266_设置AP模式,WiFi名称密码
- Eureka 没凉,别过度悲伤
- PATC语言1-50
- [Mysql] CROSS JOIN 交叉连接
- STL 源码分析: RB_tree 红黑树(三) 插入和查找
