HTML给div设置百分比高度无效的解决方式 - 库塔姆斯 - CSDN博客
给div设置height:100%;
<!DOCTYPE html>
<html>
<head> <meta charset=utf-8> <title>div高度</title> <style>*{margin:0;padding:0}.nav{width:200px;height:100%;background-color:#c7c7c7;}</style>
</head>
<body> <div class="nav"> divdivdiv</div>
</body>
</html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
可div并没有按照所想的那样展开,但将div设置固定高度时能够正常展开,这是什么原因?

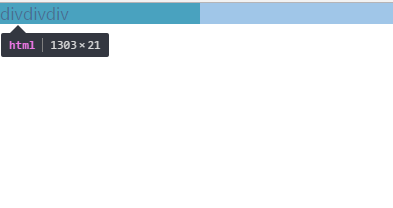
经过查找资料后,在给元素设置百分比高度时要制定父布局高度。正常情况下最外层的父布局是根据内容来确定的,正如上图,div的高度是21px。html的高度也是21px。既然知道问题原因后,那下面的事情就好办了。
解决方法一:
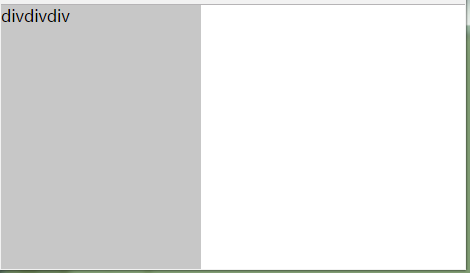
给外层设置高度为:100%
<!DOCTYPE html>
<html style="height:100%">
<head> <meta charset=utf-8> <title>div高度</title> <style>*{margin:0;padding:0}.nav{width:200px;height:100%;background-color:#c7c7c7;}</style>
</head>
<body style="height:100%"> <div class="nav"> divdivdiv</div>
</body>
</html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

解决方法二:
<!DOCTYPE html>
<html>
<head> <meta charset=utf-8> <title>div高度</title> <style>*{margin:0;padding:0}.nav{width:200px;height:100%;position:fixed;background-color:#c7c7c7;}</style>
</head>
<body> <div class="nav"> divdivdiv</div>
</body>
</html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
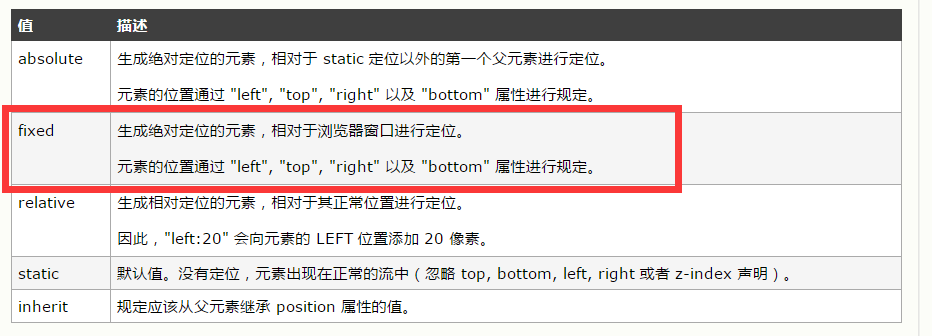
可能会疑问为什么要用position:fixed。先看下W3C手册怎么说的吧~

是不是秒懂的节奏!??
两种方法各有不同。可以根据实际情况来做判断用哪种
转载于:https://www.cnblogs.com/lonelyxmas/p/10956710.html
HTML给div设置百分比高度无效的解决方式 - 库塔姆斯 - CSDN博客相关推荐
- div设置百分比高度 宽度
给div按百分比设置高度 宽度两种方法: 第一种是给body标签设置他的高度值,xxxpx,div就会根据body的像素值取百分比: 第二种方法就是在div属性中加入 position:absolut ...
- html给div设置宽度无效,HTML学习之给div高度设置百分比不生效的问题
这几天在学习HTML的知识,今天想做一个极为简单的页面,就是分为头部,内容和底部,本来用三个div即可,可是给div高度设置百分比时发现不生效,具体页面如下,非常简单. 下面是html部分: 1111 ...
- 通过设置修改默认浏览器无效的解决办法--修改注册表
通过设置修改默认浏览器无效的解决办法--修改注册表 问题描述: win7下通过控制面板设置Chrome为默认浏览器时无效(系统貌似默认IE浏览器为默认浏览器) 解决方法: 第一步:快捷键win+R , ...
- CSDN博客皮肤设置
当你看到其他博客主们的博客界面很好看的时候,是不是自己也想设置成这样的呢?不幸的是新版CDSN博客皮肤设置已下线,所以无法在上面直接切换其他皮肤. 幸运的是,这里有其他方法,也能切换到你喜欢的皮肤,具 ...
- 如何为自己的 CSDN博客设置自定义域名?
想实现自定义域名,有几种途径,这里简单介绍一下. 1.CSDN官方提供的功能 为了更好的服务于用户,CSDN博客推出了自定义域名服务. 如何操作 在"博客配置"中可以进行个性域名配 ...
- 如何在CSDN博客内容创作时设置首行缩进?
CSDN博客编写内容时首行缩进解决方案 想在csdn上发表文章,在编辑文章内容时发现每段不能进行空格即首行缩进,这会导致文章排版不美观,因此接下来告诉你一些小技巧来解决你的困扰. 在我们平时电脑打字时 ...
- 【技巧】CSDN博客如何快捷设置首行缩进
[技巧]CSDN博客如何快捷设置首行缩进 在想要缩进的文字前加上 &ensp:或者  :或者 &emsp:或者 &thisp:就可以了!!! *注意后面的分号 ...
- 在父容器没有高度的情况下给元素设置百分比高度
在实际的开发过程中经常会有这种CSS问题,就是父容器是没有高度的,可是我还要给子容器设置百分比的高度.所以本篇博客就诞生了.就是为了帮助朋友们解决这个问题. 一:设置vh单位 vh单位就是自动检测你的 ...
- vue codemirror 设置高度无效的解决办法
最近使用vue-codemirror发现设置高度怎么都不生效,网上的办法都用了也不行,最后终于摸索出解决办法 首先是坑 不能使用scss, 只有使用css才有效 要给.CodeMirror-scrol ...
最新文章
- anaconda基本概念,常用命令
- python 创建文件、文件夹、获取目录
- 正则表达式入门之使用元字符
- Android—RecyclerView相关内容
- 《计算机网络》学习笔记 ·004【网络层】
- windows操作系统_windows下用深度系统安装器安装深度操作系统实现双系统分别运行...
- 《AIX 5L 系统管理技术》学习笔记之第七章设备管理
- 会议论文集出版地总结_codestorm_新浪博客
- 5G网络规划解决方案
- 什么是图表设计,图表设计的意思
- java-net-php-python-springboot羽毛球场地管理系统演示录像计算机毕业设计程序
- minecraft_如何使用MCEdit加快Minecraft的构建
- 查看mysql版本的方法
- 通信教程 | 常见串行通信基础原理
- 2017 ACM Arabella Collegiate Programming Contest(solved 11/13)
- 复数运算(友元函数)
- 【算法】求解钱币兑换问题
- 微信支付出现的错误提示及解决方法
- (项目)生鲜超市(三)
- Cesium淹没分析(干货)
