缓动函数及DOTWeen的SetEase方法
缓动函数
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。
- 缓动函数概览参考博客:
| 名称 | 描述 (速度与时间的关系) |
|---|---|
| 倒退缓冲(BackEase) | 让动画在继续之前往后退一点。这有点象在斜坡上启动汽车,会往后倒退一点然后才前进。 |
| 弹跳缓冲(BounceEase) | 在我们前面的例子中,生成的就是个弹跳反冲。 |
| 圆缓冲(CircleEase) | 基于三角函数(圆函数)来加速动画,一开始的加速度比较慢,越往后加速度越快。 |
| 立方体缓冲(CubicEase) | 与圆缓冲类似,但是是基于立方体函数的时间来产生一个一开始加速度较慢然后越来越快的动画。 |
| 伸缩缓冲(ElasticEase) | 类似于弹跳缓冲(BounceEase),它会让一个值摆动直到停下为止。 |
| 指数缓冲(ExponentialEase) | 类似于圆缓冲和立方体缓冲,只是加速度的值是按照指数来变化的。 |
| 乘方缓冲(PowerEase) | 这是一种指数缓冲,缓冲的值与时间的乘方成比例。 |
| 平方缓冲(QuadraticEase) | 非常类似于CubicEase,除了在这个缓冲中,值是基于时间的平方。 |
| 四次方缓冲(QuarticEase) | 类似于Cubic和Quadratic,只是值是基于时间的立方。 |
| 五次方缓冲(QuinticEase) | 类似于Cubic、Quadratic和Quartic,值基于时间的五次方。 |
| 正弦缓冲(SineEase) | 沿着正弦波来对值进行加速。 |
- EaseIn、EaseOut、EaseInOut:对于一个缓动函数,EaseIn是在开始是缓冲,即开始时变化较慢,EaseOut是在结束是缓冲,即结束时变化较慢,而EaseInOut是两者兼有。
- 更多缓动函数细节可参照msdn介绍
- 缓动函数图示可参照Easings缓动函数速查表
SetEase方法
SetEase(Ease easeType \ AnimationCurve animCurve \ EaseFunction customEase)设置动画的缓动。
如果应用于一个序列而不是Tweener,这个ease将被应用到整个序列,就好像它是一个单一的动画时间轴。序列总是有缓动。默认情况下是线性的,独立于全局默认设置.
You can pass it either a default ease (Ease – to see how default ease curves look, check out easings.net), an AnimationCurve or a custom ease function (see example).
此外,还可以设置以下可选参数:它们只在Back和Elastic的eases中工作。
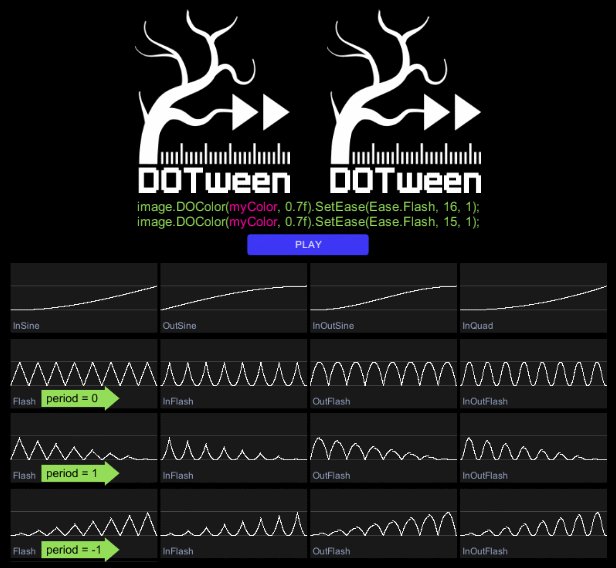
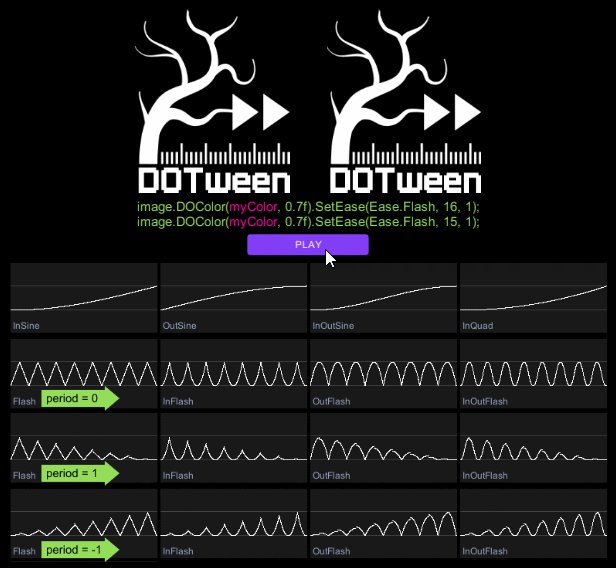
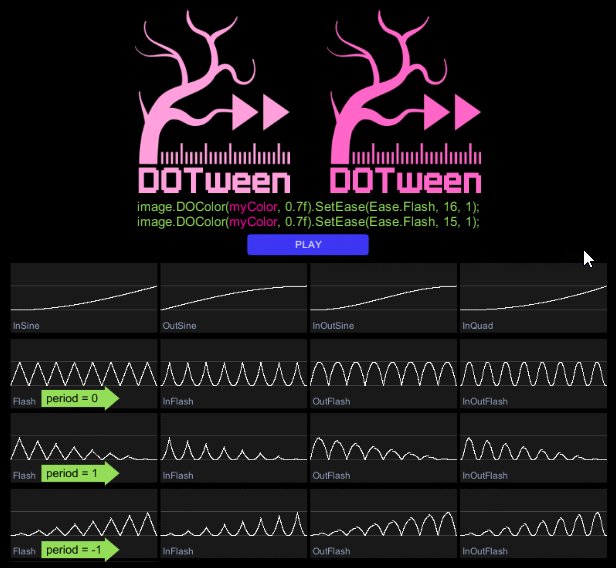
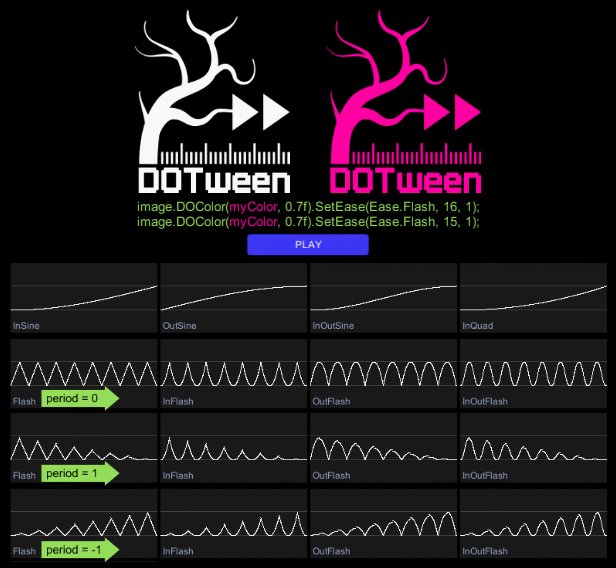
overshootEventual overshoot to use with Back ease (default is 1.70158), or number of flashes to use with Flash ease.amplitudeEventual amplitude to use with Elastic ease (default is 1.70158).periodEventual period to use with Elastic ease (default is 0), or power to use with Flash ease.特例
Flash,InFlash,OutFlash,InOutFlash:这些缓动会对动画应用一个闪烁效果,下面的图片很清楚地表明了这点overshoot: Indicates the total number of flashes to apply. An even number will end the tween on the starting value, while an odd one will end it on the end value.period: Indicates the power in time of the ease, and must be between -1 and 1.
0 is balanced, 1 fully weakens the ease in time, -1 starts the ease fully weakened and gives it power towards the end.

EXTRA: EaseFactory
EaseFactory.StopMotion 是一个额外的Layer,你可以添加到你的easings,使他们的行为就好像他们是在停止运动
EaseFactory.StopMotion(int fps, Ease\AnimationCurve\EaseFunction ease)transform.DOMoveX(4, 1).SetEase(EaseFactory.StopMotion(5, Ease.InOutQuint));DOTWeen缓动枚举
public enum Ease{Unset = 0,Linear = 1,InSine = 2,OutSine = 3,InOutSine = 4,InQuad = 5,OutQuad = 6,InOutQuad = 7,InCubic = 8,OutCubic = 9,InOutCubic = 10,InQuart = 11,OutQuart = 12,InOutQuart = 13,InQuint = 14,OutQuint = 15,InOutQuint = 16,InExpo = 17,OutExpo = 18,InOutExpo = 19,InCirc = 20,OutCirc = 21,InOutCirc = 22,InElastic = 23,OutElastic = 24,InOutElastic = 25,InBack = 26,OutBack = 27,InOutBack = 28,InBounce = 29,OutBounce = 30,InOutBounce = 31,Flash = 32,InFlash = 33,OutFlash = 34,InOutFlash = 35,//// 摘要:// Don't assign this! It's assigned automatically when creating 0 duration tweensINTERNAL_Zero = 36,//// 摘要:// Don't assign this! It's assigned automatically when setting the ease to an AnimationCurve// or to a custom ease functionINTERNAL_Custom = 37}转载于:https://www.cnblogs.com/Fallever/p/8871456.html
缓动函数及DOTWeen的SetEase方法相关推荐
- Dotween SetEase Ease缓动函数
例如 :cameraTrans.DOLocalMove(pos, time).SetEase(Ease.OutExpo); Ease.InQuad 不知道Quad代表什么意思 Ease.InQu ...
- JS实现动画特效2(缓动函数封装、导航栏筋斗云效果)
JS实现的动画特效:手风琴特效展示图片.筋斗云动画 一.小知识 1.浏览器的offsetLeft是就近取整,要实现向上取整或向下取整,可以调用Math.ceil()或Math.floor() 2.想要 ...
- 缓动函数 Easing Functions
缓动函数 Easing Functions 缓动函数 自定义参数随时间变化的速率. 常见效果 Linear:无缓动效果: Quadratic:二次方的缓动(t^2): Sinusoidal:正弦曲线的 ...
- 用缓动函数模拟物理动画
1.缓动函数简介 <1>缓动函数的动画效果是建立在CALayer层级的关键帧动画基础之上 也就是说用普通的UIView的Animation是无法直接实现缓动函数 <2>缓动函数 ...
- WPF中的动画——(四)缓动函数
缓动函数可以通过一系列公式模拟一些物理效果,如实地弹跳或其行为如同在弹簧上一样.它们一般应用在From/To/By动画上,可以使得其动画更加平滑. var widthAnimation = new D ...
- Easing 缓动函数收集
Easing 缓动函数收集 缓动函数 ECharts图表 jquery easing 插件 Java 参考资料 之前收集了不少链接,结果久了都404了.还是得复制一份代码过来才放心. 缓动函数 ECh ...
- CocosCreator之缓动函数类 Easing
官方文档:使用缓动系统 · Cocos Creator 效果图地址:https://easings.net/ /** !#enThis class provide easing methods for ...
- DOTween-Ease缓动函数
Ease.InQuad 不知道Quad代表什么意思 Ease.InQuart 有1/4的时间是没有缓动. Ease.InQuint, 是1/5时间没有缓动. Ease.InExpo ...
- javascript的缓动效果
这部分对原先的缓动函数进行抽象化,并结合缓动公式进行强化.成品的效果非常惊人逆天.走过路过不要错过. 好了,打诨到此为止.普通的加速减速是难以让人满意的,为了实现弹簧等让人眼花缭乱的效果必须动用缓动公 ...
- greensock缓动类包之TweenLite
http://hi.baidu.com/gklchocolate/blog/item/2c174b08ece754de3ac76371.html 1~了解TweenLite类 TweenLite为Gr ...
最新文章
- 【组队学习】【27期】Java编程语言
- 【bzoj2751】[HAOI2012]容易题(easy) 数论,简单题
- ML之sklearn:sklearn的make_pipeline函数、RobustScaler函数、KFold函数、cross_val_score函数的代码解释、使用方法之详细攻略
- ITK:从灰度图像计算直方图
- 单例模式中的属性实现
- 基因疗法真的有效吗?治疗技术前景又如何?
- 如何从PDF文件中快速的提取PDF文件
- 调整jvm参数_JVM源码分析之MetaspaceSize和MaxMetaspaceSize的区别
- 学做网站(1):环境搭建
- c程序设计语言 azw,Go语言程序设计[azw3+epub+mobi][18.06MB]
- 布谷鸟算法(C++实现)
- PySide2 QCheckBox控件应用
- 水晶报表繁体转简体心得:之一 RPT文件篇
- 简易md5验证python包md5hash
- TM中拒收自定义表情的设置方法(转)
- Unity 3D环绕Demo
- UML中各种线条关系记忆技巧
- mysql怎么将数据库发给别人?
- 【神经网络第三期】RBF神经网络基本原理和模型应用
- 无线测温模块在轧钢厂的应用
