超实用!移动端界面中的版式设计原理(下)
编者按:昨天分享了justinlam总结的移动版式设计原理前3条,今天继续下一篇,这篇聊聊留白的艺术和视觉心理学,同样的好顶赞,来收。
本文是下篇,上篇教程戳这里→《超实用!移动端界面中的版式设计原理(上)》
4. 留白的艺术
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是“有目的的留白”,带有明确的目的来控制页面的空间构成。
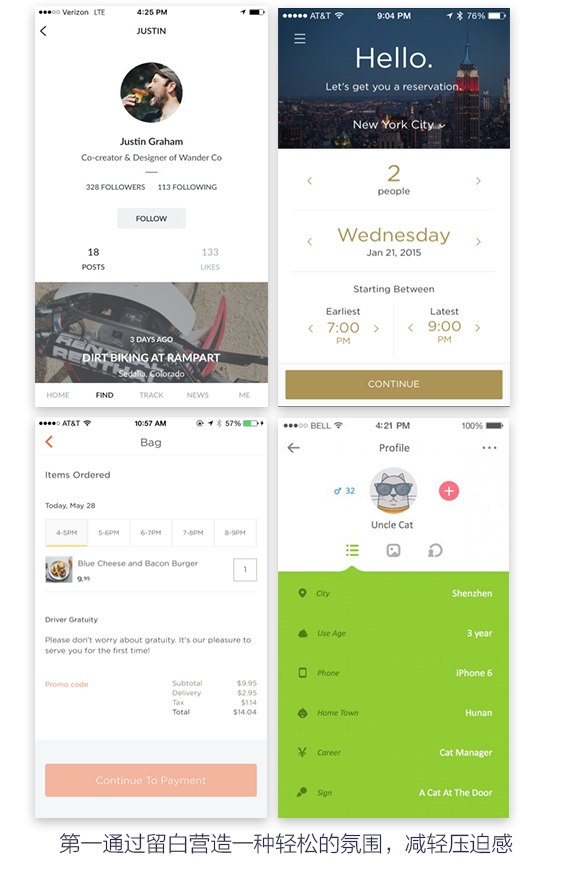
常见的手法有几种,第一通过留白来减轻页面带给用户的负担。
首屏对一个应用来说十分重要,因此一些比较复杂的应用首评都堆积了大量的入口。如果无节制的添加,页面中包含的内容太多时,会给人一种页面狭窄的感觉,给用户带来强烈的压迫感,所以元素太多有时候反而不是好事。留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,使用户进入一种轻松的氛围。

第二通过留白区分元素的存在,弱化元素与元素之间的阻隔。
表单项与表单项之间,按钮与按钮之间,段落与段落之间这种有联系但又需要区分的元素用留白的方式可以轻易造成一种视觉上的识别,同时也能给用户一种干净整洁的感觉。

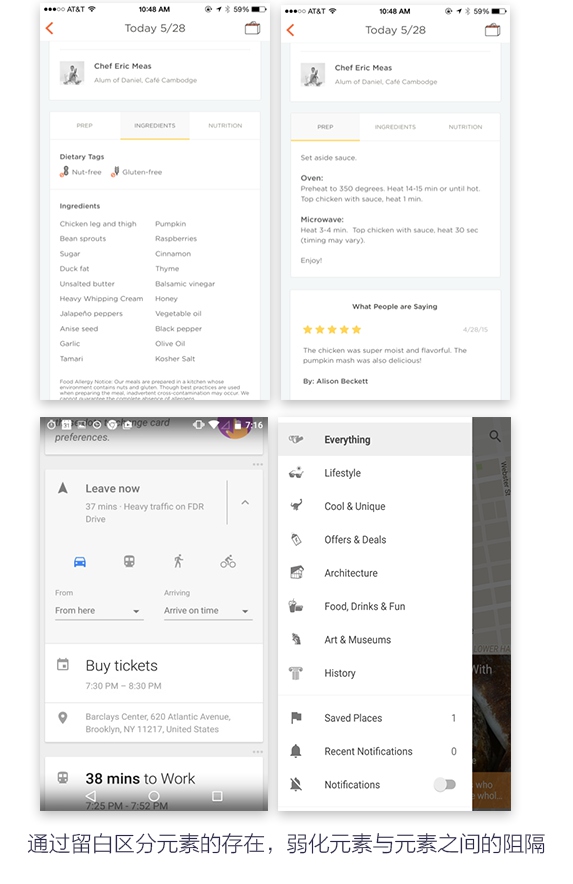
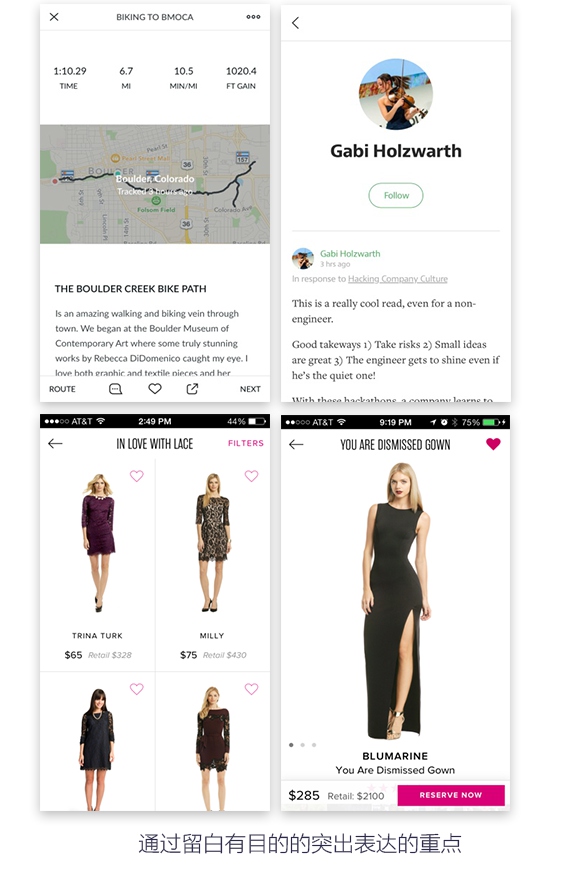
第三通过留白有目的的突出表达的重点。“设计包含着对差异的控制。
不断重复相同的工作使我懂得,重要的是要限制那些差异,只保留那些最关键的。”这句话出自原拓哉的“白”一书中,通过留白去限制页面中的差异使内容突出是最简单自然的表达方式。减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身,这种方法在电商类的应用上被大量的使用。

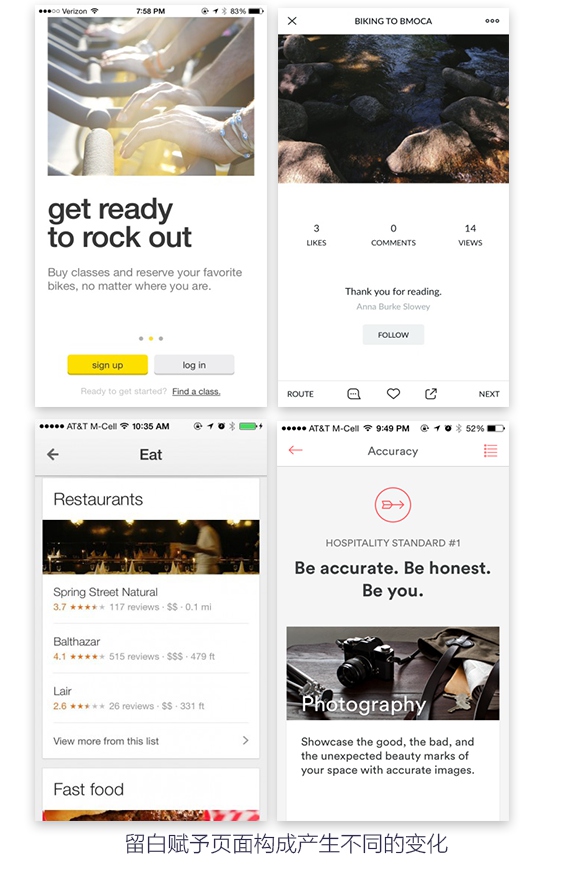
第四留白赋予页面构成产生不同的变化。版式设计中要有节奏感,这也是我一直强调了。
传统杂志在每一页翻开都会有不同的视觉感受,我认为在app内很多板块之间的也是可以局部去突出个性或特点的。留白可以赋予页面轻重缓急的变化,也可以营造出不同的视觉氛围,通过留白去改变版式再配合四大原则可以产生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是营造出一种空间与距离的感觉,自然与舒适境界。
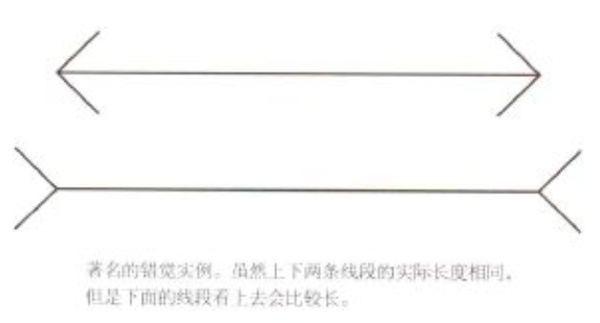
5. 视觉心理的灵活运用
在观看事物时,往往会产生一些不同的视觉心理,例如两个等宽的正方形和圆形放在一起,你一定会觉得正方形更宽。在版式设计中同样大量运用这些科学视觉方法对用户进行视觉上的引导,也能让设计师快速找到一些排版布局的方法。


(via 版式设计原理)
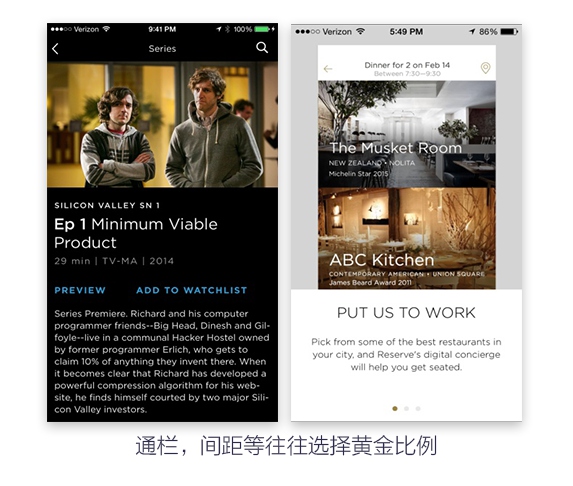
首先最常见方法是的是灵活运用黄金分割比,文本与线段的间隔,图片的长宽比等地方都可以通过黄金分割比快速的设定。比如通栏高度的设定等等。

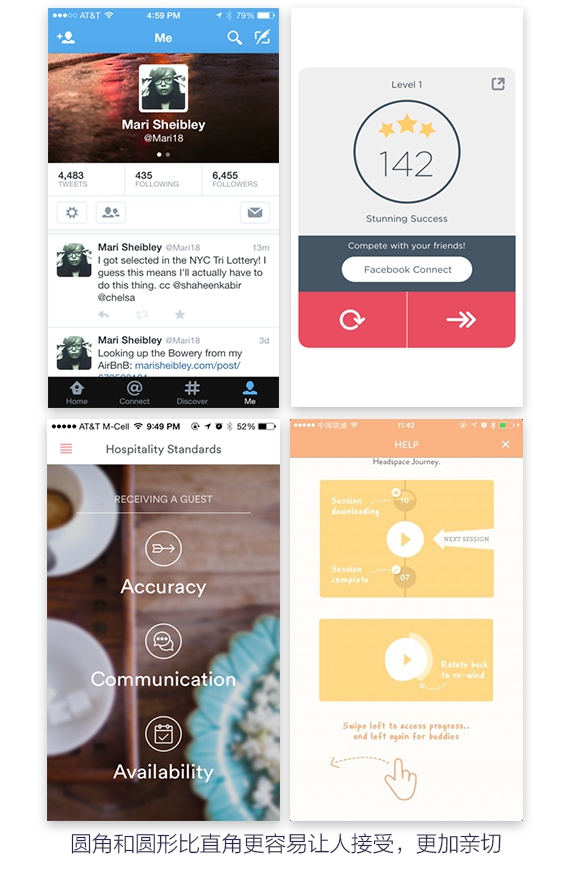
在界面排布中,往往圆角和圆形比直角更容易让人接受,更加亲切。
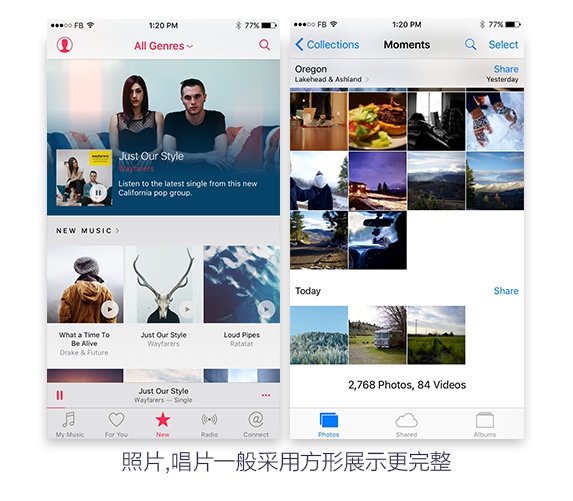
直角通常用在需要更全面展示的地方,例如用户的照片,唱片封面,艺术作品,商品展示等地方。在个人类的feed或者头像,板块的样式等使用圆角会有更好的效果。


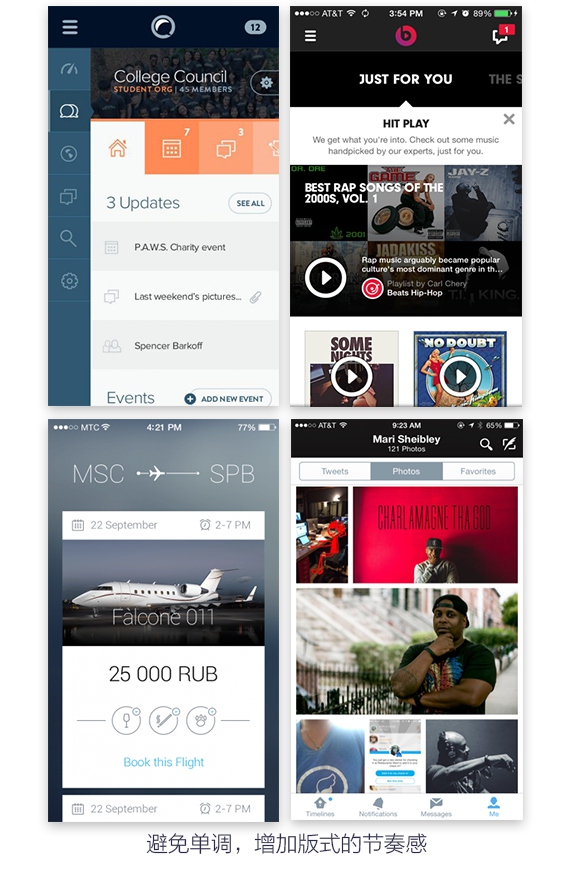
在全局页面的排版中也要避免单调,增加节奏感。
在上文我也提到过排版要有轻重缓急之分,这样让用户在观看的过程中不会感到冗长,无趣。

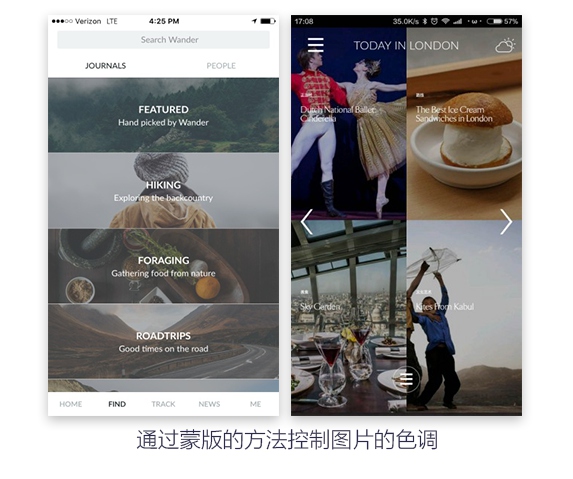
图片也是有不同的色调的,通过蒙版的方法可以控制这种色调。
如果选择比较明亮的色调可以减轻这种对用户的压迫感,选择比较暗的色调可以让整个画面更沉稳,内容显示更为清晰。

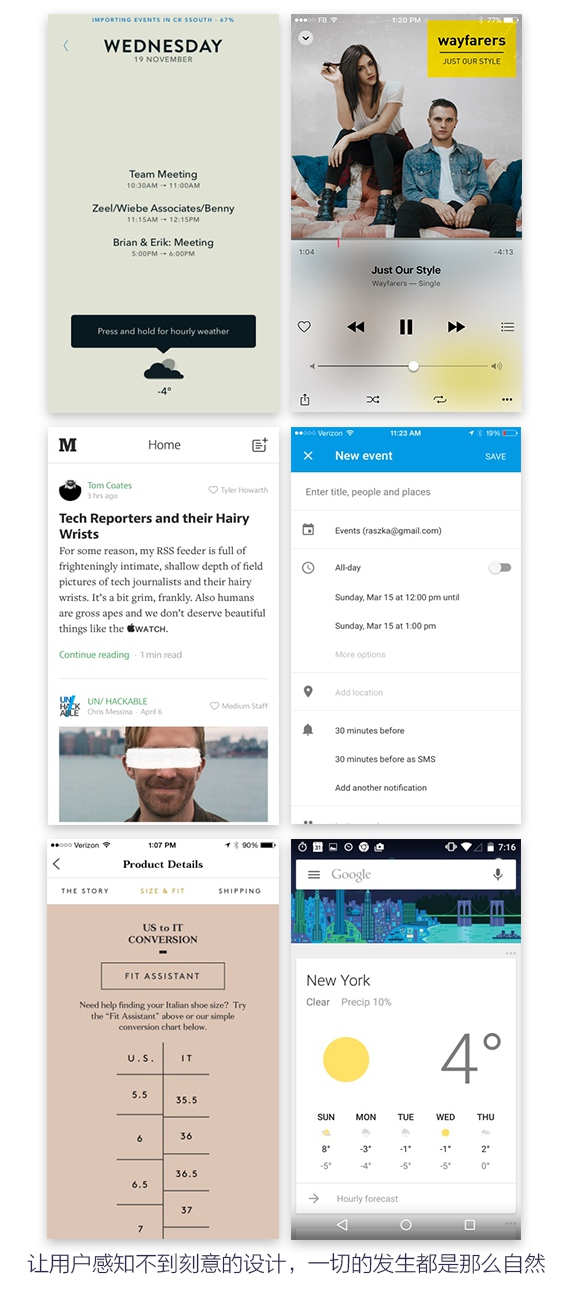
6. 没有设计的设计
最后这段不是版式设计原理,更像是一种设计的心境。
古人在写诗的时候有一种手法叫白描,原拓哉也曾强调“最美的设计是虚无”,在界面设计中同样追求一种“让用户感受不到设计”的境界。每一条线/每一行文字/每一个按钮的存在都是都有它存在的理由。它不加无意义的修饰、不须陪村和烘托,让用户更关注内容的主体,弱化对视觉的认知。甚至于用户在滑动时看到一个按钮或一行文字也感觉这是理所当然的存在。“菩提本无树,明镜亦非台”,做设计和做人一样,一切有为法皆如梦幻泡影,不要注重形式才能明心见性。

图中的例子在某些地方处理得也不是那么自然,但是我认为以上的例子是有向“让用户感知不到设计”的方向上走的,没有完美的设计,只有努力变的更好的设计。最后,做好设计非一朝一夕,理解设计也非一朝一夕,希望各位善于发现美,也善于理解美。
【为了这8个指南也得存书签!】
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:zhuanlan.zhihu
超实用!移动端界面中的版式设计原理(下)相关推荐
- 超实用!移动端界面中的版式设计原理(上)
justinlam:"我总觉得页面不太好看但是我又说不出来","我不懂设计,但是我就是觉得不协调","你觉得这好看?你的审美要加强啊"这些听 ...
- 移动端界面中的版式设计原理
"我总觉得页面不太好看但是我又说不出来","我不懂设计,但是我就是觉得不协调","你觉得这好看?你的审美要加强啊"这些听着熟悉的话往往是产品 ...
- 移动端界面中的版式设计原理(上)
"我总觉得页面不太好看但是我又说不出来","我不懂设计,但是我就是觉得不协调","你觉得这好看?你的审美要加强啊"这些听着熟悉的话往往是产品 ...
- ui设计中的版式设计_设计中的版式-第3部分
ui设计中的版式设计 and how not to suck at it 以及如何不吸吮它 This is the 3rd and last part of the series. Here we t ...
- 视频教程-网站与APP中的版式设计、色彩搭配和创意思维-UI
网站与APP中的版式设计.色彩搭配和创意思维 专注提供优质教学内容 CSDN就业班 ¥208.00 立即订阅 扫码下载「CSDN程序员学院APP」,1000+技术好课免费看 APP订阅课程,领取优惠, ...
- 网站与APP中的版式设计、色彩搭配和创意思维-CSDN就业班-专题视频课程
网站与APP中的版式设计.色彩搭配和创意思维-93人已学习 课程介绍 本课程通过对实际案例的分析,将设计中的重要理论知识 重现案例中,理解并吸收:版式设计,色彩单配和创意设计理论. 课 ...
- 《超越平凡的平面设计: 版式设计原理与应用》—色轮
本节书摘来自异步社区<超越平凡的平面设计: 版式设计原理与应用>一书中的色轮,作者[美]John McWade,更多章节内容可以访问云栖社区"异步社区"公众号查看. 色 ...
- 《超越平凡的平面设计: 版式设计原理与应用》—设计,无需规则
本节书摘来自异步社区<超越平凡的平面设计: 版式设计原理与应用>一书中的设计,无需规则,作者[美]John McWade,更多章节内容可以访问云栖社区"异步社区"公众号 ...
- 《超越平凡的平面设计: 版式设计原理与应用》—怎样用好字体
本节书摘来自异步社区<超越平凡的平面设计: 版式设计原理与应用>一书中的怎样用好字体,作者[美]John McWade,更多章节内容可以访问云栖社区"异步社区"公众号查 ...
最新文章
- 上传Jar到本地Maven仓库
- 我的Android进阶之旅------Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能...
- mega_[MEGA DEAL] Android课程的Java基础知识(61%折扣)
- java500主键为空,java – JPA主键值始终为0
- 一个简单的 js 时间对象创建
- 使用Maven开发用户模块的CRUD(增删改查)
- mysql 行转列 显示_mysql 行转列 (结果集以坐标显示)
- Oracle教程之管理索引(一)--Oracle管理索引
- 【动态规划笔记】动态规划初始化细节问题:恰好装满背包
- 如何实现服务器启动自动创建日志
- 机器学习学习整理(二)对数几率回归与支持向量机
- QuickTime文件格式
- 熔断机制什么意思_熔断机制是什么意思(图文)
- linux awl***程序说明
- 数据库的四种隔离级别及对应解决的脏读、不可重复读、幻读问题
- uniApp使用uni.chooseAddress()获取微信收货地址
- 你所厌恶的正是别人渴望的
- 软件工程——软件总体设计
- 如何连接学校计算机机房的网络,学校计算机机房网络管理和维护.doc
- LSF---【bsub命令】
