在Bootstrap中使用类的按钮类型
Bootstrap has 7 different types of buttons with contextual classes from which we can create buttons easily by using these classes (.btn-default, .btn-success, .btn-danger, .btn-primary, .btn-info, .btn-warning, .btn-link).
Bootstrap具有上下文类型的 7种不同类型的按钮 ,我们可以通过使用这些类轻松地创建按钮( .btn-default , .btn-success , .btn-danger , .btn-primary , .btn-info , .btn-警告 , .btn-link )。
Example Code:
示例代码:
<button type="button" class="btn btn-default">Button Default</button>
<button type="button" class="btn btn-primary">Button Primary</button>
<button type="button" class="btn btn-success">Button Success</button>
<button type="button" class="btn btn-info">Button Info</button>
<button type="button" class="btn btn-warning">Button Warning</button>
<button type="button" class="btn btn-danger">Button Danger</button>
<button type="button" class="btn btn-link">Button Link</button>
We can also make different size of buttons by using different button size classes (.btn-sm, .btn-lg, .btn-md, .btn-xs).
我们还可以通过使用不同的按钮大小类( .btn-sm , .btn-lg , .btn-md , .btn-xs )来制作不同大小的按钮。
Example Code:
示例代码:
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-default btn-md">Mediumbutton</button>
<button type="button" class="btn btn-success btn-sm">Small button </button>
<button type="button" class="btn btn-danger btn-xs">extraSmall button </button>
Here we also have a .btn-block level button spans the entire width of the parent element.
在这里,我们还有一个.btn块级按钮,它跨越父元素的整个宽度。
Example Code:
示例代码:
<button type="button" class="btn btn-primary btn-block">Button 1</button>
<button type="button" class="btn btn-danger btn-lgbtn-block">Button 2</button>
A button can be set to an .active class (appear pressed) or a .disabled class (unclickable) state.
可以将按钮设置为.active类(按显示)或.disabled类( 不可单击)状态。
Example Code:
示例代码:
<button type="button" class="btn btn-primary active">Active Primary</button>
<button type="button" class="btn btn-primary disabled">Disabled Primary</button>
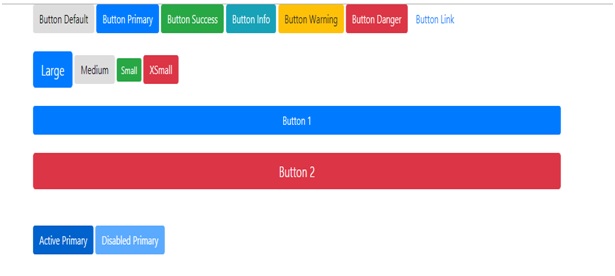
Result
结果

Conclusion:
结论:
In this article, we have learnt about different button classes with contextual class, button size class, block button classes and active & disabled classes in Bootstrap. If you have doubt/query, feel free to ask in the comment box.
在本文中,我们了解了Bootstrap中不同的按钮类,包括上下文类 , 按钮大小类,块按钮类以及活动和禁用类 。 如果您有疑问/疑问,请随时在评论框中提问。
翻译自: https://www.includehelp.com/html/types-of-buttons-using-classes-in-bootstrap.aspx
在Bootstrap中使用类的按钮类型相关推荐
- bootstrap中container类和container-fluid类的区别
近几天才开始系统的学习bootstrap,但马上就遇到了一个'拦路虎':container和container-fluid到底什么区别. 查了很多资料,看到很多人和我有同样的疑问,但是下面的回答一般 ...
- bootstrap中单个按钮、按钮组、徽章、进度条
单按钮: 背景按钮:bootstrap提供了具有特殊意义背景的按钮样式,使用时只需给自己的按钮(button.input.a)加bootstrap提供的类名即可,其具体如下: 类名 描述 .btn 基 ...
- Bootstrap中文本的样式
在Bootstrap中对文本的对有很多的关注,也给出了很多的样式,至少在我们自己写网页的时候这些可以不用再去编写这些样式,其实在之前我一直没有很好的理解类,这些其实都是类,我们给class进行赋值其实 ...
- java 根据类名示例化类_如何使用示例从Java中的类路径加载资源
java 根据类名示例化类 Java中的类路径不仅用于加载.class文件,而且还可以用于加载资源,例如属性文件,图像,图标,缩略图或任何二进制内容. Java提供了API来将这些资源读取为Input ...
- 如何使用示例从Java中的类路径加载资源
Java中的类路径不仅用于加载.class文件,而且还可以用于加载资源,例如属性文件,图像,图标,缩略图或任何二进制内容. Java提供了API来将这些资源读取为InputStream或URL. 假设 ...
- bootstrap中轮播图、模态框、提示框/弹出框、滚动监听、弹性布局、响应式flex、多媒体对象
轮播图: bootstrap封装了轮播图的功能,其具体如下: 类名 描述 .carousel 创建一个轮播图块的容器,实质是做布局用:且此容器应该有一个di属性,其属性值提供给下面左右按钮href锚点 ...
- bootstrap中导航、导航栏、表单及自定义表单
导航: bootstrap中使用列表封装了水平导航,其类样式如: 类名 描述 .nav 给ul或ol,用于清除列表默认样式,并将列表项水平排列 .nav-item 给li,用于布局 .nav-link ...
- bootstrap中分页、面包屑导航、列表组、卡片、下拉菜单、折叠
分页: 分页功能是当遇到数据很多时,如果都放到一个页面上,那么找起来很不方便,而且不利于性能.此时采用分页功能就能很好的优化用户体验,可是如果自己开发分页功能,那么就会影响开发效率,bootstrap ...
- bootstrap中表格、修饰图片、浮动、背景框、提示框及关闭提示框、元素淡入淡出及jQuery中操作类名
表格: bootstrap中用类定义了几个风格的表格,使用时给table标签加上类名即可,具体如下: 类名 描述 .table 基础表格:标题加粗,只有水平的淡灰色边框线条,没有垂直方向的线条 .ta ...
最新文章
- Oracle数据库知识要点
- [LeetCode] 169. Majority Element 多数元素
- 没有基础学python_python没有基础好学吗
- 从基础开始:Qomo OpenProject中的一些关键词
- Android之面试题精选,自己收藏下
- Colossal Fibonacci Numbers! UVA - 11582(斐波那契求模)+快速幂+周期规律
- BERT中进行NER为什么没有使用CRF,我们使用DL进行序列标注问题的时候CRF是必备么?...
- 将dataset中的数据 数据库中 java_java-将NoSQLUnit与@ShouldMatchDataSet一起使用时,...
- 【python】QQ 空间照片下载器
- [状压dp] 炮兵阵地(状压dp)
- win10安装(U盘启动)
- 荐书:「时差党」——出国留学不是一件容易的事
- php网易云信im即时通讯和聊天室
- 象棋( Xiangqi, ACM/ICPC Fuzhou 2011, UVa1589)
- mail企业邮箱登录入口有哪些?
- cairo和pixman库给bmp图片加文字水印
- 中英双语版Arnold for Cinema 4D 2023(c4d阿诺德渲染器插件)
- 一个人工作之余6元上线一款APP的血泪史
- KVM虚拟机快速入门
- 【Linux】Linux学习(三)常用基本命令(一)
