汉堡菜单_汉堡菜单-可访问性和用户体验设计原则的挑战?
汉堡菜单
重点 (Top highlight)
I was recently designing a hamburger menu for a client and before I knew it, I had embarked on this journey where I was reading article after article about the accessibility issues which accompany a hamburger icon. Turns out, these menu icons which entered the world of user-interface design in 1981 through Norm Cox, are controversial yet one on the most popular navigation bar components. One thing which piqued my interest was that despite being a target of such strict scrutiny, hamburgers are still widely used in navigation bars and headers by companies like Google and Microsoft.
我最近正在为一个客户设计一个汉堡菜单,在不知不觉中,我就开始了这段旅程,在这里我逐篇阅读有关汉堡图标附带的可访问性问题的文章。 事实证明,这些菜单图标在1981年通过Norm Cox进入了用户界面设计的世界,尽管存在争议,但仍是最受欢迎的导航栏组件之一。 引起我兴趣的一件事是,尽管汉堡包受到了如此严格的审查,但仍被Google和Microsoft等公司广泛用于导航栏和标题中。
Before we can talk about why these three menacing stacked lines are so deeply embedded in the online world, let’s take a look at their flaws.
在我们讨论为什么这三条令人生畏的堆叠式生产线如此深入地嵌入在线世界之前,让我们先看看它们的缺陷。
1.它们使重要信息对用户隐藏。 (1. They keep important information hidden from the user.)
A widely accepted design principle is that users should have all the information they need while navigating a web/mobile app. According to Apple UX Evangelist Mike Stern,
广泛接受的设计原则是,用户在浏览Web /移动应用程序时应拥有所需的所有信息。 根据Apple UX传播者Mike Stern的说法,
“Remember, the [two] key things about an intuitive navigation system is that they tell you where you are, and they show you where else you can go.”
“请记住,关于直观导航系统的[两个]关键问题是,它们告诉您您在哪里,并且向您显示您可以去的其他地方。”
“Hamburger menus are terrible at both of those things because the menu is not on the screen. It’s not visible. Only the button to display the menu is.”
“汉堡菜单在这两个方面都很糟糕,因为菜单不在屏幕上。 不可见 只有显示菜单的按钮是。”
Oh the irony, Mr. Stern. Apple is a fan of using hamburger icons like no other. Coming to the main point, hamburger goes against user-friendliness because it takes two clicks/taps to navigate to a screen where a traditional link only takes one. That too, without showing the users what they are navigating to.
噢,讽刺的是,斯特恩先生。 苹果公司非常喜欢使用汉堡包图标。 谈到要点,汉堡包违反了用户友好性,因为它需要两次单击/轻击才能导航到传统链接仅需一次的屏幕。 同样,也没有向用户显示他们要导航到的内容。
2.它们在触摸屏上的位置较难触及 (2. Their position is less reachable on touch screens)
Have you ever found yourself lying in your bed, your phone in your hand above your face, and as you try to reach the far left corner with your thumb, you realize it was a mistake but it’s too late now because the phone has already slipped out of your hand and hit your face. If you haven’t, then trust me, nothing hurts like the classic square edge of an iPhone SE. For me, it was either the back button or a hamburger icon which lead to those moments.
您是否曾经发现自己躺在床上,手机在您的脸上方,并且当您尝试用拇指到达最左角时,您意识到这是一个错误,但为时已晚,因为手机已经滑落伸出你的手,打了你的脸。 如果还没有,请相信我,没有什么比iPhone SE的经典方形边缘更伤人了。 对我而言,导致这些时刻的是后退按钮或汉堡包图标。
It is extremely important to understand that a component which contains the most important buttons in any phone app should be the easiest to reach, which is not the case in a hamburger icon. According to a research on the relative ease of access of different parts of a touch screen, hamburger icons are the furthest to reach as they are usually present in the top-left or top-right corners of a screen.
理解包含任何电话应用程序中最重要按钮的组件应该最容易找到是非常重要的,而在汉堡包图标中则并非如此。 根据对触摸屏不同部分的相对访问的便捷性的研究 ,汉堡包图标最远,因为它们通常出现在屏幕的左上角或右上角。

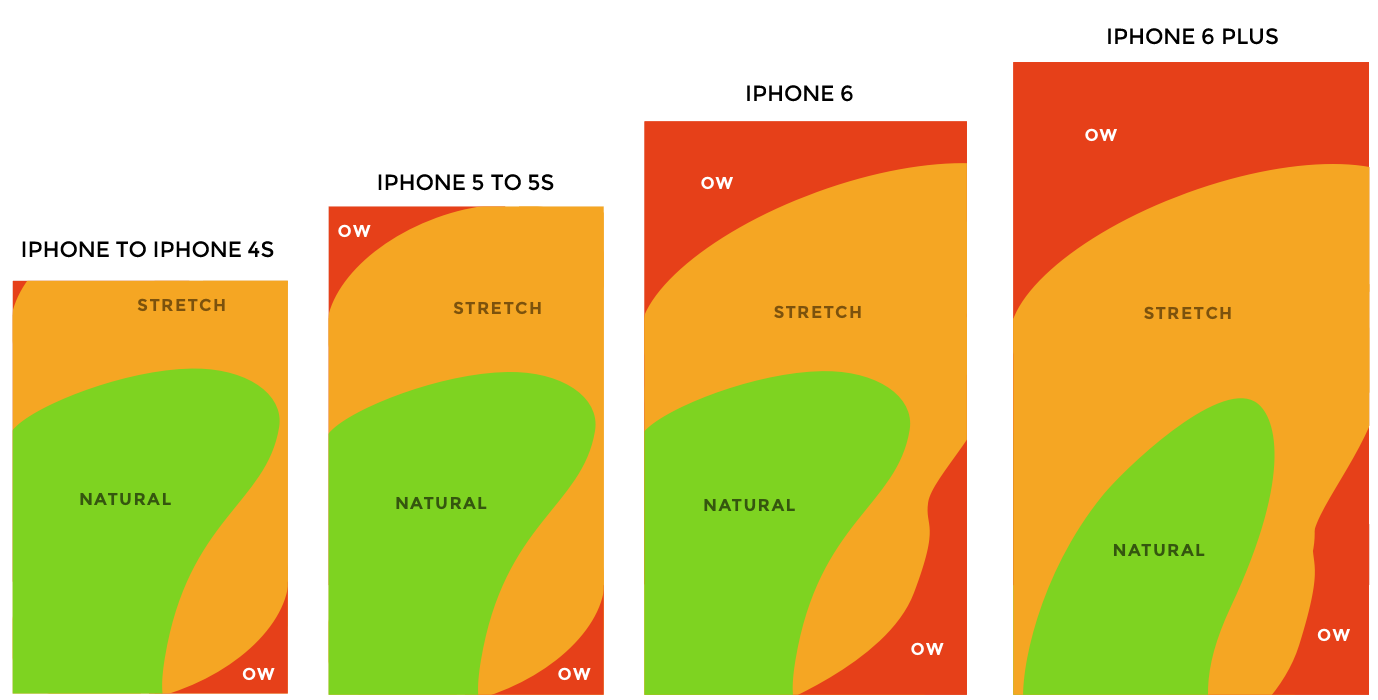
As the present-day phones are getting bigger, hamburger icons are getting pushed further away from the ‘natural’ zone into the ‘ow’ zone. This might be a subtle aspect, but on large apps with many tabs and complex hierarchies, tapping hamburger icon each time a user has to navigate one screen backwards or forwards can make it frustrating.
随着当今电话的体积越来越大,汉堡包图标正逐渐从“自然”区域推向“低”区域。 这可能是一个微妙的方面,但是在具有许多选项卡和复杂层次结构的大型应用程序中,每次用户必须向后或向前浏览一个屏幕时,都点击汉堡包图标可能会使它感到沮丧。
If any other web design component had these downsides, it would have been taken over by more accessible alternatives. So why is it that hamburger icons have become an almost essential part of responsive apps and websites.
如果任何其他Web设计组件有这些缺点,那么它将由更易于访问的替代方案取代。 那么,为什么汉堡包图标已成为响应式应用程序和网站的基本组成部分。
1.他们的受欢迎程度超过了所有关切。 (1. Their popularity outweighs all concerns.)
Being in use for around forty years, hamburger icons are so well known by designers and users that they can act as standalone components without any extra labels such as that of a ‘menu’. Such popularity counters Mike Stern’s argument above because the users do not need to know what’s behind the hamburger icon. The image of three lines stacked on top of each other immediately conveys the idea to the user that it contains links to different parts of an app/website.
汉堡包图标已经使用了大约40年,它在设计人员和用户中广为人知,以至于它们可以作为独立的组件使用而无需任何额外的标签,例如“菜单”。 这种受欢迎程度反驳了Mike Stern的上述论点,因为用户不需要知道汉堡图标的背后是什么。 三行叠加在一起的图像立即向用户传达了一个想法,即其中包含指向应用程序/网站不同部分的链接。
2.多功能性是无限的。 (2. The versatility is endless.)
Google utilized a hamburger icon for chrome settings and still does for gmail and other services. Apple and Microsoft use it to point to their navigation bar links on smaller screens. Quite frankly, the hamburger icon is like the ‘miscellaneous’ folder you have in your drive. Anything can go inside it. On top of that, it saves space, a commodity highly valued in the ‘small screen’ ecosystem.
Google在chrome设置中使用了一个汉堡包图标,而在gmail和其他服务中仍然使用。 Apple和Microsoft使用它在较小的屏幕上指向其导航栏链接。 坦率地说,汉堡包图标就像您驱动器中的“杂项”文件夹一样。 任何东西都可以进入里面。 最重要的是,它节省了空间,这是在“小屏幕”生态系统中极有价值的商品。
Do I enjoy animating hamburger icons? Yes. The number of ways you can rotate three lines around are infinite. But do I find it frustrating when I have to reach across to it just to get to the contact page? A bit. From a developer’s point of view, it comes down to what you hope to achieve with your website. If you are trying to go for a minimalist design or are confined by the limitations of smaller screens, then accessibility can be sacrificed by implementing hamburger icon. However, if you are a firm believer of user-friendliness over everything else, then there are better alternatives you can employ in your apps.
我喜欢动画汉堡图标吗? 是。 旋转三行的方式是无限的。 但是当我不得不深入到联系页面时,是否感到沮丧? 一点点。 从开发人员的角度来看,它取决于您希望通过网站实现的目标。 如果您尝试采用简约设计或受限于较小屏幕的限制,则可以通过实现汉堡包图标来牺牲可访问性。 但是,如果您坚信用户友好性高于其他一切,那么您可以在应用程序中采用更好的选择 。
翻译自: https://levelup.gitconnected.com/hamburger-menus-a-challenge-to-accessibility-and-ux-design-principles-697ccec0ee63
汉堡菜单
相关文章:
- c# ui 滚动 分页_UI备忘单:分页,无限滚动和“加载更多”按钮
- 16位调色板和32位调色板_使调色板可访问
- ux设计_为企业UX设计更好的数据表
- figma下载_Figma中的高级图像处理
- 指针和指针的指针_网络上的iPad指针
- 书籍排版学习心得_为什么排版是您可以学习的最佳技能
- 线框图用什么软件_为什么要在线框中着色?
- qq空间网页设计_网页设计中负空间的有效利用
- matlab中的:的优先级_内容早期设计:内容优先
- 脑裂问题解决方案_从解决方案到问题
- 调查谋杀案以换取Obra Dinn
- ux设计中的各种地图_移动应用程序设计中的常见UX错误
- 工业仪器仪表 界面设计_如何设计时尚的仪表板界面
- ui和ux的区别_UI和UX之间的区别
- 文本字段和表单设计-UI组件系列
- 阿拉伯语排版设计_针对说阿拉伯语的用户的测试和设计
- 火焰和烟雾的训练图像数据集_游戏开发者是烟雾和镜子的大师
- 全球 化 化_全球化设计
- 手动创建线程池 效果会更好_创建更好的,可访问的焦点效果
- eazy ui 复选框单选_UI备忘单:单选按钮,复选框和其他选择器
- 初级中级高级_初级职位,(半)高级职位
- figma下载_迁移至Figma
- 微服务负载均衡实现高可用_使用负载平衡实现大容量可用性
- tcp 接收端优雅的写法_如何更优雅地接收设计反馈
- 文案写作软件_11种可改善网站用户体验的文案写作技术
- web开发集成数字证书_每个数字设计师都应该知道的Web开发的七个原则
- figma设计_Figma与Adobe XD:我们如何选择下一个设计工具
- figma设计_如何在Figma中构建设计入门套件(第1部分)
- saej1929_(1929年-2020年)
- 不要重新发明轮子_是否重新发明轮子
汉堡菜单_汉堡菜单-可访问性和用户体验设计原则的挑战?相关推荐
- 心理学专业转用户体验_用户体验设计心理学
心理学专业转用户体验 重点 (Top highlight) Psychology is integral part of User Experience(UX) design process. Und ...
- 精美网页设计案例_用户体验设计的精美艺术
精美网页设计案例 There are interactive experiences that simply blow you away. You know it's been a positive ...
- 眼动追踪:用户体验设计利器_眼动追踪:如何观察点击之间的差距(以及原因)
眼动追踪:用户体验设计利器 Photo: kellinahandbasket 照片: kellinahandbasket Information overload is becoming an epi ...
- 右键菜单_右键菜单太长会导致电脑卡顿?轻松删除右键菜单无用项
有些人的电脑桌面看起来很整洁有序,结果点一下右键要卡 2秒,弹出来的菜单比脸都长,新建一个文件夹都要找半天. 右键菜单一直是各大软件刷存在感的好地方,因为比起桌面.任务栏和开始菜单,右键菜单使用频 ...
- 汉堡王什么汉堡好吃_汉堡王什么汉堡好吃?隐藏的点单攻略快来看
一个项目肯定是有很多的产品的,汉堡王什么汉堡好吃?这个项目的产品其实味道还都是很不错的,但是应该注意的一点就是,不同的产品,消费者的评价是不一样的,想要选择到自己适合的美味,还是应该看看这些汉堡的实际 ...
- 选项菜单_上下文菜单_子菜单_图标菜单_自定义菜单_联系人标记弹出菜单
菜单控件<Menu > 选项菜单(Option Menu) 单击Menu实体按钮弹出,android中把它叫做option menu 上下文菜单(ContextMenu 是Menu的子接口 ...
- 汉堡王什么汉堡好吃_汉堡王的食物,每一种都很好吃,看起来也很精致
曾几何时,K记和M记,限制就是遍及每个城市的角角落落,孩子们,也都是为了能吃到一顿洋快餐,而表现得好一点.但是,人们现在越过越好,对于吃汉堡,鸡块这些,也有了更高的要求. 不断有很高大上的汉堡西餐厅开 ...
- 游戏用户体验指标_电子游戏如何超越游戏化的用户体验
游戏用户体验指标 游戏UX (GAMES UX) During a time when the time spent on video games has reached record breakin ...
- 用户体验与可用性测试_可用性作为用户体验的原则
用户体验与可用性测试 Every UX Designer has his views and best practices. We all have a guide book created thro ...
最新文章
- 排序算法基本介绍及python实现(含详细注释)
- 【亲测有效】Kali Linux无法安装网易云音乐的解决方案
- 知识图谱入门知识(二)事件抽取(EE)详细介绍
- docker利用Dockerfile来制作镜像
- RocketMQ 顺序消费只消费一次 坑
- MongoDB与MySQL效率对比
- 解决发http get请求的时候不成功,出现android.os.NetworkOnMainThreadException的异常
- BZOJ1468Tree——点分治
- delete和truncate的区别
- python贪心算法几个经典例子_闲来无事整一下贪心算法 用python实现的
- IDEA添加外部插件-yuicompressor压缩js/css 笔记
- java voip 的sip服务器搭建_SIP协议开源SIP服务器搭建和客户端安装
- Windows分布式协调器
- Juniper防火墙无法登陆的问题解决
- python表情,python玩转emoji表情
- PDF工具Adobe Arcrobat Pro DC下载安装教程
- 晶创电梯卡的数据结构
- UEFI-win10-EDK2搭建
- Cimplicity软件开发的汽车厂监控系统案例
- win10+docker+laradock最新安装
热门文章
- suse 内核编译安装_升级SUSE Linux内核的完整步骤!
- python get rect 函数_python笔记之函数
- PreparedStatement预编译的sql执行对象
- GIT-Linux(CentOS7)系统部署git服务器
- [BZOJ 1046] [HAOI2007] 上升序列 【DP】
- mysql部署jar_mysql+jar踩坑记录
- python 3的33个保留字列表_python 33个保留字是什么意思
- Linux 内核获取、初次编译、源码目录分析
- 大学python怎么过_大学生该不该学Python?太纠结了?
- python docx 合并文档 图片_不再为处理PDF烦恼,python处理操作PDF全攻略
