用户体验与可用性测试_可用性作为用户体验的原则
用户体验与可用性测试
Every UX Designer has his views and best practices. We all have a guide book created through time and experience. I want to share mine with you.
每个UX设计器都有他的观点和最佳实践。 我们都有一本通过时间和经验编写的指南。 我想和你分享我的。
When I create, I base everything on the following principles. Meet my guiding star to the ultimate user experience.
创建时,我将基于以下原则。 与我的指导明星会面,以获取最终的用户体验。

In this article, I would like to address availability.
在本文中,我想讨论可用性。
下兔子洞 (Down the rabbit hole)
Let’s try a little guided imagery, shall we? Imagine for a second you are dealing with a midlife crisis. After you’ve managed to decorate every inch of your skin in lovely permanent drawings, you decide to purchase a Harley. Yes, you are a badass in this walkthrough.
让我们尝试一些引导图像,好吗? 想象一下您正在应对中年危机。 在设法用可爱的永久性图纸装饰皮肤的每一英寸后,您决定购买Harley。 是的,您是本演练中的坏蛋。
So, you get into a fancy showroom. As you walk into the open space gallery, the first thing you see is a set of labeled doors. You choose to walk through one, only to find that you are in the wrong place. Pink Harleys aren’t your taste, nope!
因此,您进入了精美的陈列室。 当您走进开放空间画廊时,首先看到的是一组贴有标签的门。 您选择走一个,只是发现自己在错误的地方。 粉红哈雷不是你的口味,不!
You turn around to get back out the way you came in, but the door is no longer there. A little agitated, you try a different path. All of a sudden, some dude pops up out of thin air.
您转过身来回到进来的方式,但是门不再在那里。 有点烦躁,您尝试不同的路径。 突然之间,有些家伙突然冒出来。
What is this voodoo? you think to yourself.
这是什么巫毒教? 你想自己。
He is asking weird stuff like, ‘Yo, what’s your name? Your email address? Give it to me now! I shall keep you updated’, He yells.
他在问一些奇怪的东西,例如: “ o,你叫什么名字? 您的电子邮件地址? 现在把它给我! 我会告诉你最新消息。”他大喊。
‘Don’t go! — not before you check these amazing offers. Just look at these pink beauties!’
'别走! —在您查看这些惊人的报价之前。 只要看看这些粉红色的美女!
Ugh!
啊!
You try to dodge him, and you find yourself in a pink room. Frustrated, you turn to the first person you see to ask for directions only to realize you are talking in circles because, well, he isn’t a person at all; he is a freaking hologram!
你试着躲开他,发现自己在粉红色的房间里。 沮丧的是,您求助于看到的第一个询问方向的人,只是意识到自己在圈子里说话,因为,好吧,他根本不是一个人。 他是一个可怕的全息图!
映射出来 (Map it out)
Does this look familiar? I am sure you’ve encountered this user journey once or twice in the digital ecosystem, and it sucks. I know that. My point is that brands allow themselves too much freedom on digital platforms because they don’t have to deal with their customers’ frustrations. Well, guess what? It’s not the case anymore.
这看起来很熟悉吗? 我敢肯定,您在数字生态系统中遇到过一次或两次用户旅程,而且很糟糕。 我知道。 我的观点是,品牌在数字平台上给自己太多的自由,因为他们不必面对客户的挫败感。 好吧,你猜怎么着? 情况不再如此。
You, going through a middle-age crisis, would not take it lightly, nope! Not in this day and age. You will tell all your friends and anybody willing to listen about your poor experience, and you will probably never set foot in that establishment ever again. Do you know why? Because you have options.
您经历了中年危机,不会掉以轻心,不! 不在这个时代。 您将告诉所有朋友和任何愿意听听您的糟糕经历的人,您可能永远不会再涉足该机构。 你知道为什么吗? 因为你有选择。
Brands invest a lot of money in the physical customer experience, but when it comes to the digital sphere, unfortunately, they tend to neglect it.
品牌在实际的客户体验上投入了大量资金,但不幸的是,在数字领域,他们往往忽略了这一点。
All they have to do is map the user journey and:
他们要做的就是绘制用户旅程并:
带路 (Lead the way)
First and foremost, brands have goals. And the main goal will always be revenue, but at what cost?
首先,品牌有目标。 主要目标始终是收入,但要付出什么代价?
He gets in, buys, and walks out. Does that sound pretty easy? It’s not. There are different people and different stages of readiness, needs, and wants.
他进入,购买并走出去。 听起来很容易吗? 不是。 有不同的人和准备,需求和需求的不同阶段。
It’s your responsibility as a product/service provider to predict them all, and once you do, you know how to provide the right way to fulfillment. If they have a good experience, trust me, they will come back.
作为产品/服务提供商,您有责任对所有这些进行预测。一旦您做出了预测,您就会知道如何提供正确的实现方式。 如果他们有很好的经验,请相信我,他们会回来的。
能得到的 (Be available)
So, what do we have to work with? We understand that each journey is different. It depends on the state of mind, but the tools available for us to make it easy for our target audience to actually find what they are looking for in our digital platform are always the same.
那么,我们必须处理什么? 我们了解,每个旅程都是不同的。 这取决于心态,但是我们可以使用的使目标受众轻松地在数字平台中实际找到所需内容的工具始终是相同的。
以下是一些我们的UI工具: (Here are some of our UI tools:)
Navigation menu
导航菜单
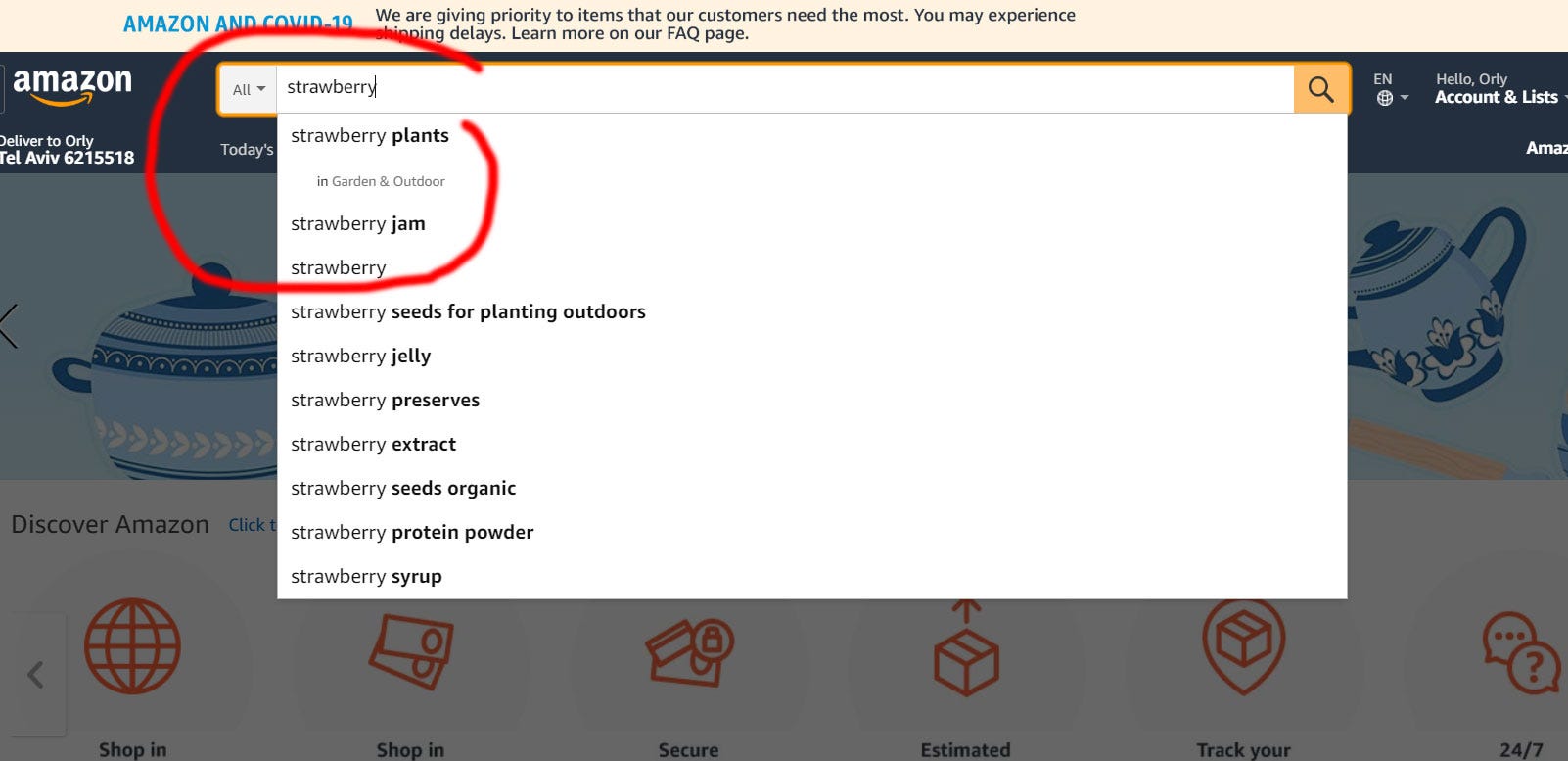
Categorize everything and let them find their way. Can I get an Amen-zon!
分类所有内容,让他们找到路。 我可以得到阿门宗!
Preferences questioners
首选项提问者
Just ask…
只是问...
Filter/sortingIf there’s doubt, let them sort it out
筛选/分类如果有疑问,请让他们进行分类
Search engineWhen in search, eliminate confusion.
搜索引擎搜索时,请消除混乱。

Lists/bookmarksList it like a pro, or do not at all! You either make it fabulous or you just don’t bother.
列表/书签像专业人士一样列出它,或者根本不列出它! 您要么使它神话般,要么就不用理会。

Personalized suggestions based on browsing/interestWhen they know too well, I am actually comfortable.
基于浏览/兴趣的个性化建议当他们了解得太多时,我实际上感到很舒服。

The question is: how and when do we use them?
问题是:我们如何以及何时使用它们?
简单,了解您的受众需求 (Simple, Learn your audience needs)
If you know them, you can use them correctly, I promise you there will be no need for disturbing popups for hard sales or any popups for that matter.
如果您了解它们,则可以正确使用它们,我保证您无需打扰弹出式销售的硬性销售或任何与此相关的弹出式窗口。
What is my advice? Trust your audience, learn their needs, and always treat them as if they were actually facing you in person.
我有什么建议? 相信您的听众,了解他们的需求,并始终像对待他们本人一样面对他们。
You can read more about my principles of UX:
您可以阅读有关我的UX原理的更多信息:
翻译自: https://medium.com/swlh/availability-as-a-principle-of-user-experience-64a37325806f
用户体验与可用性测试
http://www.taodudu.cc/news/show-894098.html
相关文章:
- ios 动画设计_动画和讲故事在设计中的力量
- xd可以用ui动效效果吗_通过动画使UI设计栩栩如生:Adobe XD和After Effects
- 现代游戏中的UX趋势
- code craft_以Craft.io为先—关于我们行业的实践职业道路的系列
- 1.今日标签:视频价值一千字
- 书呆子rico_寻找设计和类型书呆子的清道夫
- netflix 工作原理_Netflix如何在屏幕后面工作?
- uitest_您在Swift中的第一个UITest
- 人脸识别及对比_没有“色彩对比可及性的神话”
- 流体式布局与响应式布局_将固定像素设计转换为流体比例布局
- 重新设计Videoland的登录页面— UX案例研究
- 网站快速成型_我的老板对快速成型有什么期望?
- figma设计_在Figma中使用隔片移交设计
- 管理沟通中移情的应用_移情在设计中的重要性
- angelica类似_亲爱的当归(Angelica)是第一个让我哭泣的VR体验
- facebook 面试_如何为您的Facebook产品设计面试做准备
- 荒径 弗罗斯特_弗罗斯特庞克,颠覆性城市建设者
- 启发式搜索给神经网络_神经科学如何支持UX启发式
- 海浪 shader_海浪下的发现
- 对数据可视化的理解_使数据可视化更容易理解
- 案例研究:设计与方法_如何进行1小时的重新设计(案例研究)
- unity 全息交互ui_UI向3D投影全息界面的连续发展
- 平面设计师和ui设计师_平面设计师为什么要享受所有乐趣?
- web表单设计:点石成金_设计复杂的用户表单:12个UX最佳实践
- c#创建web应用程序_创建Web应用程序图标集的6个步骤
- 结果规格化_结果
- 动画 制作_您希望制作的10个醒目的徽标动画
- 按钮 交互_SwiftUI中的微交互—菜单按钮动画
- 选择控件— UI组件系列
- 用户体验改善案例_改善用户体验研究的5种习惯
用户体验与可用性测试_可用性作为用户体验的原则相关推荐
- 软件可用性测试mantis,可用性测试(软件/Web)
通常我们在产品调研时会发现调研很难触及产品问题的本质,对产品改进没有作用,而可用性测试方法的出现则解决了上述问题. 我们为什么要做可用性测试?我们在长期的研究中发现:用户实际操作的和他么说的通常不同: ...
- 聚类分析在用户行为中的实例_聚类分析在用户分类中的应用
选择聚类变量 聚类分析 找出各类用户的重要特征 聚类解释&命名 || 选择聚类变量 在设计问卷的时候,我们会根据一定的假设,尽可能选取对产品使用行为有影响的变量,这些变量一般包含与产品密切相 ...
- 聚类分析在用户行为中的实例_如何对用户进行聚类分析?
需要搜集用户的哪些特征? 聚类分析变量选择的原则是:在哪些变量组合的前提,使得类别内部的差异尽可能的小,即同质性高,类别间的差异尽可能的大,即同质性低,并且变量之间不能存在高度相关. 常用的用户特征变 ...
- houseparty不流畅_重新设计Houseparty –用户体验案例研究
houseparty不流畅 Houseparty has become very popular during the COVID-19 period because it helps you con ...
- 视觉测试_视觉设计流行测验
视觉测试 重点 (Top highlight) I often discuss the topic of improving visual design skills with junior and ...
- 可用性测试(用户体验)测试
本文内容来自<软件测试的艺术> 可用性测试也叫用户体验测试,属于系统测试的一种. 通过发动最终用户在真实环境下对应用程序进行测试,一些即使在大规模的自动化测试中没发现的问题都有可能被挖掘出 ...
- PMCAFF | 阿里PM的可用性测试秘籍:有理有据的用户体验优化
微信公众号|卿说 原创作者|周卿 周卿,现任阿里巴巴商家业务事业部产品经理,负责大数据业务相关商业产品.硕士毕业于清华大学,曾任有道词典产品经理. 对于产品经理而言,有几个场景怕是最难熬的: 第一,产 ...
- 移动app测试的多样性_移动可用性测试(四):远程测试
实际工作中,虽然远程测试用得更少,但它确实能解决一些现场测试无法解决的问题.比如在当地无法找到目标用户时,远程测试相对出差是更为廉价可行的做法.或者当需要大量的样本时(现场测试因为时间空间的限制,只能 ...
- 原型概念测试_早期软件原型的可用性测试
原型概念测试 在本文中,Ciarrai Cunneen和我以早期重新设计GNOME设置应用程序为例,介绍了如何进行基于纸张的可用性测试. 9月13日发布的GNOME 3.26中更新了"设置& ...
最新文章
- 为什么特斯拉不使用激光雷达
- csrediscore访问redis集群_搭建文档 | centos7.6环境下redis5.0.8集群搭建
- pppoe移植到arm上 1.0
- jQuery 3.3.1已经发布,开发团队正在准备4.0版本
- [密码学基础][每个信息安全博士生应该知道的52件事][Bristol Cryptography][第13篇]概述投影点表达的用途的优点
- 目标2020:'鼠'你最棒!
- 解决新电脑的系统安装问题:针对BIOS的UEFI模式
- python装饰器(docorator)详解
- 如何清空Python的List
- 7.2.5 dps 测试软件,《魔兽世界》7.2.5兽王猎DPS改动测试
- java基础笔试题(50题)
- VM中安装虚拟工具Vmware tools
- android js回调函数,JavaScript回调函数的几种用法
- 设计师点评互联网巨头Logo
- Verilog语法【参数化设计(parameter 和defparam)】
- 利用weevely生成php后门木马
- 2013中国企业500强榜单出炉
- 运用卫星数据及AI技术 微软推出新一代模拟飞行游戏
- 组件,控件,用户控件
- 火狐打不开12306购票网站解决办法
