web开发-css1
CSS
CSS(层叠样式表)
- 是一种用来表示html等文件显示样式的语言。通过CSS,可以将页面元素与显示效果分离。
四种渲染页面的样式的方式:
- 浏览器默认样式
比如 h2,p这样的标签都有其默认样式
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
春晓
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
- 元素内联样式
<h2>春晓</h2>
<p style="font-family:楷体;font-weight:bold;font-size:20px;color:red">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
春晓
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
- 页面内联样式
见css0.html
<html><head><meta charset="utf-8"><title></title><style>p{font-family:楷体;font-weight:bold;font-size:20px;color:red}</style></head><body><h2>春晓</h2><p>春眠不觉晓,处处闻啼鸟。</p><p>夜来风雨声,花落知多少。</p></body>
</html>
- 外联样式
见css0.1.html与c0.css
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="c0.css"> </head><body><h2>春晓</h2><p>春眠不觉晓,处处闻啼鸟。</p><p>夜来风雨声,花落知多少。</p></body>
</html>
课堂作业1
1,请用元素内联的方式实现如下输出(具体颜色随意,只要你觉得好看!)
2,请用head内联的方式实现
3,请用外联的方式实现

基本的CSS语法
- css语句的写作规范与标签选择器:
<--!下面的例子写作规范和上面一样,但都省略了重复代码 -->
p{font-family:楷体;font-weight:bold;}
h { color:red;}
- id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
id是用来对某个特定标签识别符号,和程序中的变量名作用类似,因此某个id只对应某一个标签,并且id的命名要以字母开头!
#pred{font-family:楷体;color:red;}
<h2>春晓</h2>
<p id="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id只能对某一个页面标签使用,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
.pred{font-family:楷体;color:red;}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 标签指定式选择器
尽管id在这里看起来可以重复但是不支持这么做
p#pred{color:red;}
h2.hgreen{color:green;}
<h2 class="hgreen">春晓</h2>
<p class="hgreen">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
<h2 >春晓</h2>
<p id="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 并集选择器
p,h2 { color:red;}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 属性选择器
p[class] { color:red;}
h2[class="pred"] { color:green;}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p class="pgreen">夜来风雨声,花落知多少。</p>
- 组合选择器(注意辈分与相邻的概念区别)
1,后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
p h2 { color:red;}
2,子代选择器,是让CSS选择器智能选择儿子辈的元素。尖括号和选择器之间可以有空格也可以没有,没有限制。
h2 > p { color:red;}
3, 相邻选择器,是选择相邻的元素。
h2 + p { color:red;}
4, 兄弟选择器,是选择兄弟元素
h2 ~ p { color:red;}
CSS的优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上.
CSS的优先级如下(本质上指定越具体优先级越高):
内联样式 > ID选择器 > 类选择器 > 标签选择器
课堂作业2
1,请用id 选择器的方法完成如下展示
2,用class 选择器完成
3,用标签指定式选择器
4,用属性选择器
5,用相邻选择器
6,用兄弟选择器能实现吗?
上面六题的显示如下

7, 上节课学校主页的页面,要求改用外联的方式对各个div进行修饰,主要修改包含四个列表的div,以及四个标题就可以了,建议通过class选择器实现
css的盒子模型(Box Model)
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content/element(内容/元素) - 盒子的内容,显示文本和图像。

盒子的定义
- 宽度高度只表示内容部分
div {background-color: lightgrey;width: 300px;border: 25px solid green;padding: 25px;margin: 25px;
}
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>

注意各个部分的像素计算
- 在结算总高度与宽度的时候margin与padding的像素通常都要计算两次
#box {width: 70px;margin: 10px;padding: 5px;
}

margin与padding的上下左右与简写(top;bottom;right;left)
http://www.runoob.com/css/css-margin.html
http://www.runoob.com/css/css-padding.html
#box {margin-top:100px;margin-bottom:100px;margin-right:50px;margin-left:50px;
}
简写从上开始,顺时针:上右下左
#box {margin: 100px 50px 100px 50px
}

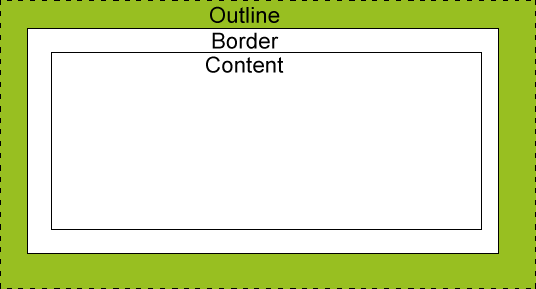
边框(border)与轮廓(outline)
轮廓在边框的外围
http://www.runoob.com/css/css-outline.html
http://www.runoob.com/css/css-border.html

### CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

课堂作业3
1, 通过盒子模型完成如下显示

2,对于学校主页作业,用margin来实现中间留缝
3,给学校主页增加一个不错的border,如下图。此例里圆角边框老师用的是“border-radius:8px”。除了实现老师的修饰,请自己设计更好看的显示

4, 请自己尽量完成如下显示(不少内容没学,自己百度,尽量让你的显示接近此界面即可):

web开发-css1相关推荐
- 推荐Web开发人员应有的7款免费的Android应用
作为一个Web开发人员,有时候也需要关注一下你的网站在移动设备上的表现,或者需要通过移动设备来管理网站.下面为你推荐7款免费的Android应用,有助于你更好的工作. 1.Firefox 4 Beta ...
- hualinux 1.25:Web开发技术发展史
目录 一.web的诞生 二.动态内容的出现:CGI 三.Web编程脚本语言:PHP/ASP/JSP 四.分布式企业计算平台:J2EE/.Net 五.框架横飞的年代:MVC,ORM 六.回归Web本质: ...
- 前端笔记(Html+CSS+JS+DOM+网页特效+jQuery+HTML5+CSS3+canvas 标签+web开发重难点+面向对象+AJAX)
第1章Html Html:超级文本标记语言(HyperText Markup Language),在浏览器上运行的一种标记语言. 就是给文本加上含有语义的标签. 接下来应该学习更多具体语义标签: 一. ...
- Web开发技术发展历史
Web的诞生 提到Web,不得不提一个词就是"互联网".Web是World Wide Web的简称,中文译为万维网."万维网"和我们经常说的"互联网& ...
- 写给自己的web开发资源
web开发给我的感觉就是乱七八糟,而且要学习感觉总是会有东西要学习,很乱很杂我也没空搞,(其实学习这个的方法就是去用它,什么你直接用?学过js么学过jquery么?哈哈,我没有系统的看完过,但是也做出 ...
- 第五篇:Visual Studio 2008 Web开发使用的新特性
第五篇:Visual Studio 2008 Web开发使用的新特性 本篇翻译自MSDN. .NET Framwork 3.5与Visual Studio 2008 包含很多新特性.AJAX的Web开 ...
- Web 开发与设计之 Google 兵器谱
Google 的使命是 Web,在 Google 眼中,未来的一切应用都将 Web 化,一直以来,Google 为 Web 开发与设计者推出了大量免费工具,让他们更好地创建,维护,改善他们的 Web ...
- 如何用Python做Web开发?——Django环境配置
用Python做Web开发,Django框架是个非常好的起点.如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手. 概念 最近有个词儿很流行,叫做"全栈"(full ...
- Web 开发人员必备的随机 JSON 数据生成工具
在 Web 开发中,经常会需要一些测试数据来测试接口或者功能时候正确.JSON Generator 就是这样一款生成随机 JSON 数据的在线工具,Web 开发人员必备,记得收藏和分享啊. 您可能感兴 ...
最新文章
- java梅森素数_JAVA基础 第三篇:梅森数、梅森素数、伪素数——素数与指数的完美结合与进阶...
- 【QGIS入门实战精品教程】4.4:QGIS如何将点自动连成线、线生成多边形?
- 嵌入式常见笔试题总结(6)
- python水仙花数_python求解水仙花数的方法
- MySQL Workbench 6.3CE 汉化及使用教程(转载)
- hping 详解_hping3使用
- 向日葵控制端怎么传输文件给服务器,传送文件步骤有哪些?如何用向日葵实现远程传送文件?...
- 【TcaplusDB知识库】读取数据示例(TDR表)
- 案例:Java用面向对象的思想设计游戏中的角色
- mybatis替换大于号或者小于号
- html注册新浪邮箱代码,新浪博客美化代码:邮箱快速登录
- 背篼酥课堂第九课--前端知识、APP知识
- Mongodb节点同步失败状态“ RECOVERING ”恢复
- c++ value categories
- linux strcpy函数,C语言中函数strcpy ,strncpy ,strlcpy,strcpy_s的用法
- Python爬取热门微博,并存储到MySQL中
- 制作APP没有这么难,不必望而却步
- 三次技术转型,程序员的北漂奋斗史 | 程序员有话说
- Watir测试工具简述
- 我为什么选择Firefox作为主力浏览器
热门文章
- access的ole对象换成mysql_C# 操作Access的Ole对象[转]
- 大颗粒积木【电话】教案-课堂演示-说课-少儿积木建构创意评测与展示活动
- 申请onedrive api并使用rclone将其挂载为本地磁盘
- el-popover 点击关闭事件的调用
- 【uniapp】实现电子围栏:
- python下载图片脚本_[python]非常小的下载图片脚本(非通用)
- 我的计算机桌面我做主教案,【山西】2015-2016学年中职计算机应用基础教案:我的桌面我做主.doc...
- 问道无法显示服务器,问道今天 是不是维修服务器啊 ?怎么进不去
- mysql 错误代码1064_如何解决mysql错误代码1064
- 代码覆盖率统计神器-jacoco工具实战
