jQuery form插件之ajaxForm()和ajaxSubmit()的可选参数项对象
原文:http://www.jb51.net/article/78536.htm
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
本文演示的是:jQuery form插件之ajaxForm()和ajaxSubmit()的可选参数项对象
ajaxForm()和ajaxSubmit()的可选参数项对象
ajaxForm 和 ajaxSubmit 都支持大量的可选参数,它们通过可选参数项对象传入。可选参数项对象只是一个简单的 JavaScript对象,里边包含了一些属性和一些值:
target
用server端返回的内容更换指定的页面元素的内容。 这个值可以用jQuery 选择器来表示, 或者是一个jQuery 对象, 一个 DOM 元素。
缺省值: null
url
表单提交的地址。
缺省值: 表单的action的值
type
表单提交的方式,'GET' 或 'POST'.
缺省值: 表单的 method 的值 (如果没有指明则认为是 'GET')
beforeSubmit
表单提交前执行的方法。这个可以用在表单提交前的预处理,或表单校验。如果'beforeSubmit'指定的函数返回false,则表单不会被提交。 'beforeSubmit'函数调用时需要3个参数:数组形式的表单数据,jQuery 对象形式的表单对象,可选的用来传递给ajaxForm/ajaxSubmit 的对象。
数组形式的表单数据是下面这样的格式:[ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]
缺省值: null
success
当表单提交后执行的函数。 如果'success' 回调函数被指定,当server端返回对表单提交的响应后,这个方法就会被执行。 responseText 和 responseXML 的值会被传进这个参数 (这个要依赖于dataType的类型).
缺省值: null
dataType
指定服务器响应返回的数据类型。其中之一: null, 'xml', 'script', 或者 'json'. 这个 dataType 选项用来指示你如何去处理server端返回的数据。 这个和 jQuery.httpData 方法直接相对应。
下面就是可以用的选项:
'xml': 如果 dataType == 'xml' 则 server 端返回的数据被当作是 XML 来处理, 这种情况下'success'指定的回调函数会被传进去 responseXML 数据
'json': 如果 dataType == 'json' 则server端返回的数据将会被执行,并传进'success'回调函数
'script': 如果 dataType == 'script' 则server端返回的数据将会在上下文的环境中被执行
缺省值: null
semantic
一个布尔值,用来指示表单里提交的数据的顺序是否需要严格按照语义的顺序。一般表单的数据都是按语义顺序序列化的,除非表单里有一个type="image"元素. 所以只有当表单里必须要求有严格顺序并且表单里有type="image"时才需要指定这个。
缺省值: false
resetForm
布尔值,指示表单提交成功后是否需要重置。
缺省值: null
clearForm
布尔值,指示表单提交成功后是否需要清空。
缺省值: null
iframe
布尔值,用来指示表单是否需要提交到一个iframe里。 这个用在表单里有file域要上传文件时。更多信息请参考 代码示例 页面里的File Uploads 文档。
缺省值: false
一、引入依赖的js
|
1
2
|
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
|
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
二、编写页面
|
1
2
3
4
5
6
7
8
|
<!-- demo1 -->
<form id="myForm" action="ajax2.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" ></div>
</form>
|
三、调用方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
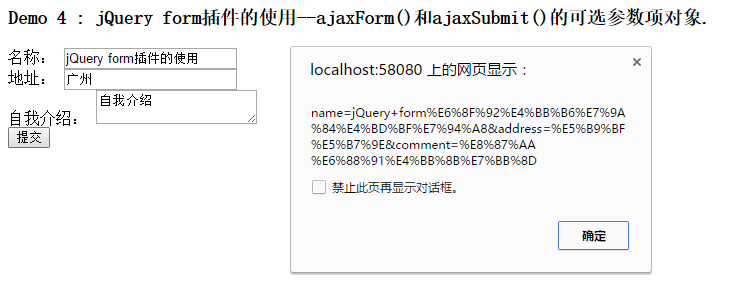
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
|
四、详细代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. </title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
</head>
<body>
<h3> Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. </h3>
<!-- demo1 -->
<form id="myForm" action="ajax2.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" ></div>
</form>
</body>
</html>
|
新建一个ajax2.jsp文件:
|
1
2
3
4
5
6
7
8
9
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>
|
五、测试效果:
填写数据:
提交表单的内容:

从服务器返回的数据:

jQuery form插件之ajaxForm()和ajaxSubmit()的可选参数项对象相关推荐
- jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象
jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax. jQuery Form有两个核心方法 – ajaxForm ...
- jQuery form插件之ajaxForm()和ajaxSubmit()
代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> < ...
- 接上篇 jquery.form.js 的 $.ajaxForm()和 $.ajaxSubmit()
2019独角兽企业重金招聘Python工程师标准>>> AjaxSubmit 和AjaxForm区别 AjaxForm ajaxForm()不能提交表单.在document的read ...
- jQuery form插件的使用
jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax. jQuery Form有两个核心方法 – ajaxFor ...
- 【转】4.2使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录-- 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 抓住6月份的尾巴,今天的主题是 今天我想介绍的是一款jQuery的插件:Jquery.form. ...
- jQuery form插件使用详解
点击打开: jquery选择器全解 jquery中的style样式操作 jquery中的DOM操作 jquery中的事件操作全解 jquery中的动画操作全解 jquery中ajax的应用 自定义jq ...
- jquery form插件(ajax)上传文件实现及原理
原理: jquery form插件ajax上传文件的原理, 1.浏览器实现了XMLHttpRequest level2规范的,则插件使用xhr直接提交文件.通常来说chrome.firefox都实现了 ...
- JQeury form插件的ajaxForm方法和ajaxSubmit方法的区别
为什么80%的码农都做不了架构师?>>> /*** ajaxForm() provides a mechanism for fully automating form subm ...
- form参数化 jq_[转载]Jquery Form插件表单参数
表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交. ajaxForm 增 加所有需要的事件监听器,为AJAX提交表单做好准备.ajaxForm不能提交表单.在document的read ...
最新文章
- 百亿数据量下,掌握这些Redis技巧你就能Hold全场
- openldap 中文乱码问题
- html css 深入理解float
- Hbase问题汇总与解答
- linux caffe生成的模型,深度学习之pytorch转caffe转ncnn模型转换(三)
- 【白皮书分享】2020年短视频全链路营销白皮书.pdf(附下载链接)
- 树形结构叶子节点的作用_树形结构的算法
- 从零开始--系统深入学习android(实践-让我们开始写代码-新手指南-6.使用Fragments构建动态UI)...
- Excel2016 文件运行宏,出现可能是因为该宏在此工作簿中不可用,或者所有的宏都被禁用
- Junit + Mockito 使用资料整理
- uniapp内使用 mescroll
- 深度学习岗位面试记录
- RF- BuiltIn_Run Keyword关键字系列
- [学习]JavaScript设计模式——Revealing Module(揭示模块)模式
- 环境和社会风险分类c类_A、B、C级风险隐患分类标准
- 数据分析工具的深度对比:FineBI vs PowerBI
- 谷歌中国宣布启用简短域名g.cn
- 百度BML飞桨训练营(十)面部表情迁移PaddleGAN--蒙娜丽莎在微笑
- 【物联网】22.物联网开发之先进传感 - 立体相机
- CodeForces 1253C
热门文章
- Github网页上图片加载不出来
- 矩阵分析:向量范数,矩阵范数,范数应用
- 【游戏原理解析】帧同步核心技术解析
- 准确度(accuracy)、精确率(precision)、召回率(recall)、F1值 谈谈我的看法
- BitBlts, AlphaBlend, TransparentBlt, 和 StretchBlt 有 GPU 加速
- 【腾讯云峰会 Cloud Native 专场】微票儿的 Cloud Native 实践之路
- java编程心得(十五)——将Unicode编码转换为汉字
- 为什么智慧路灯杆适合挂载5G微基站
- 计算机主机拆解报告,计算机主机拆装实训的报告.docx
- Markdown表格嵌套
