使用 jQuery Mobile 与 HTML5 开发 Web App (三) —— jQuery Mobile 按钮
一.Button 组件及 jQuery Mobile 如何丰富组件样式
在 jQuery Mobile 里,可以通过给任意链接添加 data-role=“button” 来产生一个 button 组件,jQuery Mobile 会追加一定的样式到链接,值得注意的是,jQuery Mobile 在给组件元素追加样式时不一定只在原有的元素上添加 CSS 和 Javascript 响应,一般还会追加一些新的元素使到组件的样式更接近于原生的 App 组件样式。下面给出一个例子:
这是一个添加了 data-role=“button” 属性的链接,原 HTML 如下
<a href="#page2" data-role="button">Link button</a>在浏览器上显示的样式如下:

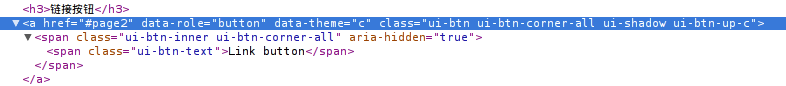
这时用 DOM 查看工具查看实际得到的 HTML ,可以发现 jQuery Mobile 不仅给原来的 a 元素添加了 CSS 以丰富按钮样式,还另外追加了一些 HTML 使到样式更加丰富,当然这个部分由 jQuery Mobile 自动完成,并不需要开发者操心太多。

注:带链接的按钮元素和表单中的 button 元素会被自动渲染,无需另外添加 data-role="button" 属性。
二.带图标按钮
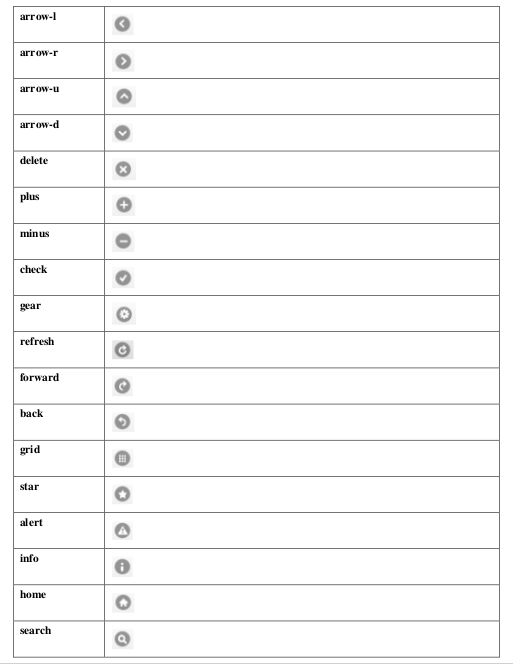
jQuery Mobile 允许开发者通过在链接中添加 data-icon="" 属性来为 button 组件添加一个标准的 Web 图标,并且支持通过 data-iconpos="" 属性设置图标相对于文字的位置( top, bottom, right ,默认为 left )。
<a href="#page2" data-role="button" data-icon="check">Check</a>
<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>
data-icon 属性的可取值(来源于 jQuery Mobile 中文手册)

三.按钮组
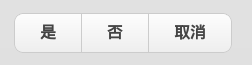
如果你希望把一些按钮放到一个容器内,构建一个导航之类的独立部件(按钮组),可以将按钮放到一个容器内并给容器设置 data-role="controlgroup" 属性,如果希望得到水平式的按钮组,则添加 data-type="horizontal" 属性到容器里。
<div data-role="controlgroup"><a href="#page2" data-role="button">是</a><a href="#page2" data-role="button">否</a><a href="#page2" data-role="button">取消</a>
</div>

四.其他按钮组件可用属性
1. data-theme=“” , 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。
2. data-inline="" ,内联按钮,button 组件添加该属性后会自动改成内联的形式, jQuery Mobile 会给链接添加 display: inline-block 的 CSS ,让链接按照文字的长度来控制自身长度,并且可以与其他内联元素共行。
五.完整 Demo
完整实例 Demo(建议使用 PC 上的 Firefox、Chrome 等现代浏览器和 IE9+ 或 Android , iPhone/iPad 的系统浏览器浏览)
原文由 Kayo Lee 发表,原文链接:http://kayosite.com/web-app-by-jquery-mobile-and-html5-button.html
使用 jQuery Mobile 与 HTML5 开发 Web App (三) —— jQuery Mobile 按钮相关推荐
- 使用 jQuery Mobile 与 HTML5 开发 Web App (十三) —— jQuery Mobile 方法上
本篇介绍的,是 jQuery Mobile 的方法.对比于 jQuery 方法可以实现 DOM 遍历,动画,Ajax 等各种丰富的操作,jQuery Mobile 的方法更像是 jQuery Mobi ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (十一) —— jQuery Mobile 事件详解
在前文<使用 jQuery Mobile 与 HTML5 开发 Web App -- jQuery Mobile 默认配置与事件基础>中,Kayo 对 jQuery Mobile 事件的基 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (十) —— jQuery Mobile 默认配置与事件基础
从本文开始,使用 jQuery Mobile 与 HTML5 开发 Web App 系列将 会进入第三部分--jQuery Mobile 事件与方法,这其中将会利用之前所讲述的 jQuery Mobi ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (九) —— jQuery Mobile 页面与对话框
在<使用 jQuery Mobile 与 HTML5 开发 Web App -- jQuery Mobile 基础>中,Kayo 曾经简略介绍过 jQuery Mobile 的页面组件,当 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (八) —— jQuery Mobile 工具栏
本文延续之前"使用 jQuery Mobile 与 HTML5 开发 Web App"系列文章,本文介绍的是 jQuery Mobile 中的 jQuery Mobile 工具栏. ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (七) —— jQuery Mobile 列表
如 Kayo 之前所写的文章 <使用 jQuery Mobile 与 HTML5 开发 Web App -- jQuery Mobile 内容格式> 中所述,这次介绍的是 jQuery M ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (六) —— jQuery Mobile 内容格式
今天开始, "使用 jQuery Mobile 与 HTML5 开发 Web App" 的系列文章将会继续,这次要介绍的是 jQuery Mobile 的内容格式部分,这也是 jQ ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (五) —— jQuery Mobile 表单下
在上文<使用 jQuery Mobile 与 HTML5 开发 Web App -- jQuery Mobile 表单上>中, Kayo 介绍了一部分 jQuery Mobile 表单组件 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App (二) —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
最新文章
- row number mysql_MySQL中的ROW_NUMBER()
- 全面分析Web应用程序安全漏洞——《黑客攻防技术宝典:web实战篇》
- tensorflow,神经网络创建源码
- docker对aufs触发的bug
- 结合控制台程序和K8S的CronJob完成定时任务
- 你不得不知道的HTML5的新型标签
- 维护 linux 服务器常用操作命令
- OC自动内存释放总结
- Windows FindFirstFile利用
- 详解4种类型的爬虫技术
- Flutter 实战之dart语言
- 【风控建模干货分享】个推大数据金融风控算法实践
- RoaringBitmap位图数据结构及源码分析
- mysql设置允许远程访问
- 致敬每一位劳动者,感恩每一次付出!清微智能祝您劳动节快乐~
- UVA1616-Caravan Robbers(二分)
- 讲一个程序员如何副业月赚三万的真实故事
- Linux内核PWN-基础ROP提权
- jdk+apache+jboss +mod_jk+openssl--从零开始搭建Linux测试环境
- 网线的制作方法及步骤
热门文章
- 明明的随机数(洛谷-P1059)
- 矩阵乘法(信息学奥赛一本通-T1125)
- A+B Problem(洛谷-P1001)
- db2关闭下一句sql的日志_MySQL查询优化(3)-慢查询开启、日志分析
- python除了爬虫还做什么_python除了爬虫还可以做什么
- 多路归并排序_字节跳动面试:5 亿整数的大文件,如何排序 ?
- [Ansys Workbench] 模型网格划分练习
- 回调破前高意味着什么_4连阳后是回调还是突破呢?
- SegNet: A Deep Convolutional Encoder-Decoder Architecture for Image Segmentation要点
- mui案例:导航栏 颜色渐变
