使用create-react-app模板模仿12306app
概述
详细
代码下载:http://www.demodashi.com/demo/12283.html
react-12306
使用create-react-app模板模仿12306app,实现了登陆和查票购票管理,结合express+mysql做后台,实现数据存储
前辈让我模仿一下12306把前后端都联系起来,我就建了这个项目,上次使的是antd提供的模板,这次选用了create-react-app模板,自己引入redux、react-router、material-UI搭建前端界面,用express+mysql做后端,用fetchAPI连接,用redux存数据,在不同页面使用,项目过程中有很多问题,不过通过google,segmentfault提问都得到了解决。
我也是一名将要毕业的学生,为了找工作想做一些项目练练手,这个项目功能不是很多,但是把一些框架的功能都使用上了,目前还可以正常运行,如果感兴趣的话可以下载来看看,如果运行不了的话,可以留言,我会尽力解决,当然我可能会答复不及时,请见谅。
一、实现功能
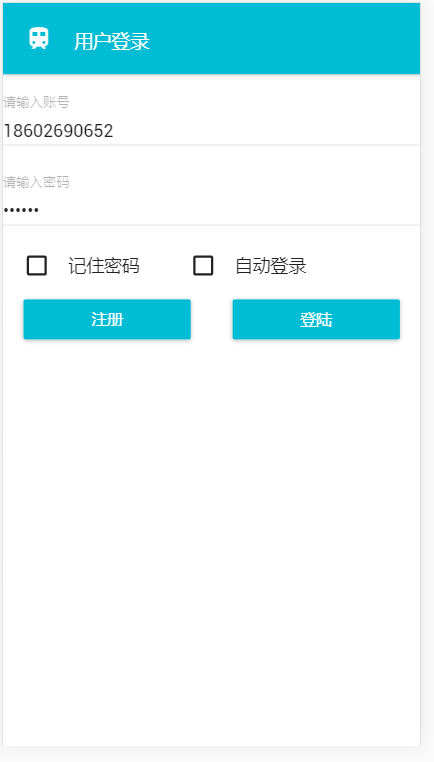
用户登录
用户注册
记住密码
自动登陆
选择出发车站和目的车站
查询指定车站车次车票
购买车票
退票
余票更新
历史订单记录
退出登录
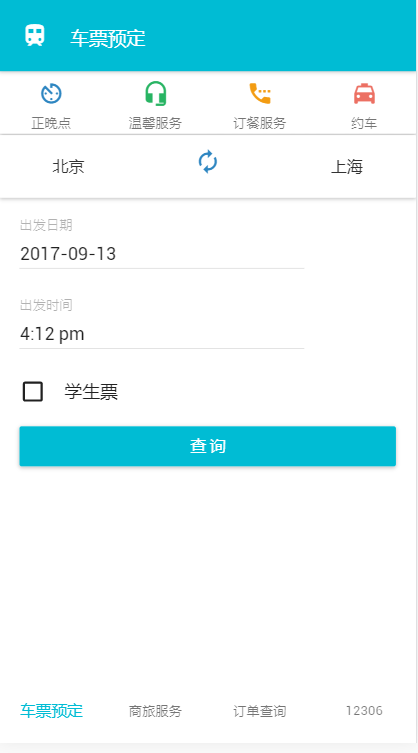
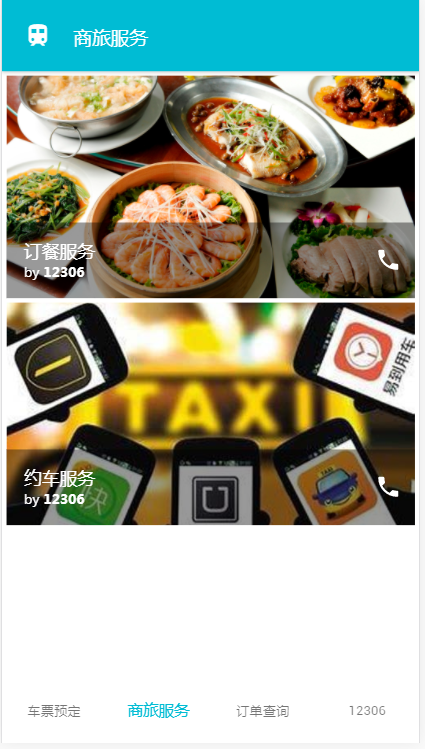
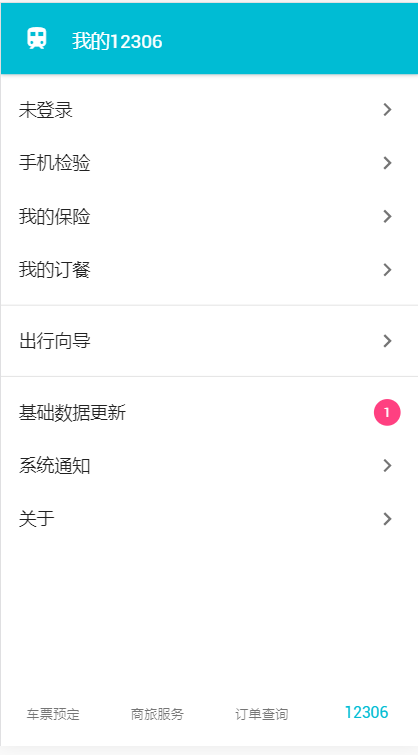
app页面
二、项目截图


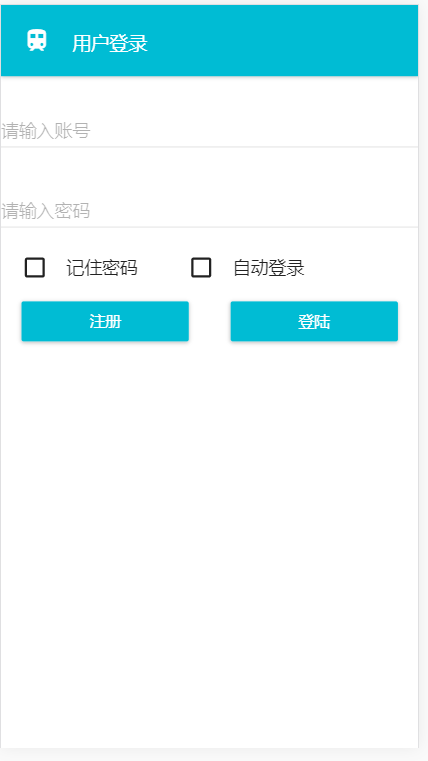
未登陆时点击订单查询页面会自动跳转到登陆页面


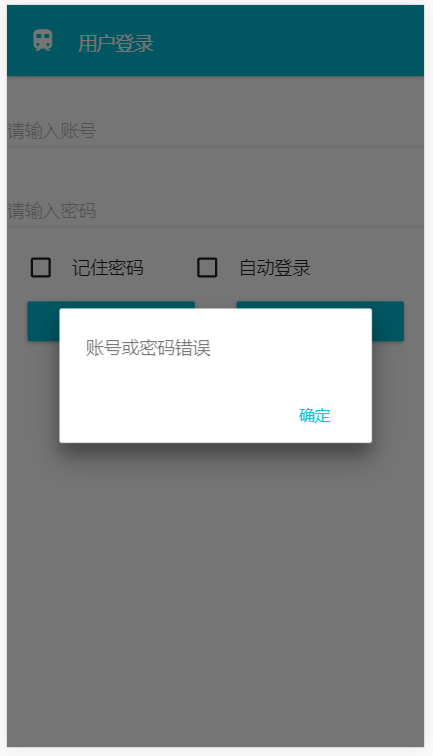
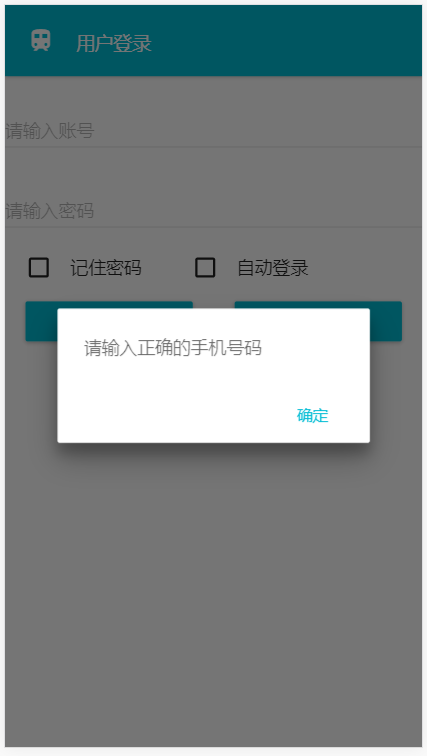
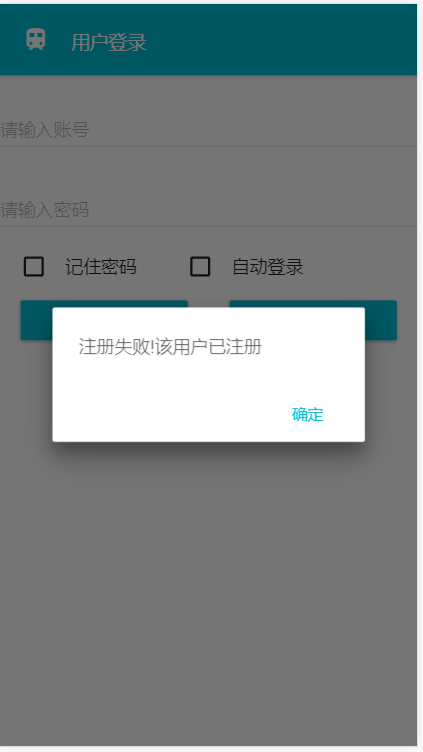
登陆验证部分截图




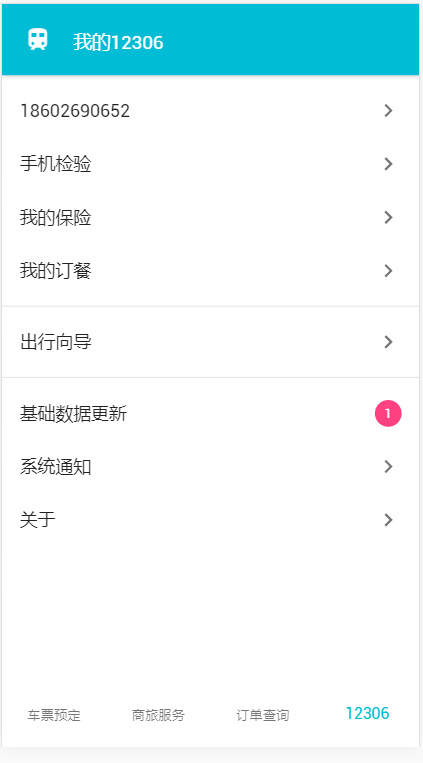
登陆成功

注册失败

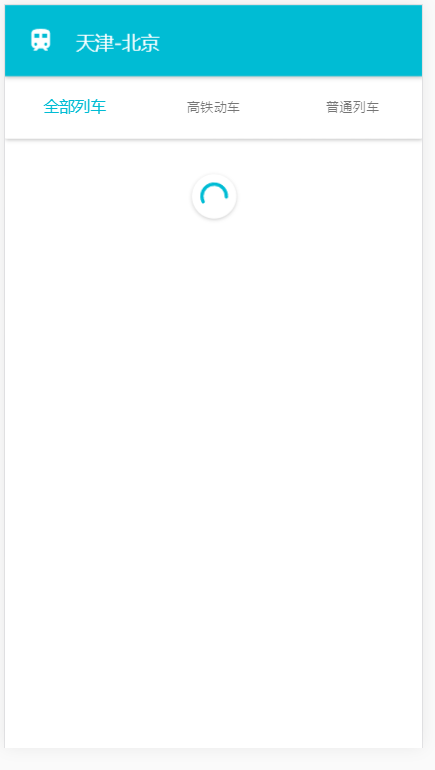
查询车票和筛选车次


查询中

购票退票


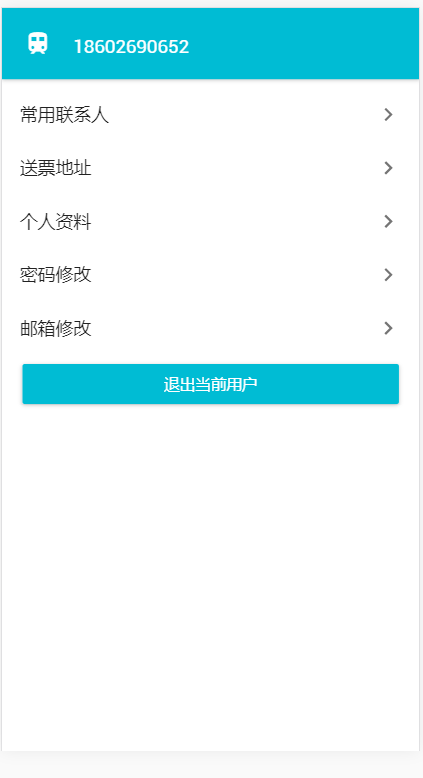
退出登陆

三、运行项目
首先确保已安装mysql(因为mysql官网上下载mysql需要注册,我使用的是免费版的wampserver,里面含有mysql,同样也可以使用)
导入文件夹下两个sql文件
在mysql中创建用户名数据表user(id, password)
在mysql中创建train火车票数据表train(id, start, end, number, title, time, type)
在运行之前要在12306server/router文件夹下更改数据库配置(用户名,登陆密码,数据库名,表名等)
上述工作完成后打开12306server文件夹运行
npm install
node app.js //这样你的服务器已经在localhost:5000打开了
接下来打开12306文件夹运行
npm install
npm start //这样12306就在localhost:3000打开了
四、项目目录
12306server
-node_modules
-router //路由文件夹,存放处理不同请求的文件
--insertrecord.js //购买火车票后,将数据存入数据库
--login.js //用户登陆时调用
--record.js //查询用户所有火车票传回前端
--removerecord.js //用户删除火车票时处理
--signin.js //新用户注册时调用
--train.js //指定出发地和目的地的全部车次
-app.js //项目入口文件
-package.json
12306
-node_modules
-public
-src
--actions //redux action
---index.js //存放redux action 例如登陆后保存用户名,退出登陆后删除记录
--components //页面复用组件
---dashtable.jsx //对应page/order界面最上部功能栏
---dialog.jsx //购买车票和删除车票弹出的确认框
---history.js //路由跳转插件可以使用history.push('***')跳转页面
---logindialog.jsx //登陆验证弹出框,例如输入为空或错误,注册失败
---Navbar.jsx //顶部标题栏
---refresh.jsx //获取后台传回数据时加载中标志
---sitelist.jsx //车站列表,我只是静态添加了几个,可以在文件中修改
---ticket.jsx //对应page/order页面车票查询组件
---tooltip.jsx //购票成功或失败,删除车票成功或失败底部信息提示
--pages //app页面
---bottomBar.jsx //底部导航
---endsite.jsx //目的车站页面
---login.jsx //登陆页面
---my12306.jsx //12306页面,登陆信息
---order.jsx //车票预定页面,可查询车票
---pay.jsx //购票支付页面
---record.jsx //购票记录页面,可删除车票
---server.jsx //商旅服务页面
---site.jsx //出发车站页面
---train.jsx //车票页面,车次根据车型筛选有效
---user.jsx //用户信息页面,退出登录有效
--reducers //redux reducer 对action 处理的函数
--index.css
--index.js //项目入口
--registerServiceWorker.js
--router.js //路由配置
-.gitignore
-package.json
-README.md
-yarn.lock
记得把这几点描述好咯:代码实现过程 + 项目文件结构截图 + 演示效果
代码下载:http://www.demodashi.com/demo/12283.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
使用create-react-app模板模仿12306app相关推荐
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] 本文演示了如何将 Crea ...
- 深入浅出 Create React App
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- Vite 3.0 vs. Create React App:比较和迁移指南
Create React App (CRA) 在 React 社区及其整个生态系统的发展中发挥了关键作用. 在突发奇想构建本地 React 开发环境时,它是不同技能的开发人员的首选工具. CRA 拥有 ...
- Create React App从使用到Docker部署
一.介绍 Create React App 是 React 脚手架,它帮我们可以快速生成项目的工程化结构,脚手架让项目从搭建到开发再到部署,整个流程变得快速和便捷. 二.安装 Create React ...
- Create React App来搭建react项目
版本过旧请参考此网址更新:Getting Started | Create React App npx create-react-app my-app 备注:react使用比较自由,不限制多或者少,愿 ...
- 【翻译】基于 Create React App路由4.0的异步组件加载(Code Splitting)
基于 Create React App路由4.0的异步组件加载 本文章是一个额外的篇章,它可以在你的React app中,帮助加快初始的加载组件时间.当然这个操作不是完全必要的,但如果你好奇的话,请随 ...
- 如何使用Create React App DevOps自动化工作中所有无聊的部分
by James Y Rauhut 詹姆士·鲁豪(James Y Rauhut) 如何使用Create React App DevOps自动化工作中所有无聊的部分 (How I automate al ...
- Create React App 2.0 华丽登场
贺! Create React App 2.0 在 10/02 正式发布 ?????? Create React App 是由官方所维护的开发工具,主要提供了专属于 React 开发环境的前置工作.简 ...
- Create React App 2.0 正式发布:Babel 7、webpack 4 等
英文原文:Create React App 2.0: Babel 7, Sass, and More – React Blog 以下是简要翻译 React 本身是没有附带任何编译工具的,如果没有测试运 ...
最新文章
- 马斯克Neuralink联合创始人宣布离职,此前尚未推出上市产品
- rust实战入门到进阶(1)
- Python operator.lt()函数与示例
- Can't load AMD 64-bit .dll on a IA 32-bit platform
- 如何从 Mac 上的“照片”中导出照片、视频和幻灯片放映?
- ScreenFlow for mac(屏幕录像软件)
- 363.矩形区域不超过K的最大数值和
- 嵌入式Linux开发流程
- 一分钟搞懂NB-IoT行业发展
- Java IO和NIO的区别
- Unity面试题加强版之三《Unity脚本基础》
- 一个稳定、快速的云服务器——萤光云
- CS客户端渗透测试详解(三)
- 典型相关分析python实现_多视图学习利器----CCA(典型相关分析)及MATLAB实现
- nginx 启动、重启、关闭命令
- wso2_围绕开放标准改进WSO2 API Manager密钥管理体系结构
- 抓包工具-Charles
- 中美AI争高下的秘诀!一文看尽中国AI计算力发展
- OpenCV4学习笔记(58)——二维码检测与识别
- 关于flickr的数据集笔记
