移动GPU渲染原理的流派——IMR、TBR及TBDR
移动GPU渲染原理的流派——IMR、TBR及TBDR
移动GPU相对桌面级的GPU只能算是未长大的小孩子,虽然小孩子在某些场合也能比成人更有优势(比如杂技、柔术之类的表演),但在力量上还是有先天的差别,主要表现在理论性能和带宽上。
与桌面GPU动辄256bit甚至384bit的位宽、1.2-1.5GHz的高频显存相比,移动GPU不仅要和CPU共享内存带宽,而且普遍使用的是双32bit位宽、LPDDR2-800或1066左右的内存系统,总带宽普遍在10GB/s以内,悲催的Tegra 3使用的还是单通道内存模式,搭配DDR3L的带宽不过6.4GB/s。

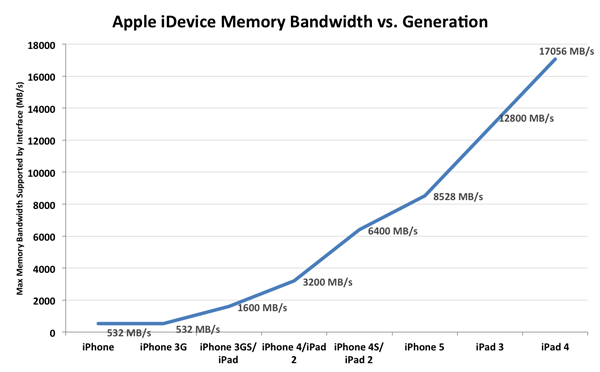
目前GPU性能最强大的iPad 4带宽也不过17GB/s(图片源于Anandtech)
移动处理器中内存带宽最高的是iPad 3/4,因为他们使用Retina屏幕,2048x1536的高分辨率对GPU带宽要求更高,不过就算是这两款产品,17GB/s的带宽与PC显卡上动辄200GB/s以上的带宽相比还是小儿科了。
没有高带宽就没有大容量纹理数据,也就不会有高画质。尽管带宽不是制约移动GPU发展的唯一因素,但是在目前的限制下,移动GPU厂商关心的头等大事就是如何在尽可能小的带宽需求下提升GPU性能及画质,前面介绍的纹理压缩是一个方法,还有一种就是使用不同的渲染方式,主要有IMR、TBR及TBDR等。
伤不起的“立即渲染模式”——IMR

IMR(Immediate Mode Rendering)就如字面意思一样——提交的每个渲染要求都会立即开始,这是一种简单而又粗暴的思路,优点缺点都非常明显,如果不用为性能担忧,这种方式会很省事,但是IMR的渲染实行的是无差别对待,那些遮蔽处理的部分依然会被渲染处理器,这也导致无意义的读写操作更多,浪费了大量性能和带宽。
总之,IMR这种渲染方式在移动GPU上的评价只能是“负分,滚粗!”。
变聪明了的“贴图渲染”——TBR

IMR傻大粗的做法不可取,那就来一个聪明点的方式——TBR(Tile Based Rendering,贴图渲染),它将需要渲染的画面分成一个个的区块(tile),每个区块的坐标通过中间缓冲器以列表形式保存在系统内存中。这种渲染方式的好处就是相对IMR减少了不必要的渲染任务,缺点就是遮蔽碎片依然会少量存在,而且需要中间缓冲器。

TBR渲染将游戏画面分为不同的区块
再次进化的渲染方式登场——TBDR

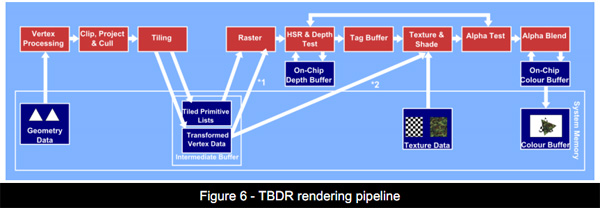
TBR虽然比IMR聪明多了,不过还是存在不少缺陷,TBDR(Tile Based Deferred Rendering,贴图延迟渲染)闪亮登场,它跟TBR原理相似,但是使用的是延迟渲染(Deferred Rendering),合并了完美像素,通过HSR(Hidden Surface Removal,隐藏面消除)等进一步减少了不需要渲染的过程,降低了带宽需求。实际上这些改变和PC上的渲染有些相似。

TBDR渲染的一个关键是延迟渲染
其他几家厂商用的都是TBR技术,TBDR主要是Imagination在使用,这也是他们最大的筹码之一。
在微软的DX11.1升级中也有提到支持TBDR,因为Windows 8系统还专门为平板和触控优化,对TBDR这种移动平台常用的技术加以优化也是必然的。
移动GPU渲染原理的流派——IMR、TBR及TBDR相关推荐
- GPU架构杂乱备忘——IMR、TBR、TBDR
原文:https://juejin.cn/post/6844904132864655367 GPU架构杂乱备忘--IMR.TBR.TBDR 之前觉得涉及到gpu架构相关的问题只需要知道个大概就好,毕竟 ...
- GPU图形图像渲染原理
目录 引言 GPU 历史 GPU 图形渲染流水线 GPU 存储系统 GPU 流处理器 CPU-GPU 异构系统 GPU 资源管理模型 CPU-GPU 工作流 屏幕图像显示原理 引言 原文链接 http ...
- 单文件浏览器_图文并茂深度解析浏览器渲染原理,包看懂超值得收藏
在我们面试过程中,面试官经常会问到这么一个问题,那就是从在浏览器地址栏中输入URL到页面显示,浏览器到底发生了什么?这个问题看起来是老生常谈,但是这个问题回答的好坏,确实可以很好的反映出面试者知识的广 ...
- 浏览器渲染机制面试_浏览器渲染原理
本文目录结构 问题 浏览器渲染原理 渲染过程 1. 浏览器接收到 HTML ⽂件并转换为 DOM 树 当我们打开⼀个⽹⻚时,浏览器都会去请求对应的 HTML ⽂件.虽然平时我 们写代码时都会分为 JS ...
- 浏览器内存不足导致页面崩溃_深度精读:浏览器渲染原理 [8000字图文并茂]
原文地址:https://segmentfault.com/a/1190000022633988作者:_杨溜溜 在我们面试过程中,面试官经常会问到这么一个问题,那就是从在浏览器地址栏中输入URL到页面 ...
- 高性能Web动画和渲染原理系列(2)——渲染管线和CPU渲染
[摘要] 介绍浏览器渲染原理及CPU渲染流程 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文目录 一 ...
- 浏览器渲染机制面试_前端面试大全:浏览器渲染原理-文件无法渲染
在这一篇文章中,我们将一起学习浏览器渲染原理这部分的知识.你可能会有疑问,我又不是做浏览器研发的,为什么要来学习这个?其实我们学习浏览器渲染原理更多的是为了解决性能的问题,如果你不了解这部分的知识,你 ...
- CPU 与 GPU 渲染:如何选择及原因?
随着我们对机器的要求越来越高,负担越来越严重,我们要着手处理的任务也越来越困难.而计算机最大的困难就是渲染.从复杂的图像到简短影片,自渲染理念面世以来,渲染质量问题就不断持续升温. 机器如何处理任务? ...
- 计算机那些事(8)——图形图像渲染原理
最近在 iOS 开发中做了较多动画相关的编程工作.因此想借此机会深入了解了一下 iOS 动画及渲染相关原理.随着对相关方面的深入了解,发现这里面涉及到从硬件底层到软件框架等一系列相关知识. 本文将从相 ...
最新文章
- matlab--常微分方程的数值解(ODE-s)
- 365篇原创后,有三AI喊你正式加入来不来?
- JAVA大数--POJ 1715 大菲波数
- cUBtYhaFzo
- [转]mysql免安装版配置
- 如何获取母版页上控件的值?
- 贪心算法的几种经典例题
- Java 并发编程之美:并发编程高级篇之三
- (经典)详解WINDOWS映像劫持技术
- Qnap威联通NAS数据丢失恢复方法
- JavaWeb——动态 web 资源开发
- 大学语文 · 期末复习知识点汇总
- 第13周 《C语言及程序设计》实践参考——定期存款利息计算器
- 从排名看主流半导体厂商在3G市场的策略与心态
- matlab流场可视化后处理
- JavaWeb-学生宿舍管理系统
- SpaceX龙飞船顺利返航,溅落太平洋!后续太空任务已安排上
- 大数据学习笔记—大数据概论
- js防抖、节流(立即执行/非立即执行 + 立即取消等待)
- html中点击a标签视频在新页面播放
热门文章
- windows下discus的搭建
- ELLE风尚大典暨全球75周年庆典在成都环球中心举办
- [__NSCFNumber isEqualToString:]: unrecognized selector sent to instance 0x7a97d4c0'报错
- 什么是真正的实时操作系统
- 畅销图书排行榜TOP10(2009上半年)
- 电大计算机网考攻略,上海开放大学毕业通关秘籍
- java-net-php-python-springtboot校园信息交流互助系统计算机毕业设计程序
- html代码圣诞贺卡图片,自制圣诞贺卡图片大全
- 安装neo4j-community(neo4j社区版)
- 【有利可图网】PS实战教程35:用PS快速抠透明的水花
