使用Weinre调试webapp
weinre的安装:
首先下载nodejs,博主的环境是debian,在http://nodejs.org/download/ 下载源码包
解压并移动

tar xvf node-v0.10.26.tar.gz
mv node-v0.10.26 /opt/nodejs //移动到/opt/nodejs
进入目录并检查环境
cd /opt/nodejs
./configureNodejs安装需要python, 如果python版本太低,请安装合适的python版本,建议使用python-2.7的版本,还需要GCC/G++,如果你计划在Node.js中启用网络加密,OpenSSL的加密库也是必须的。该加密库是libssl-dev,可以通过apt-get install libssl-dev等命令安装。
安装nodejs
sudo make
sudo make install安装的过程会比较久,我的渣机子足足运行了一个小时
PS:
要保证user有sudo权限,user不在sudo组的话,参考以下:
解决方案:
首需要切换到root身份
su -(注意有- ,这和su是不同的,在用命令"su"的时候只是切换到root,但没有把root的环境变量传过去,还是当前用户的环境变量,用"su -"命令将环境变量也一起带过去,就象和root登录一样)
然后
visudo//切记,此处没有vi和sudo之间没有空格
1、移动光标,到最后一行
2、按a,进入append模式
3、输入
your_user_name ALL=(ALL) ALL
4、按Esc
5、输入“:w”(保存文件)
6、输入“:q”(退出)
这样就把自己加入了sudo组,可以使用sudo命令了

通过npm安装Weinre
npm -g install weinre
weinre的启动:
Weinre默认路径为/usr/local/lib/node_modules/weinre/weinre
初始端口为8080
进入安装目录,
weinre --boundHost -all-就可以启动weinre
也可以指定端口参数
比如
weinre --boundHost -all- --httpPort 8081
如果是外网的话还需要在路由器里设置端口映射。
weinre的调试:
webapp的启动页面加上下面的js引用
<script type="text/javascript">http://192.168.1.101:8081/target/target-script-min.js#{app
标识
}</script>其中{app标识}是webapp的唯一标识,任意字符串
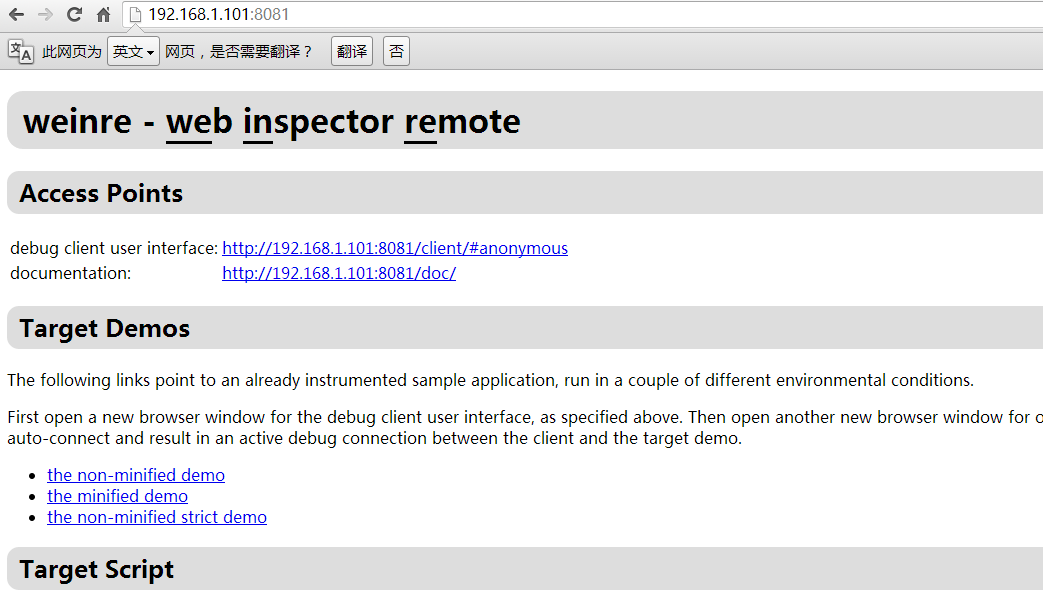
启动webapp之后,访问http://192.168.1.101:8081/client/#{app标识},注意,这里的http后面的网址需要和script中的一致,连接上之后可能在首页上不显示客户端已连接,直接访问调试的网址即可。

看到这个界面应该很熟悉吧,尤其是上面的几个面板
A 面板切换,用过 Chrome 或者 Safari 开发者工具的对这个界面肯定很熟悉。
B 连接到调试服务器的页面,即可以调试的页面。
C 连接到调试服务地的客户端,当前只有一个。
D 调试服务器属性,绑定的端口和调试服务器能够响应式的 IP 地址列表。
本人这里调试的是一个phonegap项目,还是比较方便的
http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
这里有更加详细的weinre用法,可以参考。
转载于:https://my.oschina.net/reeco/blog/209829
使用Weinre调试webapp相关推荐
- 移动端Web开发调试之Weinre调试教程
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面,中文意思是远程We ...
- weinre调试环境搭建
网页问题分析过程中经常会遇到需要分析手机页面源码的情况,之前都是通过工具将手机上的网页另存为html文件,然后在PC上通过Chrome或Firfox进行网页结构分析.这种方式得到的相当于"二 ...
- 使用 Weinre 调试移动网站及 PhoneGap 应用
在开发移动web时,调试是个比较麻烦的事,因为移动web中的分辨率各种各样,又与PC中显示很不一样,所以每次都要在PC上开发完后到移动终端上看效果再做调整,这个调试的过程繁复冗长又枯燥. 现在有了we ...
- weinre调试移动端页面
1. 安装 npm install -g weinre 2. 启动 weinre --httpPort 8080 --boundHost -all- 也可以新建 ~(win: c:/user/youn ...
- 使用weinre调试手机页面
Weinre(Web Inspector Remote),是一种远程调试工具.功能与Firebug及chrome调试器类似,可以帮助我们即时更改页面元素.样式,调试JS等. 工作原理 weinre由三 ...
- 使用weinre调试移动端真机
weinre是web inspector remote(远程web检查器)的缩写.本文主要是在node环境下使用. 一.安装 首先确保你的电脑上有node环境,然后使用cnpm或npm 安装,wind ...
- webapp开发调试环境--weinre配置
用谷歌调试工具中的手机模拟器模拟手机进行webapp的开发,与真机上的效果还是有些偏差,opera手机模拟器的效果亦不佳.有时在pc上开发出来的webapp效果良好,在部分真机上就出现了偏差,这时候就 ...
- weinre远程调试mobile页面
移动端页面的调试因为没有像firebug 这样的工具,调试起来比在PC更加麻烦一些. 但是借由weinre, 我们也可以像PC端那样,远程调试webapp. (以下环境均为windows7) 1) 安 ...
- 调试H5页面-weinre及spy-debugger真机调试
以下是weinre及spy-debugger真机调试方式,spy-debugger内嵌了weinre,所以首选spy-debugger,weinre大致了解一下即可. 一.Weinre Weinre( ...
最新文章
- 漫画:程序员相亲图鉴,笑屎我了~
- Java常用分析工具Jps、Jstat、Jinfo、Jstack以及Jconsole的简单介绍和使用
- python菜单设计_python django 数据库树形菜单的设计
- java读取excel2010文件_java如何读写excel2010
- python 如何重定向输出
- python中单下划线(_)和双下划线(__)的特殊用法 还等什么
- mysql执行代码段_mysql的event schedule 可以让你设置你的mysql数据库再某段时间执行你想要的动作...
- 比赛总结——atcoder beginner contest 109
- 如何格式化电脑_内存卡格式化不了怎么办?教你两招
- 计时器ajax,使用AJAX请求计时器
- 初级计算机课,教学ppt课件计算机初级培训.ppt
- java reader 组合_Java IText 拼接合并PDF的三种方法
- raid5换硬盘显示ready_服务器RAID磁盘坏道修复实战
- 2021年全球手机市场,三星和华为都输了,其他手机企业赢了
- 快速学习COSMIC软件规模度量方法
- [文献精读] Summit:A Simulator for Urban Driving
- SR触发器和JK触发器
- 在Centos 6.4系统下安装配置fetion飞信机器人
- 中国无酒精饮料包装行业市场供需与战略研究报告
- 团建游戏---蜘蛛网
热门文章
- Java输出100以内的素数
- 关键路径中最早/迟发生时间
- STC16f40k128——新建工程模板
- pdf怎么转换成图片?分享三种途径
- 雅马哈CFX钢琴-Garritan Abbey Road Studios CFX Concert Grand
- C++程序设计基础案例教程pdf
- JavaEE - Tomcat和HTTP协议
- 嵌入式软件和python有关吗?
- NVIDIA之AI Course:Getting Started with AI on Jetson Nano—Class notes(二)
- 百度云网速慢?普通VIP也限速?用户激励措施太套路?Pandownload被举报?这些统统没关系,我们自己搭建一个私人云盘服务器
