CSS(九)元素隐藏和利弊
隐藏元素、无法点击,这之间有什么关系呢?
可以配合我写的 html 食用:https://github.com/dirstart/ScriptOJ/blob/master/OJ_CSS/4.css%E9%9A%90%E8%97%8F%E5%85%83%E7%B4%A0.html

我将他们分为 可以点击 和 无法点击两类。
- 无法点击
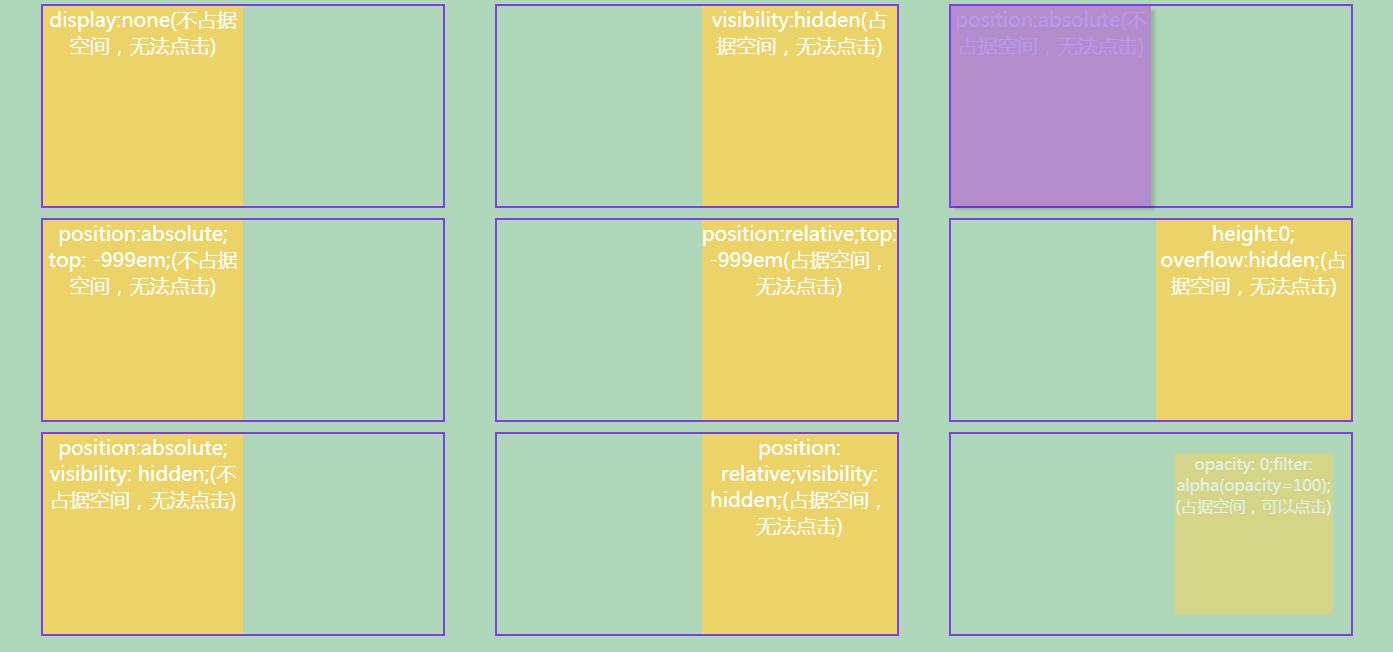
display:none;- 不占据空间,都没有办法渲染出来了,还点击?visibility:hidden;- 占据着空间,但是元素无法选择。position:absolute;top:-999em;不占据空间position:relative;top:-999em;占据空间position:absolute;visibility:hidden;不占据空间height:0;overflow:hidden;不占据空间(溢出隐藏,又没有高度)
- 可以点击
opacity: 0:filter:Alpha(opacity=0);兼容写法,占据空间
设置了position:absolute;往往不占据空间,display:none;是直接蒸发了,根本没有空间一说。position:relative;是相对原来的位置定位,还是占据着空间。opacity只是设置了透明度,是个透明人,不过还是在那里的。
关于display:none; 和 visibility: hidden;
不同有三点
空间占据
前者不占据空间,后者占据空间。
回流和渲染
前者常常会产生 回流和重绘(主要还是第一点 空间占据 引发的问题)。而后者往往没有这个问题。
株连性-它们的后代
祖先为前者,则后代统统不见。祖先为后者,后代可以通过改变而显示
后者重新显示的方法
css
div {visibility: hidden;}span {visibility: visible;}html
<div><span>123</span></div>转载于:https://www.cnblogs.com/can-i-do/p/8575449.html
CSS(九)元素隐藏和利弊相关推荐
- CSS设置元素隐藏显示透明度
CSS元素隐藏显示的两种方式 visibility: hidden;(隐藏) visibility:visible:(显示)
- CSS设置元素隐藏的4种方法
方法一 display:none <!DOCTYPE html> <html lang="en"> <head><meta charset ...
- css元素隐藏不可获取,Css隐藏元素(display,visibility)的区别
Css隐藏元素(display,visibility)的区别 display display属性值 display 属性规定元素应该生成的框的类型. 属性值: block: /表现为一个块级元素(一般 ...
- CSS实现中英双语导航栏——利用块级元素隐藏实现
如何实现中英双语导航栏?(所谓的中英双语导航栏就是导航栏显示的是中文(或英文)然后输入悬浮在其上的时候转成英文(或中文)) 方法有很多,此次记录一种使用块级元素隐藏实现的中英文切换. 上代码: HTM ...
- CSS的元素的显示与隐藏
CSS的显示与隐藏 CSS中元素标签的显示与隐藏可以通过对元素的css样式编写的过程中,在元素样式下以三种不同的属性进行显示与隐藏,通过对html标签进行显示与隐藏,从而实现web中特定的功能,例如: ...
- CSS的元素的隐藏与显示
显示与隐藏 1.介绍: display:使段落生出行内框 visibility :属性规定元素是否可见. 2.display属性 值 描述 none 此元素不会被显示. block 此元素将显 ...
- CSS伪元素及元素的显示与隐藏的学习
什么是伪元素? CSS 伪元素用于设置元素指定部分的样式. 例如,它可用于: 设置元素的首字母.首行的样式 在元素的内容之前或之后插入内容 伪元素在超链接中的应用 1. link 未 ...
- CSS一元素的显示与隐藏
元素的显示与隐藏 类似网站广告,当我们点击就不见了,但是重新刷新页面,会重新出现. 本质:让一个元素在页面中隐藏或者显示出来. 常用的三种方法:display.visibility.overflow ...
- CSS元素隐藏的方式与区别
方式一:overflow:hidden 这种方式会使得超出的元素隐藏,对行内元素无效,必须是块级元素,隐藏之后元素依然占据着位置. 方式二:display:none 这种方式会使得元素不存在,占据的位 ...
- css中实现元素隐藏的几种方法
1.display:none; display翻译成中文是显示.展览的意思:将display的属性改为none可以实现元素的隐藏,元素和盒子模型也不生成,被隐藏的元素不占位置,看不见摸不着,它会导致浏 ...
最新文章
- Reactjs 的 PropTypes 使用方法
- mysql5.623 GTID主从复制+半同步复制安装与配置
- android 自定义wifi设置在哪里,Android Wifi的设置、连接操作
- JAXP进行DOM和SAX解析
- 更改vs2010帮助文档的位置
- python多维矩阵基础运算中的一点困惑
- 3ds Max Graphic Device Error 怎么解决(设置问题)
- MySQL 的主从复制
- 用代理IP进行简单的爬虫——爬高匿代理网站
- 现代控制工程(二)状态方程的解
- PS 使用画笔修复工具去除文字
- 360漏洞修复出现网管版 将探路企业级市场?
- 以太网识别标准及接线标准、接线方法详解
- 人人开源后台项目maven构建(yyds)
- zookeeper学习笔记(一)--快速入门与集群部署
- retroarch java,跨平台模拟器 RetroArch
- netlogon启动后停止_【漏洞通报】微软NetLogon提权漏洞
- WPF MVVM设计模式下 相同Xaml绑定不同ViewModel问题
- SLCP验厂辅导,SLCP验证员必须遵守验证协议中的验证规则以确保数据的质量和完整性
- 安装BT5 backtrack5 linux 无线网卡驱动
