Extjs4 动态更改Store里面的内容
目标:通过选择页面不同的radio,动态更新combobox里面的下了表单的内容。
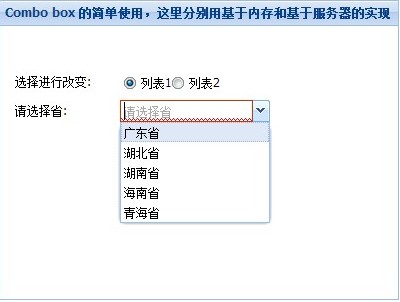
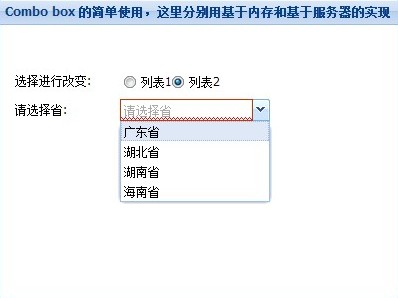
最终效果:
1.没有选择前:

2.选择列表2后

具体代码实现:
01
|
Ext.require('Ext.*');
|
02
|
Ext.onReady(function(){
|
03
|
//1.实体M
|
04
|
Ext.define('State',{
|
05
|
extend : 'Ext.data.Model',
|
06
|
fields : [
|
07
|
{type:'int',name:'id'},
|
08
|
{type:'string',name:'cname'}
|
09
|
]
|
10
|
});
|
11
|
//内存中的数据D
|
12
|
var localData1 = [
|
13
|
{'id':1,'cname':'广东省'},
|
14
|
{'id':2,'cname':'湖北省'},
|
15
|
{'id':3,'cname':'湖南省'},
|
16
|
{'id':4,'cname':'海南省'},
|
17
|
{'id':5,'cname':'青海省'}
|
18
|
];
|
19
|
|
20
|
//2.定义store,这里区分是内存中的还是远程服务器的
|
21
|
//2.1 内存中的
|
22
|
var localStore = Ext.create('Ext.data.Store',{
|
23
|
model:State,
|
24
|
data : localData1
|
25
|
});
|
26
|
|
27
|
//定义radioGroup
|
28
|
var raidos = Ext.create('Ext.form.RadioGroup',{
|
29
|
itemId:'raidos',
|
30
|
id :'raidos',
|
31
|
name :'raidos',
|
32
|
fieldLabel: '选择进行改变',
|
33
|
columns: 2,
|
34
|
vertical: true,
|
35
|
items: [
|
36
|
{ boxLabel: '列表1', name: 'rb', inputValue: '1',checked: true},
|
37
|
{ boxLabel: '列表2', name: 'rb', inputValue: '2',listeners:{change:onChangeRadio} }
|
38
|
]
|
39
|
});
|
40
|
|
41
|
//定义combo
|
42
|
var localCombo = Ext.create('Ext.form.field.ComboBox',{
|
43
|
itemId:'local-combo',
|
44
|
id :'local-combo',
|
45
|
name :'local-combo',
|
46
|
fieldLabel :'请选择省',
|
47
|
displayField:'cname',
|
48
|
valueField:'id',
|
49
|
store:localStore,
|
50
|
queryMode:'local',
|
51
|
forceSelection: true,
|
52
|
allowBlank:false,
|
53
|
editable: true,
|
54
|
emptyText:'请选择省',
|
55
|
blankText : '请选择省'
|
56
|
});
|
57
|
|
58
|
//定义显示的容器
|
59
|
var dataPanel = Ext.create('Ext.panel.Panel',{
|
60
|
renderTo : document.body,
|
61
|
width : 400,
|
62
|
height :300,
|
63
|
title : 'Combo box 的简单使用,这里分别用基于内存和基于服务器的实现',
|
64
|
plain :true,
|
65
|
margin:'30 10 0 80',
|
66
|
bodyStyle: "padding: 45px 15px 15px 15px;",
|
67
|
defaults :{
|
68
|
autoScroll: true,
|
69
|
bodyPadding: 10
|
70
|
},
|
71
|
items:[
|
72
|
raidos,
|
73
|
localCombo
|
74
|
]
|
75
|
});
|
76
|
|
77
|
//事件监听
|
78
|
function onChangeRadio(field,value,oldValue){
|
79
|
if(value){
|
80
|
localCombo.store.removeAt(4);
|
81
|
}else{
|
82
|
localCombo.store.insert(4,[{'id':5,'cname':'青海省'}]);
|
83
|
}
|
84
|
}
|
85
|
});
|
Extjs 的代码比较长,关键在事件监听上面:
1
|
{ boxLabel: '列表1', name: 'rb', inputValue: '1',checked: true},
|
2
|
{ boxLabel: '列表2', name: 'rb', inputValue: '2',listeners:{change:onChangeRadio}
|
这里的事件监听不能放在默认选中的radio上面,否则这边事件监听的时候,虽然你对store进行了删除元素的操作,当时实际上,第一次点击的时候,这个功能是不能生效的。具体的原因还在查。
1
|
function onChangeRadio(field,value,oldValue){
|
2
|
if(value){
|
3
|
localCombo.store.removeAt(4);
|
4
|
}else{
|
5
|
localCombo.store.insert(4,[{'id':5,'cname':'青海省'}]);
|
6
|
}
|
7
|
}
|
1
|
事件监听这里比较简单,当radio选中的时候,这里的值就是true,进行相应的操作即可。
|
Extjs4 动态更改Store里面的内容相关推荐
- iOS - 让APP动态更改icon
话不多说,直接进主题,注意几点. 1. 首先我们要知道更改APP的icon, 需要添加Info.plist 中的 Icon files (iOS 5) -> CFBundleAlternateI ...
- Openlayers中使用Overlay实现点击要素显示html内容弹窗并且动态更改弹窗内容
场景 Openlayers中使用Overlay实现点击要素弹窗并且弹窗随之移动: Openlayers中使用Overlay实现点击要素弹窗并且弹窗随之移动_BADAO_LIUMANG_QIZHI的博客 ...
- php 改变页面元素,动态更改网页HTML元素(对象)内容_经验交流
动态HTML的出现为用户提供了一种基于传统标准HTML来创建交互式页面的机制.本文主要针对IE 5.0谈谈如何通过其提供的HTML文档对象(DOM)模型使用脚本添加.删除.修改页面中的HTML元素(对 ...
- 比iPhone8更重要的新App Store,给内容产品的未来指出明路
App Store 历史上最大的更新马上要来了,它将完全改变开发者奉行多年的推广运营方式,但它更深远的影响,在于启示别的内容平台怎么做内容. 是iPhone 8.iPhone 8 Plus 还是 iP ...
- html表单中动态添加下拉框,antd Select下拉菜单动态添加option里的内容操作
antd Select下拉菜单动态添加option里的内容,通过form表单绑定select选中的值 提供一个公共的方法,每次只需去调用这个方法就行了 //这里是示例数据格式 let giftScop ...
- Android动态更改TextView的字体大小
需求: 需要动态更改TextView内容字体的大小,比如设定TextView只有一行,宽度只有200dp,内容超过这个之后就缩小字体显示,只能能将字体都显示完全:也就是动态更改TextView的字体大 ...
- Vue实现滚动吸顶,文案动态更改
Vue实现滚动吸顶,文案动态更改 1.效果和代码如下 <template><div class="record"><div class="c ...
- android 日历动态图标,android – 有没有办法动态更改日历应用程序的应用程序图标呢?...
无论您的主屏幕是什么,都有特殊的挂钩,无论您的日历应用程序是什么,无论您的闹钟应用程序是什么.通常,应用无法更新其图标. What do you mean by hooks? 例如,三星可以在三星设备 ...
- Vivado Fir Ip核动态更改滤波器系数的两种方法
有时在设计过程中,可能需要不同的滤波效果,如果采样率一样的情况下,我们有两种方式进行切换系数. 第一种就是真正意义上的动态切换,如下图: 这种方式适合真正意义上的系数从新加载,但是配置相对复杂,但是省 ...
最新文章
- maven生命周期理解
- R语言使用knitr生成机器学习模型全流程步骤示例:knitr与自动化结果报告、knitr常用参数
- 戴森要搞能爬楼梯的吸尘器,两项专利设计现已提交
- python中两个矩阵之间的点乘_Python基础--数据分析库--Numpy
- Esay ui数据加载等待提示
- 【半译】扩展shutdown超时设置以保证IHostedService正常关闭
- 【图论】【斜率优化】前往大都会(loj 2769)
- 在ASP.NET Core 2.0中创建Web API
- 一道『easy』等级的力扣题,我写了两个小时的笔记...
- 物体检测中的mAP含义
- linux 文件查找_Linux中的文件内查找小技巧
- NP-Hard问题浅谈
- 推荐3个好用的Excel项目管理甘特图模板
- 【C#】打印机ZPL指令,打印文本,中文,条码,图片
- 新疆计算机操作题,新疆维吾尔自治区教师计算机操作题复习8套.pdf
- S700K五机牵引转辙设备简介组成及道岔转换设备故障分析【铁路信号技术专栏】—转载自微信公众号铁路信号技术交流
- 广交投集团领导莅临星舆科技参观交流
- 【图像去噪】基于matlab全变分算法图像去噪【含Matlab源码 626期】
- 用 vue-cli 手脚架 建立一个 webpack 模板 vue 项目
- 韩顺平Java自学笔记 项目 QQ聊天室
