小程序map的自定义图标不显示问题
2019独角兽企业重金招聘Python工程师标准>>> 
数据代码如下
markers: [{id: 1,latitude: 23.099994,longitude: 113.327520,name: 'T.I.T 创意园',label: {content: "老人头",bgColor: "#ffffff",color: "#ff0000",padding: 10,display: "ALWAYS",borderRadius: 5,anchorX: -7,anchorY: -50,textAlign:'center'},iconPath: '/image/address.png',}, {id: 2,latitude: 23.099997,longitude: 113.324580,name: 'T.I.T 创意园', iconPath: '/image/location.png',}],
搞了好久发现longitude 写成了 longtitude, 坑惨了。
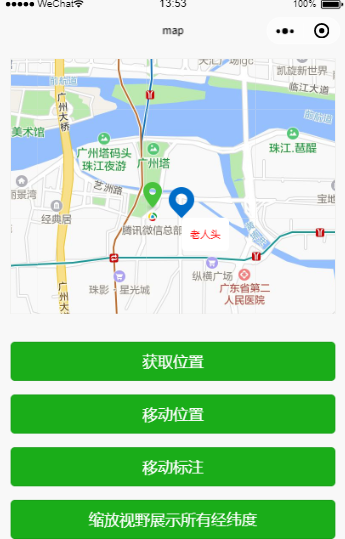
效果如下

转载于:https://my.oschina.net/u/2301293/blog/2236637
小程序map的自定义图标不显示问题相关推荐
- uniapp微信小程序 map地图markers图标不显示,markers图标真机调试不显示
uniapp微信小程序 map地图markers图标不显示,markers图标真机调试不显示 举例: 预期效果如下,蓝色为用户位置,红色为店铺位置均为自定义图标 实际发布后手机上的效果 (此处忽略位置 ...
- 微信小程序map地图白屏不显示标记marker-填坑日记
微信小程序map地图的标记markers好好的,几个月后打开一片空白,真是无语,各种百度,后来发现是height:100%不支持!!!!!改成 height: 1200rpx;就可以了,非常无语 &l ...
- iconpath 微信小程序_【报Bug】微信小程序 map 标记点iconPath图标 苹果手机 不能单个设置了。以前没有问题。现在不知道为啥不行了...
产品分类: uniapp/小程序/微信 PC开发环境操作系统: Windows PC开发环境操作系统版本号: win7 HBuilderX类型: 正式 HBuilderX版本号: 3.0.3 第三方开 ...
- 微信小程序 map 点击图标回到自己的位置(不使用controls控件)
先上效果图: 原由(必看): 本来微信小程序的map 里面的 controls控件可以轻松实现,但是官方说要废弃了,说采用 cover-view代替,其实就是一个点击事件.用不用cover-view ...
- uniapp map地图显示图标markers问题,自定义图标不显示
自己记录一下uniapp开发小程序关于map地图问题 <map style="width:750rpx; height:100vh;" scale="17" ...
- 高德地图小程序步行路线显示_微信小程序----map路线规划
声明 bug: 页面脚的步行.骑行.驾车区域在真机测试是会出现不显示问题? 造成原因:在小程序map组件的同一区域,map组件的视图层比普通的文本视图层要高,所以在真机会遮挡! 解决办法:将该文本视图 ...
- 解决支付宝小程序安卓手机字体图标(iconfont)不显示问题
解决支付宝小程序安卓手机字体图标(iconfont)不显示问题 问题:支付宝小程序部分安卓手机(真机)不显示字体图标,ios真机和模拟器都显示正常,如下图: 解决方法:iconfont默认下载下来的是 ...
- 微信小程序之callout自定义气泡
最近闲着踩踩地图的坑,一脚下去差点没从坑里爬起来,然后由于某个原因,去研究了微信小程序里面地图callout 这个属性 callout呢,是在标记的点上面显示 一个 气泡,作为提示用 最后展示下 效果 ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
最新文章
- SAP MM MIGO过账报错 - 用本币计算的余额 - 之对策
- 人工智能筑起网络安全“铜墙铁壁”
- oracle学习小知识点总结
- unity如何让canvas总是显示在所有层的最上方?
- JavaScript学习总结(12)——2016 年 7 个顶级 JavaScript 框架
- Ayla 物联网平台全面支持主流智能语音系统
- CCNA11月20日战报
- mathtype2022数学公式编辑器快捷键及操作技巧分享教程
- Python实现层次分析法
- 计算机高级筛选操作步骤,Excel中如何应用高级筛选,高级筛选的用法?
- DDIA - 第5章 数据复制
- 课程计划、课程标准、教材三者关系
- 大学生面试20个经典问题及回答思路!
- HotSpot的新生代三区划分好在哪?
- Linux tar/rpm/yum命令软件安装
- ASP.NET知识点总结
- 计算机教室怎么样布置,如何布置计算机教室
- 交通·未来第3期:基于实时WiFi-蓝牙检测数据的交通目标定位及出行模式甄别技术...
- 360度全景拼接之成像模型与柱面投影
- 用C语言开发NES游戏(CC65)15、音乐
