spa单页应用PHP,前端学习之路之SPA(单页应用)设计原理
SPA设计
1、设计意义
前后端分离
减轻服务器压力
增强用户体验
Prerender预渲染优化SEO
前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。
减轻服务器压力:一个页面不用每次都去请服务端,当一个应用较复杂,有10多个页面的时候,那么每个用用户操作几个页面,只需要请求一次,这会在很大程度上减轻服务器压力。
增强用户体验:比如说当从一个首页跳转详情页,如果按照传统页面的方式,相当于在首页请求,在去服务端请求另一个详情页,每一次的连接,都要消耗DNS以及TCP建立连接再加上页面传输的过程还要包括接口响应的时间,这个都是用户可以感受的到的,那么当使用单页面的时候,不存在多次下载页面的时间,只有接口消耗的时间,这在很大程度上增强了用户体验。
缺点:SPA关于SEO方面有些弱势,对于搜索引擎不是特别友好,那怎么弥补呢?
Prerender预渲染优化SEO:这个主要针对SPA在SEO弱势方面上的处理,这篇文章主要介绍处理方法,大家可去了解一下。
2、工作原理
History API
Hash
SPA真正的工作原理是什么?大家有可能在使用vue的话,基本都会使用Router插件,用这个插件页面跑起来没问题,但是这个插件背后的工作原理是否清楚,有几种方式实现?
实现方面的主要有两大类History API和Hash实现,那么这两种之间有什么区别呢?
第一个History API更加优雅,但是对浏览器是有一定要求的,第二个Hash看上去不是特别的优雅,但是它是兼容性最好的方案。
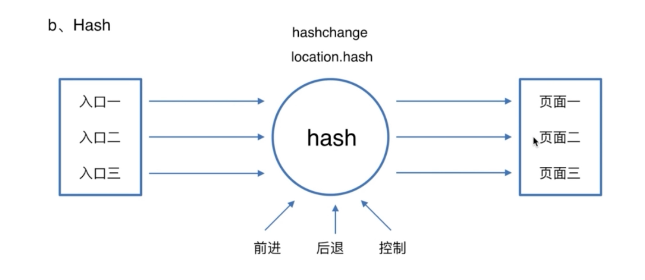
2.1) History API
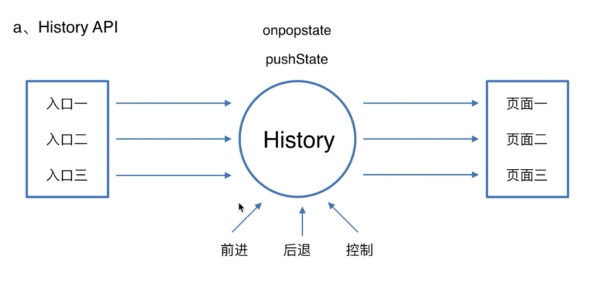
如上图,左边对应的入口一,二,三,对应页面上的页面一,二,三的,一个入口点进去,应该对应一个页面,这个是入口的作用。那么它们之间是怎么关联上的?比如我点击了入口二,怎么让页面二打开,记住这里的页面二打开是不要请求服务端,是通过本地的JS控制,第是第一步。
第二个是点击浏览器的前进后退或者是其它控制,它怎么回到某个入口对应的页面上去,这是第二步。
以上二步就是SAP要控制的动作,如上图中间部分 History对象,就是实现的一个中间桥梁,History对象下的两个小东西onpopstate和pushState,这是来实现这两步的。
pushState:创建一个历史记录。
onpopstate:响应浏览器的前进和后退。
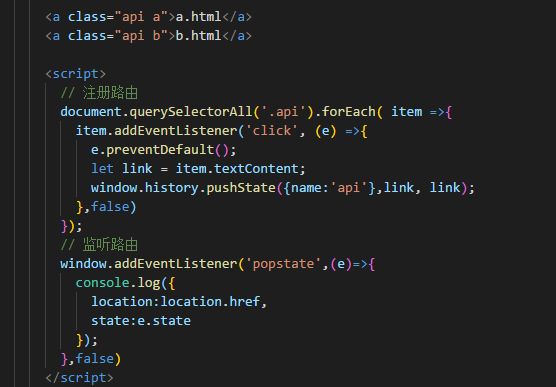
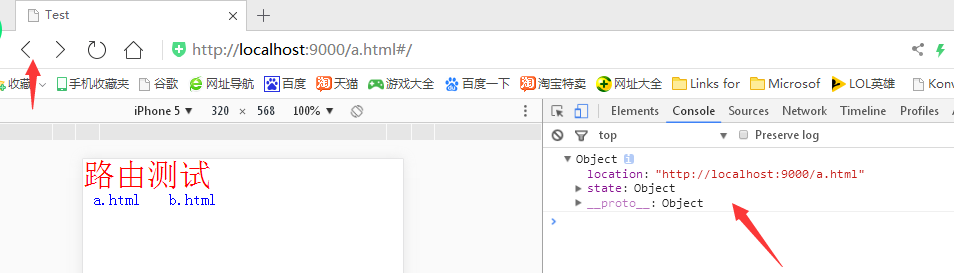
代码实现
说明:上图主要有两个a标签,a.html,b.html,js注册a标签点击事件,通过history.pushState创建一个历史记录进行页面切换,pushState主要有三个参数,第一个就是传送参数,第二个是页面的标题,第三个就是跳转URL。
然后通过监听onpopstate,就可以知道浏览器前进和回退一些信息。
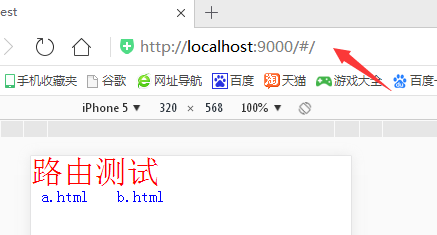
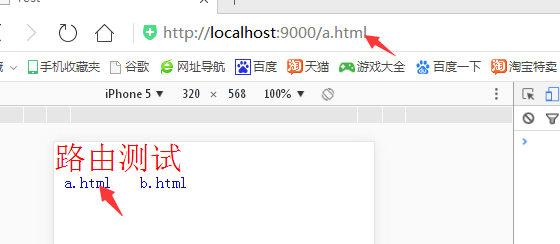
演示图:
如上,当我点击a.hmtl地址栏的就发生变化,页面切到了a.html,但页面不会刷新,同理点击b.html效果也是一新。
当我们点击回退的时候,就会显示具体信息了。
2.2) Hash
其实hash与History流程差不多,不同的是,桥梁发生了变化。大家知道,一个URL上有post,path,search还有hash。那么hash是怎么做的呢?
当我们改变一个地址的时候,去修改hash,然后监听hashchange事件,你就知道页面的地址发生的变化,然后在这个事件里面去做相应的动作,就能完成刚才所说的这种页面的切换。
代码实现
演示图:
结上就是SPA设计原理
愿你成为终身学习者
spa单页应用PHP,前端学习之路之SPA(单页应用)设计原理相关推荐
- 前端学习之路之SPA(单页应用)设计原理
SPA设计 1.设计意义 前后端分离 减轻服务器压力 增强用户体验 Prerender预渲染优化SEO 前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高. 减轻服务器压力:一个 ...
- 前端开始学java_[Java教程]开启前端学习之路
[Java教程]开启前端学习之路 0 2014-06-10 17:00:06 前言 第一次在博客园写博客,写写自己开启前端学习之路.应该是受邢师兄的影响吧,不得不说邢师兄人很好,学习也很认真,师兄的前 ...
- 前端学习之路之图片(魔方旋转)
前端学习之路之图片(魔方旋转) 前面实现了图片的轮播,同时实现了自动轮播图片.图片轮播的就是通过js监听通过改变css样式实现图片轮播的.改文章也是图片的轮播 不过是增加了一些css样式,是的旋转的时 ...
- 前端学习之路之图片轮播(已实现自动轮播)
前端学习之路之图片轮播 近期学习了不少的前端知识和前端的一些应用,今天呢就实现了一下图片的轮播效果,话不多说. 图片轮播的本质就是类似走马灯,当用户点击指示器的时候,需要轮播的图片发生偏移就行了. 使 ...
- html 表单自动数值,web前端学习技术之对HTML5 智能表单的理解
原标题:web前端学习技术之对HTML5 智能表单的理解 Html5新增input的form属性,用于指向特定form表单的id,实现input无需放在form标签之中,即可通过表单进行提交. - t ...
- 我的前端学习之路-----HTML+css(一)
(本条为个人学习随手笔记,以基础知识为主) 我的推荐练习网站:https://www.freecodecamp.org/learn (免费的前端练习网站,像是闯关,推荐指数★★★★★) 推荐学习网站: ...
- 【转】一个40岁老程序员的前端学习之路|2021 年中总结
40岁的老程序员感言 时光给我留下了什么? 不知不觉间虚度了40年光阴,看着父母逐渐的苍老和孩子逐渐长大,看着自己发福的身材,已知道自己在这个陌生的城市里已经扎根,估计是很难再去哪里了.回首故里似乎和 ...
- 【Web前端学习之路】JavaScript入门 (黑马课程学习笔记)
1.编程语言和标记语言的区别 编程语言有很强的逻辑和行为能力,通常是主动的指令,如:if.while等. 标记语言不用于向计算机发出指令,常用于格式化和链接,通常是被读取的. 2.JavaScript ...
- 一个普通本科在校生的前端学习之路
原创 西安前端交流会: 卡农 ovenzeze@qq.com 本文章同步发表在wdShare西安前端交流会网站.我的个人博客以及segmentFault和掘金. 转载请注明出处 这是西安初级前端群里边 ...
最新文章
- BigDecimal 转换为int 或者其他类型
- Python:UTF-8编码转换成GBK编码
- [转]在ITunes播放中前进、后退五秒的快捷键
- 又收集了一个字体图标站
- java(IO)读写文件乱码转换UTF-8问题
- 别说我不会玩,我来告诉你iPhone有多烂!iPhone缺点集
- 基本值类型(一):序数类型与运算符
- Nice,涨薪近40%
- MySQL 联合索引测试2
- DiskGeniux无损分区
- 欧姆龙485通讯示例程序_黄冈欧姆龙plc培训班
- GoPro内存卡里的THM、LRV文件
- Doom3 CVarSystem分析
- NB-IoT低功耗技术与寻呼
- TOEFL wordlist 14
- 【Webpack5笔记】Webpack高级配置---提升开发体验
- 【香橙派】-从零开始的学习之旅
- ofd格式文件转换成pdf格式的方法
- 解决光影精灵锁win键的问题
- 合肥市第 34 届青少年信息学(计算机)奥林匹克竞赛小学组试题
热门文章
- 痛斩“快递”,安能“快运”能否撑起未来?
- 基于SSM实现律师事务所管理平台
- X射线电子能谱原理及软件图谱处理
- 2022年中国电力数字化产业研究报告 附下载
- console 相关的方法
- ZOLL Medical Corporation签署收购Itamar Medical的最终协议
- 新旧iphone短信转移,苹果旧手机短信导入新手机
- l3gd20陀螺仪精度_陀螺仪芯片L3GD20H资料
- php读取种子信息,php – 发送获取torrent的种子和同伴的scrape请求
- [Python][PyQt5]WARNING: The scripts pylupdate5.exe, pyrcc5.exe and pyuic5.exe are installed in