五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单优雅
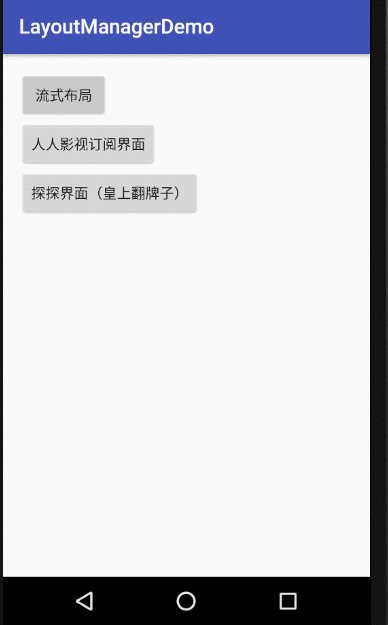
LayoutManagerDemo
LayoutManager-探探-滑动卡片布局-ItemTouchHelper-
利用自定义 LayoutManager 的一些实战实例。
相关博文:
流式布局
仿探探、人人影视 卡片层叠 炫动滑动布局
想经济上支持我 or 想通过视频看我是怎么实现的:
http://edu.csdn.net/course/detail/3956
If you like, point a star .Thank you very much!
喜欢随手点个 star 多谢
在哪里找到我:
我的 github:
https://github.com/mcxtzhang
我的 CSDN 博客:
http://blog.csdn.net/zxt0601
我的稀土掘金:
http://gold.xitu.io/user/56de210b816dfa0052e66495
我的简书:
http://www.jianshu.com/users/8e91ff99b072/timeline
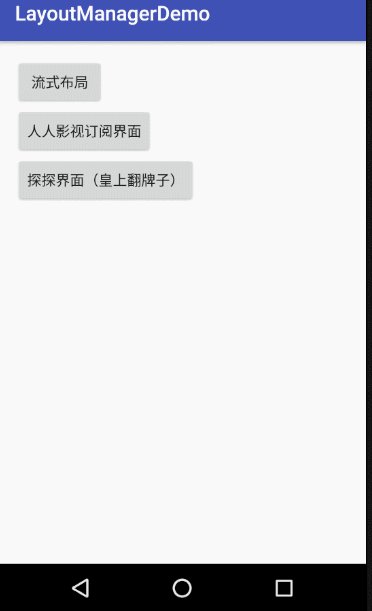
效果一览:
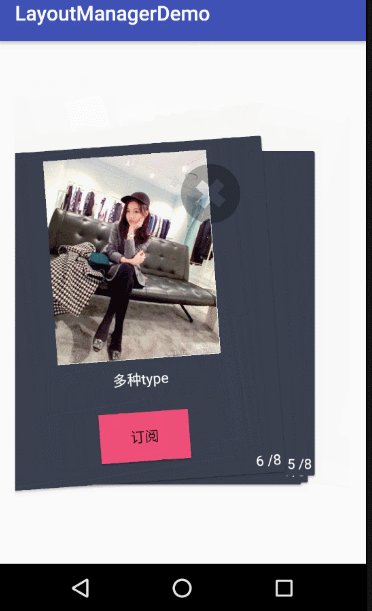
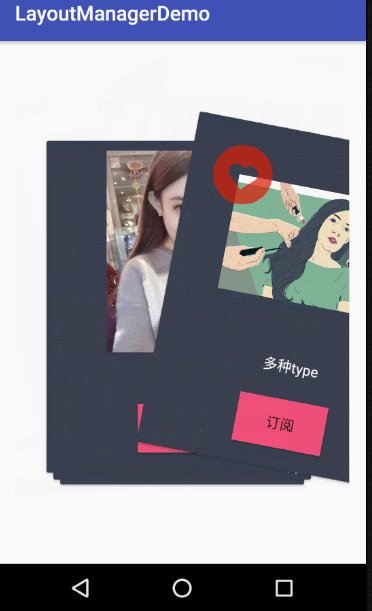
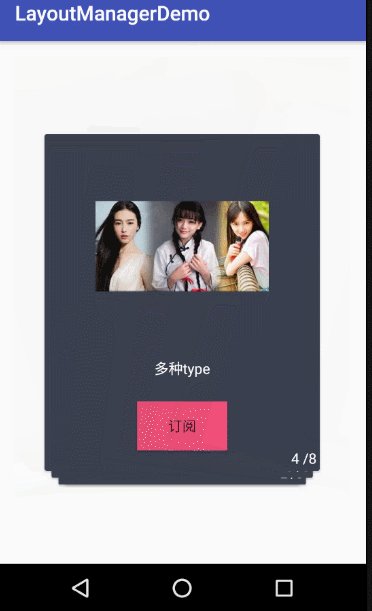
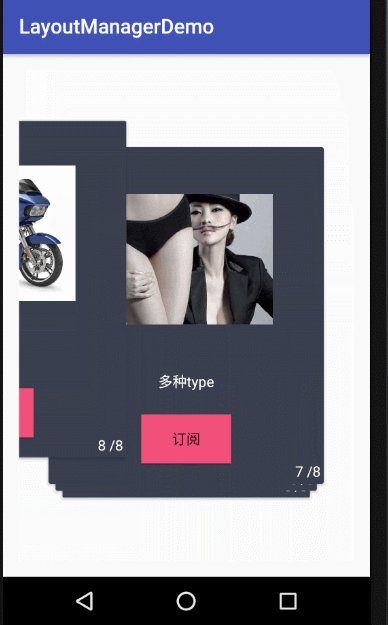
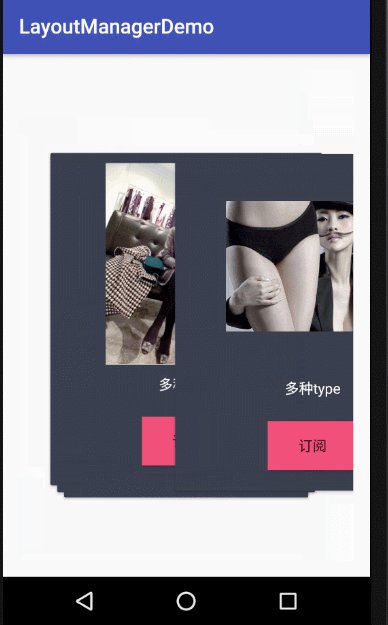
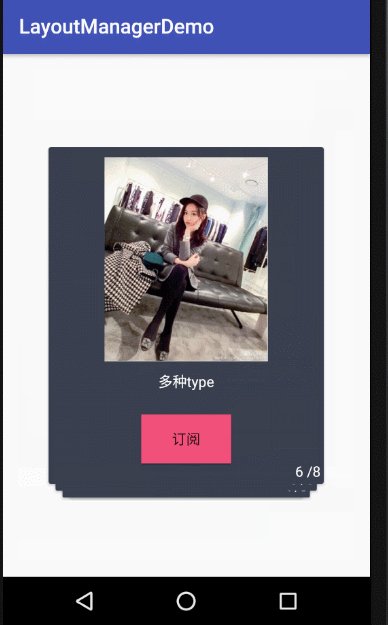
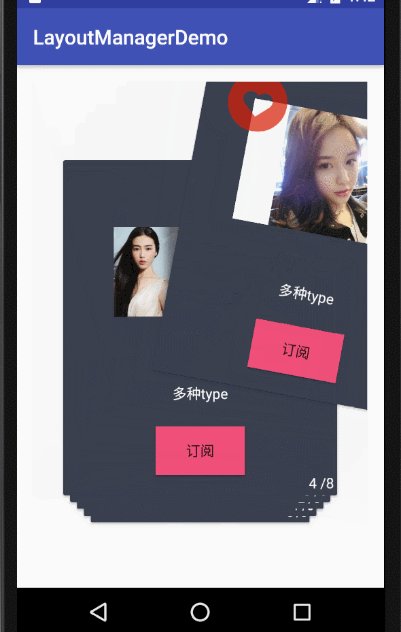
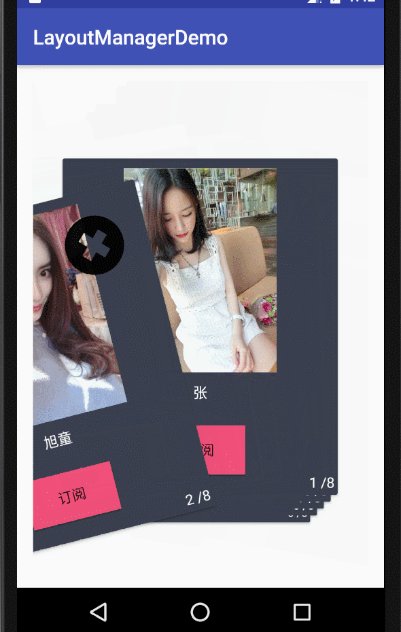
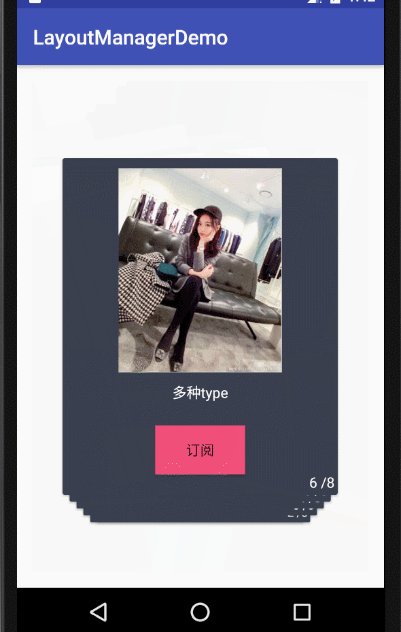
仿探探、人人影视 卡片层叠 炫动滑动布局
探探皇帝翻牌子即视感

人人美剧订阅界面

可配置参数(同时显示 6 页):

流式布局
艾玛,换成妹子图后貌似好看了许多,我都不认识它了,好吧,项目里它一般长下面这样:
往常这种效果,我们一般使用自定义 ViewGroup 实现,我以前也写了一个。自定义 VG 实现流式布局
使用:
Step 1. 在项目根 build.gradle 文件中增加 JitPack 仓库依赖。
allprojects {repositories {...maven { url "https://jitpack.io" }}}
Step 2. Add the dependency
dependencies {compile 'com.github.mcxtzhang:ZLayoutManager:V1.1.0'}
Step 3. 仿探探、人人影视 卡片层叠 炫动滑动布局:
以后老板让你做这种效果,你只需要:
mRv.setLayoutManager(new OverLayCardLayoutManager());CardConfig.initConfig(this);ItemTouchHelper.Callback callback = new RenRenCallback(mRv, mAdapter, mDatas);ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback);itemTouchHelper.attachToRecyclerView(mRv);
如果需要定制特殊的参数,例如显示 6 层:
CardConfig.MAX_SHOW_COUNT = 6;
设置仿探探竖直上下滑动,不删除 Item。
水平方向判断误差阈值 x:
final TanTanCallback callback = new TanTanCallback(mRv, mAdapter, mDatas);callback.setHorizontalDeviation(x);
流式布局:
mRv.setLayoutManager(new FlowLayoutManager());
刚建了个 QQ 搞基交流群: 557266366 里面现在没有人。 嗯,就这样吧。
使用的 Adapter:
https://github.com/mcxtzhang/all-base-adapter
五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单优雅相关推荐
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单优雅:LayoutManager+ItemTouchHelper
本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家发布 转载请标明出处: http://blog.csdn.net/zxt0601/article/details/53730908 ...
- 卡片层叠布局,仿探探、人人影视订阅界面
当看到这篇博客时,觉得画面太赞了,所以复制了过来,收藏起,下次可以直接实用了,感谢!感谢! 本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家发布 转载请标明出处: http:// ...
- 利用RecyclerView打造炫酷滑动卡片
今日科技快讯 近日,有报道称:掌上电力.电e宝App正在出现数据泄露,而且部分数据可能已经流入黑色产业链,危害持续扩大.掌上电力目前已在全国27个省(市.区)全面推广,用户接近9000万! 掌上电力开 ...
- html5+css3圆角图文展示卡片层叠滑动切换js特效
下载地址 html5+css3圆角图文展示卡片层叠滑动切换特效,支持鼠标拖动或手指触屏滑过卡片切换到下一张卡片信息. dd:
- 行业思考 | 酷炫动效是否利于你的产品设计?
本文为PMCAFF专栏作者南可出品 前言 写这篇文章的起因是前段时间在Meidum上读到的一篇驳斥dribbble发展现状的文章.文章发表在16年,其中提到:"我不认为dribbble解决了 ...
- 水波纹+仿探探卡片滑动+飘赞动画
Android开发UI效果 一.水波纹 二.仿探探滑动卡片 三.飘赞动画 本篇文章主要记录一下开发过程通过网上搜索和本项目需求结合最终实现效果做个记录, 本人比较赖,就不抽demo了,关键代码已贴,仿 ...
- android仿探探卡片右滑缩小,仿探探卡片滑动选择
探探的滑动选择妹子的功能,算是一个很经典的交互方式.自从出来以后可以说是备受关注,渐渐地很多类似功能的app也都有尝试.实现也是具有综合性的挑战,所以说网上也是有不少例子的,在这里我通过自定义View ...
- Flutter 制作一个具有酷炫液体滑动效果的酷炫入门页面
本文主要介绍如何使用 Flutter 制作一个具有酷炫液体滑动效果的酷炫入门页面 我将向您展示如何使用 Flutter 制作一个具有酷炫液体滑动效果的酷炫入门页面,所以不用多说,让我们开始吧.在本课程 ...
- 模仿探探的左右滑动切换卡片功能
偶然之间发现探探的左右滑动的图片挺好玩,试着去做了下,再到后来,看到许多大神也推出了同样仿探探效果的博客,从头到尾阅读下来,写得通俗易懂,基本上没什么问题.于是,实现仿探探效果的想法再次出现在脑海中. ...
最新文章
- java bytebuffer 大小,bytebuffer 获取长度
- evaluate函数使用无效_在Matlab中使用tensorflow (2)
- VS2005 自动生成属性(转)
- 使用命名空间、头文件和实现文件
- 1971旗舰cpu intel_CPU的历史
- java自定义一个方法,用于返回两个整数的和
- mysql数据库应用的权限层级_涂抹MySQL--第5章 MySQL数据库中的权限体系 - 5.3权限级别(1)...
- 深入Asyncio(八)异步迭代器
- 【我的相册】北方的传统面艺
- MVC HtmlHelper listbox用法
- 不同编码页引用同一个css文件
- MeScroll 移动端刷新,分页
- IDEA中,更换背景颜色
- PTA 7-6 sdut-oop-5 计算长方体和四棱锥的表面积和体积(类的继承) (10 分) JAVA
- 八中计算机是学啥的,邹毅:我与CCF的不解之缘
- Unity TTS文字转语音 朗读 基于SpeechLib
- 封装篇——图片模块(Glide)
- 大数据学习日志tenth
- 步进电机编码器闭环程序,西门子200PLC和威纶通触摸屏实控制步进电机
- Visual Studio 2017 Enterprise 发布 15.3.3 版,附离线安装包百度网盘下载。
