基于HTML5的WebGL结合Box2DJS物理应用
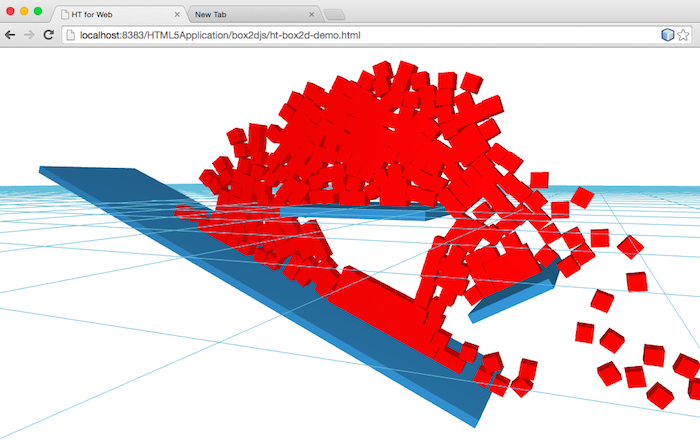
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,最终例子效果:
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C++的开源物理引擎库,这些年了衍生出Java、ActionScript以及JS等版本,被广泛应用在游戏领域。说其丰富的确很丰富,说乱也够乱的,找个Box2D的JS版就有N多选择,而且不同版本API还有差异,可参考这里的对比 http://stackoverflow.com/questions/7628078/which-box2d-javascript-library-should-i-use
虽然版本较多有点乱,但各个版本的基本原理和API都类似,以下为我基于Box2DJS融合HT for Web写的例子代码。Box2D有很多参数功能点,这里例子我们仅呈现最基础简单的要素,主要让大家理解Box2DJS引擎的基本使用,以及呈现上如何与HT for Web结合。
以下代码在createNode中即构建的HT for Web的Node对象,同时构建了Box2D的Body对象,并通过userData属性关联在一起,在requestAnimationFrame的渲染过程,先通过world.Step(1 / 60, 10, 10);更新物理引擎的内部运算,然后遍历所有Body元素将运算结果,也就是Body的位置和旋转角度等信息同步到HT for Web的Node对象,从而达到了HT for Web和Box2DJS的强强结合各施其才。
function init() {dm = new ht.DataModel();g3d = new ht.graph3d.Graph3dView(dm);g3d.setGridVisible(true);g3d.addToDOM();g3d.setEye(100, 50, 150);// Define the worldvar gravity = new b2Vec2(0, -100);var doSleep = false;world = new b2World(gravity, doSleep);createNode([0, -3, 0], [100, 6, 100], false, 0);createNode([-100, -50, 0], [400, 6, 100], false, -Math.PI/8);createNode([100, -50, 0], [50, 6, 100], false, Math.PI/6);createNode([1, 50, 0], [10, 10, 10], true);createNode([-1, 90, 0], [10, 10, 10], true);render();
}function createNode(p3, s3, dynamic, angle) {var node = new ht.Node();node.p3(p3);node.s3(s3); node.setRotationZ(angle == null ? Math.PI * Math.random() : angle);dm.add(node);var fixDef = new b2FixtureDef();if (dynamic) {fixDef.density = 0.5;fixDef.friction = 0.5;fixDef.restitution = 0.5; node.s({'all.color': 'red','batch': 'dynamic'});} else {fixDef.density = 0.0; }var shape = new b2PolygonShape();shape.SetAsBox(s3[0] / 2, s3[1] / 2);fixDef.shape = shape;var bodyDef = new b2BodyDef();bodyDef.type = dynamic ? b2Body.b2_dynamicBody : b2Body.b2_staticBody;bodyDef.position.Set(p3[0], p3[1]);bodyDef.angle = node.getRotationZ();bodyDef.userData = node;world.CreateBody(bodyDef).CreateFixture(fixDef);
}count = 0
function render() {count++;if(count % 10 === 0){createNode([-1, 50, 0], [10, 10, 10], true);} world.Step(1 / 60, 10, 10);var list = world.GetBodyList();while (list) { var node = list.m_userData;if(node){var position = list.GetPosition();if(position.y < -150 || g3d.isSelected(node)){dm.remove(node);world.DestroyBody(list);}else{node.p3(position.x, position.y, 0);node.setRotationZ(list.GetAngle()); } } list = list.GetNext();} requestAnimationFrame(render);
}http://hightopo.com/demo/box2djs/ht-box2d-demo.html
例子中物体掉落到-150以下我就删除了Box2DJS以及HT的DataModel中对应的数据元素,同时选中图元也会自动删除图元,count % 10 === 0 这个用来没十次刷新产生一个新的立方体。Box2D还可以玩出很多花样,如果数据量大也可以考虑参考《3D拓扑自动布局之Web Workers篇》,将Box2DJS的密集运算在WebWork中执行,我没评估过性能的提升幅度,数据量大时WebWork和GUI线程的数据序列化传递也会有负担需注意,最终的例子3D效果玩起来还是挺有趣的:http://v.youku.com/v_show/id_XODM0OTQ0NzEy.html

转载于:https://www.cnblogs.com/xhload3d/p/5026680.html
基于HTML5的WebGL结合Box2DJS物理应用相关推荐
- 基于HTML5的WebGL结合Box2DJS物理引擎应用
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于HTML5的WebGL结合Box2DJS物理应用 1
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- html5游戏开发box2djs,基于HTML5的WebGL结合Box2DJS物理应用
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
2019独角兽企业重金招聘Python工程师标准>>> 前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展 ...
- html5做一个展示页面,基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
- 基于html5的矢量图绘制方法研究,基于HTML5和WebGL的三维地形可视化方法研究
摘要: 近年来地理信息的需求急速增长,越来越多的GIS应用走向网页化.移动化.WebGIS应用也在逐渐从二维层面向三维层面发展,三维地形可视化是三维GIS的基础,基于Web的三维地形可视化也成为新的研 ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
2019独角兽企业重金招聘Python工程师标准>>> 前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: 随着PC端支持HTML5浏览器的普及,加上主流移动终端Android和iOS都已支持HTML5技术,新一代的电 ...
- 基于HTML5的WebGL实现的2D3D迷宫小游戏
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用"第一人称"来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效 ...
最新文章
- 如何在Ubuntu中使用dpkg命令卸载软件
- 牛客 - Elo mountains(AC自动机+可持久化数组优化)
- 怎么用PHP实现年月日date,PHP date函数用法,php年月日写法
- 阿里达摩院发布2019年十大科技趋势
- 太神奇!波士顿动力又出新视频!Spot 机器狗这次竟学会了跳绳...
- 二维数组(解引用、指针数组、数组的指针)——C语言
- java 校验的接口中的字符必须是半角的_初识Java,笔记1
- $(img)是什么意思_什么原因可以让你坚持跑步?医生总结5点,足以让你告别懒惰...
- idea java sdk找不到指定文件路径_java-IntelliJ找不到任何声明
- Redis研究-3.7 有序集合中范围以及数学集合运算
- sql复制表结构和数据_SQL复制表
- glibc2.31下的新double free手法/字节跳动pwn题gun题解
- zemax中非序列添加相位面_zemax非序列照明技巧汇编
- 使用IAR下载烧录调试
- JAVA小乌龟游泳_描写乌龟游泳的作文
- phpspreadsheet文件下载
- [perl.mak] Error 2
- while循环语法结构
- Discuz_分类信息_字段管理_区域选择_所有地区
- mtp android7,Android7.0修改手机型号,mtp名称等
热门文章
- 利用WxJava实现PC网站集成微信登录功能,核心代码竟然不超过10行
- 解锁新姿势:探讨复杂的 if-else 语句“优雅处理”的思路
- 介绍 9 款 MySQL 常见的图形化工具,第三款我用了 10 年
- 程序是一座城,八年来我深陷其中
- spring cloud gateway之filter篇
- 一文讲解机器学习算法中的共线性问题
- 代码详解 | 用Pytorch训练快速神经网络的9个技巧
- 人类评估已不是NLG的最佳标准,华盛顿大学提出全新观点,网友:那是评估人水平不行...
- 海外博士一般朝九晚五,国内博士动辄十几个小时科研时间。为什么普遍认为海外博士水平比较高?...
- 硕士,博士太多了?看完这组数据你就不那么认为了!
