基于jquery仿天猫分类导航banner切换
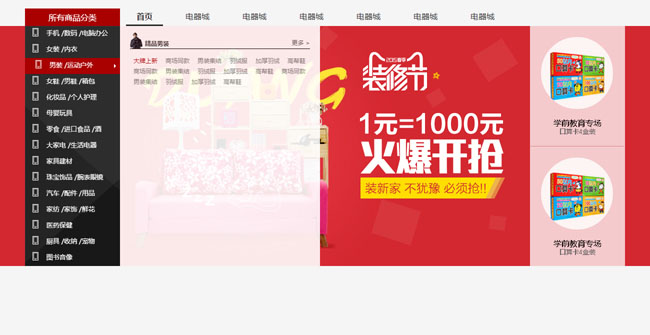
分享一款基于jquery天猫分类导航banner切换。这是一款仿最新天猫商品分类导航控制banner图片切换代码。效果图如下:

在线预览 源码下载
部分代码:
<div class="yHeader"> <div class="yNavIndex"> <div class="pullDown"> <h2 class="pullDownTitle"> 所有商品分类 </h2> <ul class="pullDownList"> <li class="menulihover"><i class="listi1"></i><a href="" target="_blank">手机</a> /<a href="" target="_blank">数码</a> /<a href="" target="_blank">电脑办公</a> <span></span> </li> <li><i class="listi2"></i><a href="" target="_blank">女装</a> /<a href="" target="_blank">内衣</a> <span></span></li> <li><i class="listi3"></i><a href="" target="_blank">男装</a> /<a href="" target="_blank">运动户外</a> <span></span></li> <li><i class="listi4"></i><a href="" target="_blank">女鞋</a> /<a href="" target="_blank">男鞋</a> /<a href="" target="_blank">箱包</a> <span></span></li> <li><i class="listi5"></i><a href="" target="_blank">化妆品</a> /<a href="" target="_blank">个人护理</a> <span></span></li> <li><i class="listi6"></i><a href="" target="_blank">母婴玩具</a> <span></span></li> <li><i class="listi7"></i><a href="" target="_blank">零食</a> /<a href="" target="_blank">进口食品</a> /<a href="" target="_blank">酒</a> <span></span></li> <li><i class="listi8"></i><a href="" target="_blank">大家电</a> /<a href="" target="_blank">生活电器</a> <span></span></li> <li><i class="listi9"></i><a href="" target="_blank">家具建材</a> <span></span></li> <li><i class="listi10"></i><a href="" target="_blank">珠宝饰品</a> /<a href="" target="_blank">腕表眼镜</a> <span></span></li> <li><i class="listi11"></i><a href="" target="_blank">汽车</a> /<a href="" target="_blank">配件</a> /<a href="" target="_blank">用品</a> <span></span></li> <li><i class="listi12"></i><a href="" target="_blank">家纺</a> /<a href="" target="_blank">家饰</a> /<a href="" target="_blank">鲜花</a> <span></span></li> <li><i class="listi13"></i><a href="" target="_blank">医药保健</a> <span></span></li> <li><i class="listi14"></i><a href="" target="_blank">厨具</a> /<a href="" target="_blank">收纳</a> /<a href="" target="_blank">宠物</a> <span></span></li> <li><i class="listi15"></i><a href="" target="_blank">图书音像</a> <span></span></li> </ul> <div class="yMenuListCon"> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div>
via:http://***/Article/32809
转载于:https://www.cnblogs.com/liaohuolin/p/4422360.html
基于jquery仿天猫分类导航banner切换相关推荐
- html 天猫上拉切换,jquery实现的仿天猫侧导航tab切换效果
本文实例讲述了jquery实现的仿天猫侧导航tab切换效果.分享给大家供大家参考.具体如下: 这里演示jquery实现仿天猫侧导航tab切换效果,引入外部JS,若初次运行有错误请刷新一页面即可.本菜单 ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- jquery特效-基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 实现的代码. ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于jQuery仿迅雷影音官网幻灯片特效
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅.雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码.效果图如下: 在线预览 源码下载 实现的代码. html ...
- jQuery仿天猫京东商城楼层滚动跳转代码分享
一款购物商城常用的jQuery仿天猫京东商城楼层滚动跳转代码,点击楼层跳转定位到指定位置,右下角还有返回顶部按钮. 示例图: 仿天猫京东商城楼层滚动跳转代码 js代码段: <script ty ...
- 基于jquery的侧边栏分享导航
今天给大家分享一款基于jquery的侧边栏分享导航.这款分享钮一直固定于左侧,鼠标经过的时候凸出显示,这款分享按钮适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- 基于jQuery商城网站全屏图片切换代码
基于jQuery商城网站全屏图片切换代码.这是一款商城网站全屏多张图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="sli ...
- jQuery仿京东首页广告图片切换图片轮播
1.效果图如下: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
最新文章
- gnuplotx轴的logscale显示
- 简单介绍--TOSCA自动化测试工具
- 加入域时遇到“找不到网络路径”错误解决办法汇总
- vue2.0项目引入element-ui
- 大一大学计算机课后答案,南昌大学计算机作业答案(大一)
- ubuntu命令行打开vscode-insider_在 Linux 中如何从命令行查找 VirtualBox 版本
- win7怎么在计算机找文件夹选项,解决WIN7工具菜单没有文件夹选项/文件夹和搜索选项变灰色...
- bootStrap 搜索框
- 打印机无法访问计算机,WIN7无法访问共享打印机及文件的解决办法
- less css基础教程
- python自动操作脚本_Python实现自动挂机脚本 | 沐雨浥尘
- NFT 生成物及素材展示(小熊、性别形象、道具)
- python七夕表白代码(转载)
- C# 对象转Json和Json转对象
- 安卓手机+python基于abd命令的自动打卡
- 计算器的改良(NOIP2000)
- 量子计算机研制成功图片,光量子计算机的曙光:科学家成功研制出量子光源
- 斜杠,双斜杠,反斜杠与双反斜杠
- 各种花茶的种类及其功效及副作用
- sbt 使用国内镜像 sbt 下载很慢 (尝试了几乎全网所有办法,依然无效。最后解决!!!)
