基于jQuery仿迅雷影音官网幻灯片特效
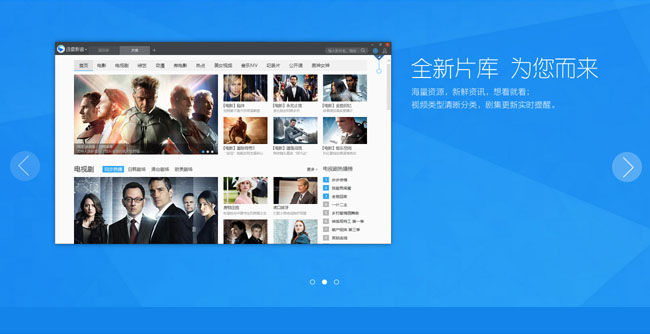
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅。雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<div class="wrapper"><div id="content" class="content"><div class="s_arr"><a class="s_left png"></a><a class="s_right png"></a></div><div id="color_list" class="bg_colors"><div class="bgs_box bgs_1"><div class="wp"><div class="img_area"><div class="shadow png"><div class="s_img"></div></div></div></div><div class="footer"></div></div><div class="bgs_box bgs_2"><div class="wp"><div class="img_area"><div class="shadow png"><div class="s_img"></div></div></div></div><div class="footer"></div></div><div class="bgs_box bgs_3"><div class="wp"><div class="img_area"><div class="shadow png"><div class="s_img"></div></div><div class="shadow01 png"><div class="s_img01"></div></div></div></div><div class="footer"></div></div></div><div class="main"><div id="txt_list" class="item_txt_box"><div class="item_txt item_txt_1"><div class="txt_info png"><strong class="hd">迅雷影音5.1</strong><h2 class="hd">精彩视界 乐无止境</h2><p class="hd">迅雷看看华丽升级版,重磅来袭!</p></div><div class="detail"><ul id="v_info"></ul><a href="" class="download_btn png">立即下载</a><p>想找旧版迅雷看看? <a href="#" target="_blank" class="chk_link">点击查看 ></a></p></div></div><div class="item_txt item_txt_2"><div class="txt_info png"><h2 class="hd">全新片库 为您而来</h2><p class="hd">海量资源,新鲜资讯,想看就看;<br />视频类型清晰分类,剧集更新实时提醒。</p></div><div class="detail other"></div></div><div class="item_txt item_txt_3"><div class="txt_info png"><h2 class="hd">专业播放 尽享精彩</h2><p class="hd">百种格式,高清视频,一点就播;<br />看片搜片窗口分离,播放记录云端同步。</p></div><div class="detail other"></div></div></div></div><div id="switch_box" class="switch_list"><span class="on"></span><span class=""></span><span class=""></span></div><div class="foot_txt"><script src="http://***/scripts/2bc/_gg_970_90.js" type="text/javascript"></script></div></div></div>
js代码:
(function ($) {var initHeight = $(window).height() - 60,$colorList = $('#color_list').find('.bgs_box'),$txtList = $('#txt_list').find('.item_txt'),$switchList = $('#switch_box').find('span'),timer = null,key = 1;//IE6 bug$switchList.eq(0).addClass('on');$txtList.eq(0).addClass('on');$colorList.eq(0).addClass('on');//高度调整$('#content').css('min-height', initHeight + 'px')//视窗变化时$(window).resize(function () {initHeight = $(window).height() - 60;$('#content').css('min-height', initHeight + 'px');if ($(window).height() > 866) {$('#ft_area').addClass('pst_ft');} else {$('#ft_area').removeClass('pst_ft');}})loadFinish();$('#switch_box').on('click', 'span', function () {var stepIndex = $switchList.index($(this));actFn(stepIndex);}).hover(function () {clearInterval(timer);}, function () {timer = setInterval(function () {actFn(key);}, 7000)})$('.s_arr').on('click', 'a', function () {var step = $('.s_arr').find('a').index($(this));$('#switch_box').find('span').each(function (i) {var css = $(this).hasClass("on");if (css) {if (step == 0) {if (i == 0) {step = 2} else {step = i - 1;}} else {if (i == 2) {step = 0;} else {step = i + 1;}}}});actFn(step);}).hover(function () {clearInterval(timer);}, function () {timer = setInterval(function () {actFn(key);}, 7000)})//底部位置调整if ($(window).height() > 866) {$('#ft_area').addClass('pst_ft');} else {$('#ft_area').removeClass('pst_ft');}//轮播function actFn(stepIndex) {var stepIndex = stepIndex;$switchList.eq(stepIndex).addClass('on').siblings().removeClass('on');$colorList.stop().eq(stepIndex).animate({ opacity: 1 }, 800).css({ flter: "Alpha(Opacity=100)" }).siblings().animate({ opacity: 0 }, 800);$txtList.eq(stepIndex).addClass('on').siblings().removeClass('on');key = stepIndex;$('.bgs_box').eq(key).find(".img_area").addClass('item_img_css3');$('.bgs_box').eq(key).siblings().find(".img_area").removeClass('item_img_css3');$('.bgs_box').eq(key).find(".footer").fadeIn(800);$('.bgs_box').eq(key).siblings().find(".footer").fadeOut(800);$(".item_txt").eq(key).addClass('item_txt_css3').siblings().removeClass('item_txt_css3');key++;if (key == $txtList.length) {key = 0;}}//预加载banner动画背景图function preloadImages() {var arrImage = [];var parLen = arguments.length;var cur = 0;for (var i = 0; i < parLen; i++) {arrImage[i] = new Image();arrImage[i].onload = function () {if (cur == parLen - 1) {loadFinish();}cur++;};arrImage[i].src = arguments[i];}}function loadFinish() {$txtList.eq(0).addClass('item_txt_css3');$colorList.eq(0).find(".img_area").addClass('item_img_css3');//自动轮播timer = setInterval(function () {actFn(key);}, 7000);}})(jQuery)via:http://***/Article/36030
转载于:https://www.cnblogs.com/liaohuolin/p/4481653.html
基于jQuery仿迅雷影音官网幻灯片特效相关推荐
- JQuery仿最新淘宝网首页带箭头幻灯片,JQuery轮播图
JQuery代码 <script type="text/javascript"> $(function() { var $banner = $('.banner'); ...
- HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)~动漫主题html5网页模板-HTML期末作业课程设计期末大作业动漫主题html5网页模板-html5网页设计源码...
HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(DIV+CSS) 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没 ...
- HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)~动漫主题html5网页模板-HTML期末作业课程设计期末大作业动漫主题html5网页模板-html5网页设计源码
HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(DIV+CSS) 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没 ...
- jquery特效-基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 实现的代码. ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- div+css静态网页设计游戏网站设计——仿阴阳师游戏官网首页(1页) 学生动手游页设计模板下载 网游大学生HTML网页制作作品 简单游戏网页设计成品 dreamweaver学生网站模板
HTML5期末大作业:仿阴阳师游戏网站设计--仿阴阳师游戏官网首页(1页) 学生动手游页设计模板下载 网游大学生HTML网页制作作品 简单游戏网页设计成品 dreamweaver学生网站模板 常见网页 ...
- 基于jQuery的新浪游戏首页幻灯片
分享一款基于jQuery的新浪游戏首页幻灯片,带左右箭头,选项卡缩略图,自动轮播切换的jQuery幻灯片代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <br> ...
- 精仿小鸟云官网高大上模板,可做对接IDC站
介绍: 精仿小鸟云官网高大上模板,可做对接IDC站 网盘下载地址: https://zijiewangpan.com/Yi5OWqwNcer 图片:
最新文章
- 使用Java VisualVM监控远程JVM
- c++还有一个小时考试
- Confluence 6 授权
- 调参神器贝叶斯优化(bayesian-optimization)实战篇
- jdk8 List集合 Stream distinct() 去重代码示例
- 【已解决】对JSP页面传值中文乱码的简单解决方法
- Git权威指南-51CTO读书
- 简述旋转编码器的工作原理_什么是编码器,编码器工作原理介绍
- 入职阿里啦!docker-e命令参数
- (王道考研计算机网络)第一章计算机网络体系结构-第二节体系结构与参考模型2:ISO/OSI模型
- 基于墨刀的轻音乐播放器——乐享APP原型设计
- [swift] LeetCode 96. Unique Binary Search Trees
- 服务器搭建网站完整教程(宝塔面板+wordpress) 快速搭建网站 一键部署
- [转] MongoDB shell 操作 (查询)
- 最新cs1.6服务器ip地址,CS1.6 IP地址大全(死亡奔跑等)
- 线性调频信号(chirp signal)
- Unity在NGUI中默认动态字体Arial字体显示不完整解决方案
- PhotoBulk for Mac(图像批量添加水印工具)
- 简单好用、且永久免费的内网穿透工具
- 命令与征服2完全版+烈火风暴资料片
