Element UI级联选择器(Cascader)获取级联对象
Element UI Cascader官网文档

代码:
getCascaderObj = function(val, opt){return val.map(function (value, index, array) {for (var itm of opt) {if (itm.value == value) { opt = itm.children; return itm; }}return null;});}
完整示例:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css"><style></style>
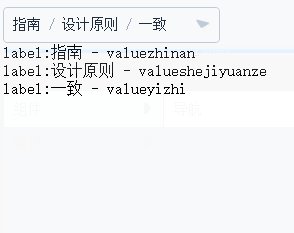
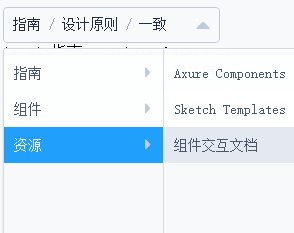
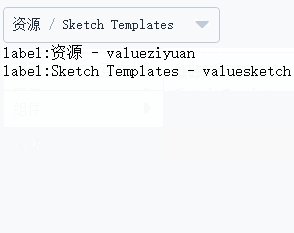
</head><body><div id="app"><el-cascader v-model="val" placeholder="试试搜索:指南" :options="options" filterable @change="handleItemChange"></el-cascader><div v-for="i in vals">label:{{i.label}} - value{{i.value}}</div></div><script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script> function getCascaderObj(val,opt) {return val.map(function (value, index, array) {for (var itm of opt) {if (itm.value == value) { opt = itm.children; return itm; }}return null;});}</script><script>var app = new Vue({el: '#app',data: {vals:[],val: [],options: [{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}, {value: 'daohang',label: '导航',children: [{value: 'cexiangdaohang',label: '侧向导航'}, {value: 'dingbudaohang',label: '顶部导航'}]}]}, {value: 'zujian',label: '组件',children: [{value: 'basic',label: 'Basic',children: [{value: 'layout',label: 'Layout 布局'}, {value: 'color',label: 'Color 色彩'}, {value: 'typography',label: 'Typography 字体'}, {value: 'icon',label: 'Icon 图标'}, {value: 'button',label: 'Button 按钮'}]}, {value: 'form',label: 'Form',children: [{value: 'radio',label: 'Radio 单选框'}, {value: 'checkbox',label: 'Checkbox 多选框'}, {value: 'input',label: 'Input 输入框'}, {value: 'input-number',label: 'InputNumber 计数器'}, {value: 'select',label: 'Select 选择器'}, {value: 'cascader',label: 'Cascader 级联选择器'}, {value: 'switch',label: 'Switch 开关'}, {value: 'slider',label: 'Slider 滑块'}, {value: 'time-picker',label: 'TimePicker 时间选择器'}, {value: 'date-picker',label: 'DatePicker 日期选择器'}, {value: 'datetime-picker',label: 'DateTimePicker 日期时间选择器'}, {value: 'upload',label: 'Upload 上传'}, {value: 'rate',label: 'Rate 评分'}, {value: 'form',label: 'Form 表单'}]}, {value: 'data',label: 'Data',children: [{value: 'table',label: 'Table 表格'}, {value: 'tag',label: 'Tag 标签'}, {value: 'progress',label: 'Progress 进度条'}, {value: 'tree',label: 'Tree 树形控件'}, {value: 'pagination',label: 'Pagination 分页'}, {value: 'badge',label: 'Badge 标记'}]}, {value: 'notice',label: 'Notice',children: [{value: 'alert',label: 'Alert 警告'}, {value: 'loading',label: 'Loading 加载'}, {value: 'message',label: 'Message 消息提示'}, {value: 'message-box',label: 'MessageBox 弹框'}, {value: 'notification',label: 'Notification 通知'}]}, {value: 'navigation',label: 'Navigation',children: [{value: 'menu',label: 'NavMenu 导航菜单'}, {value: 'tabs',label: 'Tabs 标签页'}, {value: 'breadcrumb',label: 'Breadcrumb 面包屑'}, {value: 'dropdown',label: 'Dropdown 下拉菜单'}, {value: 'steps',label: 'Steps 步骤条'}]}, {value: 'others',label: 'Others',children: [{value: 'dialog',label: 'Dialog 对话框'}, {value: 'tooltip',label: 'Tooltip 文字提示'}, {value: 'popover',label: 'Popover 弹出框'}, {value: 'card',label: 'Card 卡片'}, {value: 'carousel',label: 'Carousel 走马灯'}, {value: 'collapse',label: 'Collapse 折叠面板'}]}]}, {value: 'ziyuan',label: '资源',children: [{value: 'axure',label: 'Axure Components'}, {value: 'sketch',label: 'Sketch Templates'}, {value: 'jiaohu',label: '组件交互文档'}]}]},methods: {handleItemChange() {this.vals=getCascaderObj(this.val, this.options);}}})</script>
</body>
</html>
Element UI级联选择器(Cascader)获取级联对象相关推荐
- element-UI级联选择器(Cascader)获取label值 - 代码篇
element-ui级联选择器(Cascader)获取级联对象 :主要是想获取:label值.value值 效果图预览: 代码参考如下: <el-cascaderref="cascad ...
- element-UI级联选择器(Cascader 回显、默认显示项) - (返回结果的)格式转化 - 代码篇
el-cascader组件 :(返回结果的)格式转化 有时候会报错:TypeError: thsAreaCode.replace is not a function (bug截图如下) 说白了就是该组 ...
- iView级联选择器Cascader回显慢的问题
简单小结一下,iView在日常开发中所遇到的一点小问题, 今日简单聊聊iView级联选择器Cascader的使用心得: [参考资料:iView ] 1.存在问题: Cascader选择器在回显数据时会 ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep 22 2017 00:00:00 GM ...
- 【vue开发问题-解决方法】(五)vue Element UI 日期选择器获取日期格式问题 t.getTime is not a function
[vue开发问题-解决方法](五)vue Element UI 日期选择器获取日期格式问题 t.getTime is not a function 参考文章: (1)[vue开发问题-解决方法](五) ...
- elementui级联选择器Cascader不触发change事件
使用级联选择器时,需求是选择最后一级,同时选择之前的父级标签,看这个需求明明很简单,人家自带的组件就是这样,但是却一直无法触发绑定的change事件,只有添加props.checkStrictly = ...
- 关于级联选择器Cascader数据太多会改变列表大小的问题
1.打开后台控制台中的---元素栏,通过做左侧的标志找到级联选择器的部分 2.然后你在筛选器--element-style{}中输入 max-height:400px(你自己觉得最合适的高度)看看页面 ...
- html级联选择器,jquery实现 级联选择器
看到UI在做设计图 有级联选择器 就先写写 (项目还在用jquery~~~~~~) 先上效果图 css .box{ position: relative; width: 800px; height: ...
- vue element ui 时间选择器 设置两个时间一前一后
时间选择器,需求是下线时间必须在发布时间之后,但后台是储存两个值,就没使用element UI 的范围选择器 在标签设置:picker-options 属性,该属性下disabledDate(),控制 ...
最新文章
- 怎么修改docker镜像的名字_Docker这些none:none的镜像,难道就不配拥有名字吗
- 在代码段中安排自己定义的栈空间
- Linux学习之系统编程篇:回收子线程资源
- webpack 配置详解
- html调用js页面显示不出来了,JS代码文件调用显示乱码,直接写在html页面的里可以调用,但是单独放在js文件里不能调用...
- 友源社区APP论坛源码+网站源码
- 7年赚出两个阿里加两个腾讯,他是地表最强打工人!
- jq自动获取html的值,jquery如何获取class值?
- Excel中 插入 对号等特殊字符
- UVA11161 Help My Brother (II)【大数+递推】
- python资料-大牛分享python资料
- js脚本实现自由复制百度文库文字
- 关于office/word/excel/powerpoint/ppt弹出“配置进度”的解决办法
- 全国省市自治区经纬度坐标
- Borland 26年风雨路
- Linux下 Android adb驱动
- CF447A DZY Loves Hash 模拟
- 华为云教程(云硬盘EVS)
- UOS 开启开发者选项并激活系统
- iis rewrite 配置 php,IIS7.5安装禅道并开启Rewrite功能配置
热门文章
- python导入xlsx文件-Python读取xlsx文件的实现方法
- python怎么读取文件-Python中怎么读写文件
- codeforces Palindromic characteristics(hash或者dp)
- codechef INSQ15_A(hash+二分)
- JSR338(Java Persistence)
- 19.3.21 计算机网络基础知识
- MySQL-MHA集群部署(binlog复制)
- jdbc connection为什么放在webINF的lib里面
- UVa 10118 记忆化搜索 Free Candies
- Week1 Team Homework #2 from Z.XML-Introduction of team member with photos
