网页制作基础:各种元素解析
为什么80%的码农都做不了架构师?>>> 
终于步入正轨,开始制作网页了。对于现在的我而言,制作一些大型网站的静态网页也是很痛苦的一件事情,但是,罗马不是一天修成的,尤其是这个工作,必须靠日常的积累以及灵活的思维。同时我现在就感受到了一个特团队的重要性,如果做一个网页大家能够分工合作将会变得轻松很多。好了废话不多说,下面就进入正题,谈谈制作一个网页也就是一个XHTML文档常用的一些元素用法。
要制作一个网页,首先<html><head><title></title></head><body></body></html>是必不可少的,先写起再说。其中><title></title>里面填写的内容会是浏览器打开后,选项卡里面的内容。<head></head>里面可以添加CSS层叠样式表等东西我们不作讨论。<body></body>里面就是一个网页的全部内容了,里面可以使用的元素很多我们就来看几个典型的常用的。
首先是文档的标题“<h></h>"就跟word文档的标题一样,我们可以选择其大小,方法就是h后面加数字从1到6,文字大小依次减小,重要程度也是。
定义一个段落我们用p元素”<p></p>",段落的定义就不用解释了吧。
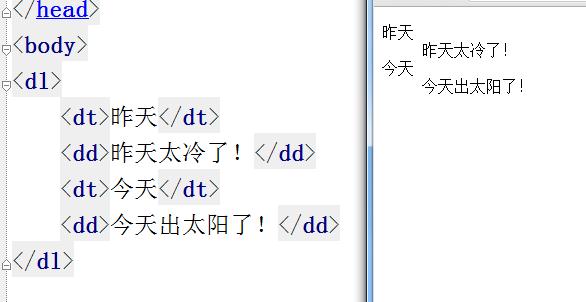
列表元素比较重要,分为三种不同类型的列表:有序列表:ol;无序列表:ul;定义列表:dl;ol和ul的子元素都是Li且只能嵌套li:<ol><li></li></ol>;<ul><li></li></ul>;li里面输入内容;Li可以有多个,如果是ul那么Li里面的内容显示出来就是从上往下排列,切左边有个小圆点。如果是ol有序的那么左边就是有序列号。dl下面有子元素dt和dd效果如图所示:
pre元素可以让<pre></pre>里面的内容在源文件中怎么写的 怎么排的版,就在浏览器中一模一样的显示出来。
我们以后最常用的还是div元素,这个元素占用一排的空间,它属于块级元素可以定义高和宽的概念。
超链接元素a,<a herf=""></a>,在herf里面输入目标地址,点击它就可以跳转到目标地址。a元素还可以用作锚点,方法就是在一个地方写上<a name=""></a>,随便输个name,在你想要跳转的地方(通常是底部)输入<a herf=""></a>,herf里卖弄为刚刚输的name,那么点击这个a标签就可以跳回写<a name=""></a>那个地方了。
在网页中插入图片用<img src="图片路径" alt="" />,如果图片无法显示,那么就会显示alt里面的内容。
做一个表格用tabel,tabel下面使用tr和td,tr表示一个行,tr里面嵌套的td表示这个行的单元格数,有多少个td这行就有多少格。tr里面嵌套th为表格的标题。th和td可以使用colspan来合并行单元格。rowspan来合并列单元格:<th colspan="2" rowspan="3">表示th向右合并2个单元格,向下合并3个单元格。
还有表单元素form,如果元素都初一同一个form内,那么可以用input元素控制他们的行为,可以达到输入文本,提交重置等行为。里面还能嵌套复选框,文本框等。可以采集和提交用户输入的数据,主要用于登陆和注册界面。
转载于:https://my.oschina.net/Ztachi/blog/180733
网页制作基础:各种元素解析相关推荐
- 《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——1.2 网页的基本构成元素...
本节书摘来自异步社区<Dreamweaver CS6完美网页制作--基础.实例与技巧从入门到精通>一书中的第1章,第1.2节,作者:何新起 更多章节内容可以访问云栖社区"异步社区 ...
- html实现用户调查的表单网页,江苏开放大学网页制作基础及HTML测试作业二制作1个E游调查的表单网页...
资源下载资源下载价格10元立即支付 或 升级VIP后 8 折优惠立即升级 购买问题请提交工单 江苏开放大学网页制作基础及HTML测试作业一制作介绍中国瀑布的图文混排网页:http://www.dd ...
- 制作一个html文件 效果如下图,网页制作基础知识-习题课件.ppt
网页制作基础知识-习题课件 第一章 网页制作基础知识;1.1 案例 网页制作学习园地网页;1.1案例:网页制作学习园地网页; 1.1.1 功能要求1.整个网站主要以HTML代码编写的方式完成.页面风格 ...
- 《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——1.3 常用网页设计软件...
本节书摘来自异步社区<Dreamweaver CS6完美网页制作--基础.实例与技巧从入门到精通>一书中的第1章,第1.3节,作者:何新起 更多章节内容可以访问云栖社区"异步社区 ...
- 网页制作的基本语言html,网页制作基础语言HTML.ppt
网页制作基础语言HTML 2. 内嵌音频播放插件 通过内嵌音频播放插件可以在浏览器中出现控制面板,也可作为背景音乐.其格式为: [例2-27] 3. IE中的背景音乐 可以插入背景音乐格式,不过只有在 ...
- 【前端实例代码】霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE html> ...
- 【前端实例代码】霓虹灯按钮动画效果悬停| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]霓虹灯按钮动画效果悬停| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE html> & ...
- html制作单选网页程序,网页制作基础:单选框和复选框的应用_html
在用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,在html的标记中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中的选项用户可以任意选择多项,甚 ...
- HTML网页制作基础教程,从基础了解html常用标识
网页制作基础教程:认识HTML 在今天,做网页的工具到处都是,只要动几下鼠标,一个精彩的网页就出来了,HTML是否要学呢?答案是肯定的,因为工具就是工具,它们生成的代码是机械的,不够简洁,使网页打开的 ...
- 网页制作基础及html选择题,HTML网页制作基础题试题与答案
HTML网页制作 HTML网页制作基础题 一.选择 1.在一个框架的属性面板中,不能设置下面哪一项.( D ) A.源文件 B.边框颜色 C.边框宽度D.滚动条 2. 下列哪一项表示的不是按钮.( C ...
最新文章
- hibernate 环境搭建测试
- Linux安装source-code-pro字体
- C#反射设置属性值和获取属性值
- URLEncoder.encode的默认编码问题
- 两个整数求平均值,防止溢出的问题
- 【云周刊】第148期:“盲人摸象、感而不动、雾里看花”,阿里闵万里谈城市大脑三大挑战...
- 读书笔记-《人为什么活着》
- 《Unix编程艺术》读书笔记(1)
- python粒子群喷发_python3实现单目标粒子群算法
- 三阶段最小二乘法 回归分析 3SLS stata实现
- 我的VSTO之路(三):Word基本知识
- python 安装ltp
- 做国内最好的考勤软件,领航软件被评为2007中国软件创新100家典型企业
- 使用xlnt库读取excel中文乱码
- 你所不知的X86 CPU微码机制
- App架构师实践指南四之性能优化一
- Macworld2007发布iPhone!
- 少年得志中年入狱,李一男能再造一个“四轮的小牛”吗?
- 火狐浏览器手动安装插件“组件未验证无法安装”问题解决
- 《奔跑吧Linux内核(第二版)》第三章笔记
