《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——1.2 网页的基本构成元素...
本节书摘来自异步社区《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》一书中的第1章,第1.2节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.2 网页的基本构成元素
不同性质的网站,构成网页的基本元素是不同的。网页中除了使用文本和图像外,还可以使用丰富多彩的多媒体和Flash动画等。
1.2.1 网站LOGO
网站LOGO也称为网站标志,网站标志是一个站点的象征,也是一个站点是否专业的标志之一。网站的标志应体现该网站的特色、内容以及其内在的文化内涵和理念。成功的网站标志有着独特的形象标识,在网站的推广和宣传中将起到事半功倍的效果。网站标志一般放在网站的左上角,访问者一眼就能看到它。网站标志通常有3种尺寸:88×31、120×60和120×9像素。图1.4所示为某个网站LOGO。

标志的设计创意来自网站的名称和内容,大致分以下3个方面。
- 网站有代表性的人物、动物、花草,可以用它们作为设计的蓝本,加以卡通化和艺术化。
- 网站有专业性的,可以用本专业有代表的物品作为标志,如中国银行的铜板标志、奔驰汽车的方向盘标志。
- 最常用和最简单的方式是用自己网站的英文名称作为标志。采用不同的字体、字符的变形、字符的组合可以很容易制作好自己的标志。
1.2.2 网站Banner
网站Banner是横幅广告,是互联网广告中最基本的广告形式。Banner可以位于网页顶部、中部或底部任意位置,一般为横向贯穿整个或者大半个页面的广告条。常见的尺寸是480×60像素或233×30像素,使用GIF格式的图像文件,也可以使用静态图形,还可以使用动画图像。除普通GIF格式外,采用Flash能赋予Banner更强的表现力和交互内容。
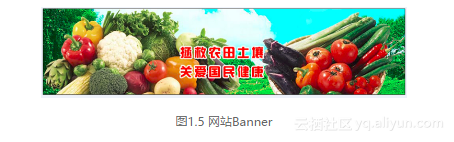
网站Banner首先要美观,这个小的区域要设计得非常漂亮,让人看上去很舒服,即使不是他们所要看的东西,或者是一些他们可看可不看的东西,他们就会很有兴趣的去看看,单击就是顺理成章的事情了。其次还要与整个网页协调,同时又要突出、醒目,用色要同页面的主色相搭配,如主色是浅黄,广告条的用色就可以用一些浅的其他颜色,切忌用一些对比色。图1.5所示为设计的网站Banner。

**
1.2.3 导航栏**
导航栏是网页的重要组成元素,它的任务是帮助浏览者在站点内快速查找信息。好的导航系统应该能引导浏览者浏览网页而不迷失方向。导航栏的形式多样,可以是简单的文字链接,也可以是设计精美的图片或是丰富多彩的按钮,还可以是下拉菜单导航。
一般来说,网站中的导航位置在各个页面中出现的位置是比较固定的,而且风格也较为一致。导航的位置一般有4种:在页面的左侧、右侧、顶部和底部。有时候在同一个页面中运用了多种导航。当然,并不是导航在页面中出现的次数越多越好,而是要合理地运用,达到页面总体的协调一致。图1.6所示为网站的左侧导航栏。

1.2.4 文本
网页内容是网站的灵魂,网页中的信息也以文本为主。无论制作网页的目的是什么,文本都是网页中最基本的、必不可少的元素。与图像相比,文字虽然不如图像那样易于吸引浏览者的注意,但却能准确地表达信息的内容和含义。
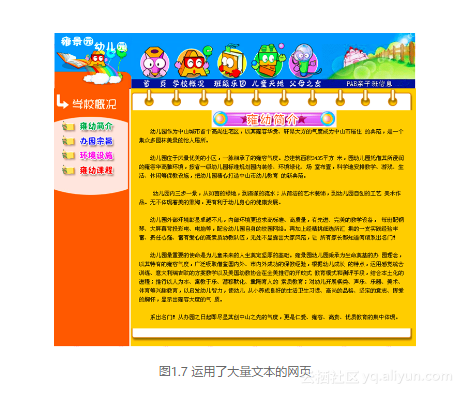
一个内容充实的网站必然会使用大量的文本。良好的文本格式可以创建出别具特色的网页,激发读者的兴趣。为了克服文字固有的缺点,人们赋予了文本更多的属性,如字体、字号和颜色等,通过不同格式的区别,突出显示重要的内容。此外,还可以在网页中设置各种各样的文字列表,来明确表达一系列的项目。这些功能给网页中的文本增加了新的生命力,图1.7所示为网页右侧的公司简介部分,其中运用了大量文本。

**
1.2.5 图像**
图像在网页中具有提供信息、展示形象、装饰网页、表达个人情趣和风格的作用。图像是文本的说明和解释,在网页适当位置放置一些图像,不仅可以使文本清晰易读,而且使得网页更加有吸引力。现在几乎所有的网站都使用图像来增加网页的吸引力,有了图像,网站才能吸引更多的浏览者。可以在网页中使用GIF、JPEG和PNG等多种图像格式,其中使用最广泛的是GIF和JPEG两种格式。如图1.8所示,在网页中插入图片生动形象地展示了景点信息。

1.2.6 Flash动画
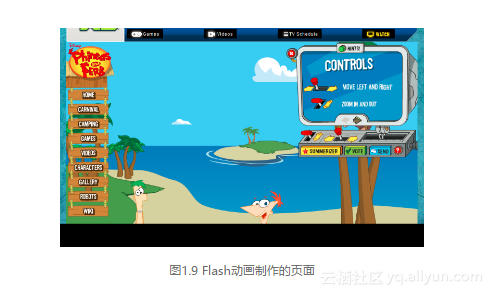
Flash动画具有简单易学、灵活多变的特点,所以受到很多网页制作人员的喜爱,它可以生成亮丽夺目的图形界面,而文件的体积一般只有5~50KB。随着ActionScript动态脚本编程语言的逐渐发展,Flash已经不再仅局限于制作简单的交互动画程序,通过复杂的动态脚本编程可以制作出各种各样有趣、精彩的Flash动画。由于Flash动画具有很强的视觉冲击力和听觉冲击力,因此一些公司的网站往往会采用Flash制作相关的页面,借助Flash的精彩效果吸引客户的注意力,从而达到比以往静态页面更好的宣传效果,图1.9所示为Flash动画制作的页面。

《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——1.2 网页的基本构成元素...相关推荐
- 《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——1.3 常用网页设计软件...
本节书摘来自异步社区<Dreamweaver CS6完美网页制作--基础.实例与技巧从入门到精通>一书中的第1章,第1.3节,作者:何新起 更多章节内容可以访问云栖社区"异步社区 ...
- 【前端实例代码】霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE html> ...
- 【前端实例代码】霓虹灯按钮动画效果悬停| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]霓虹灯按钮动画效果悬停| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE html> & ...
- 【前端实例代码】使用 HTML 和 CSS 如何实现惊人的透明登录框页面毛玻璃效果| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]使用 HTML 和 CSS 如何实现惊人的透明登录框页面毛玻璃效果| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE htm ...
- 【前端实例代码】使用 HTML CSS实现指纹扫描仪特效动画效果 |前端开发 网页制作 基础入门教程 网页开发中常见的样式与特效,收藏起来肯定用的上~
b站视频演示效果: [web前端特效源码]使用 HTML CSS 和 JavaScript 实现指纹扫描仪特效动画效果 |前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYP ...
- 制作一个html文件 效果如下图,网页制作基础知识-习题课件.ppt
网页制作基础知识-习题课件 第一章 网页制作基础知识;1.1 案例 网页制作学习园地网页;1.1案例:网页制作学习园地网页; 1.1.1 功能要求1.整个网站主要以HTML代码编写的方式完成.页面风格 ...
- 网页制作的基本语言html,网页制作基础语言HTML.ppt
网页制作基础语言HTML 2. 内嵌音频播放插件 通过内嵌音频播放插件可以在浏览器中出现控制面板,也可作为背景音乐.其格式为: [例2-27] 3. IE中的背景音乐 可以插入背景音乐格式,不过只有在 ...
- html实现用户调查的表单网页,江苏开放大学网页制作基础及HTML测试作业二制作1个E游调查的表单网页...
资源下载资源下载价格10元立即支付 或 升级VIP后 8 折优惠立即升级 购买问题请提交工单 江苏开放大学网页制作基础及HTML测试作业一制作介绍中国瀑布的图文混排网页:http://www.dd ...
- html制作单选网页程序,网页制作基础:单选框和复选框的应用_html
在用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,在html的标记中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中的选项用户可以任意选择多项,甚 ...
最新文章
- ffmpeg 快速定位帧-资料整理
- 【MM模块】 Blanket PO 框架订单
- Android读取/dev/graphics/fb0 屏幕截图
- ConcurrentHashMap 1.8 源码分析
- RocketMQ的Consumer详解之push和pull模式(长轮询)
- canvas学习和滤镜实现
- 泰拉瑞亚服务器怎么让玩家注册,上线10年,《泰拉瑞亚》为何变成了一款交友游戏?...
- Python监控Windows下的文件变化
- Mysql:语法:标志符、关键字
- rrpp协议如何修改_RRPP协议做为高级网络工程师不能不懂的技术带你快速学习
- 计算机edp测试是什么测试,五、信息工具--(一)EDP:电子数据处理
- Realm_King 之 XPDL(XML Process Definition Language)
- 工程力学(16)—弯曲应力
- Soft Diffusion
- 开发中的代码管理工具熟知
- open3d显示pcd点云并读取任意点的坐标+生成点云绕任意轴旋转的transformation matrix
- checkra1n 已发布,支持 iOS 3 越狱
- 什么是HSS?HSS有什么主要功能?HSS与HLR的区别是什么
- 华为云物联网平台创建产品与设备(含MQTT.fx测试)
- 数据结构—二叉树线索化(线索化的先序、中序、后序遍历)
热门文章
- 3-(基础入门篇)稍微了解一下(需要知道的关于Lua的一些基本的知识)
- MVC基础知识2——过滤器的使用(Filter)
- Servlet/JSP-02 Servlet相关类
- PHP语言编程实现采集远程图片资源
- python---之打印日志logging
- PCL Lesson1 :PCL库PCLVisualizer的简单使用
- centos7默认字体_如何更换CentOS(Linux)系统默认字体?
- Javamysql语法转化oracle_MyBatis项目实战 快速将MySQL转换成Oracle语句
- python 菜单调用_python---权限管理和菜单生成
- java app支付_Java 微信支付之APP支付服务端 (一)
